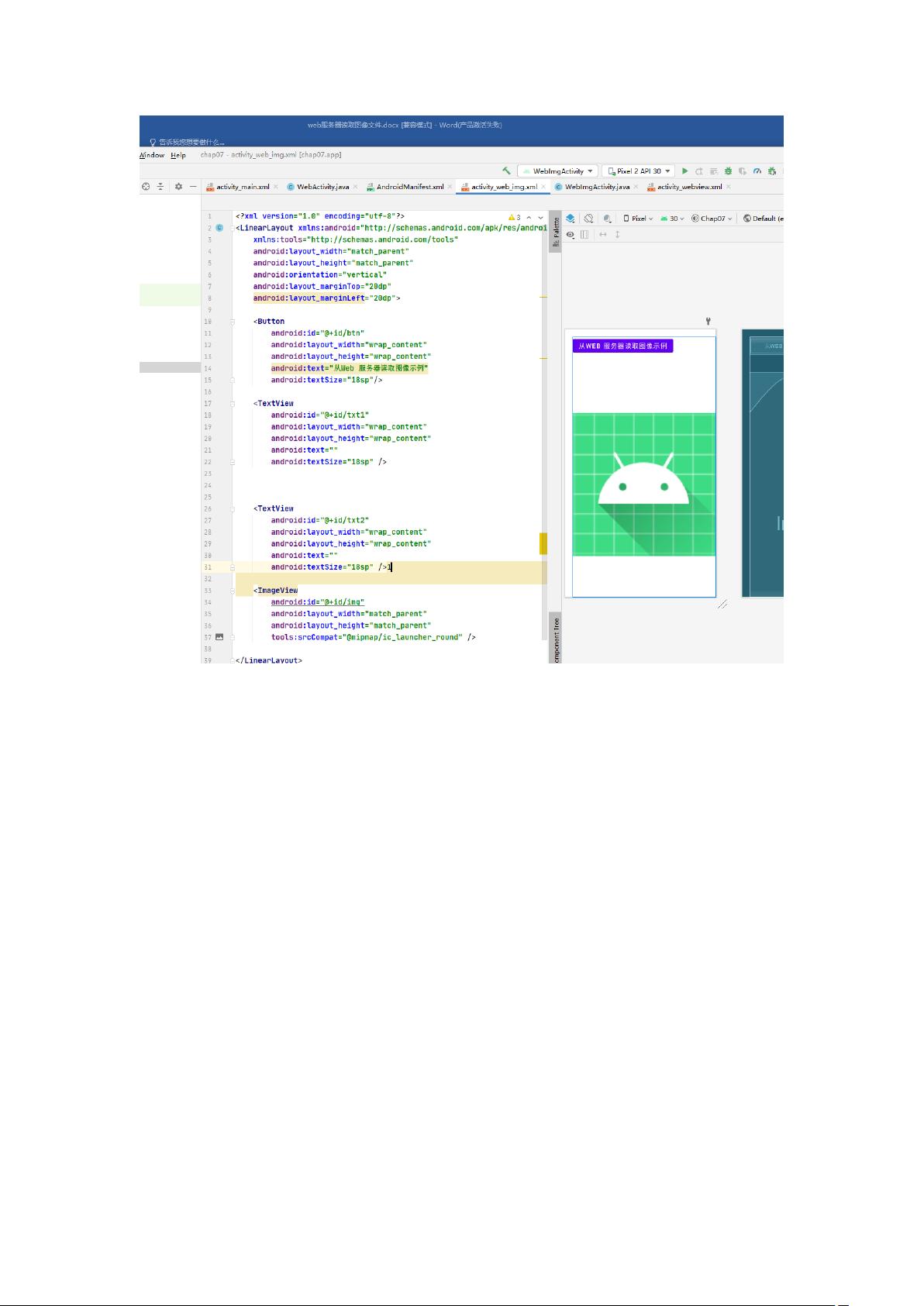
根据提供的文档信息,我们可以深入探讨如何在Android应用中从Web服务器读取图像文件,并将其显示在应用程序界面上。本文将详细介绍整个过程中的关键技术点、代码分析以及可能遇到的问题及其解决方案。 ### 一、项目背景与目标 #### 1.1 项目背景 随着移动互联网的发展,越来越多的应用程序需要从远程服务器获取数据,包括文本、图像等多媒体资源。对于图像资源的处理尤为重要,因为它们直接影响到用户体验。因此,掌握如何高效地从Web服务器读取并显示图像文件成为开发者的必备技能之一。 #### 1.2 项目目标 本项目旨在通过一个简单的示例来展示如何在Android应用程序中实现从Web服务器读取图像文件,并将其显示在界面上的过程。 ### 二、关键技术点解析 #### 2.1 XML布局文件分析 在提供的部分XML布局文件中,可以看到几个关键元素: - **LinearLayout**:作为整个布局的容器,使用垂直方向排列子视图。 - **Button**:用于触发从Web服务器读取图像文件的操作。 - **TextView**:可以用来显示一些提示信息或调试信息。 - **ImageView**:最终用于显示从Web服务器获取的图像。 #### 2.2 Java代码分析 接下来,我们重点分析Java代码中涉及到的关键技术点: ##### 2.2.1 初始化UI组件 ```java protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_web_img); img = findViewById(R.id.img); txt1 = findViewById(R.id.txt1); txt2 = findViewById(R.id.txt2); btn = findViewById(R.id.btn); } ``` 通过`findViewById()`方法初始化各个UI组件。 ##### 2.2.2 设置网络访问权限 由于涉及到网络操作,在Android中需要设置相应的权限。在`AndroidManifest.xml`文件中添加以下权限: ```xml <uses-permission android:name="android.permission.INTERNET" /> ``` 此外,如果是在主线程中进行网络访问(不推荐),还需要关闭严格的模式检查: ```java StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build(); StrictMode.setThreadPolicy(policy); ``` ##### 2.2.3 网络请求 使用`HttpURLConnection`发起GET请求: ```java URL url = new URL(str); conn = (HttpURLConnection) url.openConnection(); conn.setRequestMethod("GET"); conn.setConnectTimeout(5000); // 超时时间 inStream = conn.getInputStream(); ``` ##### 2.2.4 图像数据处理 从输入流中读取数据并转换为Bitmap对象: ```java Bitmap bitmap = BitmapFactory.decodeStream(inStream); img.setImageBitmap(bitmap); ``` ##### 2.2.5 使用Handler异步更新UI 为了避免阻塞UI线程,通常会使用`Handler`来异步更新UI: ```java class HHandler extends Handler { public void handleMessage(Message msg) { super.handleMessage(msg); if (msg.what == 1) { Bundle bundle = msg.getData(); Bitmap bitmap = bundle.getParcelable("bitmap"); img.setImageBitmap(bitmap); } } } ``` ### 三、问题与解决策略 在实际开发过程中,可能会遇到以下几个问题: #### 3.1 网络请求超时 如果服务器响应较慢或者网络不稳定,可能导致请求超时。可以通过设置合理的超时时间来解决: ```java conn.setConnectTimeout(5000); // 设置连接超时时间 conn.setReadTimeout(5000); // 设置读取数据超时时间 ``` #### 3.2 图像加载失败 如果图像不存在或者格式不正确,会导致加载失败。可以在网络请求成功后先检查返回的状态码是否为200,确保请求成功后再进行后续操作: ```java if (conn.getResponseCode() == 200) { // 处理图像数据 } else { // 处理错误情况 } ``` ### 四、总结 通过本项目的实践,不仅能够掌握如何在Android应用中从Web服务器读取图像文件的基本流程,还能够学习到如何处理可能出现的各种异常情况。这对于开发高质量的移动应用具有重要意义。


- #完美解决问题
- #运行顺畅
- #内容详尽
- #全网独家
- #注释完整
- 粉丝: 1
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Python的Django-vue二手电子设备交易平台源码-说明文档-演示视频.zip
- test6666666666
- 博文 自然语言处理:文本分类 中代码用到的测试集
- pythonProject_0.zip
- 搭建Spring Boot+Vue前后端分离.docx
- C#实现ModbusRTU通信测试的Demo
- <script type="text/javascript" src="./js/vue.min.js"> </script>
- .NET 9.0 中 DeepSeek 模型入门示例
- 本科毕设安卓Android恶意软件应用检测项目-机器学习python源码(含数据、文档).zip
- C#连接西门子PLC并实现报警发送邮件到邮箱
- 自动化全天采集超清壁纸图网站HTML源码 可做主站增加流量用
- 方法在计算机中的执行原理
- 人工智能领域中的大模型技术及应用实践
- 全球地震数据,配合【Python数据可视化(五)GeoJSON文件】使用
- My SQL环境下的数据库与数据表操作及多种SQL查询技术的应用实践
- 基于Python的Django-vue高校成绩分析系统的设计与实现源码-说明文档-演示视频.zip


 信息提交成功
信息提交成功



























