Axure9 教程:利用全局变量实现跨页面传值.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
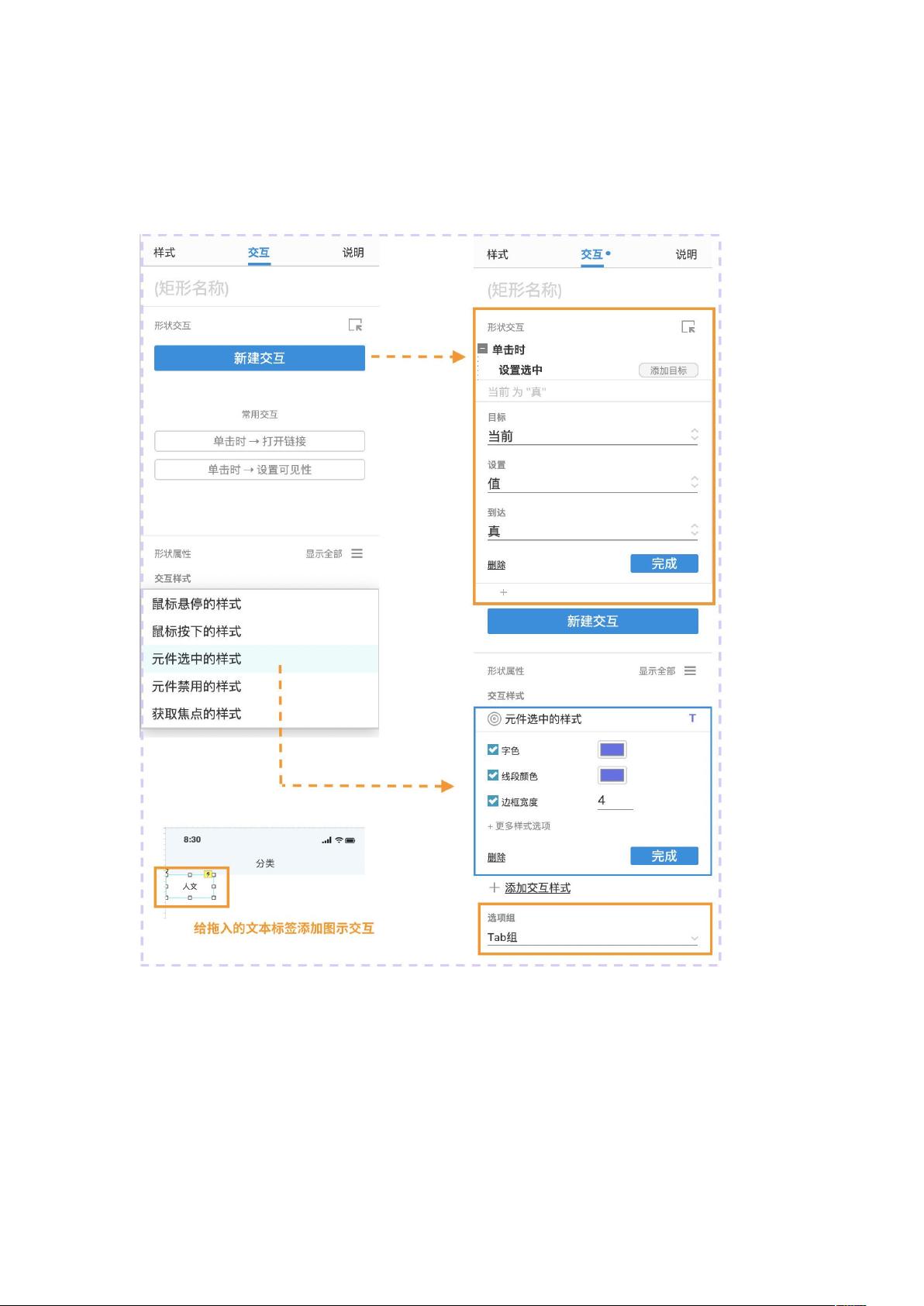
Axure9 全局变量实现跨页面传值教程 Axure9 是一款功能强大且流行的原型设计工具,它提供了许多强大的交互功能,帮助设计师快速创建高保真原型。今天,我们将学习如何使用 Axure9 实现跨页面传值,通过全局变量来储存和传递数据。 一、Axure9 全局变量概述 在 Axure9 中,全局变量是一种特殊类型的变量,它可以在多个页面之间共享和传递数据。全局变量可以被定义在项目中,并可以在不同的页面中访问和修改。通过使用全局变量,我们可以实现跨页面的数据传递,例如在一个页面中输入的数据可以在另一个页面中被读取和使用。 二、使用 Axure9 实现跨页面传值 在本教程中,我们将学习如何使用 Axure9 实现跨页面传值,通过全局变量来储存和传递数据。下面是实现步骤: 1. 创建两个页面,分别命名为「首页」和「分类」。 2. 在「首页」中拖入一个圆形和一个文本标签,设置好颜色和文本,右键设置为组合,命名为【人文- Botton】,再复制出 4 个完全相同的组合,分别进行命名和设置。 3. 在「分类」页面中拖入一个矩形, 设置文本内容为“人文”,将其命名为「人文-Tab」;在右侧【交互】面板中给其添加【元件选中的样式】,效果如下图所示,设置选项组名称为「Tab 组」。 4. 给文本标签「人文-Tab」添加【鼠标单击时】【选中当前元件】的交互。 5. 设置完成后,再复制出四个相同文本标签分别命名和设置文本内容,这样 Tab 就制作完成了。 6. 制作出「分类」页面的内容部分,内容可自定义,制作好后选中内容右键转化为动态面板,再复制出 4 个状态,分别进行命名。 7. 给「Tab 组」的 5 个文本标签分别添加【选中】时的交互,切换到【内容】面板的对应状态。 八、设置全局变量 8. 点击顶部菜单【项目】-【全局变量设置】,添加一个全局变量,命名为「BottonVariable」,默认值为空。 9. 接下来分别给金刚区的 5 个按钮组合添加【鼠标单击时】的交互,分别【设置变量值】为「renwen」「lishi」「sheke」「yishu」「yinyue」;均设置【跳转链接】至「分类」页面。 十、载入全局变量 10. 在「分类」中添加【页面载入时】的交互,分别添加情形及对应的选中效果,如下: 【变量值】「BottonVariable」为【renwen】时,设置动作为【选中】矩形元件「人文—Tab」; 【变量值】「BottonVariable」为【lishi】时,设置动作为【选中】矩形元件「人文—Tab」; 【变量值】「BottonVariable」为【sheke】时,设置动作为【选中】矩形元件「社科—Tab」; 【变量值】「BottonVariable」为【yishu】时,设置动作为【选中】矩形元件「艺术—Tab」; 【变量值】「BottonVariable」为【yinyue】时,设置动作为【选中】矩形元件「音乐—Tab」。 通过这 10 个步骤,我们已经实现了使用 Axure9 实现跨页面传值的功能。这个功能可以在许多场景中使用,例如登录、搜索等其他需要页面中传值的交互中。


剩余11页未读,继续阅读

- 粉丝: 109
- 资源: 7795
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功