<div align="center">
<img src="./public/favicon.svg" width="160" />
<h1>Soybean Admin</h1>
<span>English | <a href="./README.zh_CN.md">中文</a></span>
</div>
<br />
[](./LICENSE)  
>[!CAUTION]
> the old version of `Soybean Admin` is moved to branch [legacy](https://github.com/soybeanjs/soybean-admin/tree/legacy). It is recommended to use the latest version of `Soybean Admin`.
> [!NOTE]
> If you think `Soybean Admin` is helpful to you, or you like our project, please give us a ⭐️ on GitHub. Your support is the driving force for us to continue to improve and add new features! Thank you for your support!
## Introduction
[`Soybean Admin`](https://github.com/soybeanjs/soybean-admin) is a clean, elegant, beautiful and powerful admin template, based on the latest front-end technology stack, including Vue3, Vite5, TypeScript, Pinia and UnoCSS. It has built-in rich theme configuration and components, strict code specifications, and an automated file routing system. In addition, it also uses the online mock data solution based on ApiFox. `Soybean Admin` provides you with a one-stop admin solution, no additional configuration, and out of the box. It is also a best practice for learning cutting-edge technologies quickly.
## Features
- **Cutting-edge technology application**: using the latest popular technology stack such as Vue3, Vite5, TypeScript, Pinia and UnoCSS.
- **Clear project architecture**: using pnpm monorepo architecture, clear structure, elegant and easy to understand.
- **Strict code specifications**: follow the [SoybeanJS specification](https://docs.soybeanjs.cn/standard), integrate eslint, prettier and simple-git-hooks to ensure the code is standardized.
- **TypeScript**: support strict type checking to improve code maintainability.
- **Rich theme configuration**: built-in a variety of theme configurations, perfectly integrated with UnoCSS.
- **Built-in internationalization solution**: easily realize multi-language support.
- **Automated file routing system**: automatically generate route import, declaration and type. For more details, please refer to [Elegant Router](https://github.com/soybeanjs/elegant-router).
- **Flexible permission routing**: support both front-end static routing and back-end dynamic routing.
- **Rich page components**: built-in a variety of pages and components, including 403, 404, 500 pages, as well as layout components, tag components, theme configuration components, etc.
- **Command line tool**: built-in efficient command line tool, git commit, delete file, release, etc.
- **Mobile adaptation**: perfectly support mobile terminal to realize adaptive layout.
## Version
- **NaiveUI Version:**
- [Preview Link](https://naive.soybeanjs.cn/)
- [Github Repository](https://github.com/soybeanjs/soybean-admin)
- [Gitee Repository](https://gitee.com/honghuangdc/soybean-admin)
- **AntDesignVue Version:**
- [Preview Link](https://antd.soybeanjs.cn/)
- [Github Repository](https://github.com/soybeanjs/soybean-admin-antd)
- [Gitee Repository](https://gitee.com/honghuangdc/soybean-admin-antd)
- **Legacy Version:**
- [Preview Link](https://legacy.soybeanjs.cn/)
- [Github Repository](https://github.com/soybeanjs/soybean-admin/tree/legacy)
## Documentation
- [Link](https://docs.soybeanjs.cn)
- [Legacy Docs](https://legacy-docs.soybeanjs.cn)
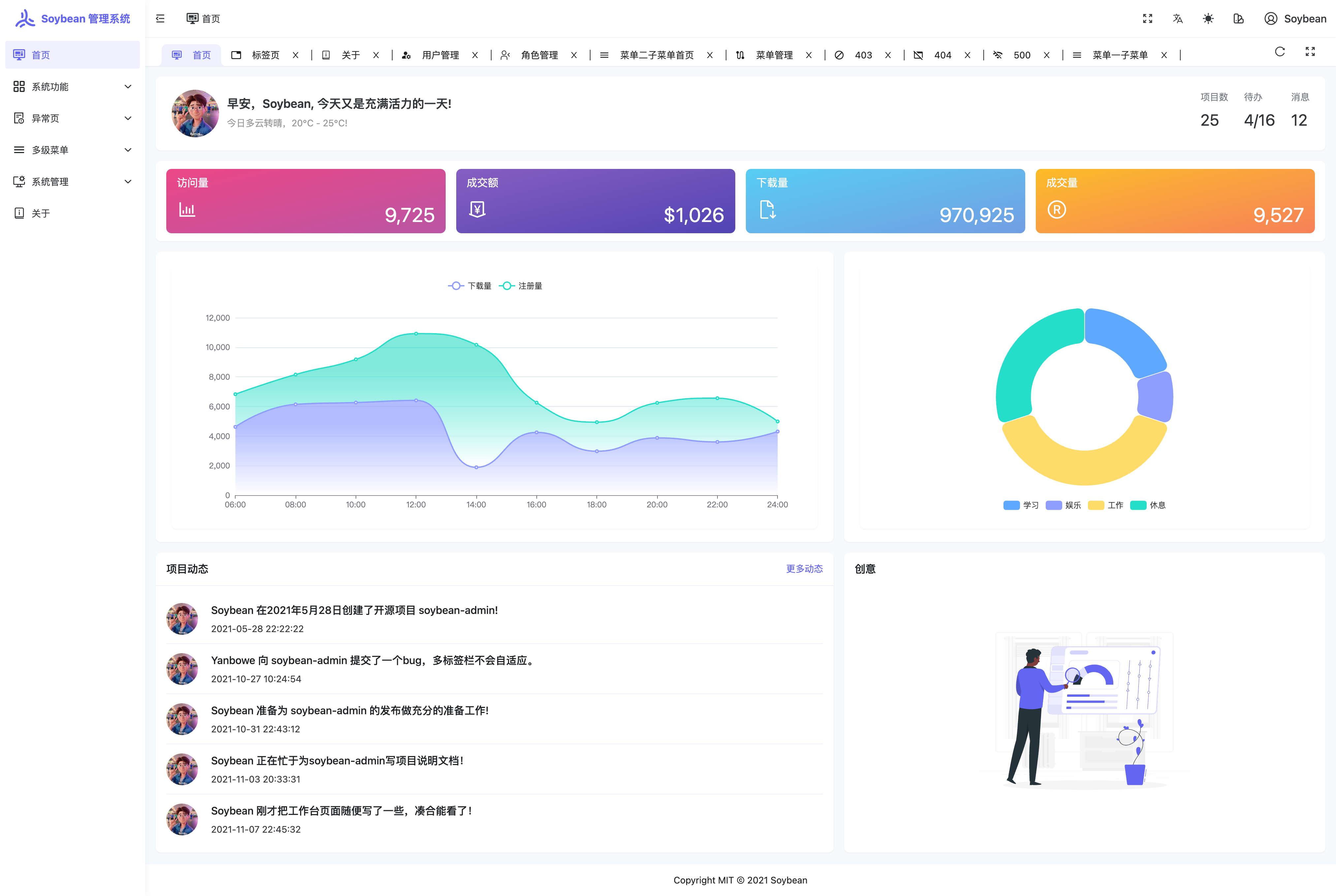
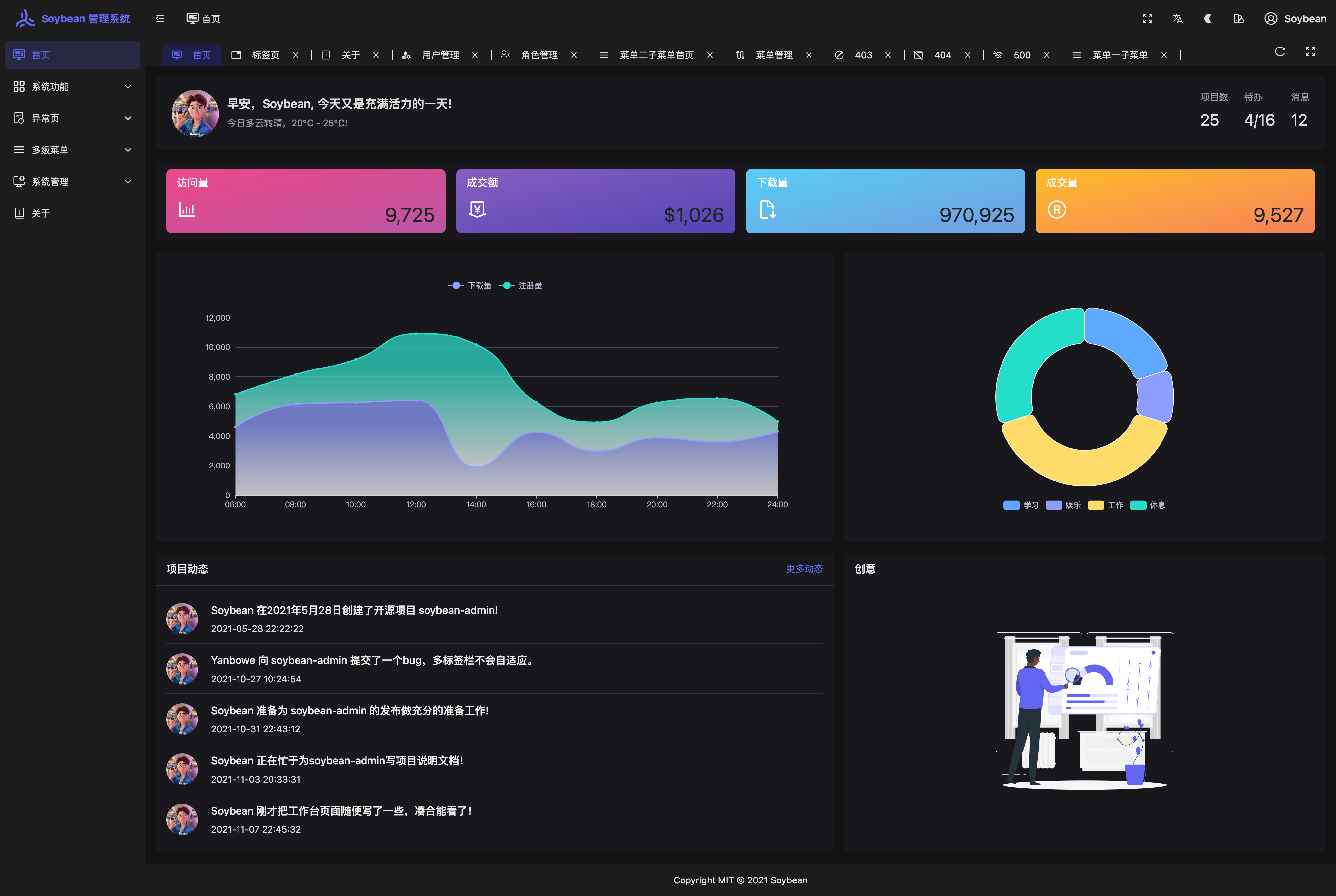
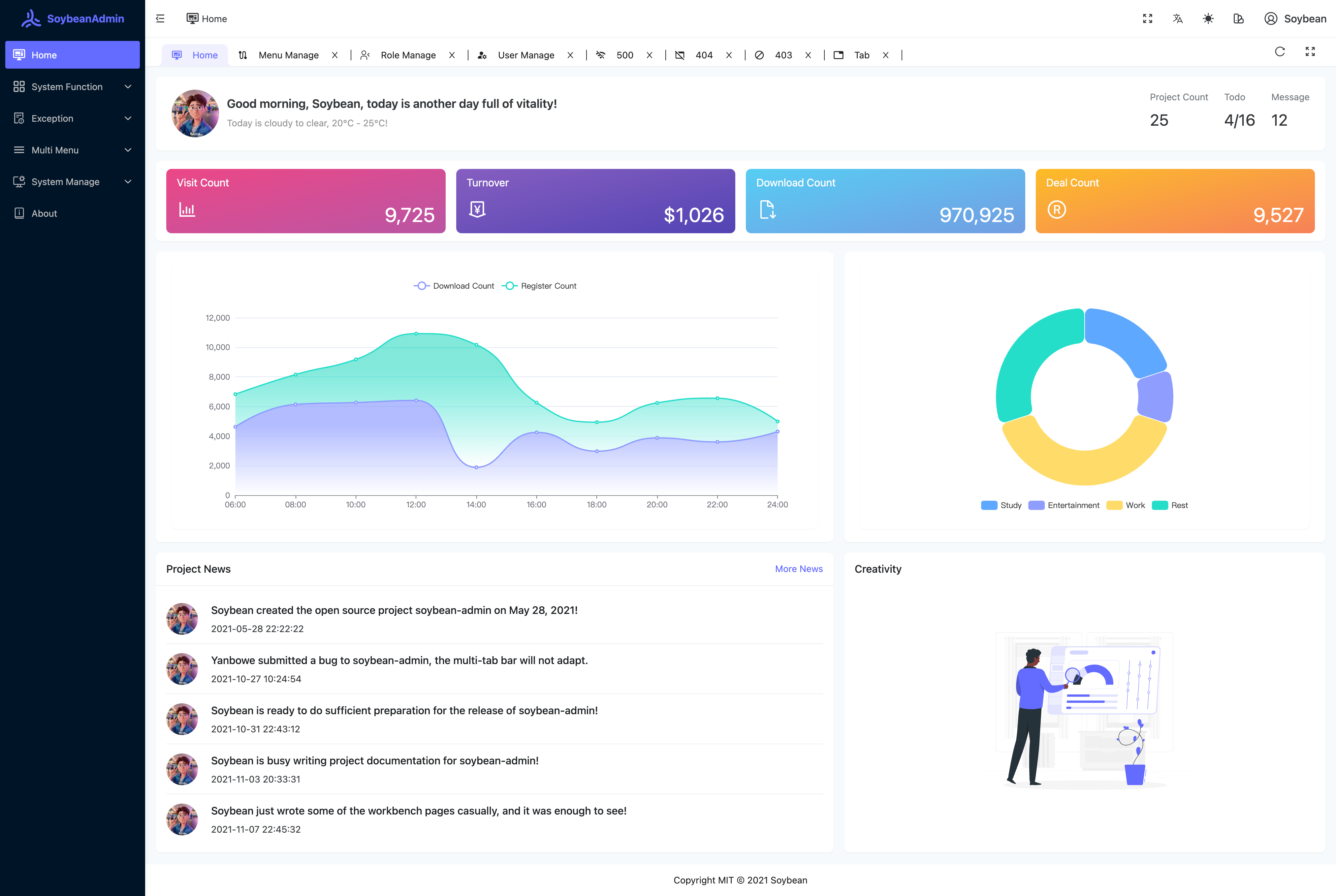
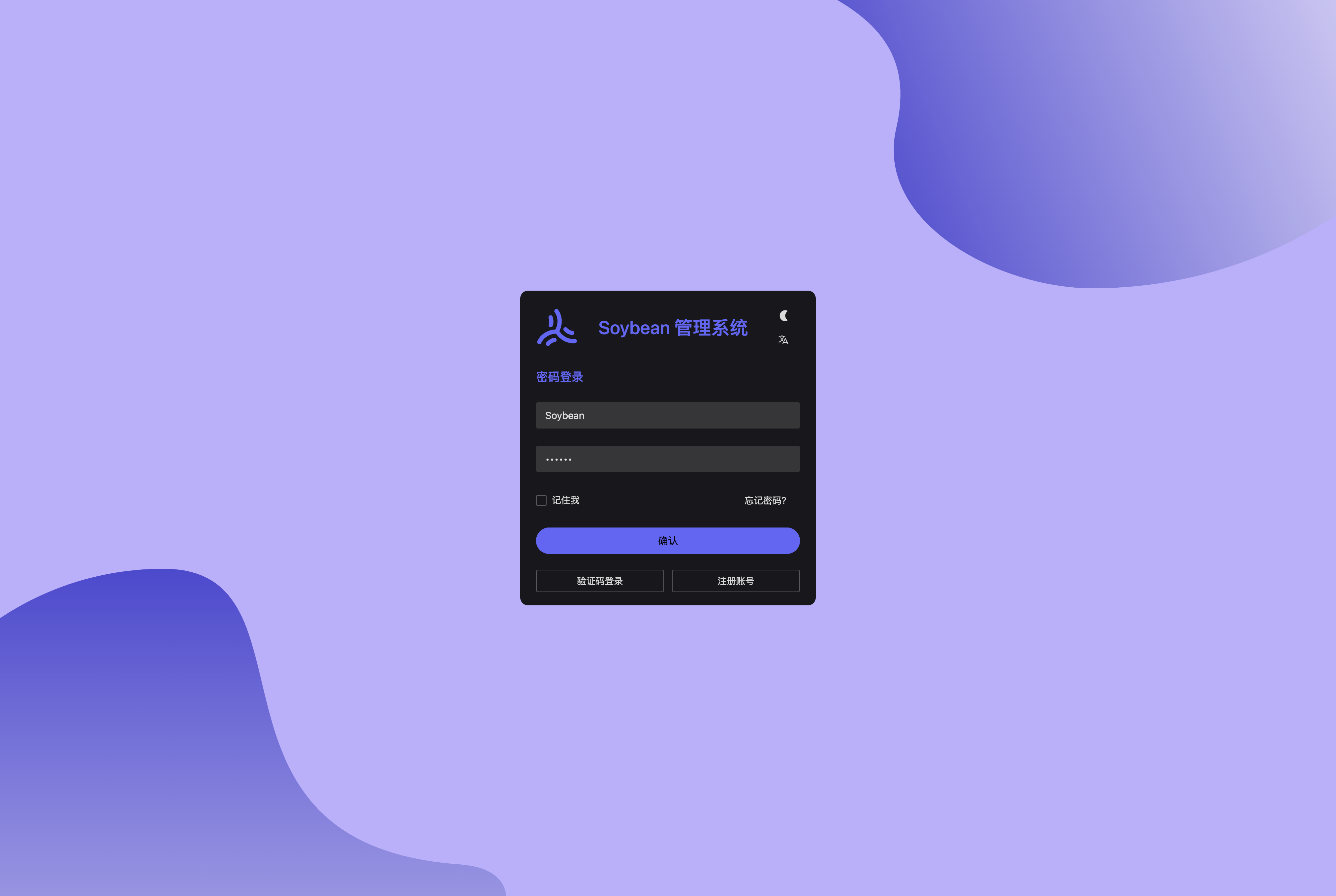
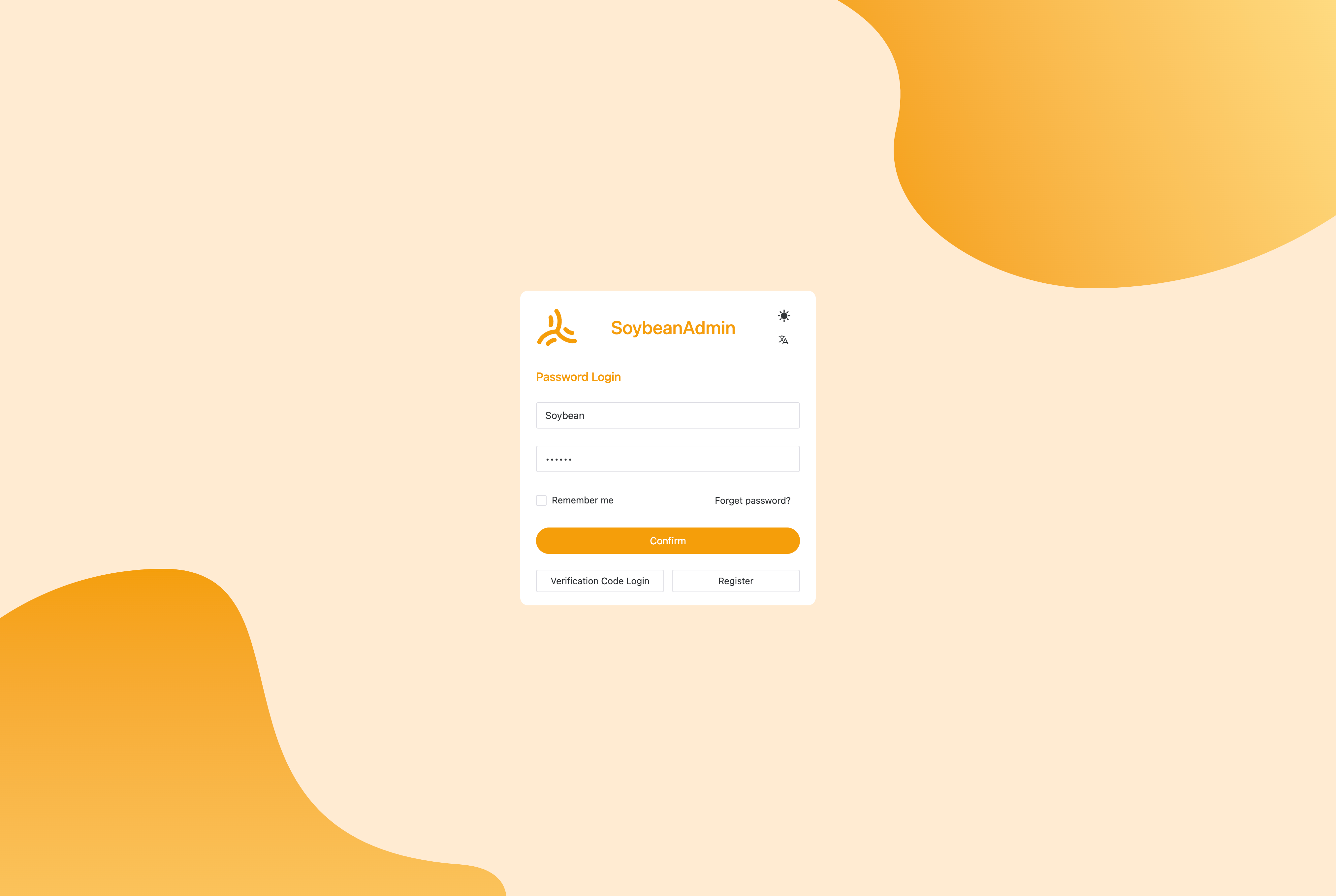
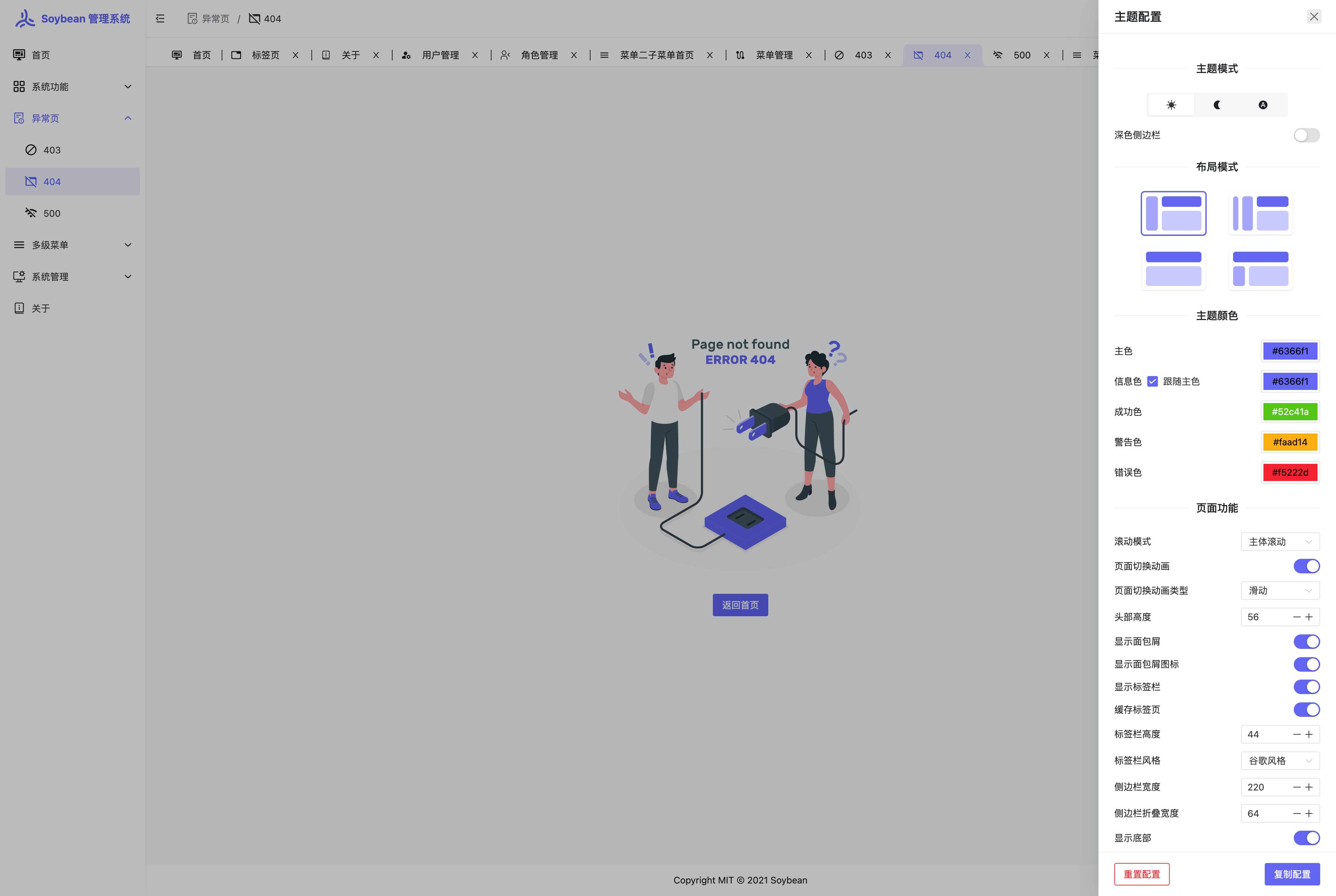
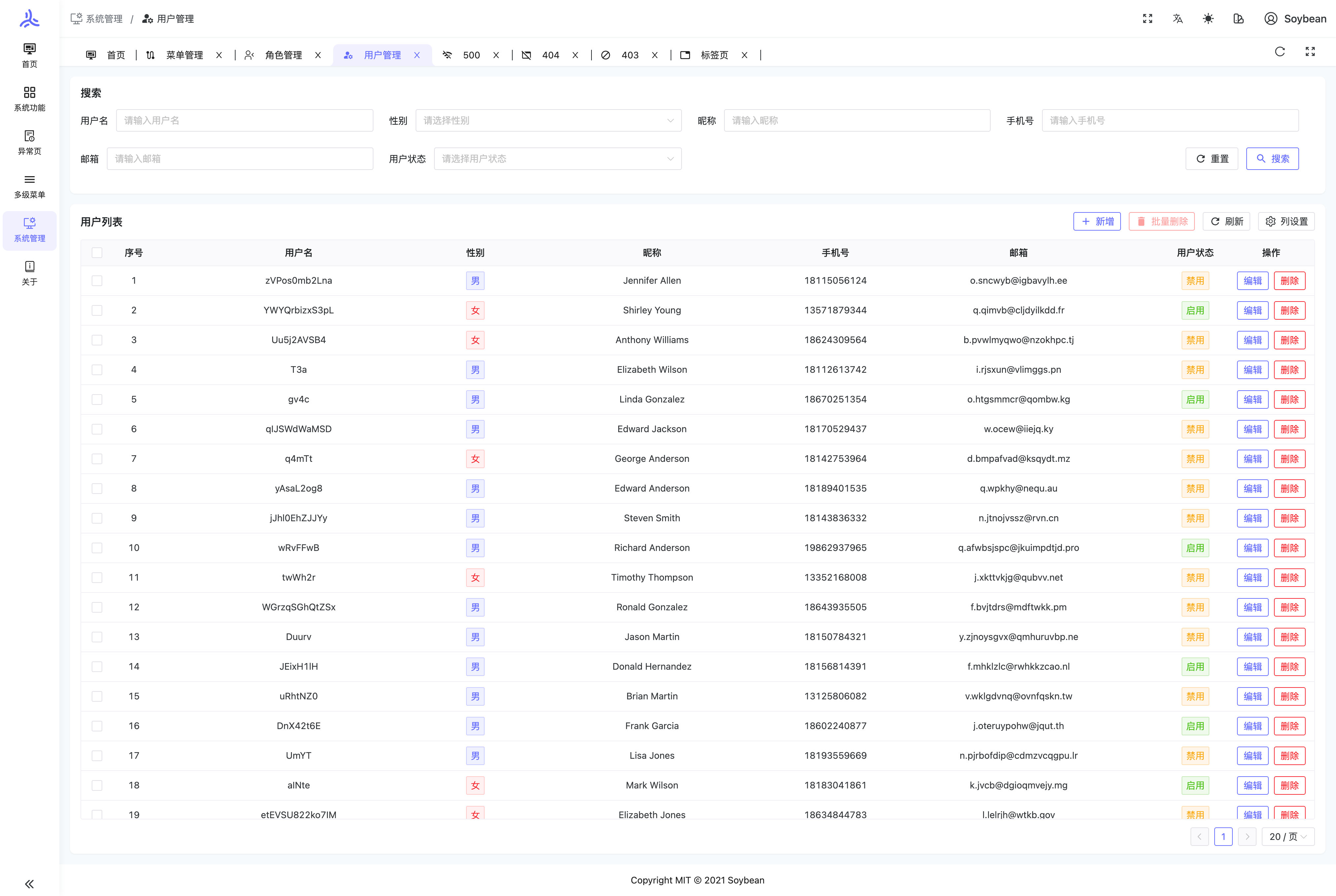
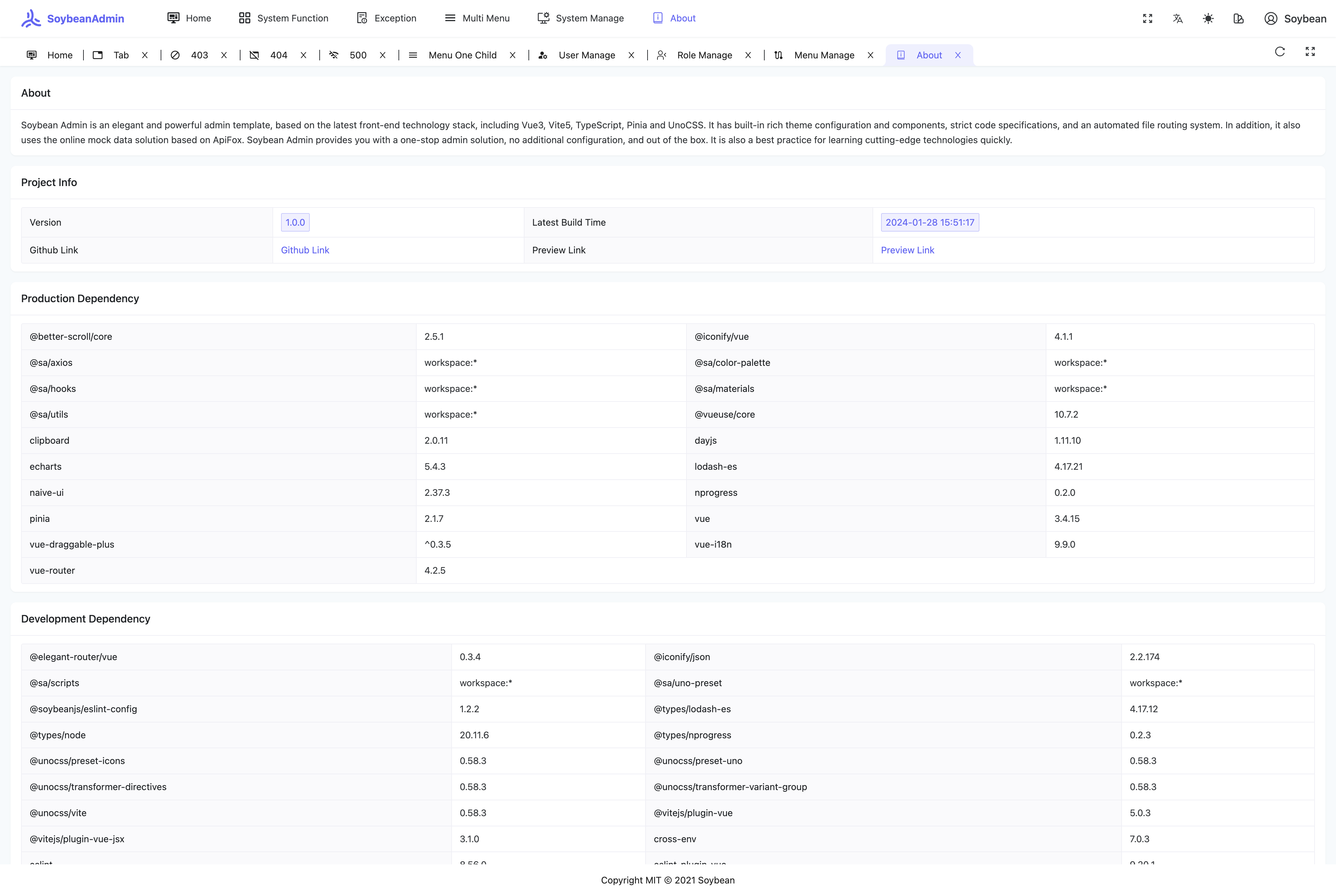
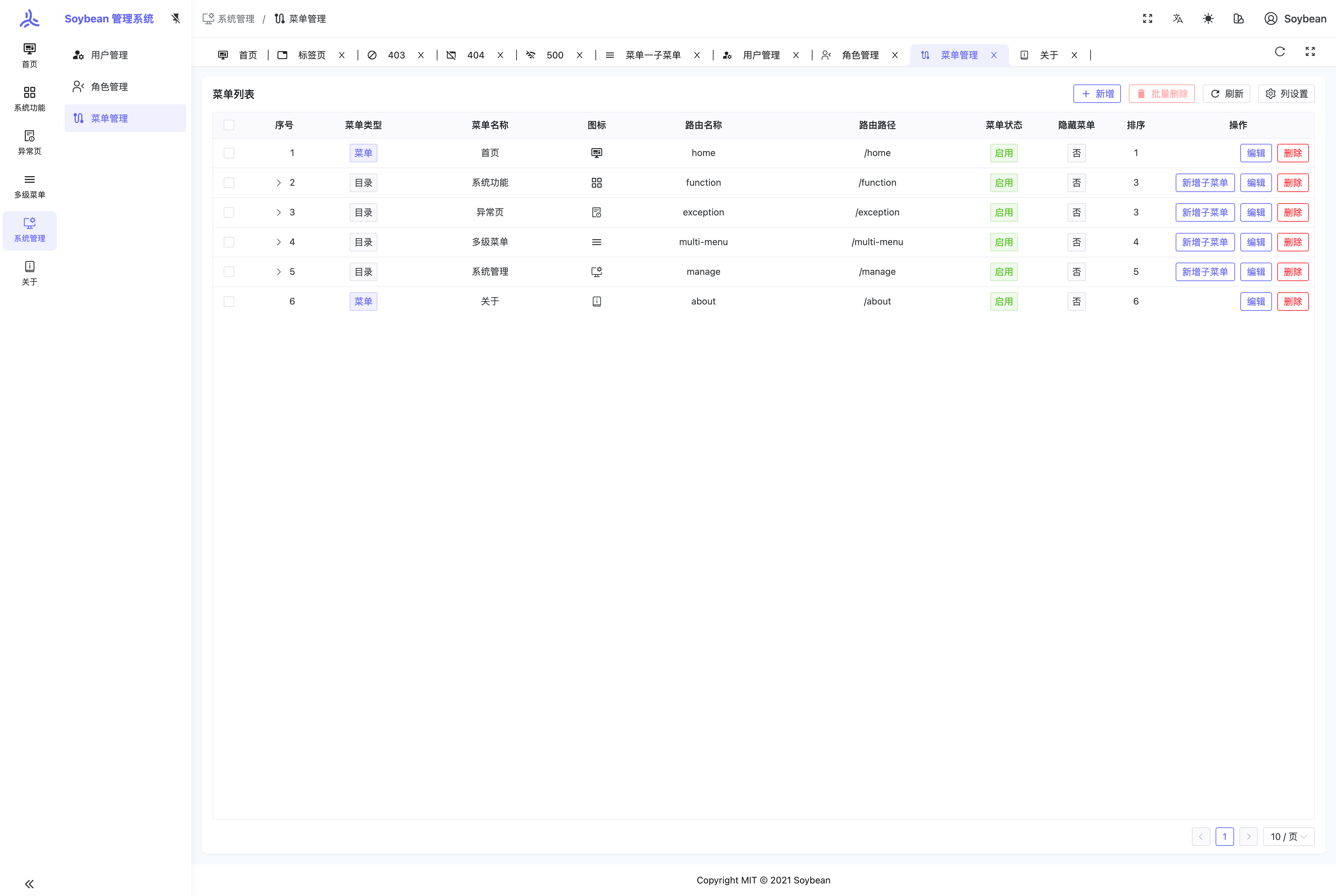
## Example Images











## Usage
**Environment Preparation**
Make sure your environment meets the following requirements:
- **git**: you need git to clone and manage project versions.
- **NodeJS**: >=18.0.0, recommended 18.19.0 or higher.
> You can use [fnm](https://github.com/Schniz/fnm) to manage your NodeJS version, [installation tutorial](https://juejin.cn/post/7113462239734022158).
- **pnpm**: >= 8.0.0, recommended 8.14.0 or higher.
**Clone Project**
```bash
git clone https://github.com/soybeanjs/soybean-admin.git
```
**Install Dependencies**
```bash
pnpm i
```
> Since this project uses the pnpm monorepo management method, please do not use npm or yarn to install dependencies.
**Start Project**
```bash
pnpm dev
```
**Build Project**
```bash
pnpm build
```
## How to Contribute
We warmly welcome and appreciate all forms of contributions. If you have any ideas or suggestions, please feel free to share them by submitting [pull requests](https://github.com/soybeanjs/soybean-admin/pulls) or creating GitHub [issue](https://github.com/soybeanjs/soybean-admin/issues/new).
## Git Commit Guidelines
This project has built-in `commit` command, you can execute `pnpm commit` to generate commit information that conforms to [Conventional Commits](conventionalcommits) specification. When submitting PR, please be sure to use `commit` command to create commit information to ensure the standardization of information.
## Browser Support
It is recommended to use the latest version of Chrome in development for a better experience.
| [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/archive/internet-explorer_9-11/internet-explorer_9-11_48x48.png" alt="IE" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/edge/edge_48x48.png" alt=" Edge" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/firefox/firefox_48x48.png" alt="Firefox" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/chrome/chrome_48x48.png" alt="Chrome" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/safari/safari_48x48.png" alt="Safari" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) |
| --- | --- | --- | --- | --- |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## OpenSource Author
[Soybean](https://github.com/honghuangdc)
## Contributors
Thanks the following people for their contributions. If you want to contribute to this project, please refer to [How to Contribute](#how-to-contribute).
<a href="https://github.com/soybeanjs/soybean-admin/graphs/contributors">
<img src="https://contrib.rocks/image?repo=soybeanjs/soybean-admin" />
</a>
## Communication
`Soybean Admin` is a completely open source and free project, helping developers to develop medium and large-scale management systems more conveniently. It also provides WeChat and QQ communication groups. If you have any questions, please feel free to ask in the group.
<div>
<p>QQ Group</p>
<img src="https://soybe
没有合适的资源?快使用搜索试试~ 我知道了~
这是一个基于Vue3、Vite3、TypeScript、NaiveUI和UnoCSS的清新优雅的中后台模板

共290个文件
ts:126个
vue:94个
json:21个
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
0 下载量 98 浏览量
2024-04-07
10:02:02
上传
评论
收藏 585KB ZIP 举报
温馨提示
体验网址:https://soybean.pro/home#/dashboard/analysis 这是一个基于Vue3、Vite3、TypeScript、NaiveUI和UnoCSS的清新优雅的中后台模板。它提供了一个现代化的用户界面,适用于中后台管理系统的开发。这个模板使用了最新的前端技术,具有响应式设计和丰富的组件库,可以帮助开发人员快速搭建出漂亮、功能丰富的中后台应用。
资源推荐
资源详情
资源评论
收起资源包目录
 这是一个基于Vue3、Vite3、TypeScript、NaiveUI和UnoCSS的清新优雅的中后台模板 (290个子文件)
这是一个基于Vue3、Vite3、TypeScript、NaiveUI和UnoCSS的清新优雅的中后台模板 (290个子文件)  reset.css 7KB
reset.css 7KB index.module.css 2KB
index.module.css 2KB nprogress.css 2KB
nprogress.css 2KB transition.css 1KB
transition.css 1KB index.module.css 1KB
index.module.css 1KB global.css 148B
global.css 148B .editorconfig 200B
.editorconfig 200B .env 1KB
.env 1KB .gitattributes 234B
.gitattributes 234B .gitignore 391B
.gitignore 391B index.html 354B
index.html 354B soybean.jpg 112KB
soybean.jpg 112KB eslint.config.js 469B
eslint.config.js 469B color-name.json 41KB
color-name.json 41KB palette.json 13KB
palette.json 13KB package.json 3KB
package.json 3KB tsconfig.json 716B
tsconfig.json 716B settings.json 642B
settings.json 642B extensions.json 568B
extensions.json 568B tsconfig.json 514B
tsconfig.json 514B tsconfig.json 498B
tsconfig.json 498B tsconfig.json 498B
tsconfig.json 498B tsconfig.json 498B
tsconfig.json 498B tsconfig.json 498B
tsconfig.json 498B tsconfig.json 498B
tsconfig.json 498B launch.json 490B
launch.json 490B package.json 484B
package.json 484B package.json 345B
package.json 345B package.json 340B
package.json 340B package.json 311B
package.json 311B package.json 216B
package.json 216B package.json 215B
package.json 215B package.json 207B
package.json 207B package.json 165B
package.json 165B LICENSE 1KB
LICENSE 1KB CHANGELOG.md 167KB
CHANGELOG.md 167KB README.md 9KB
README.md 9KB README.zh_CN.md 8KB
README.zh_CN.md 8KB pr_en.md 2KB
pr_en.md 2KB pr_cn.md 1KB
pr_cn.md 1KB .npmrc 96B
.npmrc 96B .env.prod 233B
.env.prod 233B scrollbar.scss 483B
scrollbar.scss 483B global.scss 28B
global.scss 28B empty-data.svg 77KB
empty-data.svg 77KB service-error.svg 74KB
service-error.svg 74KB expectation.svg 71KB
expectation.svg 71KB no-permission.svg 50KB
no-permission.svg 50KB not-found.svg 33KB
not-found.svg 33KB banner.svg 19KB
banner.svg 19KB network-error.svg 19KB
network-error.svg 19KB no-icon.svg 8KB
no-icon.svg 8KB avatar.svg 6KB
avatar.svg 6KB logo.svg 1KB
logo.svg 1KB favicon.svg 1KB
favicon.svg 1KB custom-icon.svg 544B
custom-icon.svg 544B cast.svg 345B
cast.svg 345B wind.svg 327B
wind.svg 327B at-sign.svg 315B
at-sign.svg 315B heart.svg 309B
heart.svg 309B chrome.svg 288B
chrome.svg 288B copy.svg 283B
copy.svg 283B activity.svg 202B
activity.svg 202B .env.test 233B
.env.test 233B app.d.ts 18KB
app.d.ts 18KB en-us.ts 14KB
en-us.ts 14KB zh-cn.ts 14KB
zh-cn.ts 14KB index.ts 8KB
index.ts 8KB routes.ts 8KB
routes.ts 8KB elegant-router.d.ts 8KB
elegant-router.d.ts 8KB shared.ts 7KB
shared.ts 7KB index.ts 6KB
index.ts 6KB shared.ts 6KB
shared.ts 6KB color.ts 6KB
color.ts 6KB components.d.ts 6KB
components.d.ts 6KB index.ts 6KB
index.ts 6KB index.ts 6KB
index.ts 6KB transform.ts 5KB
transform.ts 5KB shared.ts 5KB
shared.ts 5KB table.ts 5KB
table.ts 5KB route.ts 5KB
route.ts 5KB api.d.ts 5KB
api.d.ts 5KB echarts.ts 5KB
echarts.ts 5KB index.ts 5KB
index.ts 5KB index.ts 4KB
index.ts 4KB use-table.ts 4KB
use-table.ts 4KB index.ts 3KB
index.ts 3KB union-key.d.ts 3KB
union-key.d.ts 3KB env.d.ts 3KB
env.d.ts 3KB index.ts 3KB
index.ts 3KB type.ts 3KB
type.ts 3KB index.ts 3KB
index.ts 3KB form.ts 3KB
form.ts 3KB palette.ts 3KB
palette.ts 3KB git-commit.ts 2KB
git-commit.ts 2KB router.ts 2KB
router.ts 2KB router.ts 2KB
router.ts 2KB use-request.ts 2KB
use-request.ts 2KB use-context.ts 2KB
use-context.ts 2KB imports.ts 2KB
imports.ts 2KB共 290 条
- 1
- 2
- 3
资源评论

UnknownToKnown
- 粉丝: 1w+
- 资源: 773
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功