没有合适的资源?快使用搜索试试~ 我知道了~
讲解详细,适合初学者入门.在本教程中,你将学习如何使用 HTML 来创建站点。 HTML 很容易学习!你会喜欢它的!
资源推荐
资源详情
资源评论

静语计算机协会 网页制作——HTML 教程
HTML 教程
——静语计算机协会
(教程的每一个章节都配有示例代码,方便大家参考。)
第一部分 HTML 教程
前言
目录
第 1 章 HTML 简介
1.1 什么是 HTML
HTML(Hyper Text Mark-up Language)即超文本标记语言,是目前网络上应用最为广泛的语言,
也是构成网页文档的主要语言(其他的语言包括【CSS】、【 JavaScript】、 VB Script、
【PHP】、 ASP 等等,其中的一些我们将在以后陆续讲解)。
HTML 是由 W3C(万维网联盟)制定的国际标准,现在流行的是在 1999 年 12 月 24 日发布的
HTML 4.01 标准和在 2002 年 8 月 1 日发布的 XHTML 1.0 修正版(XHTML 基于【XML】,是
对 HTML 的优化、增强和改进,请参看【XHTML】)。现在不得不关注的是 HTML 5,它在
最近一段时间突然成为 Web 开发的焦点,我们也会在合适的时候介绍【HTML 5】的相关内容。
1.2 HTML 的作用
HTML 可以说明网页中的文字、图形、动画、声音、表格、链接等信息,这些信息最终由【浏
览器】识别并加以显示。我们在浏览器中看到的就是 HTML 文档所描述的内容。
我们所说的网页一般就是指由 HTML 代码构成的文本文档,网站主要是由一些相互关联的
HTML 文档组成的。
1.3 HTML 文档
1.3.1 编写第一个 HTML 文档
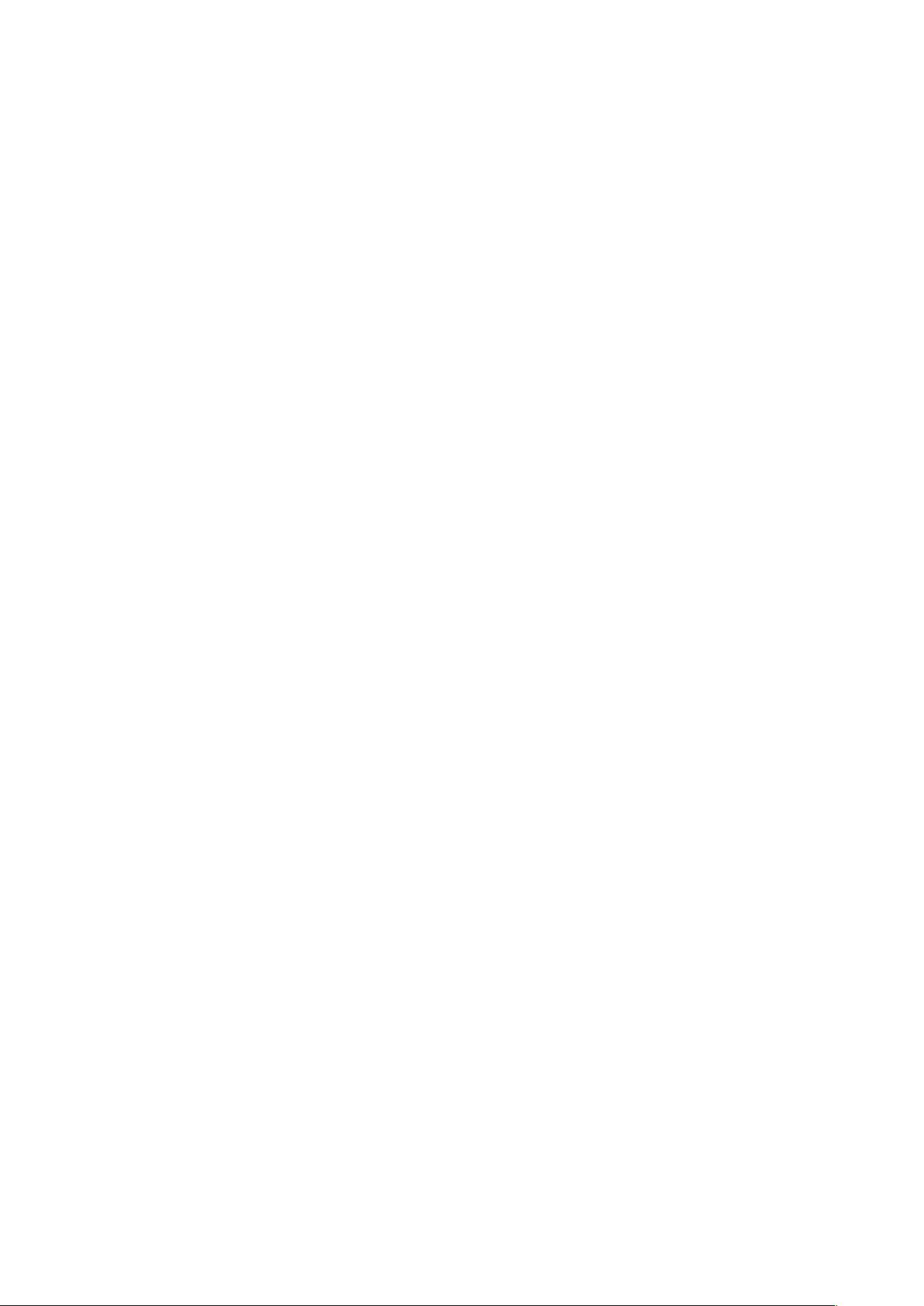
在初步认识了 HTML 之后,让我们通过一个简单的实例来直观的感受一下网页和 HTML 的关系。
打开你常用的一个【文本编辑器】,新建一个文本文档,将下面几行 HTML 代码粘贴进去
<html>
<head>
<title>这里是网页标题</title>
</head>
<body>
这里是网页内容
<p>这里是一个文本段</p>
</body>
</html>
静听 e 语论坛:http://shankeda.com
1

静语计算机协会 网页制作——HTML 教程
将文档保存成.htm 或者.html 格式,然后双击打开,或者通过【浏览器】打开,就可以看到如
【图 1-1】所示的效果。
图 1-1
1.3.2 文本编辑器
由于 HTML 文档全
部是文本文档,所以
我们在编写 HTML
文档的时候,就需要
一个文本编辑器。一
个顺手的编辑器,不仅方便代码的编写,还能减少错误,并能大大提高工作效率。
一个好的代码文本编辑器,应该具有多语言支持、语法高亮、语法着色、拼写检查、搜索替换、
代码提示等等功能。下面简要介绍几个常用的文本编辑器。
1.Notpad++
Windows 下使用较多的一款文本编辑器,是 GPL 许可证下发行的自由软件。除了具有上述几个
基本功能外,还可以支持插件扩展,功能异常强大。
你可能不敢相信,你现在所看到的文本都是在 Notpad++里边编辑出来的。
2.EditPlus
也是 Windows 下常用的文本编辑器,功能上并不弱于 Notpad++,但由于它是共享软件,用户数
量上可能会少一些。
3.UltraEdit
UE 不仅是一款强大的文本编辑器,更是一款强大的文件分析工具。它的 16 进制编辑功能非常
强大,常被用作文件分析和修改,如破解和软件语言的本地化。它也是一款共享软件。
4.gEdit
Linux 系统中 GNOME 桌面系统中自带的文本编辑器,同样支持多语言、语法着色等功能,能够
胜任大部分代码编写工作。
5.VIM
Linux 里边发展起来的强大的文本编辑器,以简洁高效著称,不过上手比较慢,但其卓越的效率
不可小觑。目前也有 Windows 版本可用。
Windows 系统中常用的写字板功能虽然不是很强大,但作为一个学习初期是用的工具也已经足
够了。但我们不推荐使用记事本和 Word,记事本功能太过简单,而 Word 会使代码编写工作变
得非常复杂。你可以参照一些网上的文章来选择你喜欢的文本编辑器。
>>15 款很棒的文本编辑器(http://sd.csdn.net/a/20110511/297573.html)
1.3.3 浏览器
我们浏览网页的行为都要通过浏览器来完成,浏览器也是网站作者和网站用户唯一的交流媒介,
所以浏览器对于网站的作者和用户都非常重要。
静听 e 语论坛:http://shankeda.com
2

静语计算机协会 网页制作——HTML 教程
网站的浏览者希望浏览器能够便捷、实用,而且安全可靠;网站的开发者则需要考虑各种浏览
器对 Web 标准的支持以及它们之间的差异,而且开发工作需要随时在浏览器上进行测试,因此
对浏览器的种类和开发测试条件都有很高的要求。下面就简单介绍几款开发必备的浏览器和开
发工具。
1.IE
由于 Windows 操作系统霸占了大部分用户的电脑,其配套的 IE 浏览器自然就一家独大,虽然近
期其他浏览器的市场比例有所增加,不过仍然改变不了 IE 的地位,其最新版本为 9.0。IE 7-IE 9
几个版本已经能比较好地执行 Web 标准,不过这并不能掩盖臭名昭著的 IE 6。IE 6 及之前的版
本对 Web 标准执行的比较差,因此 Web 开发者的电脑里需要有一个 IE 6 用来测试网页的兼容性
(我们后边有一个专门的章节来讨论【浏览器兼容性】)。不过我们仍然建议您将电脑上的浏览器
升级为最新的版本,新版本不仅安全、可靠,还会有新的功能和支持,而且保持版本最新才是
主要的发展趋势。(此时你会有疑问了:我先提到需要有 IE 6,又说要更新到最新版,岂不是矛
盾?答案是:NO。请看下面一段)
2.IE Collector
IE Collector 是 Utilu.com 制作发行的免费的 IE 集成安装包,包含 IE 1-IE 8 共 13 个版本的独立浏
览器,方便开发者进行多版本兼容性测试,目前最新版为 V1.7.1.0。有了它,就可以随时测试各
版本的 IE 浏览器了。(不过我建议只安装 6.0 及以上的几个版本,因为更早的版本使用率已经
很低了,没有必要再去继续兼容了,因为做兼容性测试是非常浪费时间的。)
3.Firefox
火狐大家肯定不会陌生了,这是一款非常优秀的浏览器,其最新版本为 4.0。它具有功能强大、
跨平台等诸多特性,是 Web 开发不可缺少的浏览器。
4.Mozilla Firefox Collector
Utilu.com 同样为我们提供了一个 Firefox 的集成安装包,包含 Firefox2.0-5.0 共 6 个版本的独立浏
览器,目前最新版为 V1.0.3.6。
5.Google Chrome
Chrome 是 Google 的一款免费浏览器产品,以其简洁、高速而深受用户喜爱,其最新版本为
V13.0。
6.Opera、Safari 虽然用户数量不是很多,不过它们也是非常优秀的浏览器。
1.3.4 辅助开发工具
Web 开发绝不仅仅是“代码编写+浏览器查看”的方式,很多问题是无法通过这种方式来发现和解
决的,因此我们需要借助其他的工具,如参考手册、调试工具、截图工具、标尺工具等等。
1.HTML 参考手册
HTML 参考手册是 HTML 语法、格式、标签信息等的集合,方便开发人员随时查阅和参考,它
的作用像是字典一般,是开发人员必备的工具之一。熟练掌握各种手册的使用,也是开发人员
必备的技能之一。
最常用的 HTML 手册就是 W3School。W3School 不仅提供各种 Web 开发的教程、实例、参考手
册,我们还可以进行在线的练习。它既有在线版,也有可供下载保存的离线版。
静听 e 语论坛:http://shankeda.com
3

静语计算机协会 网页制作——HTML 教程
2.Firebug
Firebug 支持 HTML、【 CSS】、【 JavaScript】等的查看和调试,是源于 Firefox 的一款开发类
插件,目前已经可以在多种浏览器中安装,是 Web 开发者最喜爱的插件之一。
3.Web Developer
一款网页分析调试插件,有强大的网页内容查看、分析和调试功能,还有网页元素禁止功能,
现在也可以支持多种浏览器,是 Web 开发者不可缺少的帮手。
4.Awesome Screenshot
一款非常好用的网页截图插件,可以方便的进行整页截图、截图裁剪和标注,目前也可以支持
多种浏览器,是一款非常好用的工具。
5.Chrome 开发人员工具
开发人员工具是 Chrome 内置的功能,可以方便的分析网页元素和 CSS 样式,很方便 CSS 的编
写和调整,我自己就是用 Notpad++和 Chrome 做网页代码的编写工作的,效率比较高。
6.Adobe Dreamweaver 和 Microsoft Frontpage
这两个软件功能非常强大,同是“所见即所得(WYSIWYG)”的网站开发工具,不过其功能大多
数我们都不会用到,如此复杂的软件反而会拖慢我们的开发速度(而且我发现它们对 Web 标准
的支持并不是很好),所以我不推荐使用它们来进行网页的制作。
7.上面介绍的仅仅是众多插件的一小部分,还有很多优秀的开发类插件,请读者自己去发现和体
验。
1.3.5 服务器
我们所享受的一切网络服务都是由互联网上的服务器提供的,比如提供网页浏览服务的 HTTP 服
务器,支持网络游戏运行的数据库服务器,提供电子邮件功能的邮件服务器。
我们在这里简单介绍一下 HTTP 服务器。HTTP 服务器主要提供网站服务,服务器通过接收网站
浏览者电脑上的浏览器发送来的请求,做出相应的响应。这些响应一般是传送网页、图片等数
据到浏览器,这样浏览者就可以看到服务器上的网页了。【图 1-2】展示了我们访问网站的主要
流程。
图 1-2
我们目前的学
习是否需要自
己的服务器呢?
答案是:不需要。我们现在学习的内容比较简单,仅仅能通过浏览器来查看我们所编写的
HTML 文档就可以了。
第 2 章 HTML 基础
2.1 HTML 结构
静听 e 语论坛:http://shankeda.com
4
剩余21页未读,继续阅读
资源评论

yhw465152166
- 粉丝: 0
- 资源: 1
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 与 FrontendMasters 课程 JavaScript 和 React 模式相关的 repo.zip
- win11系统有ie浏览器,打开ie浏览器自动跳转edge浏览器解决方案
- 基于Spark的新闻推荐系统源码+文档说明(高分项目)
- 27个常用分布函数详细汇总-名称+类别+用途+概率密度曲线+公式-PPT版本
- 一个易于使用的多线程库,用于用 Java 创建 Discord 机器人 .zip
- 最新2024行政区划5级数据结构和数据总集
- 《实战突击Java Web项目集成开发》源码.zip
- 不同语言的删除重复字符实现.pdf
- 嵌入式系统应用-LVGL的应用-智能时钟 part 3
- jdk 官方版v1.7 64位
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功