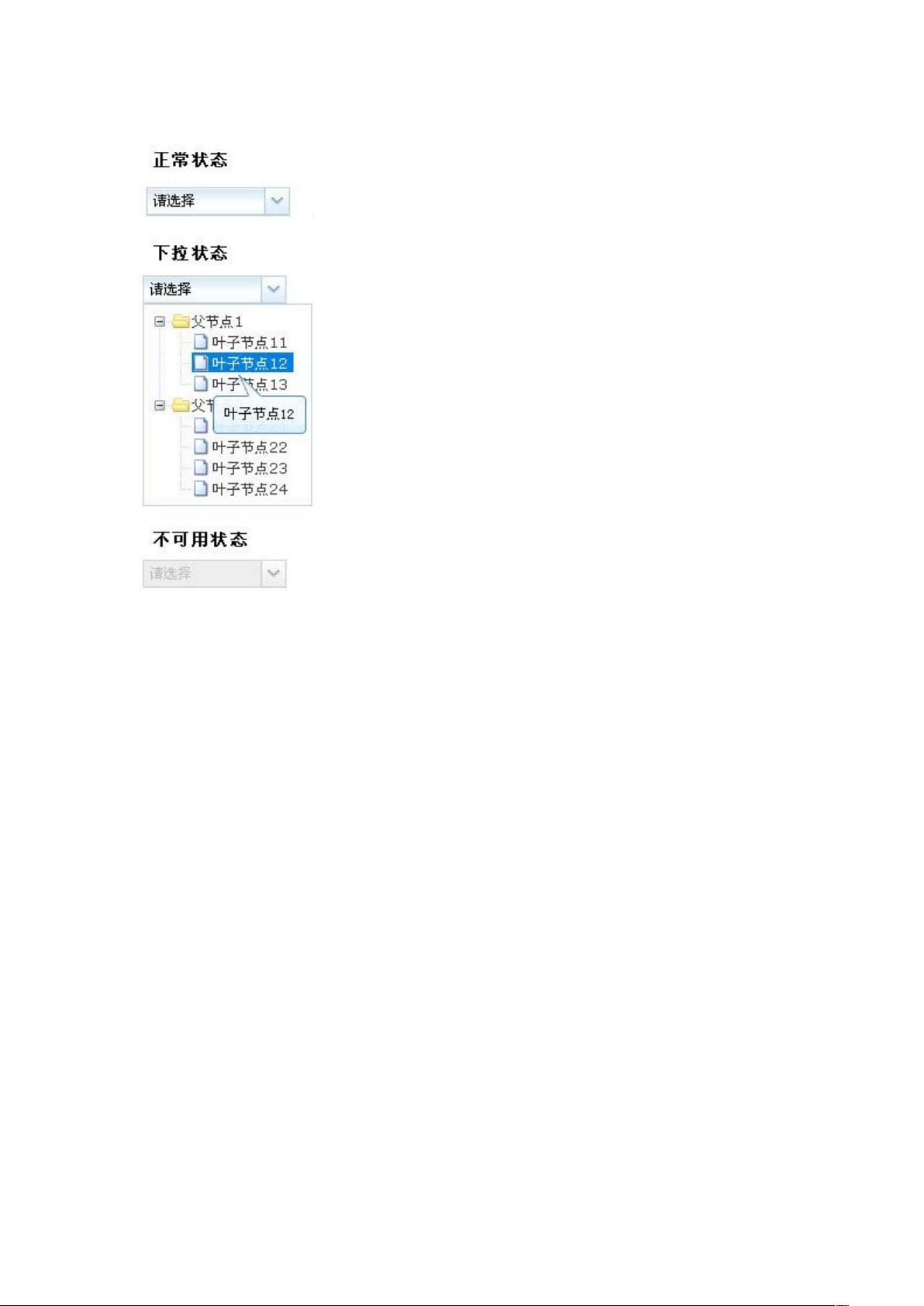
QUI框架的V2.1.5版本带来了全新的组件——QUI树形下拉框,这是一个功能丰富、设计精美的UI控件,特别适用于需要展现层级关系的下拉选择场景。以下将详细介绍该组件的多个特点: 1. **美化且可自定义外观**:此下拉框利用JavaScript进行渲染,其样式由CSS和图片控制,用户可以根据需求方便地调整外观。与传统的下拉框相比,QUI树形下拉框解决了在IE6中被浮动层遮挡的问题。 2. **简单易用**:只需引入必要的JS和CSS文件,然后在HTML中添加相应结构,如`<div class="selectTree" treeType="ztree" id="sel01">...</div>`,并指定JSON数据,即可快速创建一个树形下拉框。 3. **控制节点可选性**:通过在JSON数据中设置`clickExpand:true`,可以使得某个节点点击后仅展开子节点,而不会被选中。 4. **触发close事件**:用户可以为selectTree的div添加close事件监听器,当内容层关闭时,该事件会被调用,便于将选中的值传递给隐藏的表单元素。 5. **自定义图标**:每个节点都可以设置自定义图标,提升视觉效果。 6. **宽度处理**:下拉框会根据内容自动调整宽度,也可以强制设定固定宽度。 7. **可编辑模式**:通过添加`editable="true"`属性,下拉框可以变为可编辑状态,允许用户输入。 8. **AJAX加载数据**:树形结构可以通过AJAX动态加载,提高用户体验。 9. **树形多选模式**:添加`multiMode="true"`,下拉框将支持多选,同时有鼠标移入时显示已选选项的功能。 10. **不分组模式**:在JSON数据中进行调整,可以将树形多选下拉框转换为无分组的多选下拉框。 11. **验证功能**:与QUI框架的验证机制结合,可以轻松为树形下拉框添加验证规则。 12. **动态操作**:支持动态增加、删除和修改选项,结合AJAX可以实现实时更新。 13. **全浏览器兼容**:QUI树形下拉框在IE6到IE9以及Firefox、Chrome、Safari等多个浏览器环境下保持一致的功能和外观表现。 组件内部依赖于zTree组件,感谢zTree作者的授权和支持。用户可以通过在线示例或下载QUI框架来体验和使用此组件。由于历史原因,之前的下载链接可能失效,最新的下载地址需通过提供的链接获取。 QUI树形下拉框以其美观的界面、易于使用的API和广泛的浏览器兼容性,为开发人员提供了一个强大的工具,能有效地提升Web应用的用户体验。


剩余9页未读,继续阅读


- 粉丝: 1
- 资源: 17
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功