BaseAdapter详解
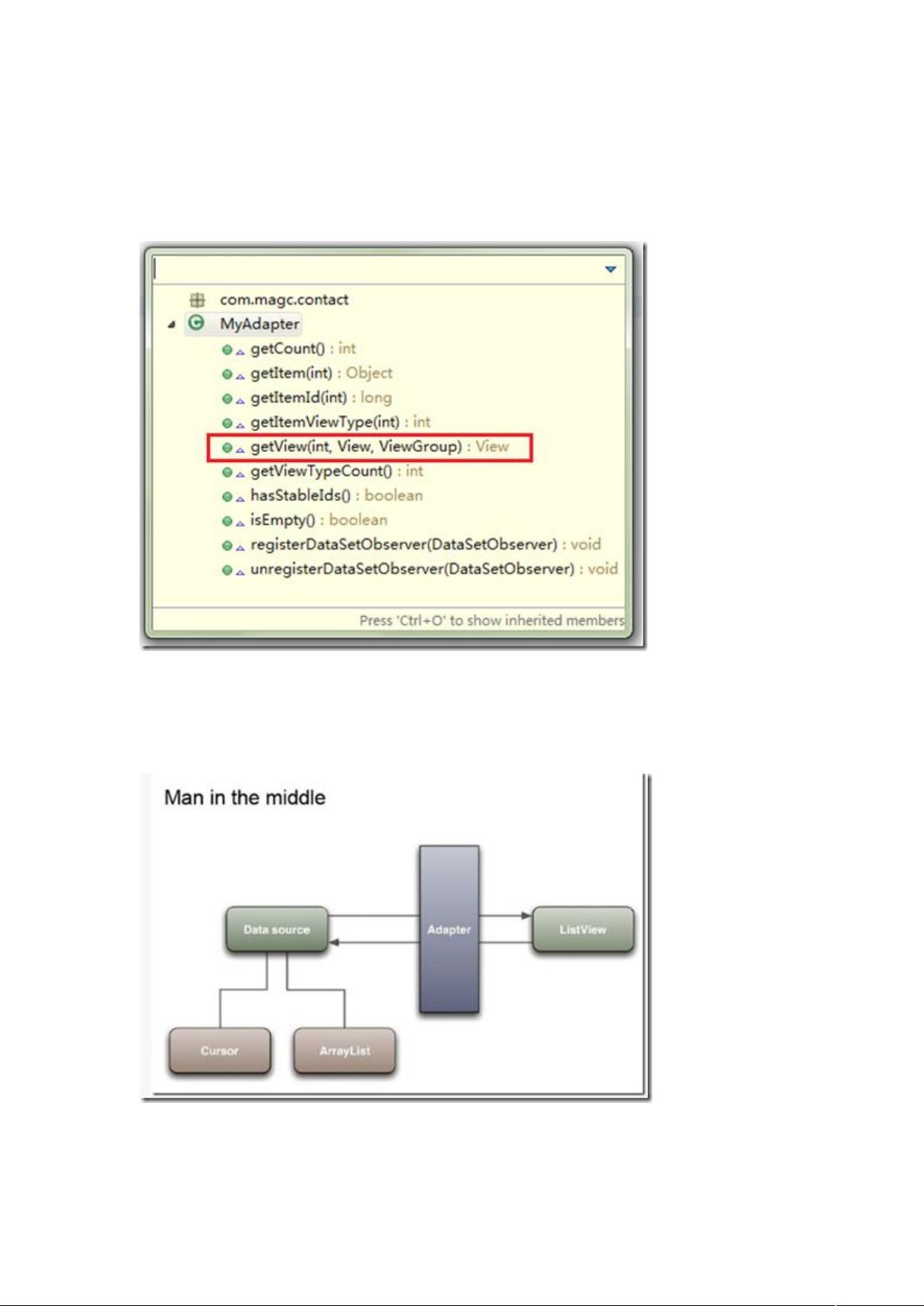
### BaseAdapter详解 #### Adapter类简介 Adapter在Android应用程序中起着非常重要的作用,它可以被视作数据源和用户界面(UI)组件之间的桥梁。通过这种桥梁的作用,开发者能够轻松地将数据模型的数据传递给UI组件进行展示。Android系统提供了一系列与Adapter相关的类,这些类构成了一个层次分明的体系结构。 ##### Adapter相关类结构 1. **Adapter**:这是一个抽象类,为数据适配器定义了基本的行为。它包含了一些必须实现的方法,如`getItem(int position)`、`getItemId(int position)`以及最重要的`getView(int position, View convertView, ViewGroup parent)`方法。 2. **ListAdapter**:继承自Adapter,为列表提供了更多的功能和优化选项,例如对特定类型的列表(如ListView)的支持。 3. **CursorAdapter**:这是另一个继承自Adapter的类,主要用于处理数据库查询结果集(Cursor)作为数据源的情况。 4. **SimpleCursorAdapter**:进一步简化了CursorAdapter的使用,它提供了更简单的API来绑定Cursor中的数据到指定的视图。 5. **BaseAdapter**:虽然不是一个直接继承自Adapter的类,但它实现了`ListAdapter`和`SpinnerAdapter`接口,并且通常被用来作为创建自定义Adapter的基础。 #### 常用子类 - **ArrayAdapter**:适用于数组或列表类型的数据源。 - **SimpleAdapter**:用于简单的数据绑定场景,适合那些只需要显示简单键值对的数据。 - **SimpleCursorAdapter**:用于数据库查询结果的显示,简化了数据绑定的过程。 - **WrapperAdapter**:提供了一种包装其他Adapter的能力,可以用于添加额外的功能或修改数据的呈现方式。 #### BaseAdapter简介 BaseAdapter是一个非常基础的适配器类,它继承自`ListAdapter`和`SpinnerAdapter`两个接口。这意味着它可以直接用于ListView、Spinner等组件的数据绑定。BaseAdapter提供了一个灵活的框架,让开发者可以根据自己的需求来定制适配器。 ##### 相关类结构 - `BaseAdapter`类实现了以下接口:`ListAdapter`和`SpinnerAdapter`。 - 它还提供了默认实现的方法,如`registerDataSetObserver(DataSetObserver observer)`、`unregisterDataSetObserver(DataSetObserver observer)`、`notifyDataSetChanged()`等。 - 为了实现一个自定义的BaseAdapter,开发者需要重写以下几个关键方法: - `int getCount()`:返回数据项的数量。 - `Object getItem(int position)`:根据位置返回对应的数据项。 - `long getItemId(int position)`:返回对应数据项的ID。 - `View getView(int position, View convertView, ViewGroup parent)`:返回指定位置的数据项对应的视图。 #### 示例:Gallery显示一组图片 下面是一个使用BaseAdapter的简单示例,展示了如何利用BaseAdapter来显示一组图片。在这个例子中,我们使用Gallery组件来显示一系列的图片,并且当用户点击某张图片时,可以在下方以较大的尺寸展示这张图片。 ##### 布局文件 布局文件中包含了Gallery和ImageView两个组件。Gallery用于展示一系列的小图,而ImageView则用于显示点击后的大图。 ```xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello"/> <Gallery android:id="@+id/gallery1" android:layout_width="match_parent" android:spacing="5px" android:layout_height="wrap_content"/> <ImageView android:id="@+id/iv" android:layout_gravity="center_vertical" android:layout_marginTop="20px" android:layout_width="320px" android:layout_height="320px"/> </LinearLayout> ``` ##### MainActivity类 在MainActivity类中,我们创建了一个BaseAdapter并将其设置给了Gallery。当Gallery中的某个项目被点击时,相应的图片会被加载到ImageView中进行展示。 ```java public class MainActivity extends Activity { private Gallery gallery; private ImageView imgview; private int[] imgs = {R.drawable.a6, R.drawable.a1, R.drawable.a2, R.drawable.a3, R.drawable.a4, R.drawable.a5}; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); gallery = (Gallery) findViewById(R.id.gallery1); imgview = (ImageView) findViewById(R.id.iv); // 创建并设置BaseAdapter GalleryAdapter adapter = new GalleryAdapter(this, imgs); gallery.setAdapter(adapter); // 设置监听器 gallery.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // 当点击Gallery中的图片时,将选中的图片设置为ImageView的背景 imgview.setImageResource(imgs[position]); } }); } // 自定义BaseAdapter private class GalleryAdapter extends BaseAdapter { private Context context; private int[] images; public GalleryAdapter(Context c, int[] imgs) { this.context = c; this.images = imgs; } @Override public int getCount() { return images.length; } @Override public Object getItem(int position) { return images[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { // 如果convertView为空,则创建一个新的ImageView imageView = new ImageView(context); imageView.setScaleType(ImageView.ScaleType.FIT_XY); imageView.setLayoutParams(new Gallery.LayoutParams(150, 150)); } else { imageView = (ImageView) convertView; } // 设置图片资源 imageView.setImageResource(images[position]); return imageView; } } } ``` 通过上述示例代码可以看出,BaseAdapter的使用非常灵活,可以方便地实现复杂的数据绑定需求。通过重写`getView`方法,我们可以自由地控制每个项目的视图展示方式。此外,还可以通过设置监听器来响应用户的交互事件。


- 粉丝: 24
- 资源: 29
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 技术册投标文件的的查重
- 通信原理(第七版 樊昌信 曹丽娜)思维导图
- genad-hGridSample-test.hbm
- cvtocc-shanghai.hbm
- k8s安装ingress-nginx
- dnSpy-net-win32-222.zip
- mongoose-free-6.9
- 德普微一级代理 DP100N06MGL PDFN3.3*3.3 TRMOS N-MOSFET 60V, 8mΩ, 45A
- 【java毕业设计】SpringBoot+Vue幼儿园管理系统 源码+sql脚本+论文 完整版
- 德普微一级代理 DP021N03FGLI DFN5*6 DPMOS N-MOSFET 30V 180A 1.8mΩ


 信息提交成功
信息提交成功