Android 用户界面编程技巧
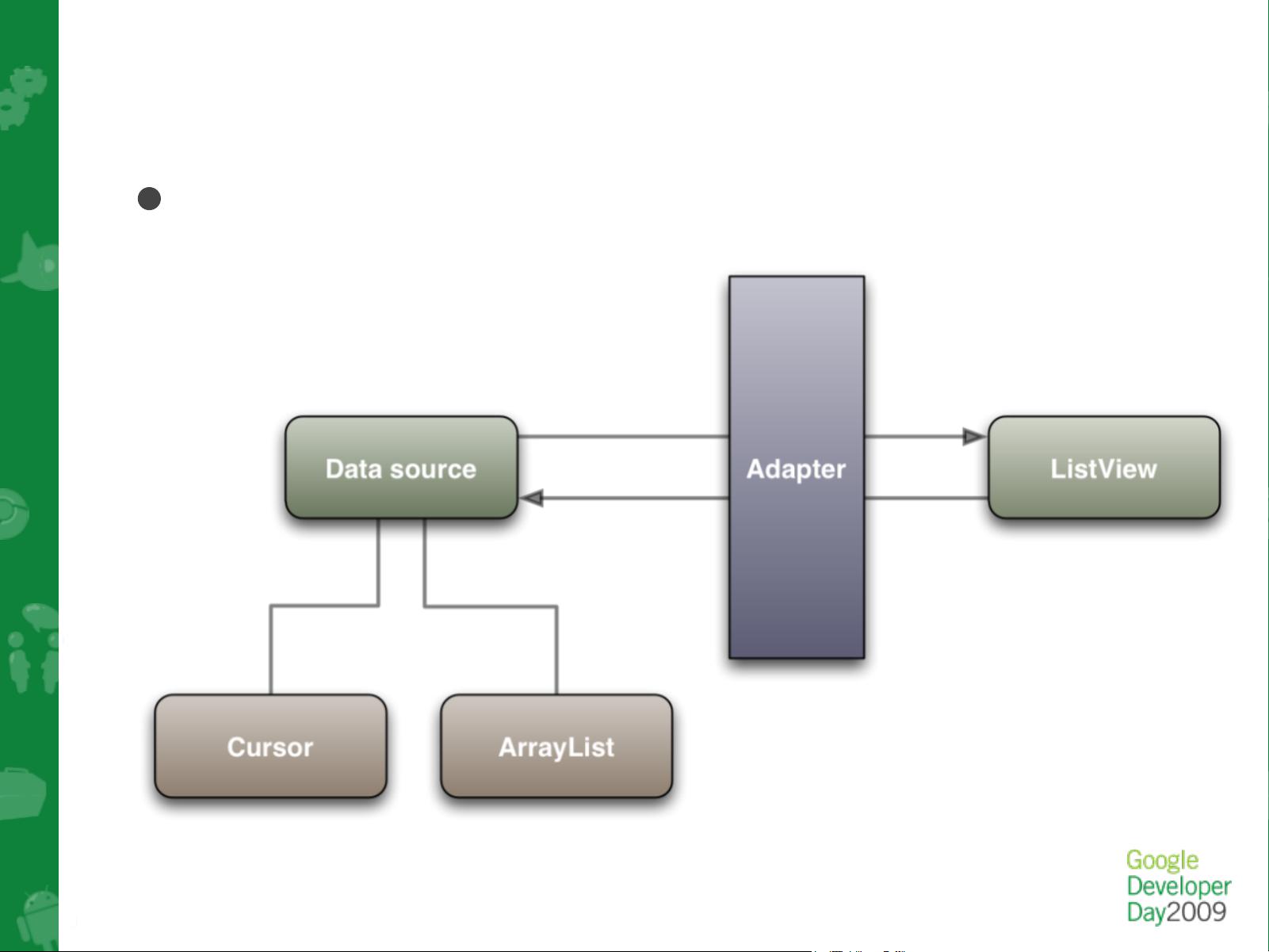
### Android 用户界面编程技巧 #### 技巧与设计模式 在Android开发中,用户界面(UI)的设计与实现是至关重要的部分。一个优秀的用户界面不仅能够提升用户体验,还能提高应用程序的性能。本文将深入探讨一些关键的技术点,包括如何有效地使用`Adapter`、处理背景与图像、发送更新请求、管理视图与布局以及优化内存分配。 #### 如何使用 Adapter 在Android中,`Adapter`是一种用于连接数据源和`ListView`等组件的关键桥梁。它负责将数据集中的每一项转换为可视化的视图。 **1. Adapter 的工作原理** - 当每条数据进入可见区域时,`Adapter`中的`getView()`方法会被调用。 - `getView()`方法返回表示具体数据的视图。 - 在用户触摸或滚动列表时,该方法会被频繁调用,因此实现高效的`getView()`对于提升性能至关重要。 **2. ListView 的剖析** 当用户滚动`ListView`时,其内部的视图会不断地被复用。例如,如果列表中有7个条目,但只显示了5个,那么当用户向上滚动时,原本处于屏幕底部的视图可能会被重用为新的顶部条目。 **3. XML 布局文件** 为了展示每个条目的数据,我们需要定义一个XML布局文件。例如: ```xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal"> <ImageView android:id="@+id/icon" android:layout_width="48dip" android:layout_height="48dip"/> <TextView android:id="@+id/text" android:layout_gravity="center_vertical" android:layout_width="0dip" android:layout_weight="1.0" android:layout_height="wrap_content"/> </LinearLayout> ``` 这个简单的布局包含了一个图标和一段文本。 **4. Adapter 的实现方式** - **方法一:最简单的方式** ```java public View getView(int pos, View convertView, ViewGroup parent) { View item = mInflater.inflate(R.layout.list_item, null); ((TextView)item.findViewById(R.id.text)).setText(DATA[pos]); ((ImageView)item.findViewById(R.id.icon)).setImageBitmap((pos & 1) == 1 ? mIcon1 : mIcon2); return item; } ``` 这是最简单的方法,但也是最慢且最不实用的。 - **方法二:利用 convertView 回收视图** ```java public View getView(int pos, View convertView, ViewGroup parent) { if (convertView == null) { convertView = mInflater.inflate(R.layout.list_item, null); } ((TextView)convertView.findViewById(R.id.text)).setText(DATA[pos]); ((ImageView)convertView.findViewById(R.id.icon)).setImageBitmap((pos & 1) == 1 ? mIcon1 : mIcon2); return convertView; } ``` 使用`convertView`可以显著提高性能,大约能提高200%。 - **方法三:使用 ViewHolder 模式** ```java static class ViewHolder { TextView text; ImageView icon; } public View getView(int pos, View convertView, ViewGroup parent) { ViewHolder holder; if (convertView == null) { convertView = mInflater.inflate(R.layout.list_item, null); holder = new ViewHolder(); holder.text = (TextView) convertView.findViewById(R.id.text); holder.icon = (ImageView) convertView.findViewById(R.id.icon); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.text.setText(DATA[pos]); holder.icon.setImageBitmap((pos & 1) == 1 ? mIcon1 : mIcon2); return convertView; } ``` 使用`ViewHolder`模式可以进一步提高性能,相较于前两种方法,这种方法还可以额外提高50%的性能。 #### 背景与图像 在Android应用中,背景和图像通常用于增强用户界面的视觉效果。合理地使用这些资源可以极大地提升应用的整体美感。但是需要注意的是,大量的图像资源可能会导致内存消耗过高,因此需要谨慎管理。 #### 更新请求 在应用运行过程中,可能需要从服务器获取最新的数据来更新界面。这时就需要实现一种机制来处理更新请求。常见的做法是在适配器中添加一个刷新数据的方法,比如`refreshData()`,并在数据更新后调用该方法重新加载数据。 #### 视图与布局 合理的视图与布局管理是优化用户体验的关键。使用合适的布局类型(如`LinearLayout`、`RelativeLayout`等),并尽量减少嵌套层数,可以有效减少视图层次,提高渲染速度。 #### 内存分配 在Android开发中,内存管理是一个非常重要的方面。不当的内存管理会导致应用崩溃或变得不稳定。因此,在设计用户界面时,需要注意以下几点: - **图片资源**:尽量使用较小尺寸的图片,并在不再需要时释放资源。 - **对象引用**:避免长时间持有大对象的引用,及时清理不再使用的对象。 - **缓存策略**:合理使用缓存,避免过度缓存导致内存泄漏。 通过上述技巧和设计模式的应用,我们可以创建出既美观又高效的Android用户界面。





剩余56页未读,继续阅读

- 粉丝: 7
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功