全新Vue3.0全家桶 零基础入门到项目实战
课时介绍
课程介绍
Vue3.0来了,你还学的动吗?
2020年9月底,Vue3.0正式版终于发布了。Vue在全球拥有 130 多万用户 ,它被应用于各种不同的场景中。而在国内,更是最火热的前端框架,2.0与3.0的开发模式有了很大的改变,所以3.0的全新版本势必会引发新的一波学习潮流。对于前端开发者来说,不管你嘴上如何“学不动”,注定离不开“真相定律”,Vue3.0是你提升自身技术能力,晋升中级工程师一定要掌握的。
本课程将基于 Vue3.0 正式版,从Vue基础语法入手,全面掌握 Vue3.0 全家桶技术栈,并结合实战项目开发,让你拥有Vue3.0项目开发经验,更好的掌握Vue开发企业项目的流程 。
本课程共包括三个模块
一、Vue基础篇
本模块将讲解Vue3.0基本用法、插值表达式、常用指令等知识点,还会精讲Vue 3.0核心语法,如计算属性、过滤器、监视器、模板、生命周期等内容。会带你深入理解Vue组件化技术,讲解全局组件和局部组件的定义,组件间数据传递,以及Vue内置组件等知识点。让你掌握模块化的概念,会通过Vue脚本架搭建项目,并掌握使用Axios发送AJAX请求,让你快速入门Vue3.0。
二、Vue核心篇
这个模块会带你讲解Vue3.0全家桶的知识点(Vue Router路由+Vuex状态管理),涉及Vue路由的用法、包括路由嵌套、路由模式、编程式导航、路由守卫等,还会全面讲解Vuex状态管理机制及使用,理解state、mutation、action等核心概念,让你轻松掌握Vue全家桶。
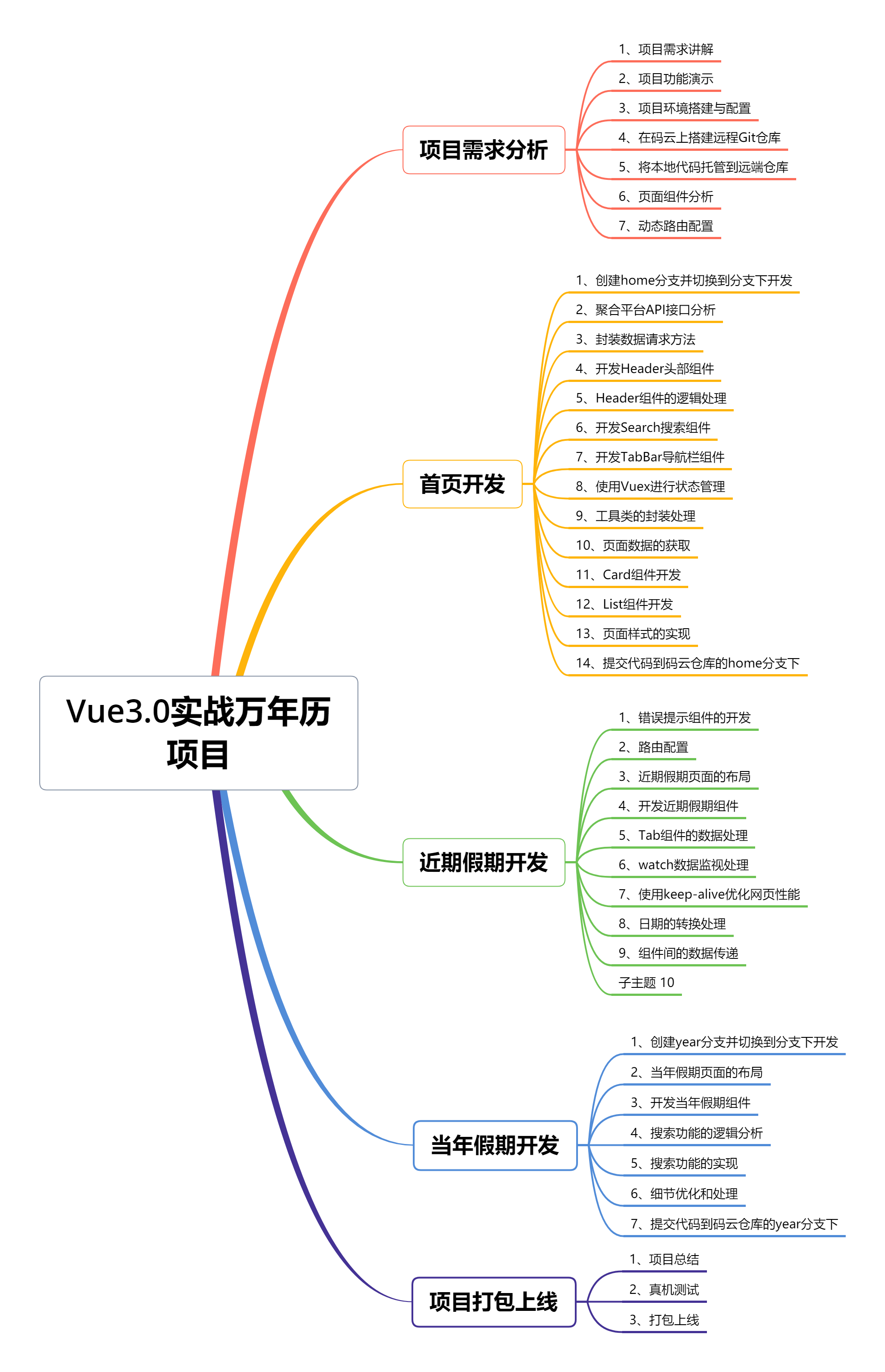
三、项目实战篇
实战项目会贴近企业流程,按照企业级别代码质量和工程开发流程进行授课,让你理解这套技术在企业中被使用的真实流程,更好的掌握Vue各个基础知识点。项目开发流程包括项目需求分析->环境搭建与配置->搭建远程Git仓库->接口分析->项目开发->打包上线。
实战项目涉及内容


信息系统项目管理师自考笔记
李明 · 405人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 17928人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 3784人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 673人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 710人在学

java项目实战之购物商城(java毕业设计)
Long · 4953人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1388人在学

Python Django 深度学习 小程序
钟翔 · 2130人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 408人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3600人在学