【PHP从入门到精通完整笔记】是一份涵盖了HTML、CSS以及PHP基础知识的全面教程,旨在帮助初学者系统地学习这三门技术。这份笔记共有301页,内容包括了HTML+CSS的前22讲以及PHP的第23至149讲。 **HTML基础知识** 1. HTML(HyperText Markup Language)是一种超文本标记语言,主要用于创建网页,可展示文字、图像、视频等多种媒体。 2. `<input type="text" name="xxx"/>`是HTML中的一个元素,表示一个文本输入框。 3. HTML的历史发展包括HTML、XHTML(XML强化版)以及HTML5.0。 4. W3C是一个制定网络标准的组织,确保不同浏览器对HTML、CSS、XML等的解析一致性。 5. HTML的运行原理分为本地运行(直接通过浏览器打开)和远程访问(通过HTTP等协议)。 6. HTML的基本结构包括`<html>`、`<head>`和`<body>`标签,其中`<head>`包含元信息,`<body>`包含实际内容。 7. HTML中的元素分为成对出现和单标记,如`<br/>`表示换行。 8. HTML符号实体(char entity)用于在网页中表示特殊字符,如`<`代表`<`。 **CSS基础** 虽然没有直接提及CSS的详细内容,但可以推断笔记中应该包含了CSS的样式定义、选择器、盒模型、布局等基础知识。 **PHP基础** 1. PHP是一种服务器端脚本语言,常用于网页开发,可以与HTML结合,实现动态网页。 2. PHP的课程可能涵盖了变量、条件语句、循环、数组、函数、类和对象等核心概念。 3. PHP与数据库的交互(如MySQL)是其重要应用之一,可能在笔记中有所涉及。 **面试问题** - HTML后缀`.html`和`.htm`的区别:默认优先访问`.html`;`.htm`是为了兼容早期DOS系统的8.3命名规范。 **HTML实战** 1. 超链接的创建:`<a href>`标签,`target`属性决定新窗口或当前窗口打开。 2. 图片的插入:`<img src>`标签,包含图片路径或URL,以及宽度和高度设置。 3. HTML表格的使用:`<table>`、`<tr>`、`<td>`等元素用于创建表格布局。 **HTML表格** 1. 表格可以用来展示数据,早期也常用于页面布局,但现代网页设计更倾向于使用CSS布局。 2. `align`属性用于控制单元格或表格的对齐方式,`border`属性定义边框宽度。 以上内容是根据提供的描述和部分内容概括的HTML基础知识,而PHP和CSS的部分由于信息有限,只能推测笔记中的内容。完整笔记将包含更深入的讲解和更多实践案例,对于想要学习Web开发的初学者来说,是一个宝贵的资源。





剩余300页未读,继续阅读
- 粉丝: 195
- 资源: 3404
 我的内容管理
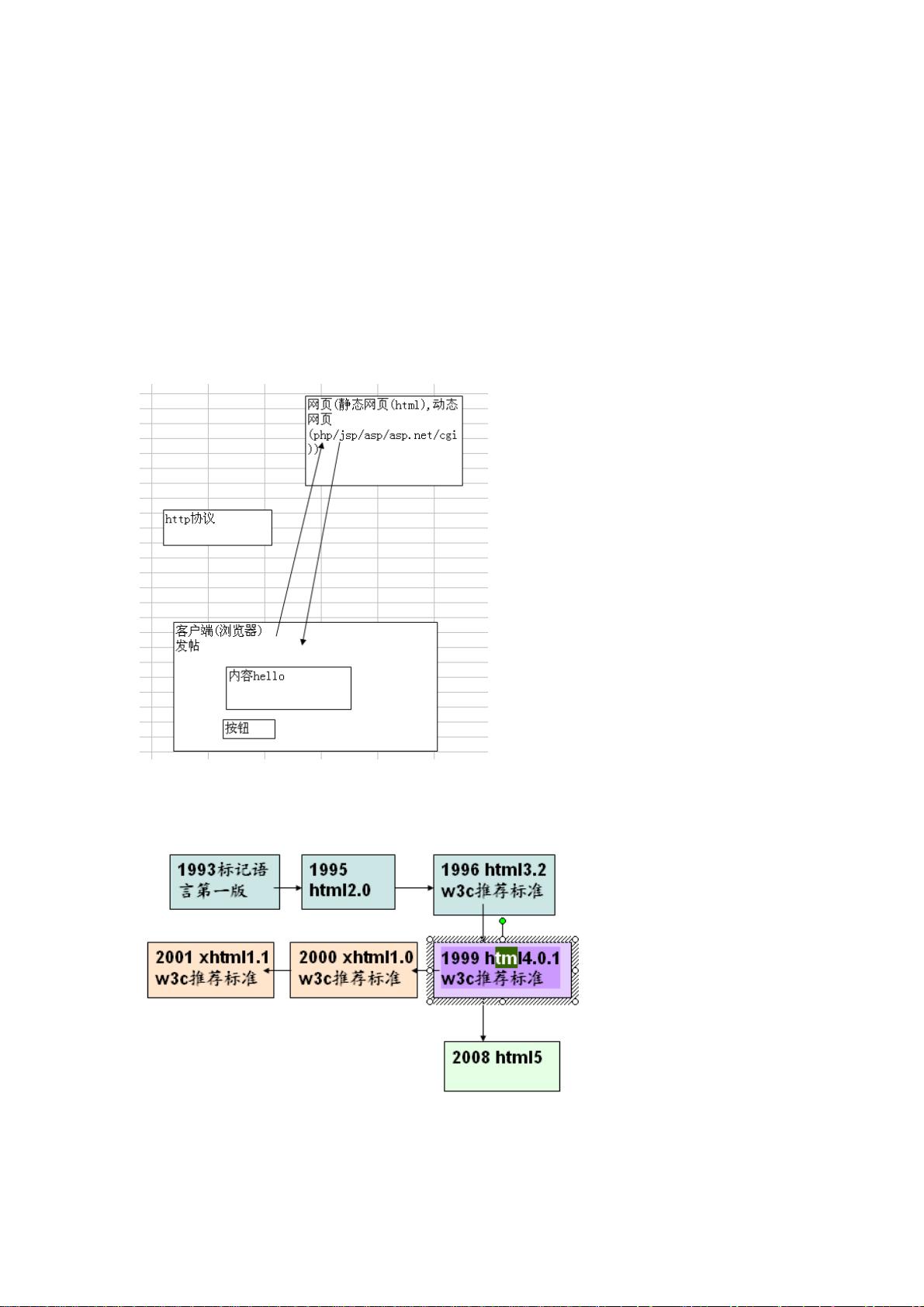
展开
我的内容管理
展开
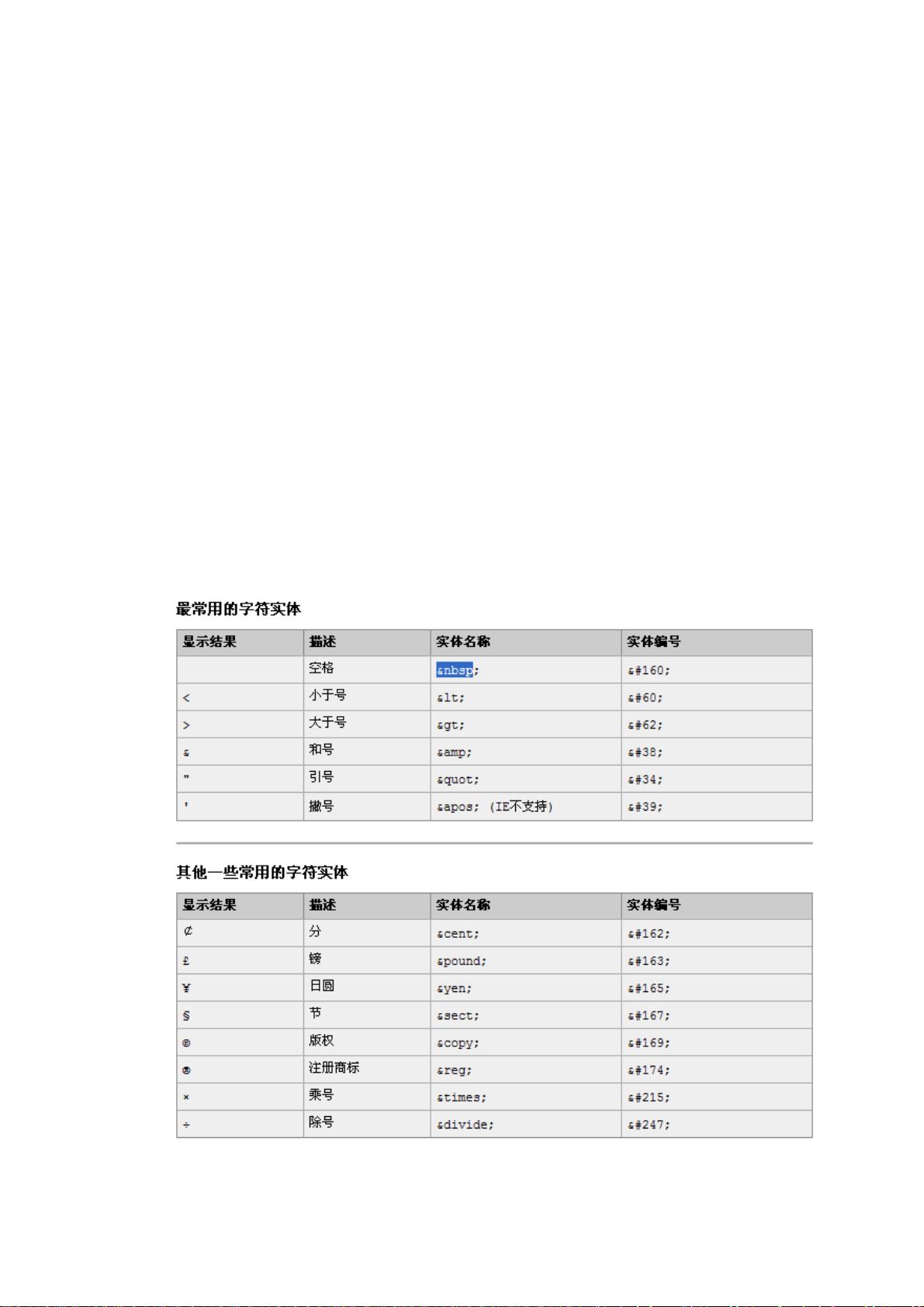
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
- 1
- 2
前往页