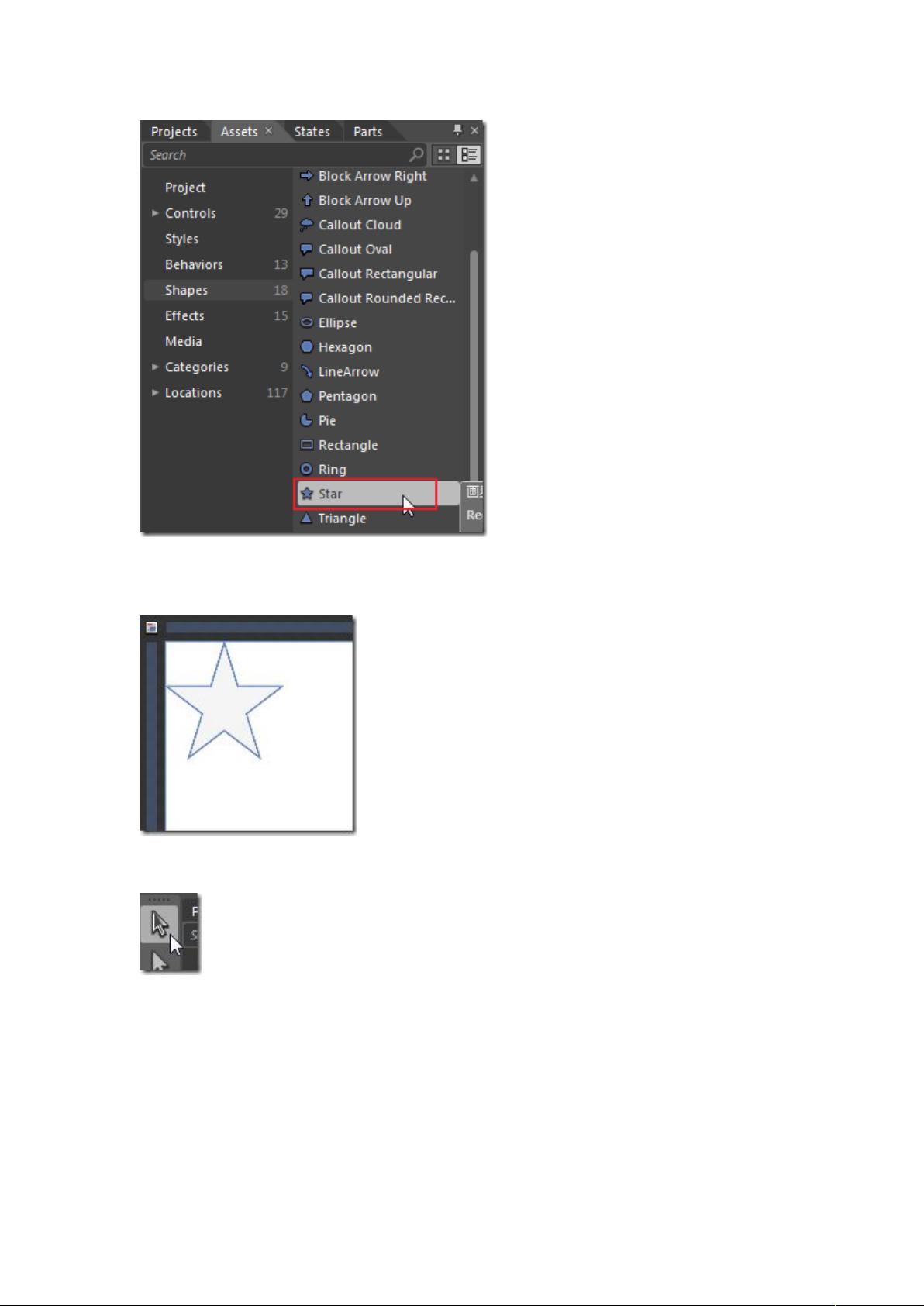
Blend4 是一款强大的可视化设计工具,主要用于创建富有动态效果和交互性的应用程序,尤其在Silverlight和WPF平台上。本教程主要讲解如何利用Blend4进行动画和特效的制作。 在 Blend4 中,你可以发现资源面板提供了丰富的形状资源,包括18种预设的常用形状,如圆形、矩形、星形等。这些形状不仅可以直接使用,还可以通过调整它们的属性来自定义成更多样式。例如,你可以改变形状的填充色、描边颜色、描边宽度,甚至使用渐变或图案填充。此外,Direct Selection工具允许你手动编辑形状的路径,以创建更为复杂的图形。 在教程的第一个部分,我们学习了如何新建项目并添加形状。你需要在Objects and Timeline面板中选择LayoutRoot,然后在资源面板中选择Shapes。接着,你可以通过双击或拖放将形状添加到设计画布上,例如,我们选择了Star形状。之后,使用Selection工具选中形状,并在属性面板中调整各种属性,比如将五角星的颜色改为红色并去除边框。通过这种方式,你可以快速创建出符合需求的图形。 不仅如此,Blend4还支持通过XAML代码来实现图形效果。XAML是一种标记语言,用于描述UI元素和它们的属性。在示例中,我们看到了一个使用RadialGradientBrush创建渐变填充的五角星的XAML代码。尽管在实际项目中,对于复杂效果的设计,通常不建议直接编写XAML,因为Blend的可视化编辑功能能提供更直观和高效的工作流程。 在教程的第二部分,我们探讨了如何在Blend4中应用特效。你可以将特效应用到图片、动画或视频上,以实现独特的视觉效果。例如,教程中提到了“漩涡”、“涟漪”、“像素”和“Mono”等特效。当你想要叠加多个特效时,可以将图片放入一个容器(如Canvas),然后在这个容器上应用另一重特效,以此实现多重特效的组合。 Blend4动画教程是初学者掌握这款工具的关键步骤。通过学习如何使用形状资源、调整属性和应用特效,你可以创建出富有创意和动感的用户界面。随着对Blend4的深入理解和实践,你将能够更加熟练地结合Visual Studio,实现高效且富有吸引力的Silverlight应用程序开发。在后续的教程中,我们将继续探索更多Blend4的功能和技巧,进一步揭示其在动画和特效制作中的强大潜力。


剩余30页未读,继续阅读

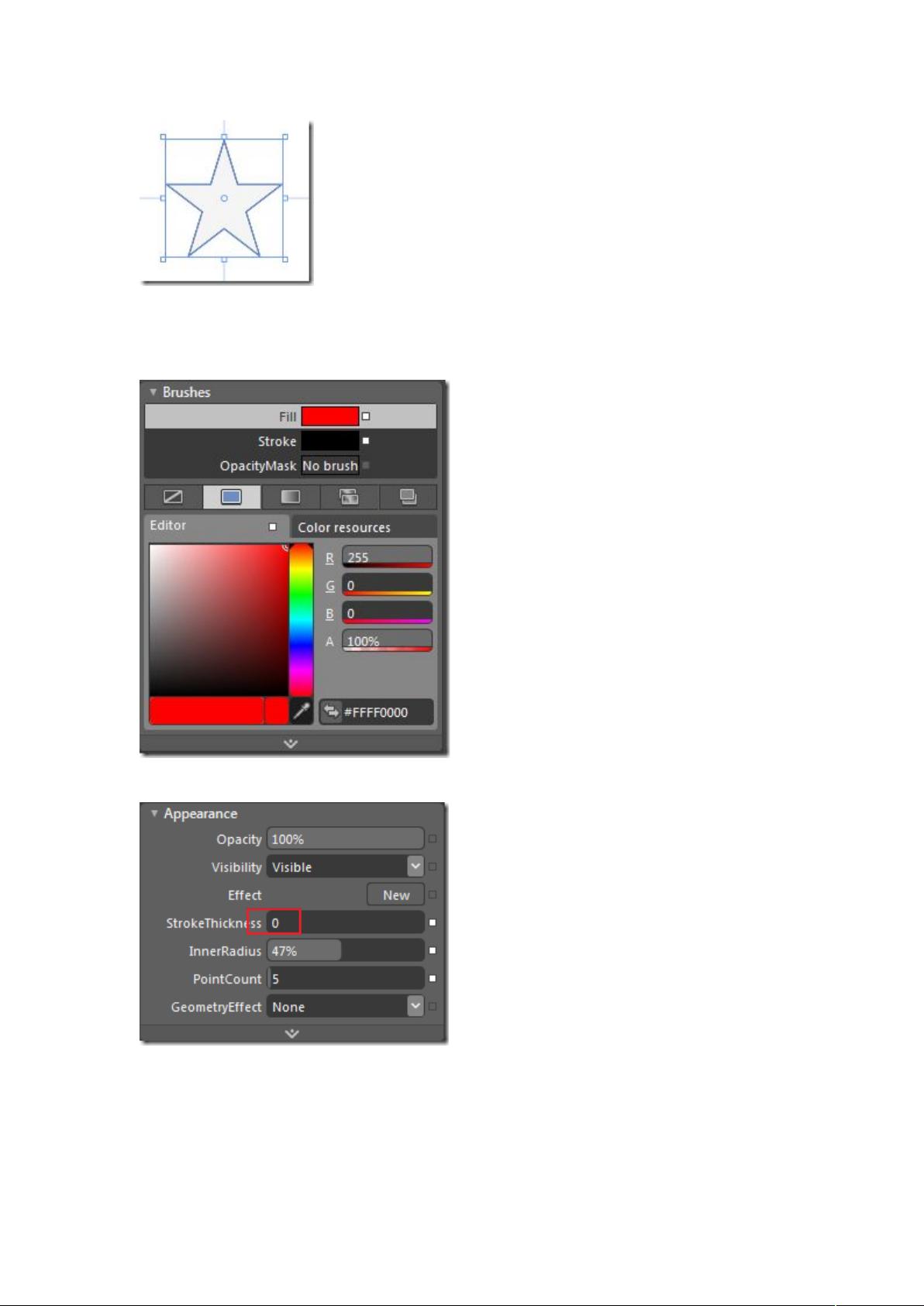
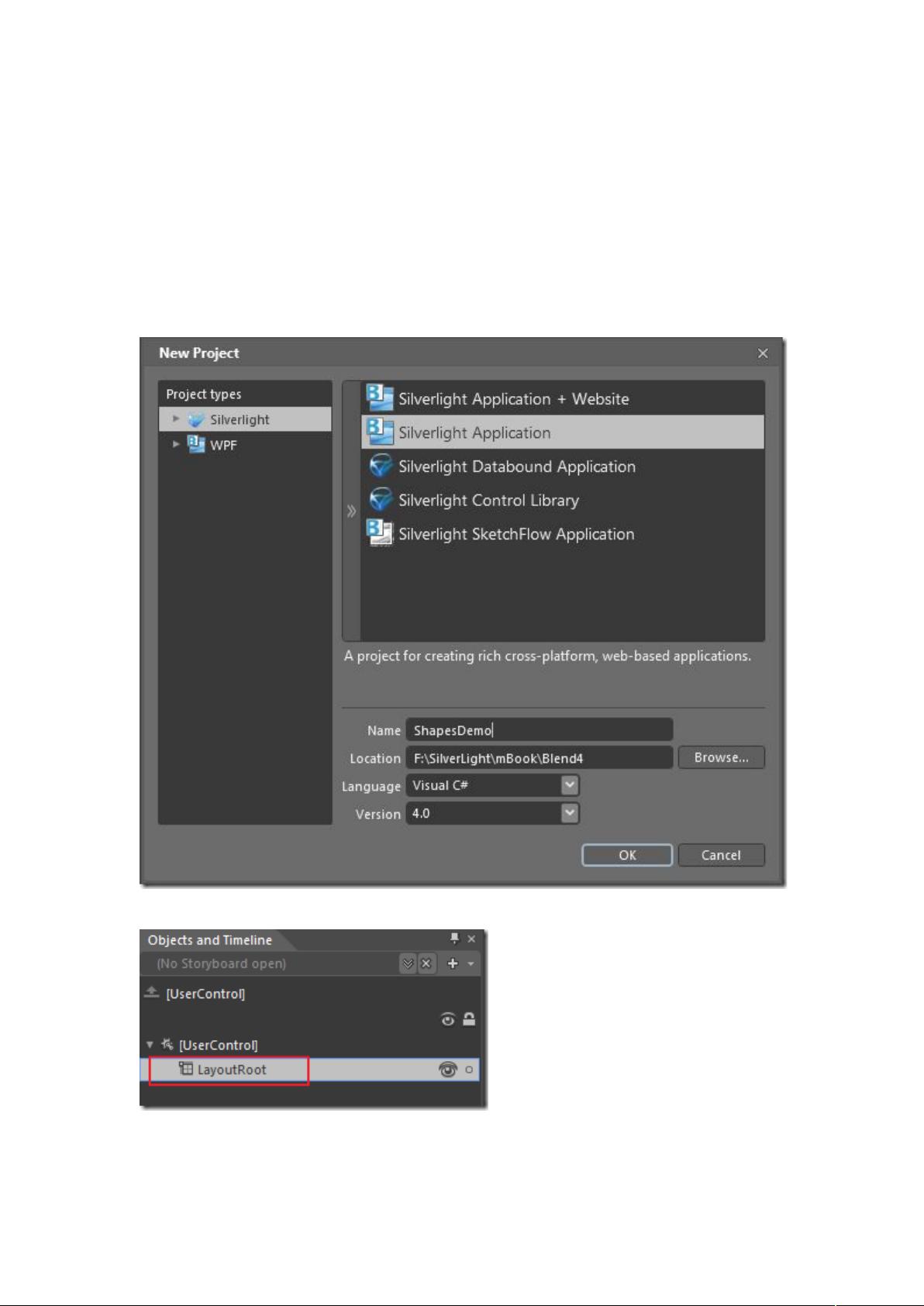
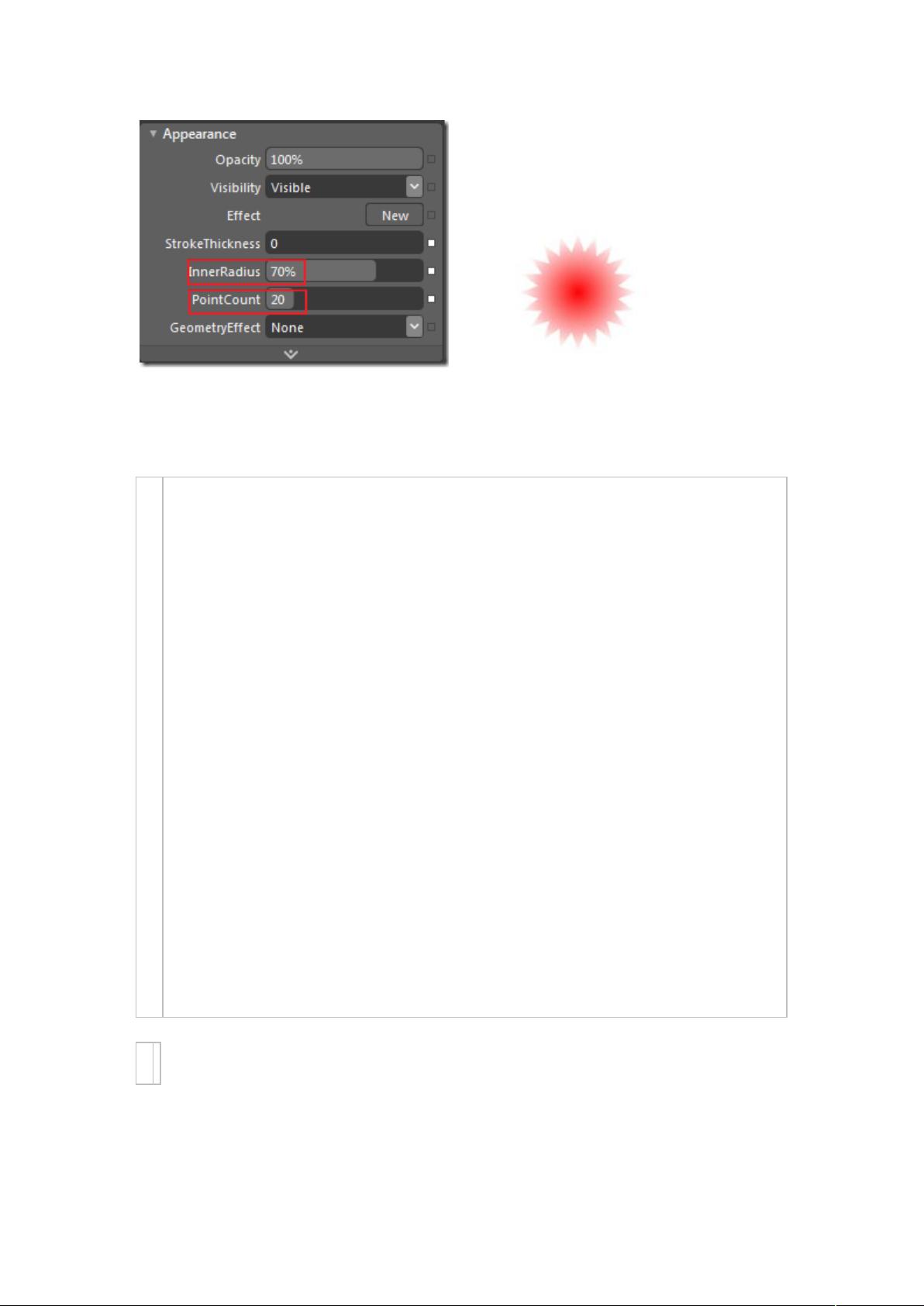
 lyccj2013-11-20根据就打不开,什么呀这是,有错误
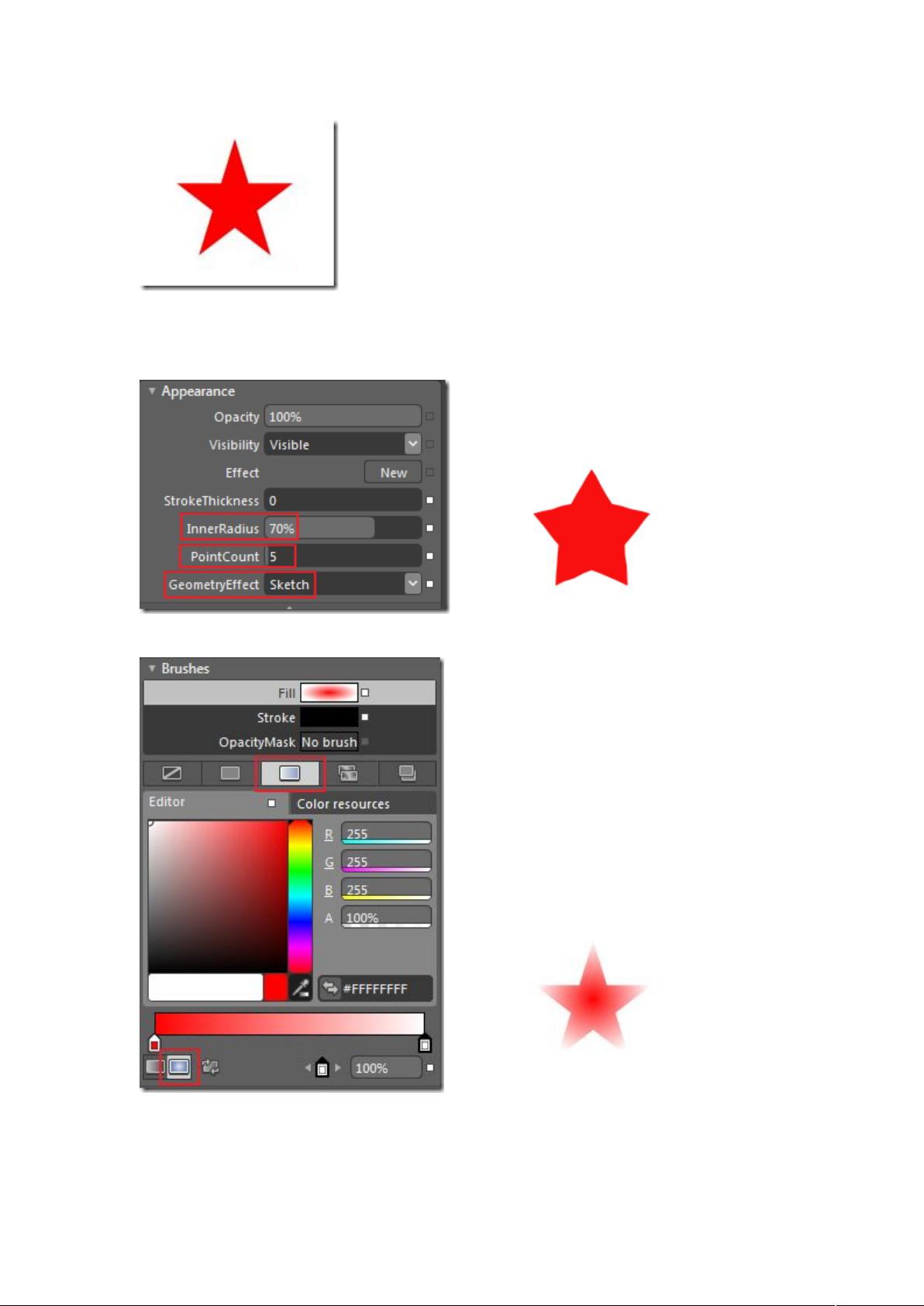
lyccj2013-11-20根据就打不开,什么呀这是,有错误
- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功