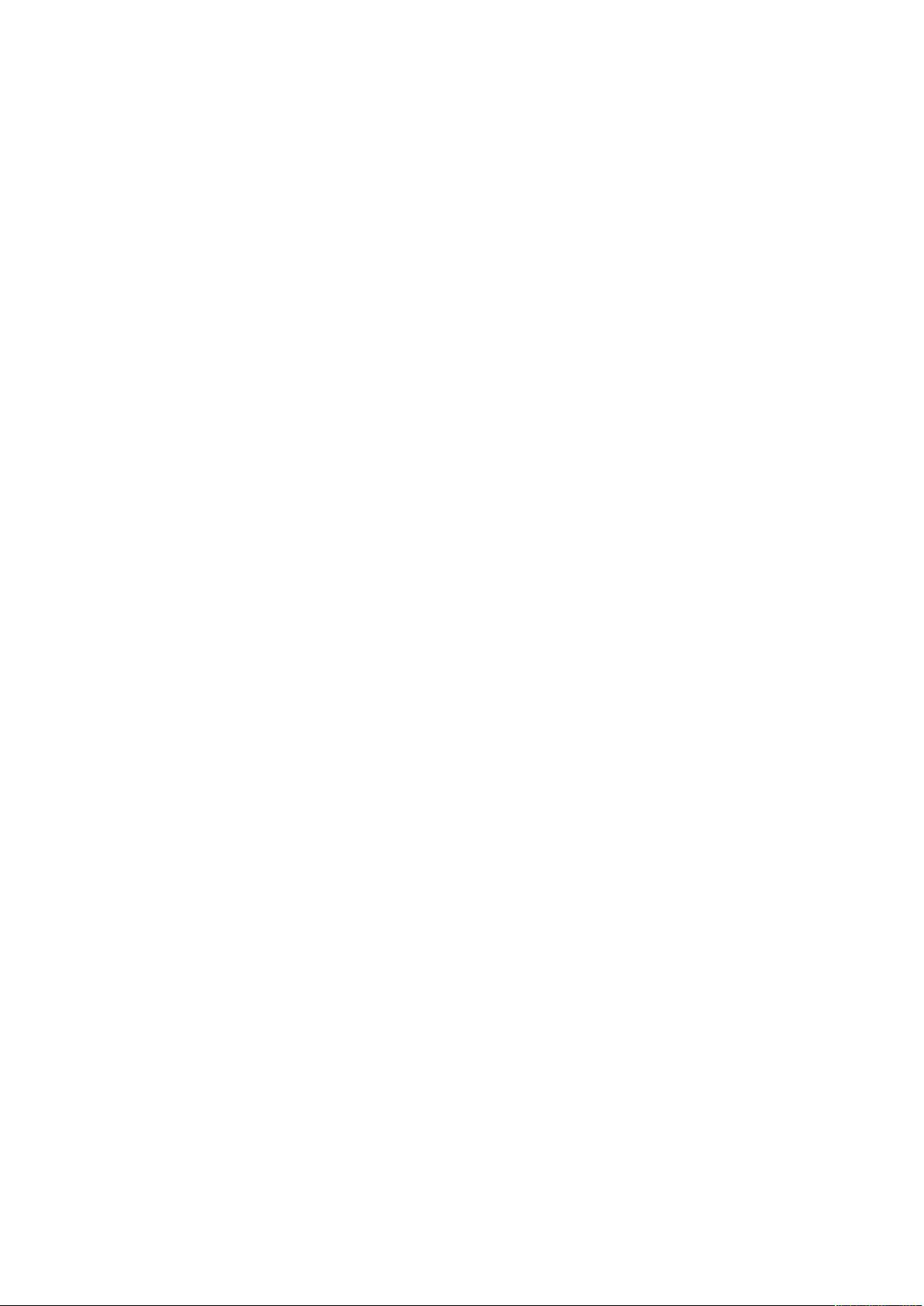
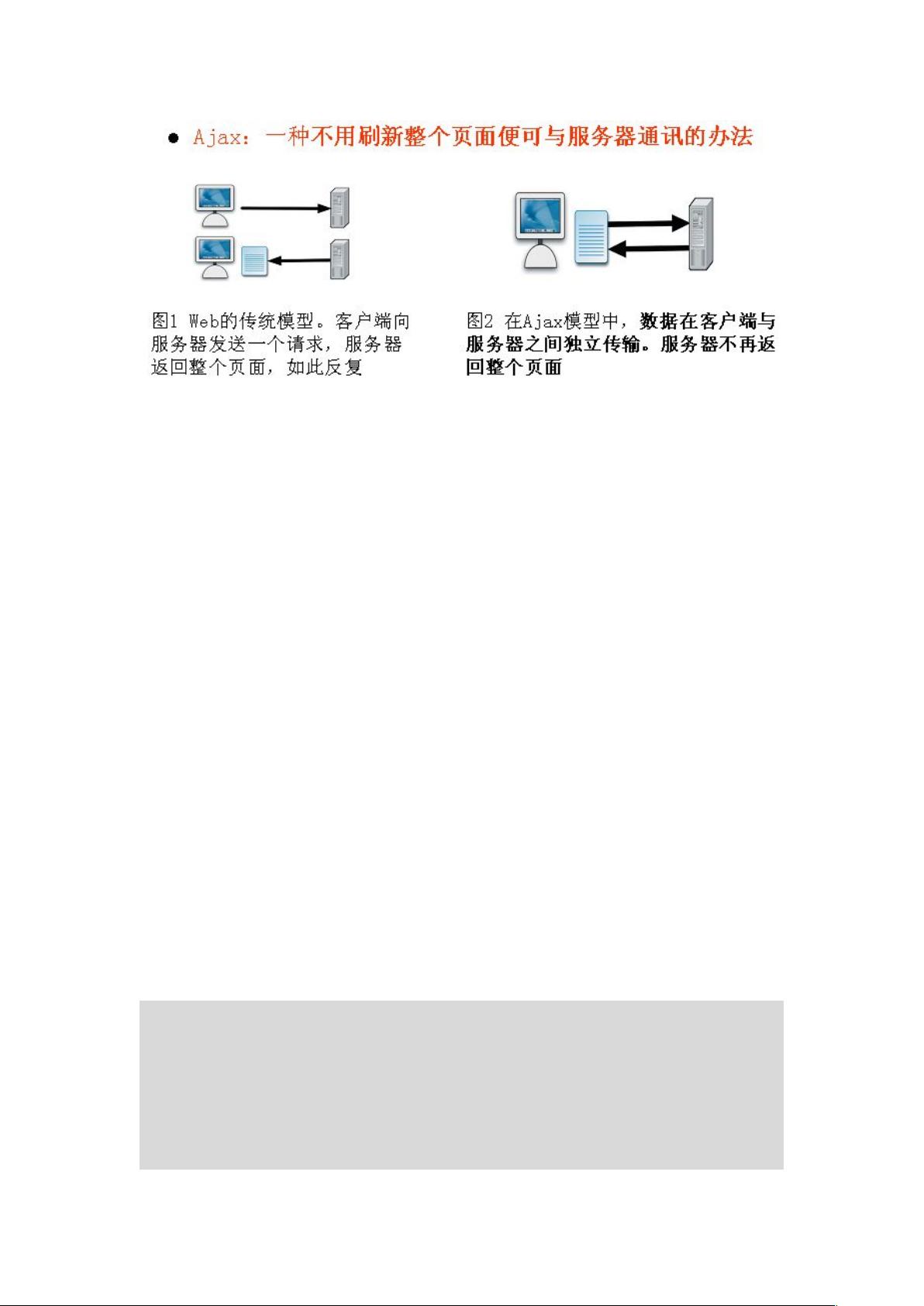
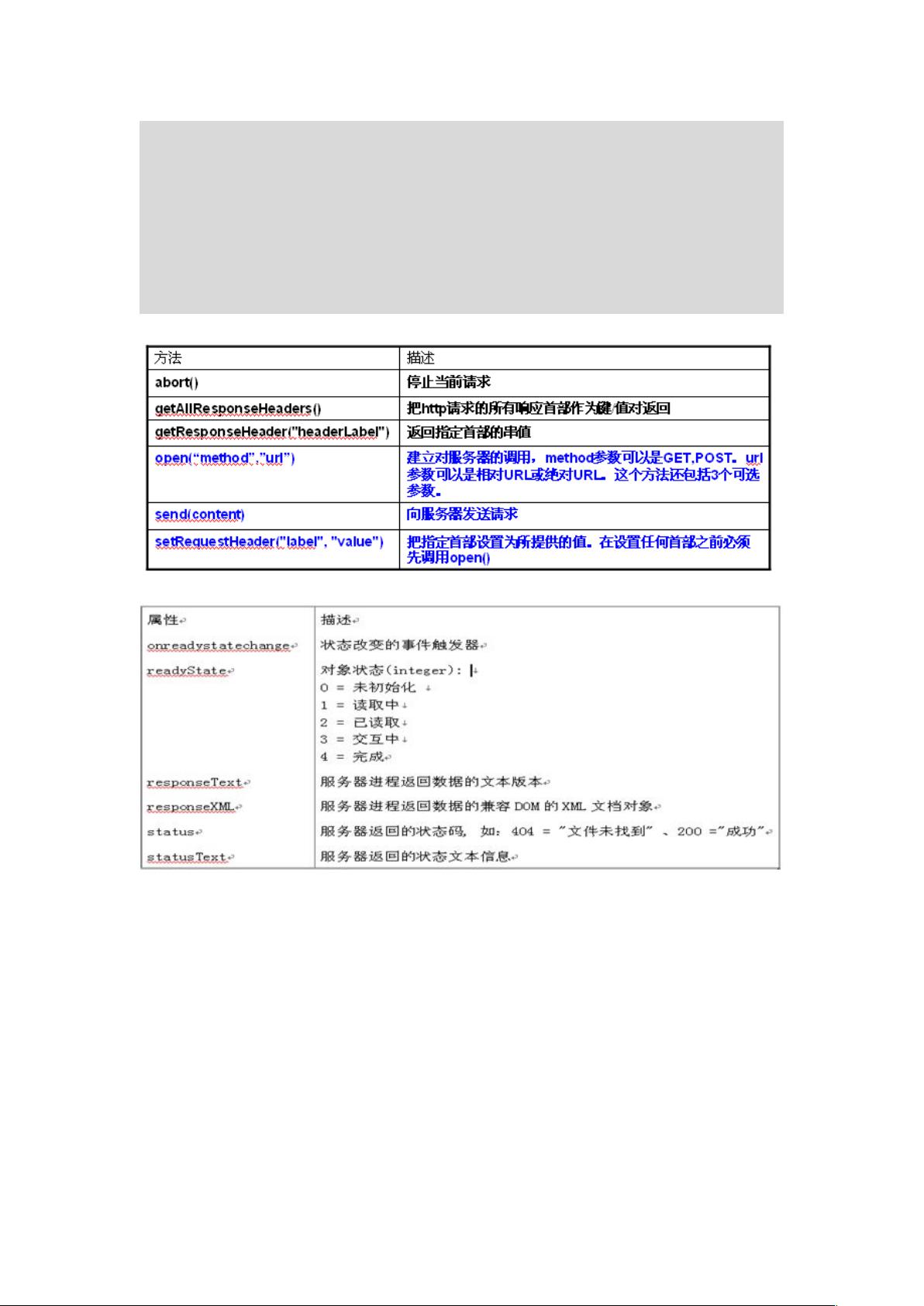
1:理解同步和异步 同步交互和异步交互 举个例子:普通B/S模式(同步) AJAX技术(异步) * 同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事 * 异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕 同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。 异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式 易懂的理解: 异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声 同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事 2:ajax技术..... 【Ajax + jQuery 知识详解】 Ajax,全称为异步JavaScript和XML,是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。它极大地提升了用户体验,因为它允许后台与服务器进行通信,用户无需等待整个页面加载即可看到结果。Ajax的核心是JavaScript中的XMLHttpRequest对象,该对象在不同的浏览器中都有实现,使得JavaScript可以发起异步请求并与服务器交换数据。 **1. 同步与异步交互的区别** 同步交互意味着发送请求后,浏览器会等待服务器的响应,期间用户无法执行其他操作。而异步交互则相反,请求一旦发送,浏览器可以继续处理其他任务,当服务器响应时,再通过回调函数处理结果。形象地说,异步就像“你去忙你的,传输完告诉我”,而同步则是“你要看着我做完”。 **2. XMLHttpRequest 对象** XMLHttpRequest是实现Ajax的关键,它允许在后台与服务器进行通信。在IE5中,它是作为ActiveX对象引入的,而在其他现代浏览器中,它是内置的JavaScript对象。尽管创建方式因浏览器而异,但实际使用时可以通过统一的API进行操作。 **创建XMLHttpRequest对象:** ```javascript function createXmlHttpRequest() { var xmlHttp; try { // 兼容非IE浏览器 xmlHttp = new XMLHttpRequest(); } catch (e) { // 兼容IE浏览器 try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } } return xmlHttp; } ``` **3. XMLHttpRequest对象的方法与属性** - `onreadystatechange`事件:当readyState属性发生变化时,触发此事件。readyState表示请求/响应过程的当前状态,共有5个值,分别代表请求的不同阶段。 - `open(method, url, asynch)`:初始化请求。`method`是请求类型(如GET或POST),`url`是请求的地址,`asynch`是一个布尔值,表示是否异步执行。 **4. send()方法与接收响应** - `send(data)`:发送请求。对于GET请求,`data`通常为空;对于POST请求,`data`包含要发送的数据。 - `status`属性:返回HTTP状态码,如200表示成功,404表示未找到资源,500表示服务器内部错误。 - `responseText`或`responseXML`属性:获取服务器的响应。前者返回文本,后者返回XML。 **5. jQuery的Ajax功能** jQuery提供了更简洁易用的API来处理Ajax请求,如`$.ajax()`、`$.get()`、`$.post()`等。例如,使用`$.get()`发送GET请求: ```javascript $.get('url', function(responseData) { // 处理响应数据 }, 'dataType'); ``` 这里,`responseData`是服务器返回的数据,`dataType`指明预期的响应类型,如'json'、'html'等。 **6. jQuery的Ajax选项** jQuery的Ajax方法接受一个配置对象,可以设置许多选项,如: - `success`: 成功后的回调函数。 - `error`: 错误时的回调函数。 - `dataType`: 预期的响应数据类型。 - `async`: 是否异步请求,默认为true。 Ajax结合jQuery提供了一种强大的手段,让网页可以实现更加流畅、快速的交互,而无需每次交互都重新加载整个页面。无论是更新小块数据还是进行复杂的用户交互,Ajax都是现代Web开发不可或缺的一部分。通过理解其工作原理和使用方法,开发者可以构建出更加高效、用户体验极佳的Web应用。





剩余57页未读,继续阅读

- 粉丝: 5
- 资源: 18
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【java毕业设计】智慧社区金融服务门户.zip
- 【java毕业设计】智慧社区法律咨询门户.zip
- 灾难类型检测3-YOLO(v5至v11)、COCO、Paligemma、VOC数据集合集.rar
- 【java毕业设计】智慧社区智慧安防系统.zip
- 【java毕业设计】智慧社区智能家居门户.zip
- 【java毕业设计】智慧社区旅游服务平台.zip
- Java高分大作业-基于SpringBoot的学生信息管理系统源码
- SQLServer的灾难恢复PDF
- 基于LSTM网络的语音识别
- 手机投手机-甲壳虫ADB1.2.1.apk
- 【java毕业设计】智慧社区能源管理系统.zip
- 【java毕业设计】智慧社区环保监测系统.zip
- 【java毕业设计】智慧社区垃圾分类门户.zip
- 电流闭环到速度闭环无缝切-示例代码 ,它特别适合对传统的三段式启动方式 定位->电流闭环强拖->速度闭环进行优化,它能够自适应各种负载大小的情况,切过程中电流和速度连续不突变,启动平稳顺滑 发
- 【java毕业设计】智慧社区儿童教育平台.zip
- 一套遵循原生态开发模式的 Web UI 组件库,采用自身轻量级模块化规范,极易上手,可以更简单快速地构建网页界面


 信息提交成功
信息提交成功