## 插件说明
> 这是 `v-tabs` 插件的升级版本,参数上有很大变动,支持 `H5` `小程序` `手机端`,如果是在之前的插件上升级的话,请注意参数的变更,触发的事件没有变更。
## 使用说明
### 1、最基本用法
- 视图文件
```html
<v-tabs v-model="current" :tabs="tabs" @change="changeTab"></v-tabs>
```
- 脚本文件
```js
export default {
data() {
return {
current: 0,
tabs: ['军事', '国内', '新闻新闻', '军事', '国内', '新闻', '军事', '国内', '新闻']
}
},
methods: {
changeTab(index) {
console.log('当前选中的项:' + index)
}
}
}
```
### 2、平铺整个屏幕
- 视图文件
```html
<v-tabs v-model="activeTab" :scroll="false" :tabs="['全部', '进行中', '已完成']"></v-tabs>
```
- 脚本文件
```js
export default {
data() {
return {
activeTab: 0
}
}
}
```
### 3、胶囊用法
- 视图文件
```html
<v-tabs v-model="current" :tabs="tabs" :pills="true" line-height="0" activeColor="#fff" @change="changeTab"></v-tabs>
```
- 脚本文件
```js
data() {
return {
current: 2,
tabs: [
'军事',
'国内',
'新闻新闻',
'军事',
'国内',
'新闻',
'军事',
'国内',
'新闻',
],
},
methods: {
changeTab(index) {
console.log('当前选中索引:' + index)
}
}
}
```
## 文档说明
### 1、属性说明
| 参数 | 类型 | 默认值 | 说明 |
| :---------------: | :-----: | :-------: | :----------------------------------------: |
| value | Number | 0 | 必传(双向绑定的值) |
| color | String | '#333' | 默认文字颜色 |
| activeColor | String | '#2979ff' | 选中文字的颜色 |
| fontSize | String | '28rpx' | 默认文字大小(rpx 或 px) |
| bold | Boolean | true | 是否加粗选中项 |
| scroll | Boolean | true | 是否显示滚动条,平铺设置 false |
| height | String | '70rpx' | tab 高度(rpx 或 px) |
| lineHeight | String | '10rpx' | 滑块高度(rpx 或 px) |
| lineColor | String | '#2979ff' | 滑块的颜色 |
| lineScale | Number | 0.5 | 滑块宽度缩放值 |
| lineRadius | String | '10rpx' | 滑块圆角宽度(rpx 或 px) |
| pills | Boolean | false | 是否开启胶囊 |
| pillsColor | String | '#2979ff' | 胶囊背景颜色(rpx 或 px) |
| pillsBorderRadius | String | '10rpx' | 胶囊圆角宽度(rpx 或 px) |
| field | String | '' | 如果 tabs 子项是对象,输入需要展示的键名 |
| bgColor | String | '#fff' | 背景色,支持 linear-gradient 渐变 |
| padding | String | '0' | 整个 tab padding 属性 |
| fixed | Boolean | false | 是否固定在顶部 |
| paddingItem | String | '0 22rpx' | 选项的边距(设置上下不生效,需要设置高度) |
### 2、事件说明
| 名称 | 参数 | 说明 |
| :----: | :---: | :--------------------------------: |
| change | index | 改变选中项触发, index 选中项的下标 |
## 更新日志
### 2020-09-21
1. 修复添加 `fixed` 属性后,滚动条无效
2. 修复选项很少的情况下,下划线计算计算错误
3. 新增 `paddingItem` 属性,设置选项左右边距(上下边距需要设置 `height` 属性,或者设置 `padding` 属性)
**写在最后:**
欢迎各位老铁反馈 bug ,本人后端 PHP 一枚,只是应为感兴趣前端,自己琢磨,自己搞。如果你在使用的过程中有什么不合理,需要优化的,都可以在下面评论(或加我 QQ: 1207791534),本人看见后回复、修正,感谢。
### 2020-09-17
1. 紧急修复 bug,横向滑动不了的情况
### 2020-09-16
1. 新增 `fixed` 属性,是否固定在顶部,示例地址:`pages/tabs/tabs-static`
2. 优化之前的页面结构
**注意:**
1. 使用 `padding` 属性的时候,尽量不要左右边距,会导致下划线位置不对
2. 如果不绑定 `v-model` 会导致 `change` 事件改变的时候,下划线不跟随问题
### 2020-09-09
1. 修复 `width` 错误,dom 加载的时候没有及时获取到 `data` 属性导致的。
### 2020-08-29
1. 优化异步改变 `tabs` 后,下划线不初始化问题
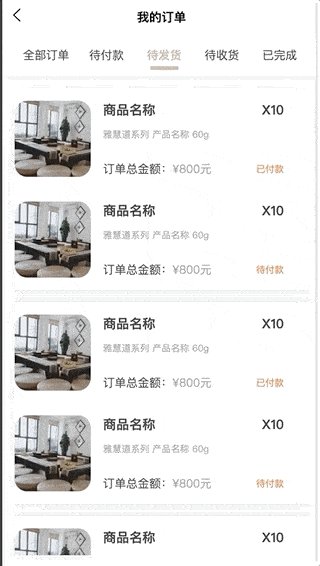
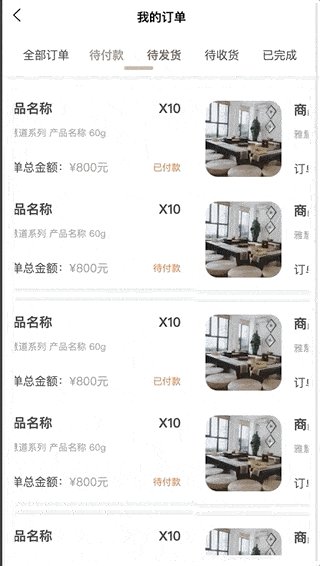
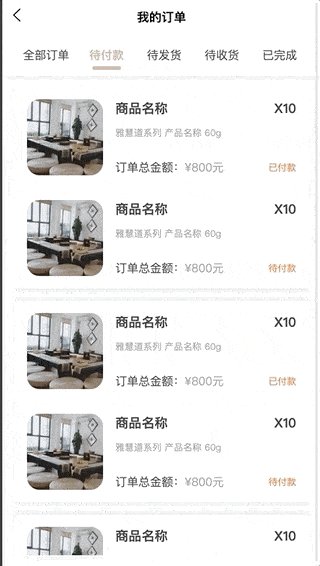
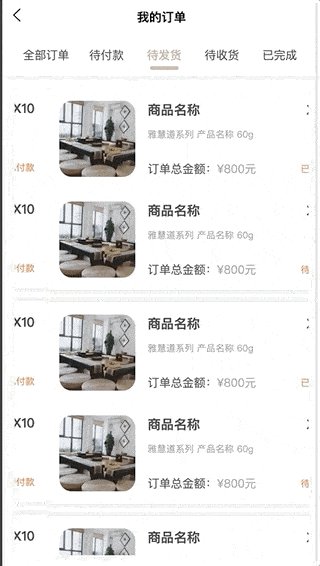
2. `github` 地址上有图 2 的源码,需要的自行下载,页面路径:`pages/tabs/order`
### 2020-08-20
1. 优化 `节点查询` 和 `选中渲染`
2. 优化支付宝中 `createSelectorQuery()` 的影响
### 2020-08-19
1. 优化 `change` 事件触发机制
### 2020-08-16
1. 修改默认高度为 `70rpx`
2. 新增属性 `bgColor`,可设置背景颜色,默认 `#fff`
3. 新增整个 `tab` 的 `padding` 属性,默认 `0`
### 2020-08-13
1. 全新的 `v-tabs 2.0`
2. 支持 `H5` `小程序` `APP`
3. 属性高度可配置
## 预览


本程序前端使用uniapp开发,后端使用thinkphp5.1,后台管理系统使用vue。.zip
需积分: 0 66 浏览量
更新于2024-03-03
收藏 1.65MB ZIP 举报
标题和描述中提到的项目是一个综合性的Web应用,前端部分采用了uniapp框架,后端则基于ThinkPHP5.1框架,而后台管理系统则是利用Vue.js进行构建。下面将详细阐述这三个关键技术点及其相关知识。
uniapp是一个跨平台的移动应用开发框架,由HBuilderX团队开发,支持开发iOS、Android、微信小程序、支付宝小程序等多个平台的应用。uniapp通过一套统一的API来处理不同平台的差异,使得开发者可以编写一次代码,到处运行。它的核心优势在于降低了多平台开发的复杂性,提高了开发效率。uniapp基于Vue.js,因此熟悉Vue的开发者能够快速上手。在该项目中,uniapp用于前端用户界面的构建,负责展示用户交互和数据可视化。
ThinkPHP5.1是基于PHP的轻量级、高性能的MVC(Model-View-Controller)框架。它是ThinkPHP框架的第五个主要版本,提供了丰富的特性,如路由系统、依赖注入、中间件等,旨在简化Web应用的开发过程。在本项目中,ThinkPHP5.1作为后端引擎,负责处理HTTP请求,执行业务逻辑,与数据库交互,并返回响应数据给前端。开发者可以使用ThinkPHP5.1提供的各种工具和模式来构建高效、可维护的后端服务。
Vue.js是一个用于构建用户界面的渐进式JavaScript框架。Vue的核心库专注于视图层,易于学习且与其它库或现有项目集成良好。Vue的响应式系统和组件化架构使得它在构建复杂的单页应用程序(SPA)时表现出色。在本项目的后台管理系统中,Vue.js用于构建管理界面,提供数据绑定、指令、组件等功能,帮助开发者快速搭建管理界面并实现动态交互。
这个项目结合了uniapp、ThinkPHP5.1和Vue.js这三个强大的工具,构建了一个完整的前后端分离的Web应用。uniapp为移动设备和多平台应用提供了统一的开发环境,ThinkPHP5.1则在后端提供了稳定高效的服务器端处理能力,而Vue.js则让后台管理系统具备了灵活易用的界面构建能力。这种技术栈的选择体现了现代Web开发的趋势,即通过组件化、模块化的开发方式提高开发效率,同时保证了应用的性能和用户体验。
日刷百题
- 粉丝: 6519
- 资源: 951
最新资源
- 背靠背变流器,驱动永磁同步电机,三电平,SVPWM调制算法
- Technical Animation in Video Games
- 西门子S7-1200控制5轴伺服程序加维纶触摸屏画面案例 1.PTO伺服轴脉冲定位控制功能应用+速度模式应用+扭矩模式应用 2.程序为结构化编程,每一功能为模块化设计,具有一个项目都有的功能:
- CNN卷积神经网络多特征分类预测(Matlab) 保证原始程序有效运行 1.运行环境Matlab2018b及以上; 2.可视化输出分类准确率 3.输入12个特征,输出4类标签
- 西门子PLC S7-1200程序实例,版本博图V15及以上,内容包括 1,西门子1200与安川机器人TCP IP通讯,包含机器人GSD文件; 2,西门子1200控制6轴伺服电机,四台台脉冲控制台达B2
- 波导模式分析与损耗计算,涉及固定模式选取
- 12V转220V成熟设计方案 做过相关认证 两种电路: 1)6W,包含原理图和pcb,附芯片手册,包含变压器设计. 2) 12W,包含原理图和pcb,附 BOM,变压器参数,芯片手册
- 两级电力市场环境下计及风险的省间交易商最优购电模型
- 51单片机大屏幕点阵 16乘以64大屏幕点阵滚动显示汉子和英文 包含7种显示方式: 上、下、左、右滚动显示汉子英文表情 上显、下显、多种方式组合显示这七种显示方式 这七种显示方式通过按键切控制 另外按
- 混合动力汽车simulink整车模型,并联P2构型, 基于规则的控制策略,可以直接进行CTC,WTLC,NEDC等工况仿真,模型运行及仿真
- 基于递归最小二乘法(RLS)估算的车辆前后轮胎的侧偏刚度,如仿真结果图可知,在恒定转角,变化车速度工况下,能够良好的估算出前后轮胎的平均刚度,该估算算法可生成代码,能够用于实车实验验证其他的算法参数需
- 触摸屏,wincc,威伦通数据库连接,MYSQL,范例程序,历史报表程序
- 基于?STM32大棚DHT11温湿度监测protues仿真设计 资料包含:程序+仿真+原理图+PCB(具体看下文资料清单) 主要功能: 1.液晶实时显示DHT11温度和湿度值; 2.具有温湿度超上限阈
- yolov5v7.0 segmet 实例分割 openvino Dnn onnxruntime C++部署 训练后模型导出成onnx C++后台可使用openvino Dnn onnxruntime
- yolov5v7.0 segmet 实例分割 tensorrt C++部署 专门的onnx导出trt软件,训练后导出成onnx,再经过导出软件导出成trt C++ tensorrt推理dll库,支持
- 最新版Modbus RTU STC32G 51单片机从机源码与多种组态软件通信 应客户要求最新添加了支持STC32G128芯片的Modbus RTU从机源码,和支持stc8H8K64u的源码 内容包含















