Introduction to Wukong Project Management
Wukong Project Management is officially open source. With Wukong CRM project management, you can help your team manage projects, quickly assign tasks to employees, keep up with progress through Gantt charts at any time, and improve enterprise management capabilities.
# Wukong_PM
体验地址:[https://www.72crm.com](http://www.72crm.com)
## 悟空项目管理介绍
悟空项目管理正式开源,借助悟空CRM项目管理可以帮助你的团队进行项目的管控,你可以快速分配员工任务、通过甘特图随时了解进度等,提升企业管理能力。
官网地址:[http://www.5kcrm.com](http://www.5kcrm.com/)
QQ群交流群群:[259359511](https://qm.qq.com/cgi-bin/qm/qr?k=G9T2audQqbZBR_HG0aTP9E-8fE7oMeb8&jump_from=webapi)
扫码添加小悟官方客服微信,邀您加入千人微信交流群:
<img src="https://images.gitee.com/uploads/images/2019/1231/115927_f9c580c8_345098.png" width="120">
关注悟空CRM公众号,了解更多悟空资讯
<img src="https://images.gitee.com/uploads/images/2019/1202/135713_d3566c6a_345098.jpeg" width="120">
扫码加入微信群,在线客服解答疑问
<img src="https://gitee.com/wukongcrm/project/raw/master/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20230505171952.jpg" width="120">
:boom: :boom: :boom: 注:悟空无代码平台采用全新的前后端分离模式,本仓库代码中已集成前端vue打包后文件, **可免去打包操作,无需运行前端**
# 悟空项目管理目录结构
``` lua
wk_pm
├── work -- 项目管理模块
├── DB -- sql文件
├── common -- 基础模块
├── ux -- 前端源码
```
# 核心功能模块
**建立标准化项目流程** <br/>
**项目附件数据完整记录** <br/>
**支持多人、跨部门的协作** <br/>
**多维度视图展示,轻松掌控项目推进进度** <br/>
**精细化项目权限,确保项目数据安全** <br/>
**与其他模块信息互通,信息展示更全面** <br/>
**多维数据统计,让项目管理有据可循** <br/>
# 悟空项目管理使用的主要技术栈
# 后端:
|名称 | 版本 | 说明 |
|---------------------|---------------------------|---- |
| spring-cloud-alibaba| 2021.0.4 | 核心框架 |
| spring-boot | 2.6.11 | spring版本 |
| mybatis-plus | 3.5.2 | ORM框架 |
| nacos | 2.1.0 | 注册中心以及配置管理 |
| seata | 1.2.0 | 分布式事务 |
| jetcache | 2.7.1 | 分布式缓存框架 |
| feign | 3.1.4 | 服务调用 |
# 前端:
| 技术 | 说明 | 版本 |
| --- | --- | --- |
| [Vue](https://vuejs.org) | 框架 | 2.5.17 |
| [Vue-router](https://router.vuejs.org) | 路由框架 | 3.0.1 |
| [Vuex](https://vuex.vuejs.org) | 全局状态管理框架 | 3.0.1 |
| [Element](https://element.eleme.io) | UI框架 | 2.12.0 |
| [Axios](https://github.com/axios/axios) | HTTP框架 | 0.18.0 |
# 使用说明
### 一、前置环境
- Jdk1.8
- Maven3.5^
- Mysql5.7^
- Redis(版本不限)
- Nacos(1.4^)
### 安装说明
#### 一、依赖环境安装
###### 1. 安装jdk
```
yum -y install java-1.8.0-openjdk-devel;
```
###### 2. 安装redis
```
yum -y install epel-release;
yum -y install redis;
chkconfig redis on;
#-- 修改redis密码为123456
yum -y install vim;
vim /etc/redis.conf;
#-- 在文件最下面追加一行
requirepass 123456
#-- 或者输入 / 搜索 # requirepass foobared
#-- 将前面的#删除,将foobared改为123456
#-- 修改完成之后 :wq 保存并退出,重启redis
service redis restart;
```
###### 3.安装nacos [官方文档](https://nacos.io/zh-cn/docs/v2/quickstart/quick-start.html)
```
# 保存到/opt目录下
wget https://github.com/alibaba/nacos/releases/download/2.0.3/nacos-server-2.0.3.zip -P /opt
yum install unzip
unzip /opt/nacos-server-2.0.3.zip -d /opt/nacos
cd /opt/nacos/bin
sh startup.sh -m standalone
```
###### 4.安装mysql
```
wget https://repo.mysql.com//mysql80-community-release-el7-3.noarch.rpm
yum -y install mysql80-community-release-el7-3.noarch.rpm
yum -y install mysql-community-server --nogpgcheck
sudo systemctl start mysqld.service;
sudo systemctl enable mysqld.service;
--查看安装的mysql默认密码
grep "password" /var/log/mysqld.log
--进入mysql 例:mysql -u root -p"GXOO%eiI/7o>"
mysql - u root -p"此处为上一步的默认密码"
--修改mysql密码,如下图所示
set global validate_password_policy=LOW;
ALTER USER 'root'@'localhost' IDENTIFIED BY 'password';
--退出mysql
exit
--修改mysql配置
vim /etc/my.cnf;
--输入 i 进入编辑模式,修改sql_mode设置,将下面sql_mode配置复制,到 [mysqld]下使用 shift+insert 粘贴
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
--修改完毕,按esc按键,然后 :wq 保存并退出,重启mysql
service mysqld restart;
```
#### 二、项目配置与启动
###### 1.导入DB目录下数据库
###### 2.在项目根目录执行mvn install
###### 2.修改配置信息
###### 3.在work模块下resource目录配置数据库帐号信息以及redis帐号信息`
###### 4. 访问[悟空ID](https://id.72crm.com/)获取账号
###### 注册之后点击默认企业

###### 点击无代码管理

##### 将App ID,accessKey,secretKey复制到 work\src\main\resources\application-dev.yml,分别对应appId,clientId,clientSecret 如下图所示

将appId复制到work\src\main\webapp\public\APPLICATION_ID.txt内,替换里面内容
###### 5. 项目打包部署
```
--项目打包
mkdir /opt/package
mvn clean -Dmaven.test.skip=true package
cp work/target/work.zip /opt/package
cd /opt/package
unzip work.zip -d work
cd work
sh 72crm.sh start
```
###### 6. 前端项目项目运行、打包
```
- 下载node并安装(LTS):https://nodejs.org/;
- 该项目为前后端分离项目,本地访问需搭建后台环境,请参考[后端项目](https://gitee.com/wukongcrm/crm_pro);
- 访问线上接口无需搭建后台环境,只需将config/index.js文件中的dev下的proxyTable中的target改为线上地址即可;
- 执行 npm install,下载相关依赖;
- 执行 npm run dev,运行项目;
- 执行成功,即可访问http://localhost:8090,查看;
打包:
- 需将config/prod.env.js文件中的BASE_API,调整为自己需要的
- 执行 npm run build
- 打包完成
```
### 三、其他说明
#### 1.接口文档<br/>
```
接口文档地址:http://localhost:46923/doc.html
```
#### 2.docker镜像<br/>
```
敬请期待
```
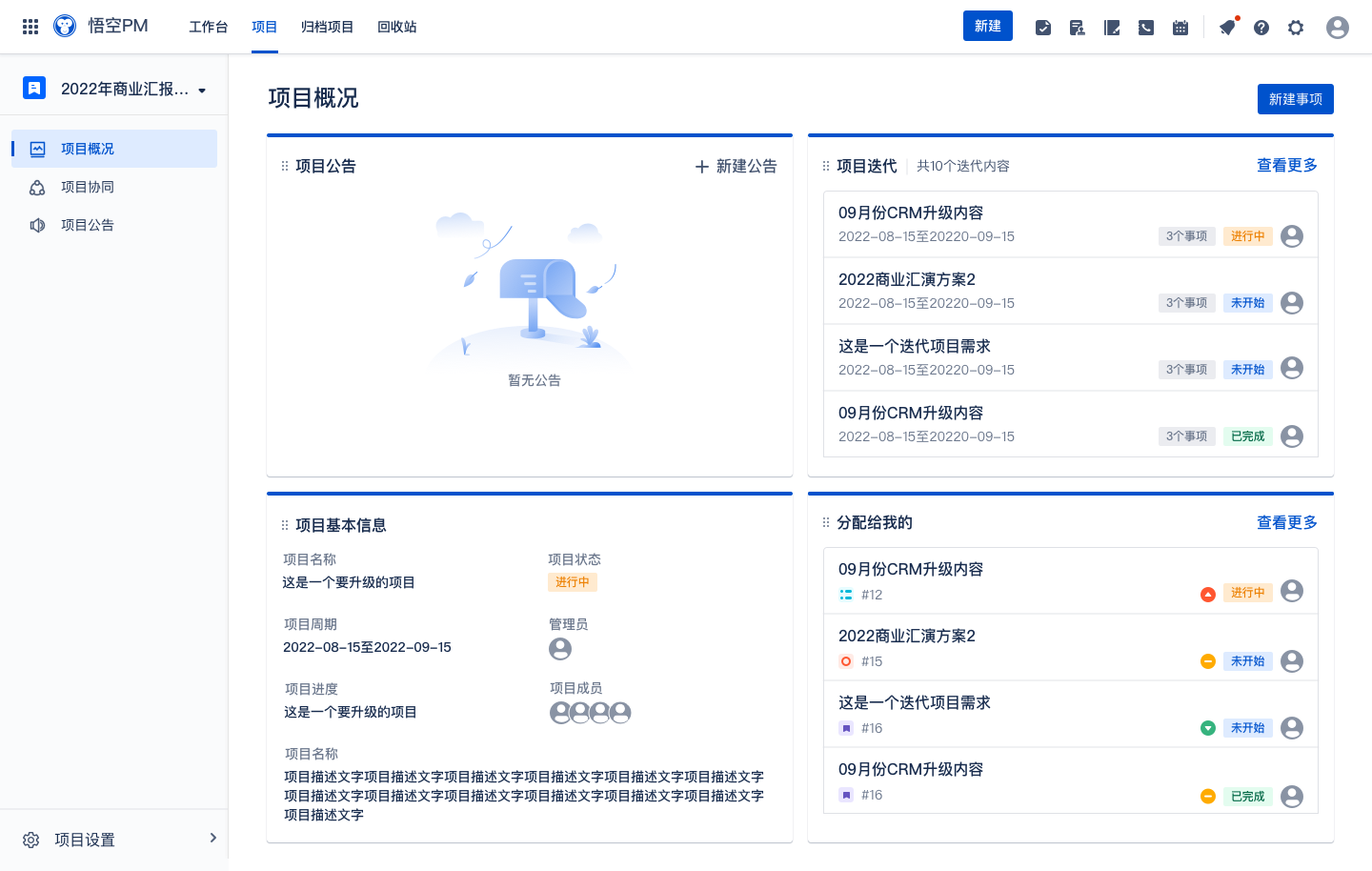
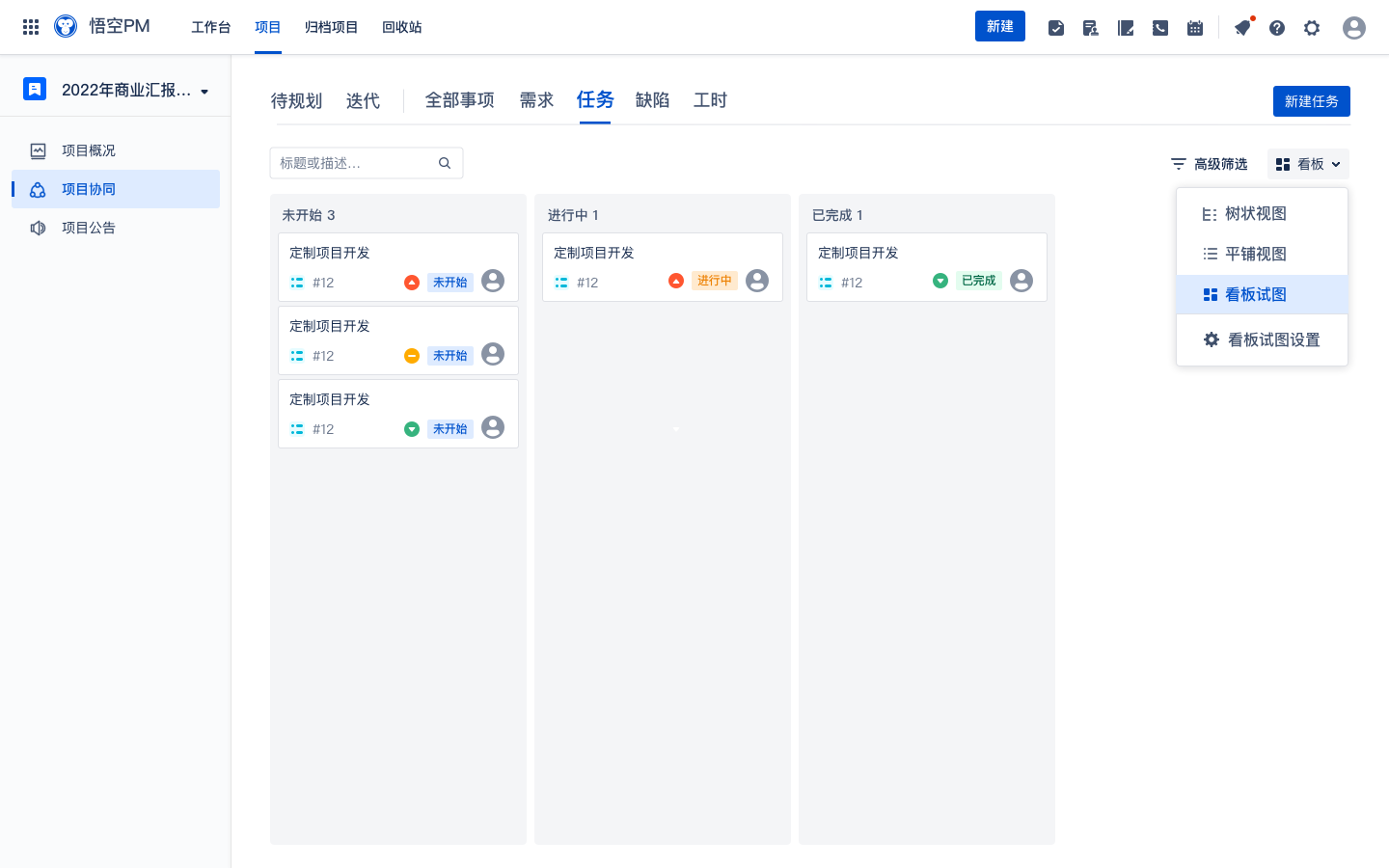
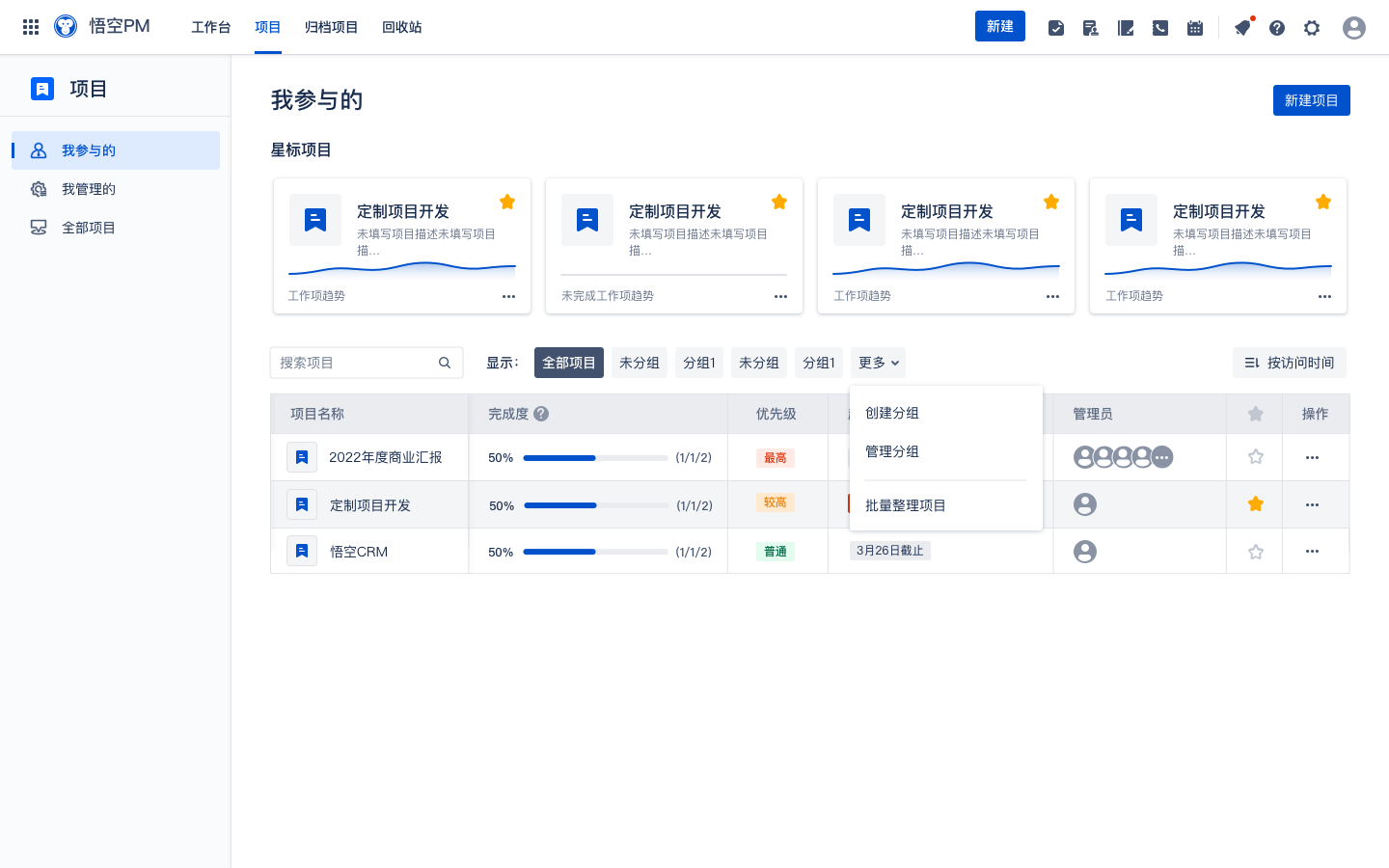
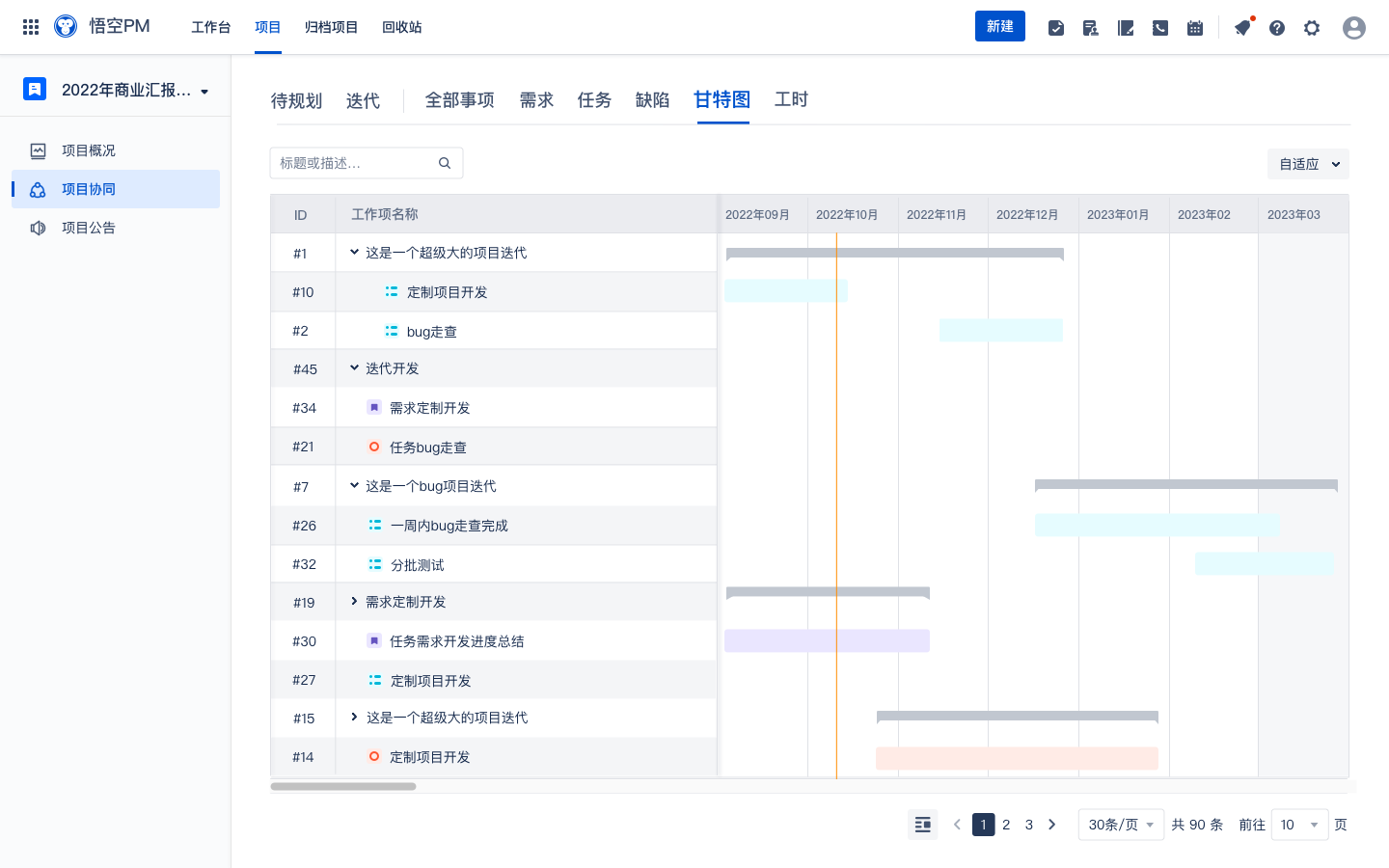
### 四、悟空项目管理功能模块预览





悟空项目管理-基于Spring Cloud Alibaba微服务架构 +vue ElementUI的前后端分离项目管.zip
需积分: 0 178 浏览量
更新于2024-03-03
1
收藏 14.28MB ZIP 举报
"悟空项目管理"是一个基于Spring Cloud Alibaba微服务架构和Vue.js Element UI的前后端分离项目,旨在提供高效、灵活的项目管理工作平台。这个压缩包包含的核心内容是名为"Wukong_ProjectManagement-main"的主目录,它很可能包含了项目的源代码、配置文件和其他必要的资源。
1. **Spring Cloud Alibaba**: Spring Cloud Alibaba是阿里巴巴提供的一个微服务解决方案,它集成了多个微服务组件,如Nacos(服务发现与配置中心)、Dubbo(高性能RPC框架)、Sentinel(流量控制、熔断降级、系统保护)等。这个项目利用了Spring Cloud Alibaba的优势,构建了一个分布式的微服务架构,确保了系统的可扩展性和高可用性。
2. **Spring Boot**: 作为Spring Cloud的基础,Spring Boot简化了创建独立的、生产级别的基于Spring的应用程序的过程。它集成了大量的库和配置,使得开发者可以快速地开发出高质量的应用。
3. **Vue.js**: Vue.js 是一个轻量级的前端JavaScript框架,它以其简洁的API、高效的虚拟DOM和易于上手的特点深受开发者喜爱。Element UI则是基于Vue.js的一个组件库,提供了丰富的UI组件,如表格、按钮、下拉菜单等,用于快速构建美观的用户界面。
4. **前后端分离**: 在这个项目中,前端(Vue.js + Element UI)和后端(Spring Boot + Spring Cloud Alibaba)通过API进行通信,实现了业务逻辑和视图层的解耦。这种方式提高了开发效率,使得前端和后端可以独立开发和部署,同时也有利于优化用户体验。
5. **Nacos**: Nacos作为服务发现和配置中心,为微服务提供服务注册与发现的功能,同时也方便管理和配置服务的元数据。
6. **Dubbo**: Dubbo是阿里巴巴的高性能RPC框架,它使得服务间的调用变得更加简单,提高了服务之间的通信效率。
7. **Sentinel**: Sentinel是阿里巴巴开源的流量控制组件,用于实现系统的流量控制、熔断降级以及系统保护,增强了系统的稳定性。
8. **开发流程**: 开发者可以通过查看压缩包中的源代码,了解如何在Spring Cloud Alibaba环境下集成Vue.js应用,包括设置API接口、处理前端请求、实现微服务间的通信以及使用Sentinel进行流量控制等步骤。
9. **部署与运维**: 项目可能还包含了部署和运维相关的文档,例如Dockerfile或者Kubernetes配置,帮助开发者将应用部署到云端或本地环境。
这个项目不仅提供了实际的代码实现,还可以作为学习微服务架构、前后端分离开发模式、Spring Cloud Alibaba组件以及Vue.js实践的一个良好案例。对于想要提升微服务开发技能的开发者来说,这是一个宝贵的学习资源。
日刷百题
- 粉丝: 6471
- 资源: 951
















