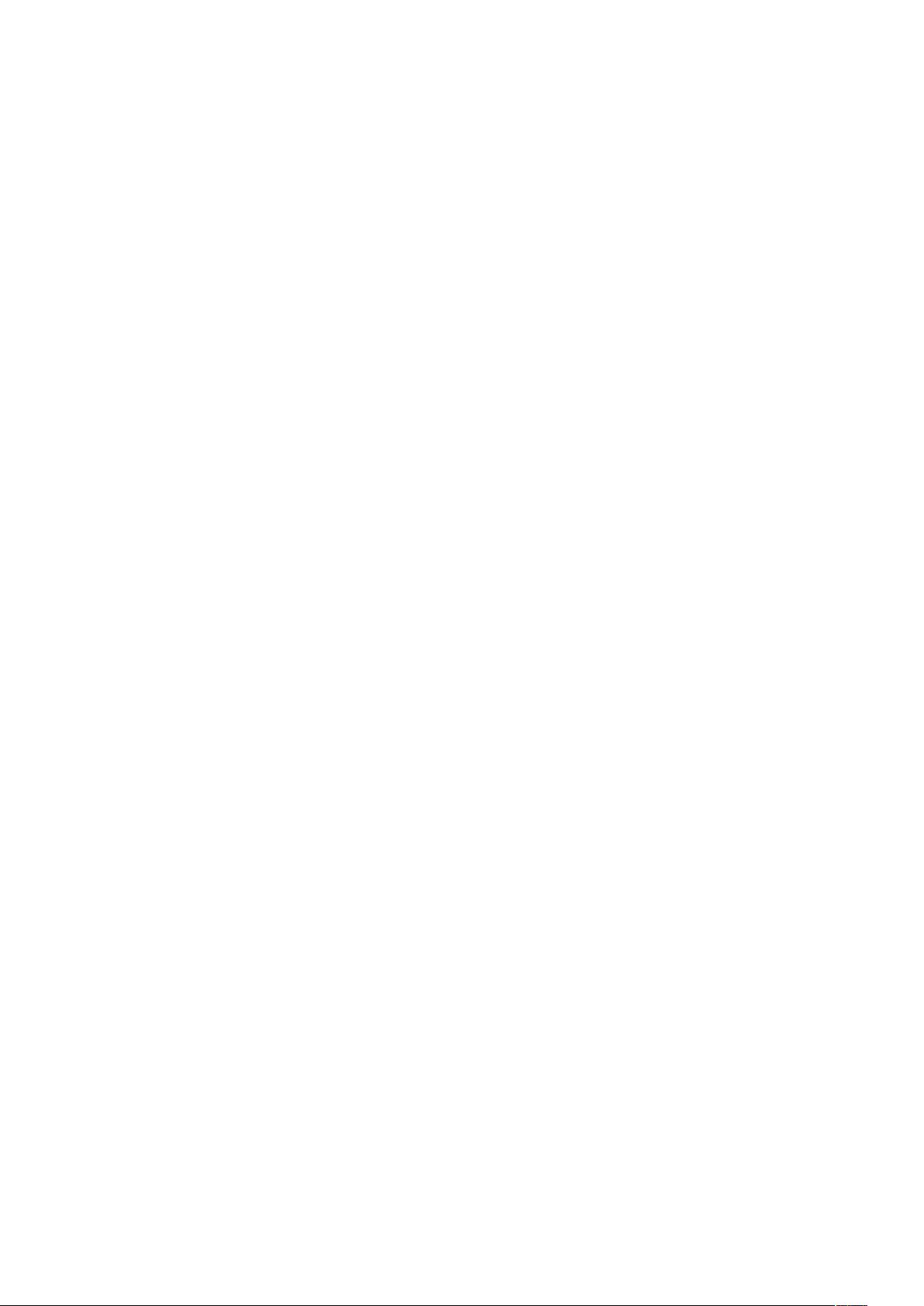
Axure 文件上传组件设计教程 Axure 是一款流行的前端视觉框架,提供了强大的交互设计和原型制作能力。然而,在 Axure 中默认的文件上传组件功能有限,无法满足视觉个性化定制和交互需求。本教程将指导您如何使用 Axure 创建一个文件上传组件,实现文件上传、自动产生列表的功能,并介绍了相关的交互设计和视觉规范。 一、文件上传组件设计 Axure 文件上传组件设计的主要目的是为了提供一个可定制化程度高、交互方式灵活的文件上传解决方案。通过使用流行的前端视觉框架,可以根据框架创建自己的视觉规范,并让设计师在 Axure 中直接制作高保真原型,从而减少设计师与开发之间的沟通成本。 二、文件上传组件的实现步骤 1. 放置元件:在页面上放置 5 个元件:1 个文本框,3 个矩形,1 个中继器。其中的文本框记得设置输入类型为“文件”。 2. 设置 ID:给这几个元件设定 ID,分别是:fileButtonChose、fileButtonClick、fileButtonPath、fileButtonList。 3. 添加交互动作:给每一个元件添加交互动作,如 fileButtonChose 文本框主要脚本代码写在了这个元件上,通过 Javascript 模拟了文件选择动作,并把文件名推送给过渡元件。 三、Javascript 代码实现 在 fileButtonChose 文本框上添加 Javascript 代码,模拟文件选择动作,并把文件名推送给过渡元件。javascript 代码如下: javascript:var fileButtonSelect=$("[data-label='[[This.name]]']").children()[1]; $("[data-label='[[This.name]]']").change( function(){ var fileButtonName=fileButtonSelect.files[0].name; $('[]pspan').html(fileButtonName); $("[data-label='fileButtonClick']").click(); }); 四、交互设计 在设计中,我们需要考虑文件上传组件的交互方式和视觉样式。例如,在“点击上传”按钮添加一个单击动作,填入代码javascript:fileButtonSelect.click();并且设定移入移出的交互,切换 fileButtonChose 文本框的隐藏状态。 五、中继器设计 中继器 fileButtonList 的内部元件的结构是这样的,其中有一个 ID 为 fileName 的矩形,作为文件名的展示,另外还有一个删除按钮,可以对中继器的内容列表进行操作。我们需要添加一个交互动作,作为加载时给内部的fileName 做文本展示。 六、动态面板设计 通过创建动态面板,把不需要显示的元件隐藏。为了让元件看起来更美观,我们可以通过动态面板的可见区域的设置完成这个。 七、结论 本教程指导您如何使用 Axure 创建一个文件上传组件,实现文件上传、自动产生列表的功能,并介绍了相关的交互设计和视觉规范。本系列文章将继续推送 Axure 个性化定制文章,目的是方便大家根据流行的前端框架制定一套与技术效果一致的交互规范与视觉规范。

剩余9页未读,继续阅读

 qq_300247272023-02-06资源内容详实,描述详尽,解决了我的问题,受益匪浅,学到了。
qq_300247272023-02-06资源内容详实,描述详尽,解决了我的问题,受益匪浅,学到了。 m0_744226362023-05-29资源内容详尽,对我有使用价值,谢谢资源主的分享。
m0_744226362023-05-29资源内容详尽,对我有使用价值,谢谢资源主的分享。 m0_743335322023-07-02发现一个宝藏资源,赶紧冲冲冲!支持大佬~
m0_743335322023-07-02发现一个宝藏资源,赶紧冲冲冲!支持大佬~
- 粉丝: 109
- 资源: 7795




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功