搭建简单的EXT-GWT(GXT)的开发环境
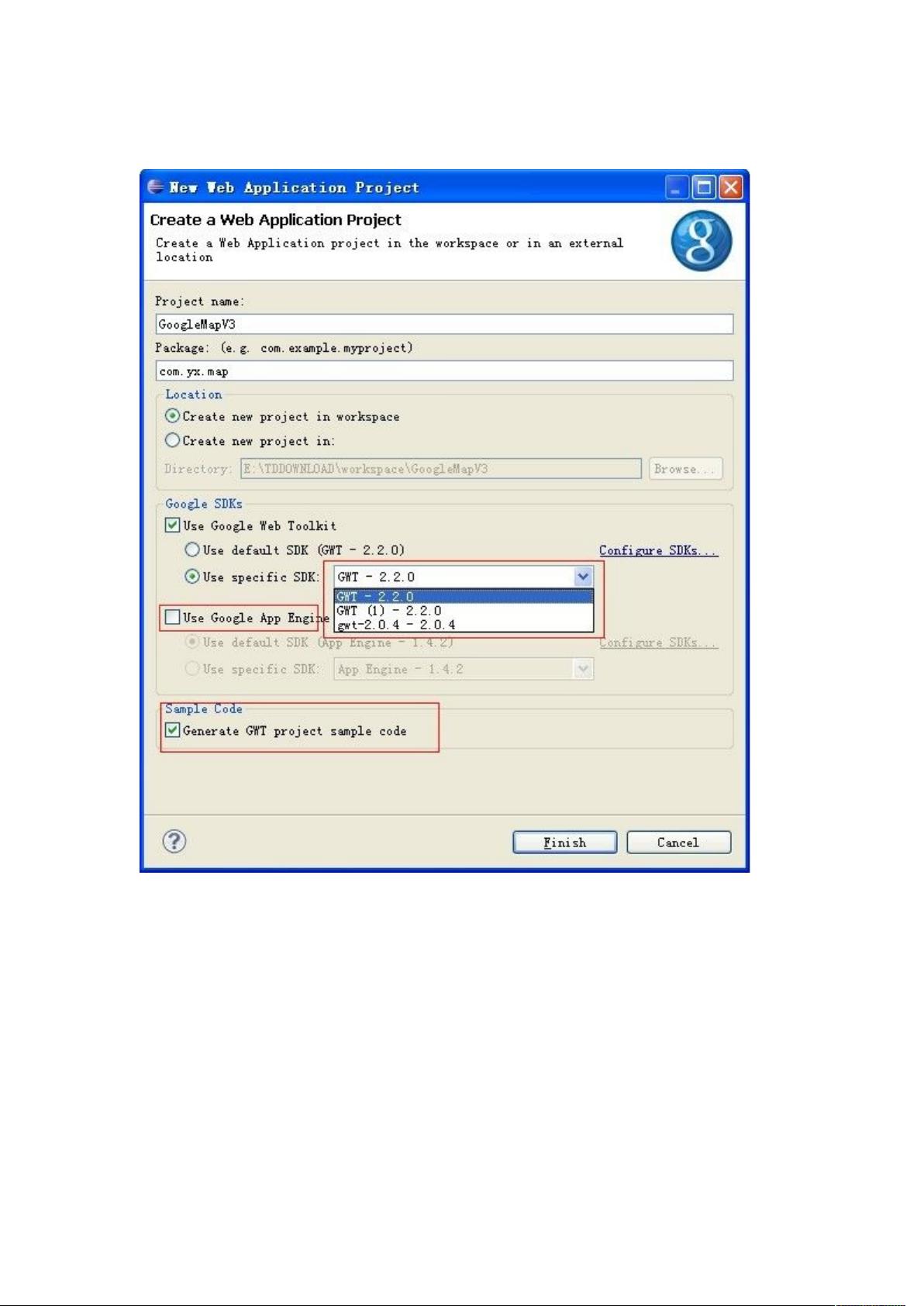
EXT-GWT(GXT)是一种基于Google Web Toolkit (GWT)的开源JavaScript库,用于构建富客户端的Web应用程序。GXT提供了丰富的用户界面组件和样式,使得开发者能够创建出类似于桌面应用的用户体验。本文将详细介绍如何搭建一个简单的EXT-GWT(GXT)开发环境。 你需要安装Eclipse集成开发环境以及Google Plugin for Eclipse。Google Plugin for Eclipse包含了GWT的开发工具,使得在Eclipse中编写、测试和调试GWT应用变得更加便捷。你可以从提供的链接下载这两个工具:http://code.google.com/intl/zh-CN/webtoolkit/download.html。 安装完成后,你可能会发现默认的GWT版本是2.3,但本文所使用的GXT版本是2.2.3,它适用于GWT 2.2.0。因此,你需要手动添加GWT 2.2.0 SDK到Eclipse的偏好设置中。具体步骤是:Window -> Preferences -> Google -> Web Toolkit,然后将GWT 2.2.0 SDK的路径添加进去。 接下来,创建一个新的GWT项目。在创建项目时,选择GWT 2.2.0作为版本,并取消Google App Engine的支持。这样你就有了一个基础的GWT项目。 为了运行项目并检查是否能正常显示,找到客户端包中的主Java类,右键点击并选择Run As -> Web Application。在控制台中找到启动URL,通过浏览器访问它。如果这是你第一次运行GWT程序,可能需要安装GWT Developer Plugin,以便在浏览器中正确运行GWT应用。 接着,我们将引入GXT的功能。将GXT库添加到项目中。解压下载的GXT 2.2.3,将`gxt-2.2.3-gwt22.jar`复制到`war/WEB-INF/lib`目录,并将其添加到类路径。同时,将GXT的资源文件(位于解压后的`resources`文件夹)复制到`war`目录下的`gxt`文件夹。 为了应用GXT的样式,需要在项目的HTML文件(例如`GoogleMapV3.html`)的`<head>`部分引入CSS。添加以下代码: ```html <link type="text/css" rel="stylesheet" href="GoogleMapV3.css"> <link rel="stylesheet" type="text/css" href="gxt/css/gxt-all.css" /> ``` 你需要在GWT模块配置文件(如`GoogleMapV3.gwt.xml`)中继承GXT模块: ```xml <inherits name="com.extjs.gxt.ui.GXT" /> ``` 至此,你已经成功地搭建了一个简单的EXT-GWT(GXT)开发环境,并且准备好了使用GXT组件的基础。你可以开始根据需求编写代码,利用GXT提供的组件创建丰富的用户界面。记得在开发过程中,GXT还提供了许多高级功能,如数据绑定、表格、树形视图等,你可以进一步学习和探索,以提升你的应用功能和用户体验。


剩余7页未读,继续阅读

- 粉丝: 0
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功