没有合适的资源?快使用搜索试试~ 我知道了~
javascript 和 浏览器面试题
需积分: 0 1 下载量 50 浏览量
2024-09-17
16:35:01
上传
评论
收藏 2.67MB PDF 举报
温馨提示
javascript 和 浏览器面试题
资源推荐
资源详情
资源评论

!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
1
2 ⼯⼚模式
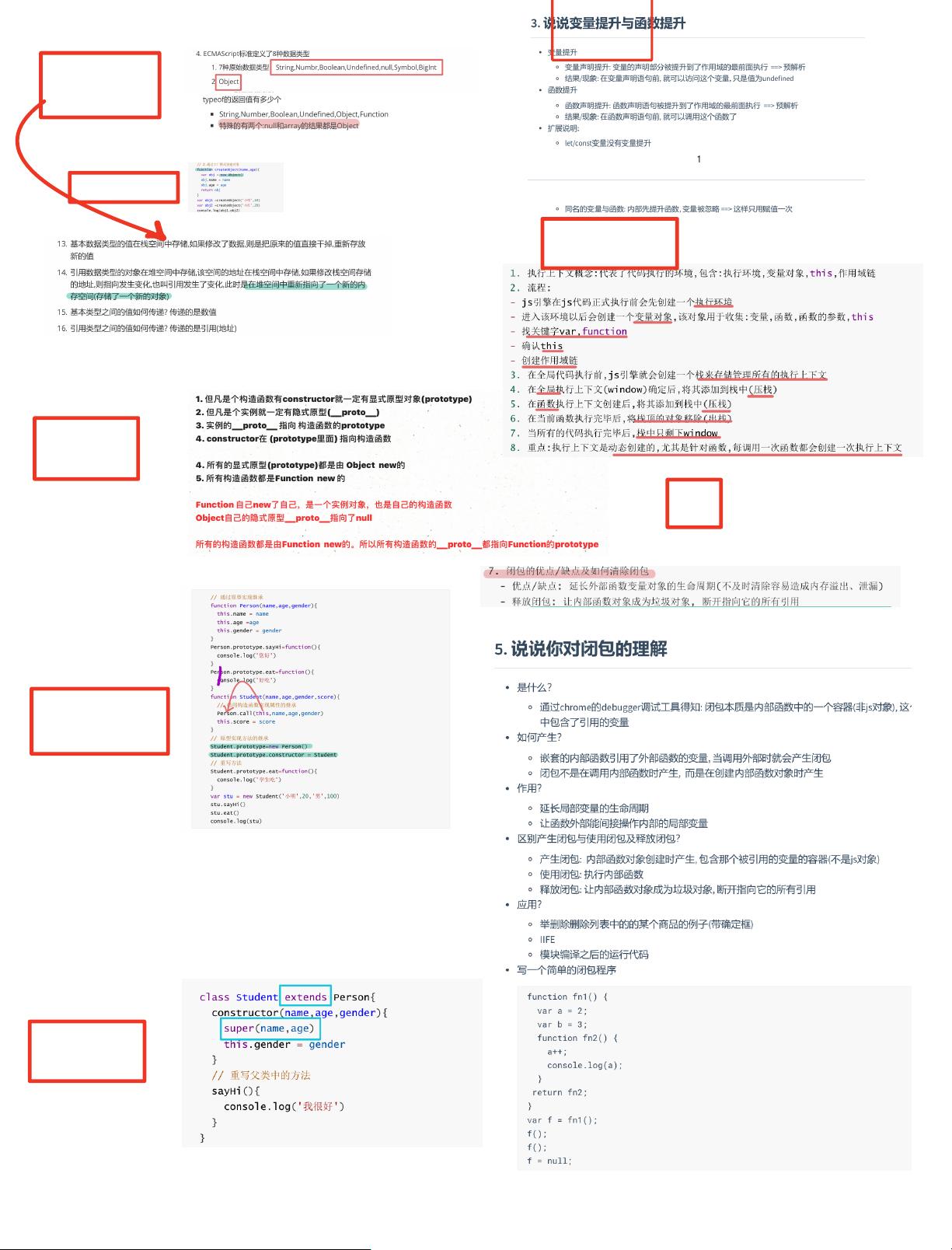
1 数据类型
7 执⾏上下⽂
4 原型继承
3 原型链
typeof判断数据类型!
instanceOf原⽣js判断实例类型
5 类继承
8.1 闭包什么时候产⽣
6 提升

!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
9 this
10 Promise
PromiseAll
11 ES6
Promise 中reject 和 catch 处理上
有什么区别 reject 是⽤来抛出异常,
catch 是⽤来处理异常
reject 是 Promise 的⽅法,⽽
catch 是 Promise 实例的⽅法
reject后的东⻄,⼀定会进⼊then中
的第⼆个回调,如果then中没有写第
⼆个回调,则进⼊catch
⽹络异常(⽐如断⽹),会直接进⼊
catch⽽不会进⼊then的第⼆个回调
如果是var的话,会出现变量提升的问题
let 特性:块级声明。 不存在变量提升。 不允许重复声明
更容易的理解JS,⽽且减少很多奇奇怪怪的问题出现。块级声明,可以很有效的避免了变量污染这个问题。
const除了不能改变物理指针的特性,其他特性和let⼀样
当声 明简单的数据类型,声明以后就不能改变
当声明复杂数据类型的时候,物理指针不可改变,但是可以改变数据内的属性值,以及可以给数据添加新属性等操作
const obj = { a: 2 } obj.a = 3 obj.b = 1 console.log(obj) //{ a: 3, b: 1 }
改变this,转16
介绍下 Set、Map的区别?
应⽤场景:Set⽤于数据重组,Map⽤于数据
储存
Set:
(1)成员不能重复
(2)只有键值没有键名,类似数组
(3)可以遍历,⽅法有add, delete,has
Map:
(1)本质上是健值对的集合,类似集合
(2)可以遍历,可以跟各种数据格式转换

!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
!
䵼
0
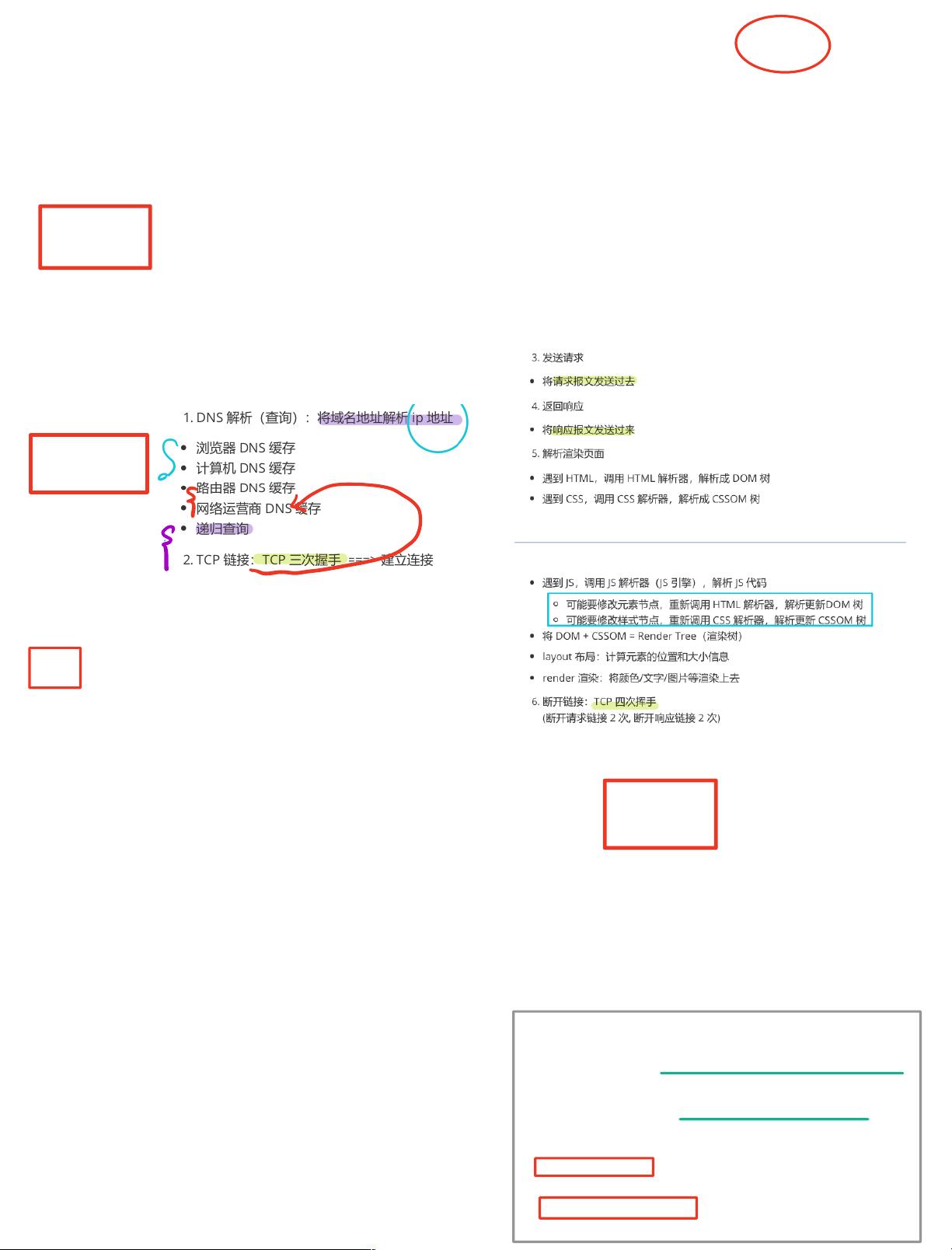
13 输⼊url
计算机只认识⼆进制,浮点数的⼆进
制表达是⽆穷的,标准规定浮点数⼩
数部分最多⽀持53位,所以⼆者相加
后由于这个后边⼩数的截断,⽽造成
误差
迭代查询
迭代
1.执⾏时间
window.onload必须等到⻚⾯内包括图⽚的所有元素加载完
毕后才能执⾏。
$(document).ready()是DOM结构绘制完毕后就执⾏,不必
等到加载完毕。!
2.编写个数不同
!!!! window.onload不能同时编写多个,如果有多个
window.onload⽅法,只会执⾏⼀个
!!!!! $(document).ready()可以同时编写多个,并且都可以得
到执⾏
0.1+0.2=
12 存储
1。cookie是存在客户端给服务器端存储数据的(⼀般存⽤户名,密码,个性化设置),⼤
⼩4k,不能跨浏览器使⽤
2。⽐较:cookie在浏览器和服务器⾥来回传递,每次访问都携带。 可以设置过期时间"
L&Sstorage只存在本地"
localStorage 没有过期时间,始终有效,⻓期保存。"
sessionStorage 浏览器关闭后失效,⾃动销毁。
3。sessionStorage不能跨⻚⾯访问,不会触发跨标签⻚的storage事件
箭头函数
flex-direction:内部元素的排列⽅式:从左到右、从右到左、从上到下、从下到上;!
flex-wrap:⼦元素的换⾏⽅式:不换⾏;换⾏,第⼀⾏在上⾯;换⾏,第⼆⾏在上⾯;!
flex-flow:是⼦元素的排列⽅式和换⾏⽅式的简写;!
justify-content:设置⼦元素的⽔平对⻬⽅式;!
align-items:设置⼦元素的垂直对⻬⽅式;!
align-content:设置多个元素组成的整块的对⻬⽅式;!
flex弹性布局,任何⼀个容器都可以指定为 Flex 布局,设为 Flex 布局以
后,⼦元素的float、clear和vertical-align属性将失效,:X轴为主轴,Y
轴为交叉轴;
flex
1、箭头函数的this是静态的" "this始终指向的是函数声明时所在的作⽤域下的this的值!
2、不能作为构造函数实例化对象!
3、不能够使⽤arguments变量!
4、箭头函数的简写" "(省略⼩括号【当只有⼀个参数的时候】" 省略花括号【当只有⼀条执⾏语句的时候】)
剩余13页未读,继续阅读
资源评论

2401_87429454
- 粉丝: 12
- 资源: 1
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 双工位自动打磨机含bom工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- RSIRL,风险敏感的反向强化学习Matlab代码.rar
- 测试强化学习代理作为优化策略Matlab代码.rar
- 标准14节点的无功优化,粒子群算法的Matlab实现.rar
- 批量调整表格行高的Python实现,解决表格换行打印显示不全问题
- SpectralMEIRL,用于多专家反向强化学习的谱方法Matlab代码.rar
- 带有标量调整参数的最大相关准则卡尔曼滤波器的压缩Matlab1实现.rar
- 带选项的线性强化学习Matlab源代码.rar
- 船载视频稳定和校正的地平线跟踪方法 matlab代码.rar
- 单阵元条件下的主动、被动、虚拟时间反转水声通信的matlab样例 matlab代码.rar
- 点源定通量地下水污染物非稳定迁移计算Matlab代码.rar
- 等离子体化学Matlab工具.rar
- 多无人机定时绕椭圆飞行多运动目标Matlab代码.rar
- 多巴胺对强化学习和巩固的影响一文中使用的分析和模型拟合代码.rar
- 多光谱成像,压缩编码孔径成像,数据立方体获取,图像重建Matlab代码.rar
- 多智能体的编队控制,适合多智能体的编队或一致性研究Matlab代码.rar
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功