AxureRPPro制作交互文档教程.doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
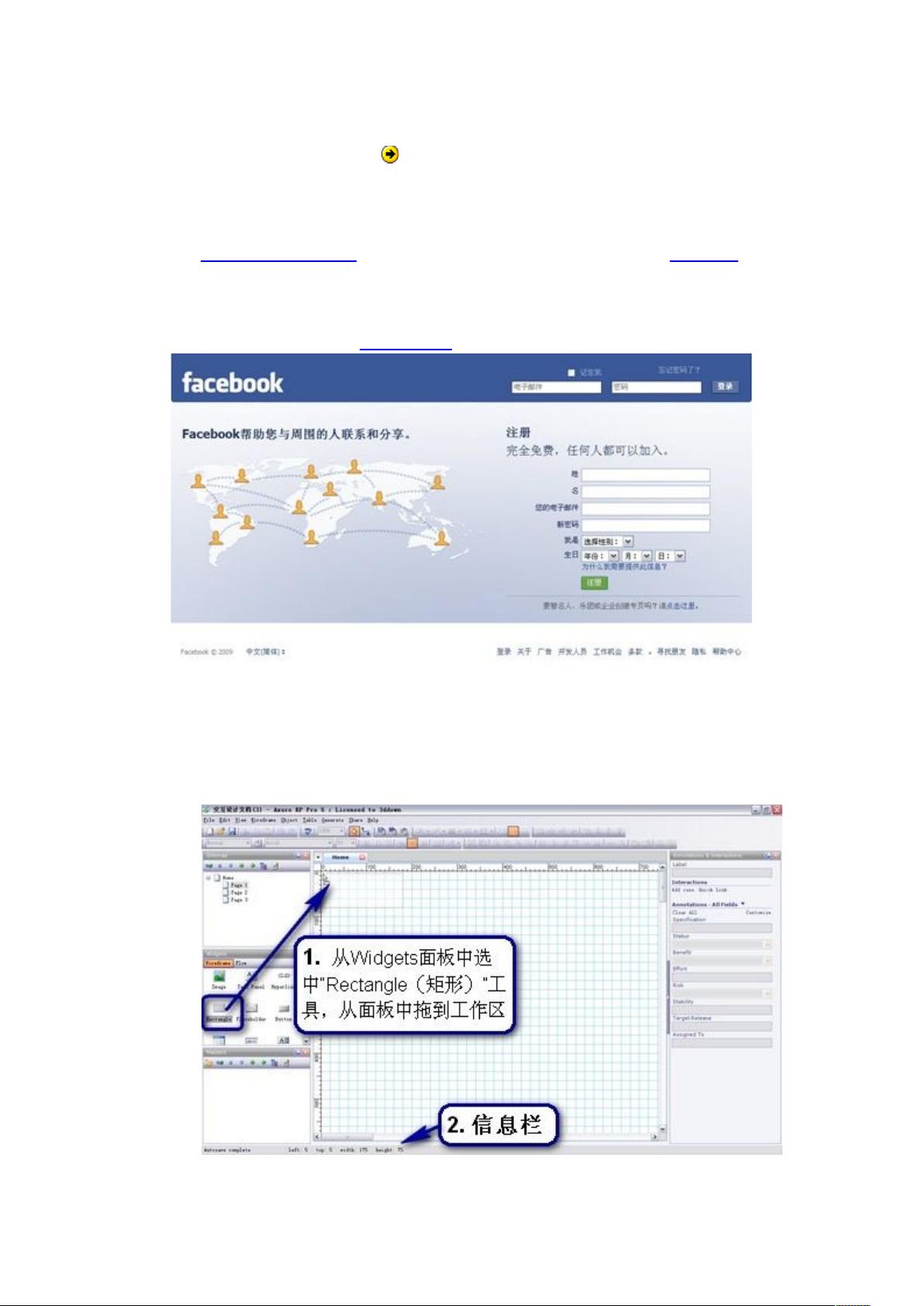
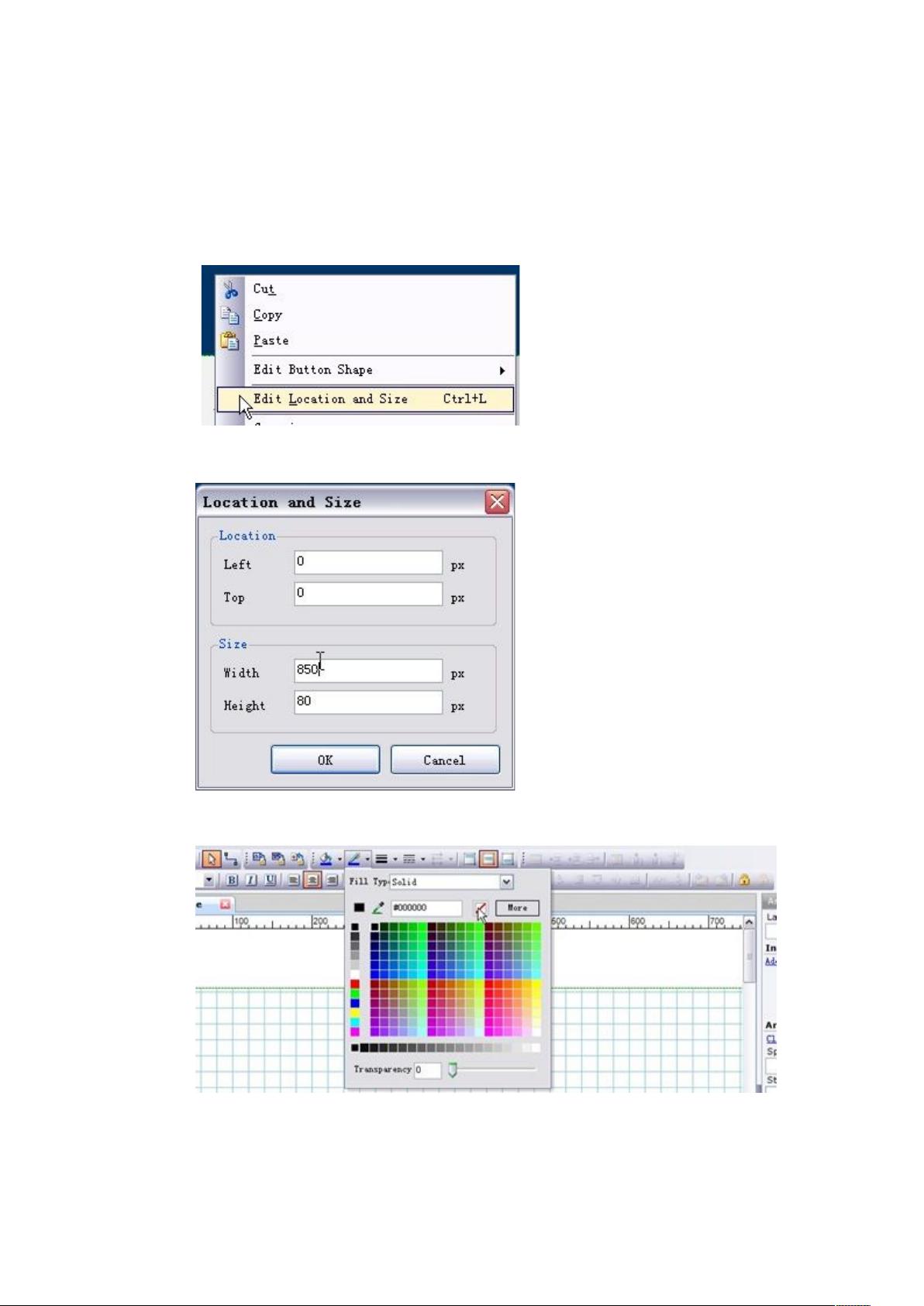
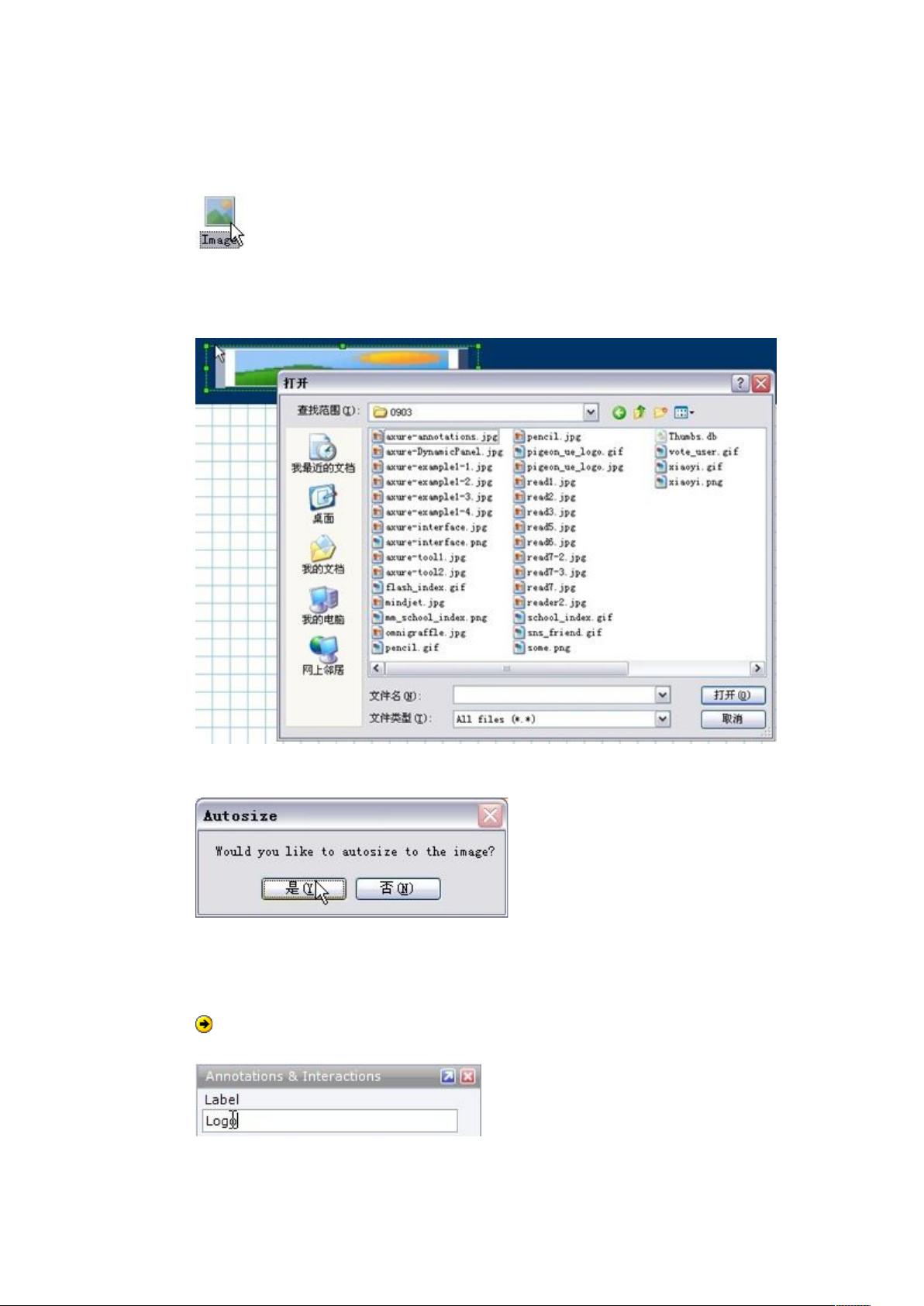
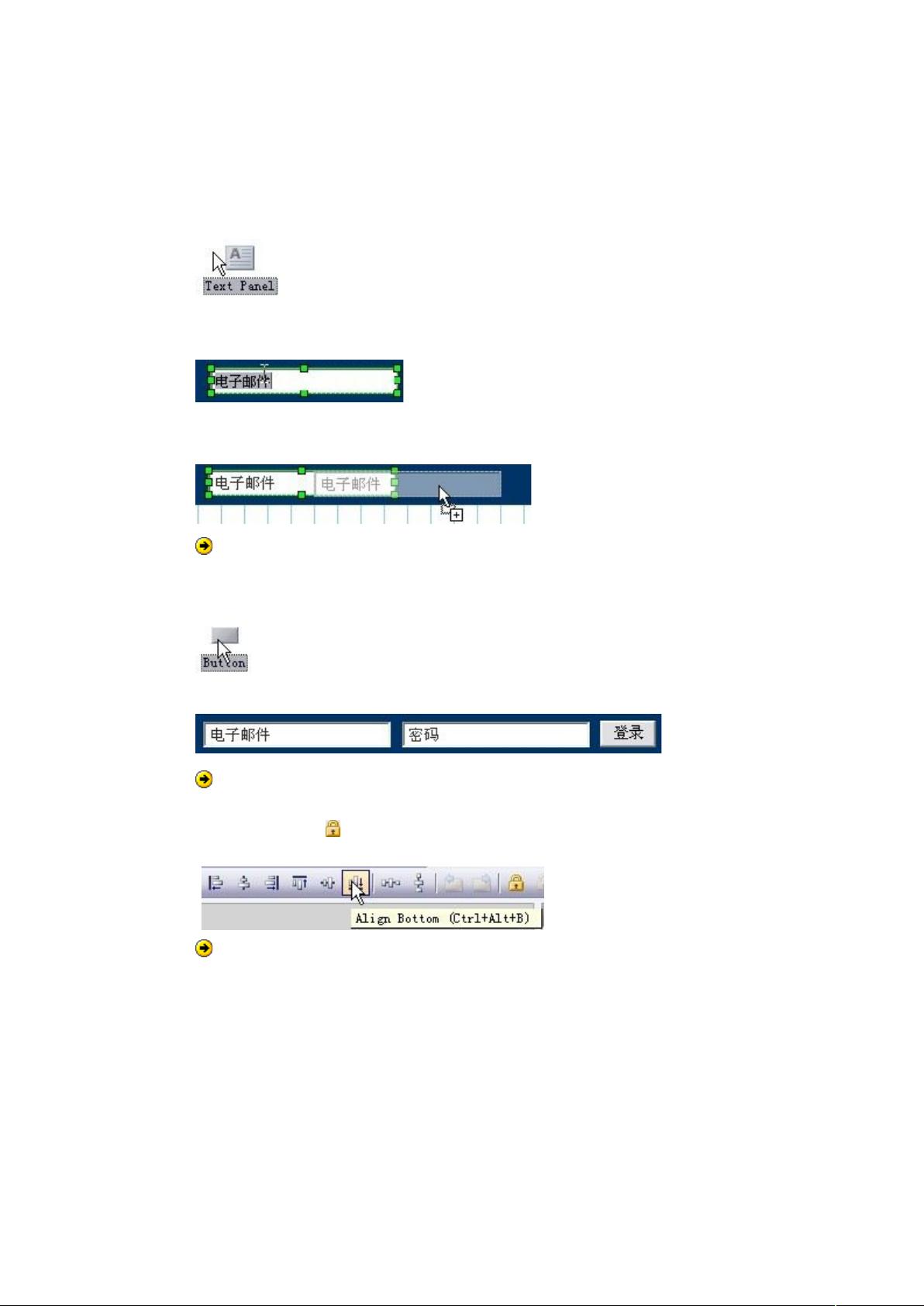
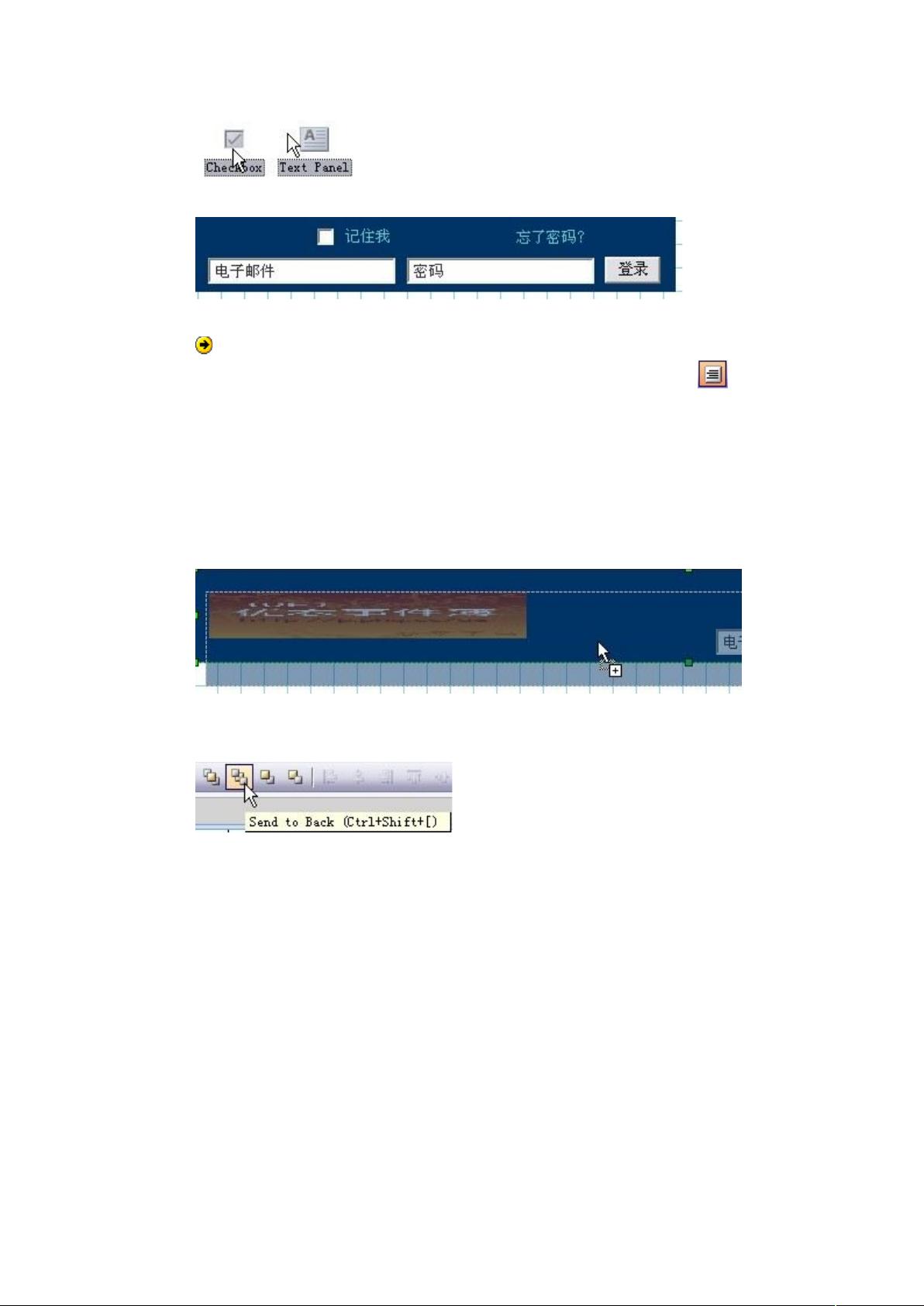
【AxureRPPro制作交互文档教程】 Axure RP Pro 是一款强大的原型设计工具,用于创建交互式的原型文档,尤其适用于IT行业的交互设计师。本教程将详细介绍如何使用Axure RP Pro来构建一个SNS社区首页的原型,以Facebook的未登录首页为例。 1. 制作页面头部(Header) - 使用"Rectangle"工具从Widgets面板拖拽一个矩形到工作区,设置其位置(left:0, right:0)和尺寸(width:850px, height:80px)。通过"Edit Location and Size"(Ctrl+L)可以精确调整。 - 在公共栏设置矩形的边框颜色为无色,背景色为深蓝色,作为Header的底色。 2. 添加Logo - 使用"Image"工具从Widgets面板拖动一个图像到工作区,调整大小后双击插入Logo图片。保持图像比例可选择"是",以保留原始尺寸。 - 在Annotate & Interactions面板的"Label"栏中,可以为图像命名,如"Logo",良好的命名习惯有助于后续的工作。 3. 创建登录框 - 使用"Text Field"工具创建文本输入框,输入"电子邮件"和"密码",并复制文本输入框来创建第二个。 - 接着,添加"Button",输入"登录"作为按钮文字。 - 使用对齐工具(Ctrl键选择组件)确保组件间的整齐,通过"Align"功能进行垂直或水平对齐。 4. 添加登录相关信息 - 通过"Checkbox"和"Text Panel"添加"记住我"和"忘记密码?"选项,利用自动对齐功能调整组件布局。 第二部分:网站介绍、快速注册及底部信息 1. 垫底色 - 复制Header的矩形作为垫底色,调整位置和颜色,确保其位于所有组件下方,避免遮挡。 2. 网站介绍 - 使用"Text Panel"和"Image"结合,添加网站介绍和动态内容。"Text Panel"组件支持选中文字进行特殊颜色设置。 - 若需额外的文字介绍,可以在Annotations栏添加,这将在原型完成后供UI设计参考。 通过以上步骤,你可以创建一个初步的SNS社区首页原型。在Axure RP Pro中,还可以添加交互动作,如链接跳转、按钮点击效果等,使原型更加生动。此外,记得保存并导出原型,以便于团队成员查看和讨论。熟练掌握这些技巧,将极大地提升你的工作效率,同时也能保证原型的质量和专业性。不断实践和探索,你会发现更多使用Axure RP Pro的窍门和高级功能。




剩余31页未读,继续阅读

- 粉丝: 3842
- 资源: 59万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 文字生产视频-可灵1.6
- 特易通 TYTMD-760 V2版 MD-760 V2版固件
- 玄奥八字合婚注册版,,很实用的一个软件
- TYT 特易通 MD-760 V2版升级软件
- 2025年北京幼儿园家长会模板.pptx
- 2025年新学期幼儿园家长会卡通模板.pptx
- 2025年上海幼儿园新学期家长会模板.pptx
- 地球仪电灯炮儿童读书素材班会家长会模板.pptx
- TYTMD-760 V2版写频软件
- 春天柳树风筝素材小学班会家长会模板.pptx
- 成都幼儿园2025年新学期家长会模板.pptx
- 深圳小学一年级家长会通用模板.pptx
- 上海小学三年级卡通班会家长会模板.pptx
- 手绘彩虹元素小学家长会班会模板.pptx
- 向日葵背景元素小学班会家长会模板.pptx
- 长沙卡通2025年幼儿园家长会模板.pptx


 信息提交成功
信息提交成功