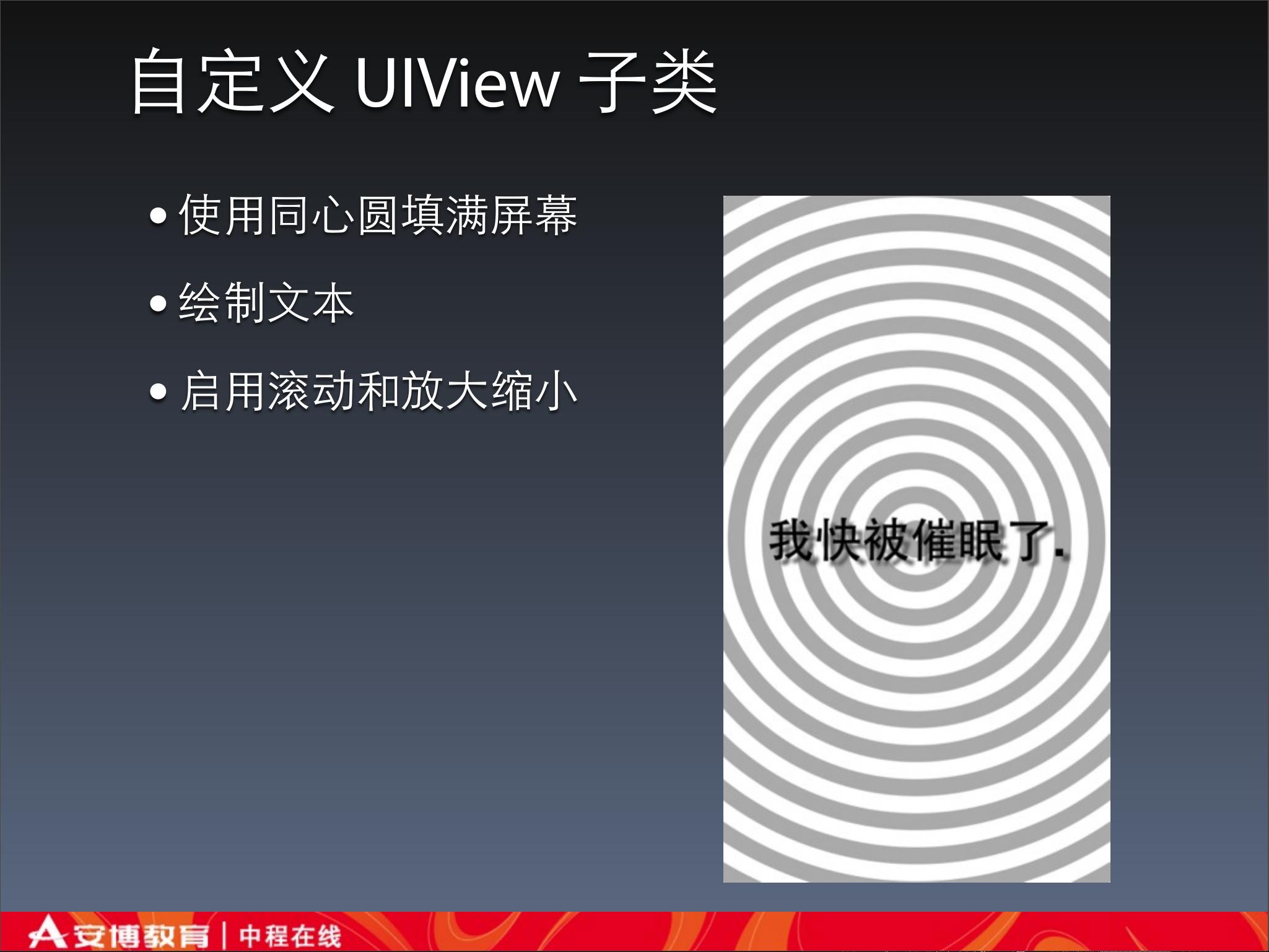
### iOS UI开发详解 #### 一、iOS UI开发概述 在iOS开发中,用户界面(User Interface, UI)的设计与实现是非常关键的一部分。优秀的UI不仅能够提升用户体验,还能够更好地展示应用的功能特性。本文将深入讲解iOS开发入门以及应用,特别关注于UI设计的基础知识和实践案例。 #### 二、理解View的概念 在iOS开发中,“view”是一个非常核心的概念。简单来说,一个view是`UIView`类或其子类的一个实例。具体而言: - **View的基本功能**:View知道如何将其自身绘制到应用程序窗口(UIWindow)上。 - **View的层次结构**:View存在于一个层次结构中,即view hierarchy。在这个结构中,view hierarchy的根是应用程序窗口(UIWindow)。 - **事件处理**:View需要处理各种事件,如触摸事件。 #### 三、子类化UIView和UIScrollView 子类化UIView是创建自定义UI组件的一种常用方法。通过继承`UIView`并实现特定的方法,可以构建出具有独特功能的视图组件。例如,下面介绍如何子类化`UIView`和`UIScrollView`: - **子类化UIView**: - 创建一个新的iOS项目。 - 产品名称设置为"Hypnosister"。 - 类前缀设为"Hypnosister"。 - 勾选“Use Automatic Reference Counting”。 - **实现自定义功能**: - 使用同心圆填满屏幕。 - 绘制文本。 - 启用滚动和放大缩小功能。 #### 四、视图和视图层次结构 - **视图构成的应用界面**:视图构成了应用的用户界面。每个视图维护一个表示其自身的图像。 - **视图的图像更新**:当视图的某些属性发生变化时(如UILabel的文字或UIButton的标题),视图的图像会被重新绘制,以反映这些变化。 #### 五、UIWindow - **UIWindow的角色**:`UIWindow`是`UIView`的子类,每个应用程序恰好有一个`UIWindow`实例作为所有视图的容器。 - **创建UIWindow**:在`HypnosisterAppDelegate.m`中的`application:didFinishLaunchingWithOptions:`方法中创建`UIWindow`对象并发送消息`makeKeyAndVisible`使其可见。 ```objective-c -(BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions: (NSDictionary*)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; return YES; } ``` #### 六、Subview - **Subview的概念**:当`window`被放置到屏幕上后,可以在其上面增加其他view,这样的view被称为`window`的subview。 - **Subview层次结构**:作为`window`的subview的view也可以拥有subviews,这样就形成了一种视图对象的层次结构。 - **Subview的显示**:一个视图只有在被添加到这个层次结构中后才会在屏幕上显示。 #### 七、重绘与屏幕绘制流程 - **屏幕重绘过程**:当屏幕被重绘时,首先绘制的是`window`的图像,然后是`window`的所有subview,接着是subview的subview,依此类推。 #### 八、创建自定义视图 - **创建自定义视图**:通过子类化`UIView`并自定义子类的图像,可以创建自定义视图。 - **示例**:创建一个名为`HypnosisView`的类,继承自`UIView`。在`HypnosisterAppDelegate.m`中引入`HypnosisView.h`头文件,在`application:didFinishLaunchingWithOptions:`中创建`HypnosisView`的实例,并将其作为`window`的subview添加到视图层次结构中。 ```objective-c -(BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions: (NSDictionary*)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; HypnosisView *hypnosisView = [[HypnosisView alloc] init]; [self.window addSubview:hypnosisView]; [self.window makeKeyAndVisible]; return YES; } ``` 通过上述步骤,我们不仅可以了解如何创建基本的视图,还可以学习如何利用这些基本视图来构建复杂的用户界面。这为深入探索iOS UI开发打下了坚实的基础。





剩余71页未读,继续阅读

 yxw6102015-09-18正需要UI基础方面的知识,挺不错的
yxw6102015-09-18正需要UI基础方面的知识,挺不错的 dancer182013-02-20希望可以加入更多的注释
dancer182013-02-20希望可以加入更多的注释 Asyncrun2013-09-15重点讲解了UI设计方面的相关基础及实例, 挺好的
Asyncrun2013-09-15重点讲解了UI设计方面的相关基础及实例, 挺好的
- 粉丝: 0
- 资源: 14
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- DeepSeek推动DIKWP 语义区块链确权及产业前景分析.pdf
- 情绪镜头语言体系 - 副本.html
- DeepSeek使用学习资料.zip
- 0218【数世咨询】全球数据泄露态势月度报告(2025.1).pdf
- 2025DeepSeek爆火详细报告.pdf
- TotalUninstall安装包
- 计算机视觉核心技术及其应用:从特征提取到多视图几何
- 日本大学数据集.zip
- 基于一致性算法的二次控制直流系统优化研究:融入DG与m文件协同仿真分析,基于一致性算法的二次控制直流系统:DG融合下的M文件与Simulink协同模拟体验,一致性算法 二次控制 直流 加入DG m文件
- 用ollama进行gguf模型的导出和导入,当然其他的模型同样支持只要是,gguf都可以
- 美国大学生数学建模竞赛(MCM/ICM)备战指南:规则、技巧及注意事项
- COMSOL模拟:基于160kHz压电片环形布置的超声导波成像技术,基于Comsol模拟的超声导波成像技术:三维160kHz压电片环形配置解析,comsol超声导波成像三维 利用160kHz的压电片圆
- sssverify.rar
- 医疗支出与居民收入数据集.zip
- 再生龙克隆服务器操作系统
- Grokking Deep Learning 配套源代码全套.zip


 信息提交成功
信息提交成功