HTML5 WebSockets基础使用教程
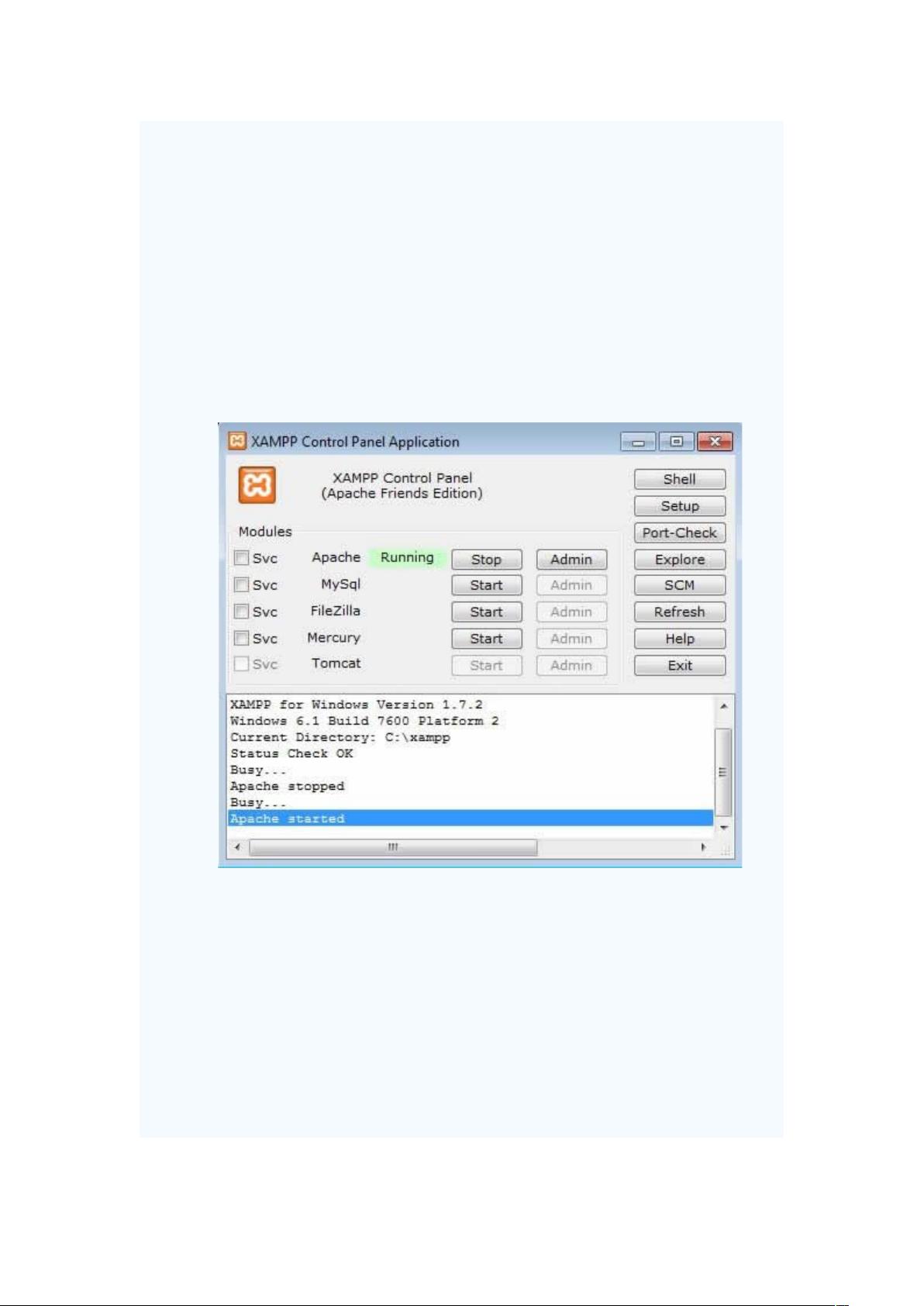
### HTML5 WebSockets基础使用教程 #### 一、引言 HTML5为现代Web开发引入了许多激动人心的新特性,其中WebSockets是一项值得关注的重要技术。它允许客户端和服务器之间建立持久连接,从而实现双向实时通信,这在很大程度上提高了Web应用的交互性和实时性。本文将详细介绍如何在PHP环境下搭建WebSocket服务器,并通过WebSockets协议实现客户端与服务器之间的数据交换。 #### 二、WebSockets简介 WebSockets是一种在单个TCP连接上进行全双工通信的协议。它提供了一种高效且低延迟的方式,使得客户端能够与服务器持续地进行数据交换,而无需不断地发起HTTP请求。与传统的轮询或长轮询机制相比,WebSockets极大地减少了网络通信的开销。 #### 三、WebSockets的优势 - **实时通信**:由于WebSockets支持双向通信,因此非常适合需要实时更新的应用场景,如在线聊天、实时数据分析等。 - **低延迟**:通过保持一个持久的连接,WebSockets可以显著降低延迟,这对于实时应用程序至关重要。 - **节省带宽**:与传统的轮询机制相比,WebSockets只需要维持一个连接,因此可以减少不必要的数据传输。 #### 四、WebSockets的工作原理 WebSockets的通信过程分为握手阶段和数据传输阶段。握手阶段是通过HTTP升级请求完成的,一旦连接建立成功,就可以通过WebSocket协议进行数据传输。 #### 五、设置WebSocket服务器 1. **选择WebSocket服务器实现**:文中提到使用了基于PHP的`phpwebsockets`库。除此之外,还可以选择其他语言实现,如Java的`jWebSocket`、Ruby的`web-socket-ruby`、Node.js的`SocketIO-node`等。 2. **安装与配置**:确保安装了相应的服务器环境(如XAMPP),并根据需要修改服务器的配置文件,比如在`setup.class.php`文件中指定主机名和端口号。 #### 六、客户端的实现 1. **基本模板**:创建一个简单的HTML页面作为客户端,包括一个聊天日志容器、文本输入框以及断开连接的按钮。 2. **CSS样式**:添加一些基本的CSS样式来美化界面。 #### 七、实现WebSockets通信 1. **连接服务器**:使用JavaScript建立WebSocket连接。例如,在客户端中可以通过`new WebSocket('ws://yourserver:8000')`来建立连接。 2. **发送消息**:客户端可以通过`websocket.send(data)`方法向服务器发送数据。 3. **接收消息**:服务器接收到消息后,可以使用`websocket.onmessage`事件监听器处理接收到的数据。 4. **关闭连接**:客户端可以调用`websocket.close()`方法关闭连接。 #### 八、示例代码 ```javascript var websocket = new WebSocket('ws://yourserver:8000'); websocket.onopen = function(event) { console.log("Connection opened!"); }; websocket.onmessage = function(event) { document.getElementById('chatLog').innerHTML += event.data + '<br>'; }; websocket.onclose = function(event) { console.log("Connection closed."); }; document.getElementById('disconnect').addEventListener('click', function() { websocket.close(); }); document.getElementById('text').addEventListener('keyup', function(event) { if (event.keyCode === 13) { websocket.send(this.value); this.value = ''; } }); ``` #### 九、总结 通过本文介绍的方法,读者可以了解到如何在PHP环境下搭建WebSocket服务器,并实现客户端与服务器之间的实时数据交换。WebSockets作为一种强大的实时通信技术,为Web应用带来了全新的可能性。未来随着更多浏览器的支持和技术的进步,WebSockets将在更多的应用场景中发挥作用。


剩余11页未读,继续阅读

 xz1111112012-12-26简单的教程
xz1111112012-12-26简单的教程
- 粉丝: 3
- 资源: 8
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功