网站主页版面的设计 实验一自学部分
网站主页版面设计是构建一个吸引并易于导航的在线门户的关键步骤。在进行网站主页设计时,我们需要考虑几个核心知识点: 1. **网站设计基础知识**:这包括理解网页的基本结构,如头部、主体、侧边栏和底部,以及如何通过视觉元素和布局来引导用户视线和操作流程。此外,还需了解网页的响应式设计,确保网站在不同设备上都能良好显示。 2. **规划网站**:在设计前,需明确网站的目标受众、信息架构和内容策略。这涉及到确定页面数量、导航结构以及每个页面的功能和内容。 3. **Photoshop的使用**:作为常用的图形设计软件,Photoshop在网站主页设计中用于创建和编辑图像。熟悉其界面、工具和功能,如画布大小调整、渐变工具、图层管理、选区工具、文本工具、形状工具和自由变换等,是设计过程中的必备技能。 4. **画布处理**:创建合适的画布尺寸是设计的第一步。通常,网页的宽度会根据当前的屏幕标准进行设置,例如1002pxX810px。使用渐变工具可以创建背景,而辅助线则帮助对齐元素,保持页面布局的整洁和平衡。 5. **图像合成与编辑**:使用套索工具或魔棒工具选取素材图片的特定部分,进行羽化处理,然后复制粘贴到新的背景中。这常用于创建背景、LOGO或其他设计元素。同时,可以利用动作命令自动化重复任务,提高效率。 6. **文本与LOGO设计**:运用文本工具添加标题和内容,选择合适的字体、字号和颜色。LOGO的制作可能涉及形状工具、描边功能、旋转和动作命令,以创建独特且具有识别性的标识。 7. **导航条制作**:使用圆角矩形工具创建导航条,通过渐变工具为其添加色彩效果。通过复制和调整图层透明度,可以创建层次感和视觉吸引力。 8. **元素制作与布局**:如图标和线条等其他设计元素,可以通过变形、描边和填充等操作制作,然后根据设计需求调整它们的位置和大小。 9. **内容布局**:考虑内容的逻辑顺序和视觉层次,将图像、文字和标识符放置在适当的位置,确保信息传递清晰,同时保持版面美观。 10. **色彩与样式**:色彩对于传达品牌和信息至关重要。选择与品牌形象相符的配色方案,并保持一致的样式,如字体、按钮和边距等。 11. **响应式设计**:虽然实验内容没有特别提及,但现代网站设计必须考虑不同设备的显示,确保在手机、平板电脑和桌面电脑上都有良好的用户体验。 通过这个实验,学生将能够实践这些设计原则和技术,逐步构建一个完整的网站主页版面,从而提升他们的网站设计能力和理解。



剩余13页未读,继续阅读
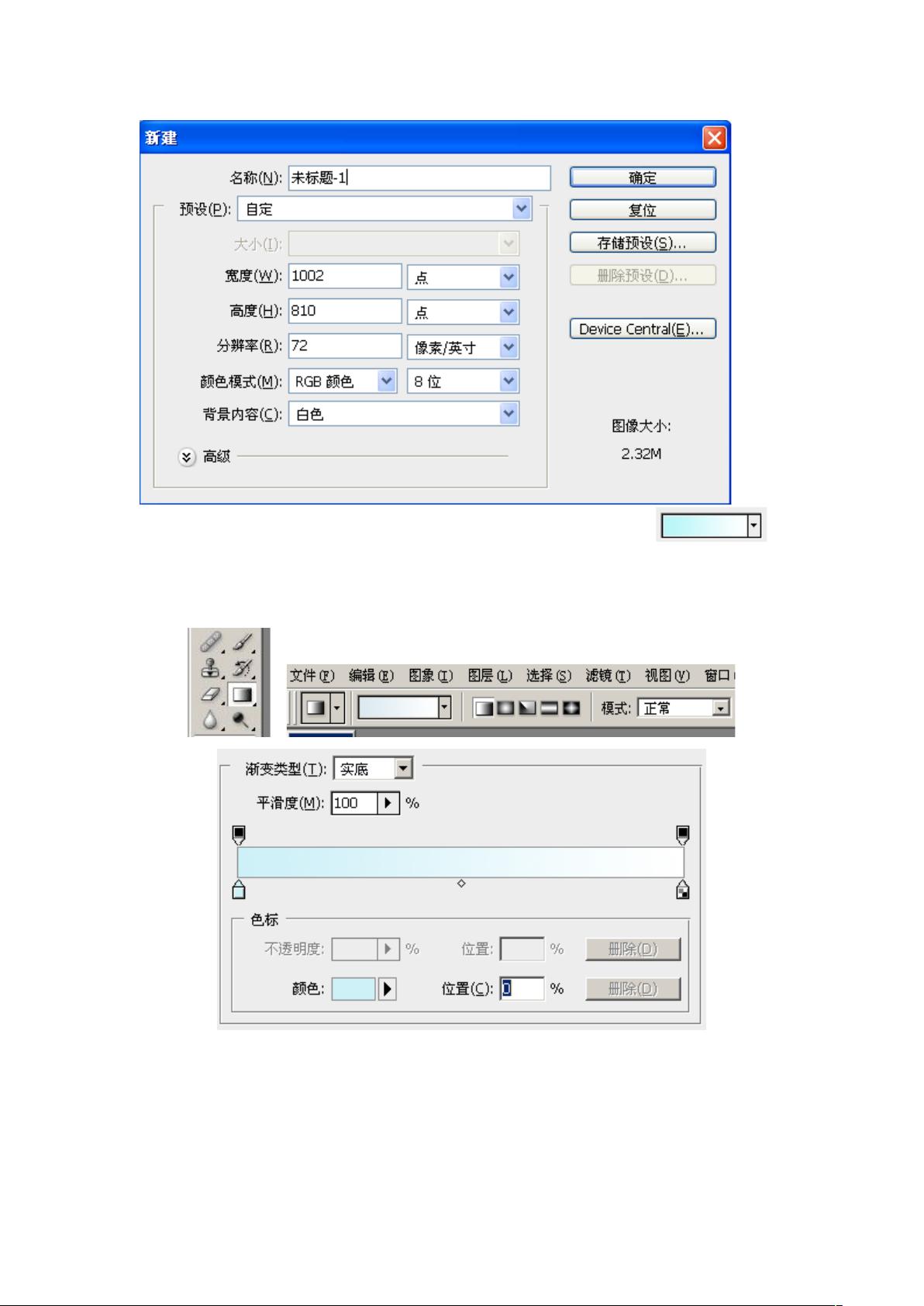
- 粉丝: 0
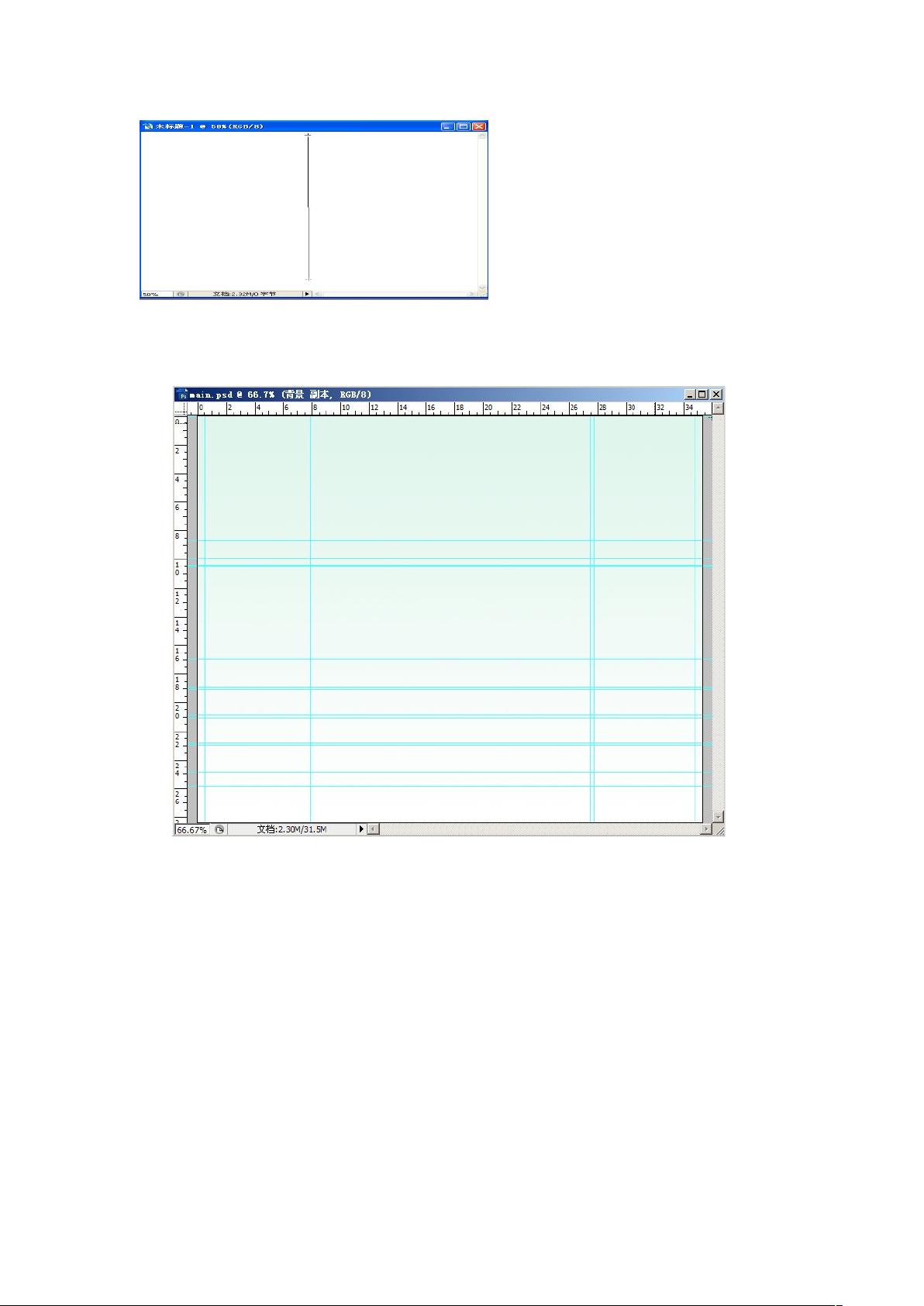
- 资源: 4
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0