通过MVC模式将Web视图和逻辑代码分离.doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
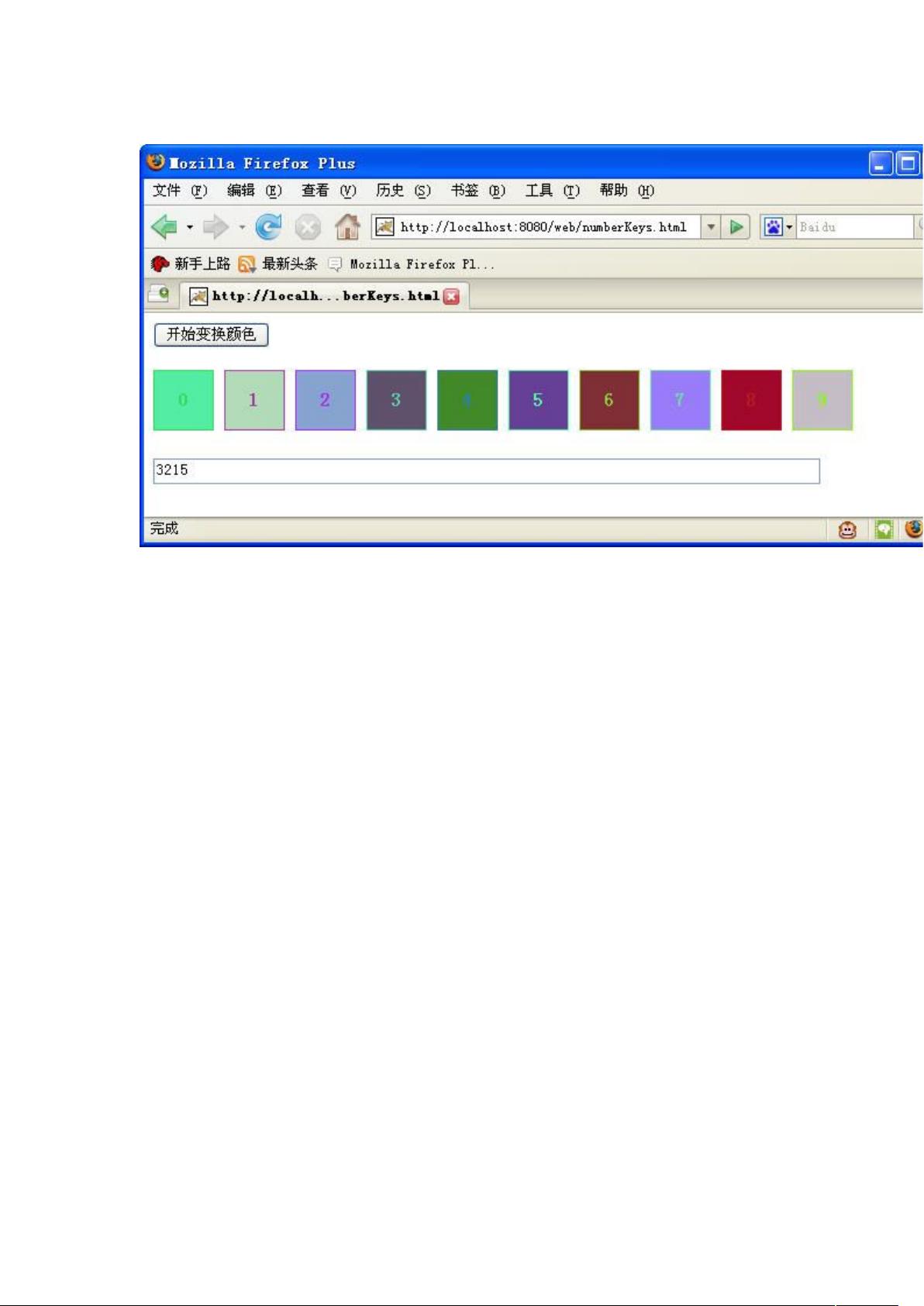
在Web开发中,MVC(Model-View-Controller)模式是一种常见的架构模式,它有助于将应用程序的不同部分解耦,使得代码更加清晰、可维护。在本文中,我们将深入探讨如何利用MVC模式来分离Web视图和逻辑代码,特别是在互联网应用的上下文中。 MVC模式的核心思想是将应用程序分为三个主要组件: 1. **Model(模型)**:模型层包含了与数据和业务逻辑相关的代码。这部分代码通常处理数据的存储、检索和验证,以及与后端服务的交互。例如,Java代码可能负责与数据库交互,执行计算或验证用户输入的数据。 2. **View(视图)**:视图层是用户界面,负责显示数据。这通常包括HTML、CSS和JavaScript,它们共同构建了用户所见的页面布局和样式。视图从模型中获取数据,并将其呈现给用户。 3. **Controller(控制器)**:控制器是模型和视图之间的桥梁,处理用户的输入并调用相应的模型或视图方法。当用户进行操作(如点击按钮)时,控制器接收请求,更新模型或通知视图进行相应的更新。 在Web开发中,Struts框架是一个基于MVC模式的例子,它有效地实现了模型、视图和控制器的分离,使得前端开发者和后端开发者可以专注于各自的领域。 然而,即使使用了像Struts这样的框架,客户端代码(如JavaScript)中仍然可能存在视图和逻辑的混合。例如,HTML中的事件监听器(如onclick)可能会直接引用JavaScript函数,这在协作开发中可能造成困扰,因为美工设计师可能不关心或不知道这些函数的实现细节。 为了进一步分离视图和逻辑,一种解决方案是将JavaScript代码移出HTML文档,放到单独的.js文件中。这样做确实能减少HTML和JS的直接耦合,但如示例所示,onclick事件仍然需要引用具体的函数名。 为了解决这个问题,可以利用动态绑定事件来完全隔离视图和逻辑。这意味着在JavaScript代码中创建事件监听器,而不是在HTML中直接声明。这样一来,美工人员只需要关注HTML和CSS,而业务逻辑的实现对他们来说是透明的。 在客户端的MVC模式中,我们可以重新定义这三个组件: - **View(视图)**:HTML和CSS,用于定义用户界面的布局和样式。 - **Model(模型)**:JavaScript对象,封装业务逻辑和数据。 - **Controller(控制器)**:JavaScript代码,负责处理用户事件,调用模型的方法,并根据需要更新视图。 通过动态地为元素添加事件监听器,我们可以完全避免在HTML中直接引用JavaScript函数。例如,可以创建一个函数来为所有方块分配点击事件,而无需在HTML中指定具体的函数名称。这样,视图和模型之间的关系变得更为松散,使得团队合作更加高效。 总结来说,MVC模式是将Web应用的视图和逻辑代码分离的有效工具。通过合理地组织代码,不仅可以提高代码的可读性和可维护性,还能促进团队协作,让专业的人做专业的事。在实际项目中,可以根据需求选择适当的框架或技术,如React、Angular或Vue.js,它们都提供了实现客户端MVC模式的强大支持。




剩余20页未读,继续阅读

- 粉丝: 3834
- 资源: 59万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功