Highcharts中文指南
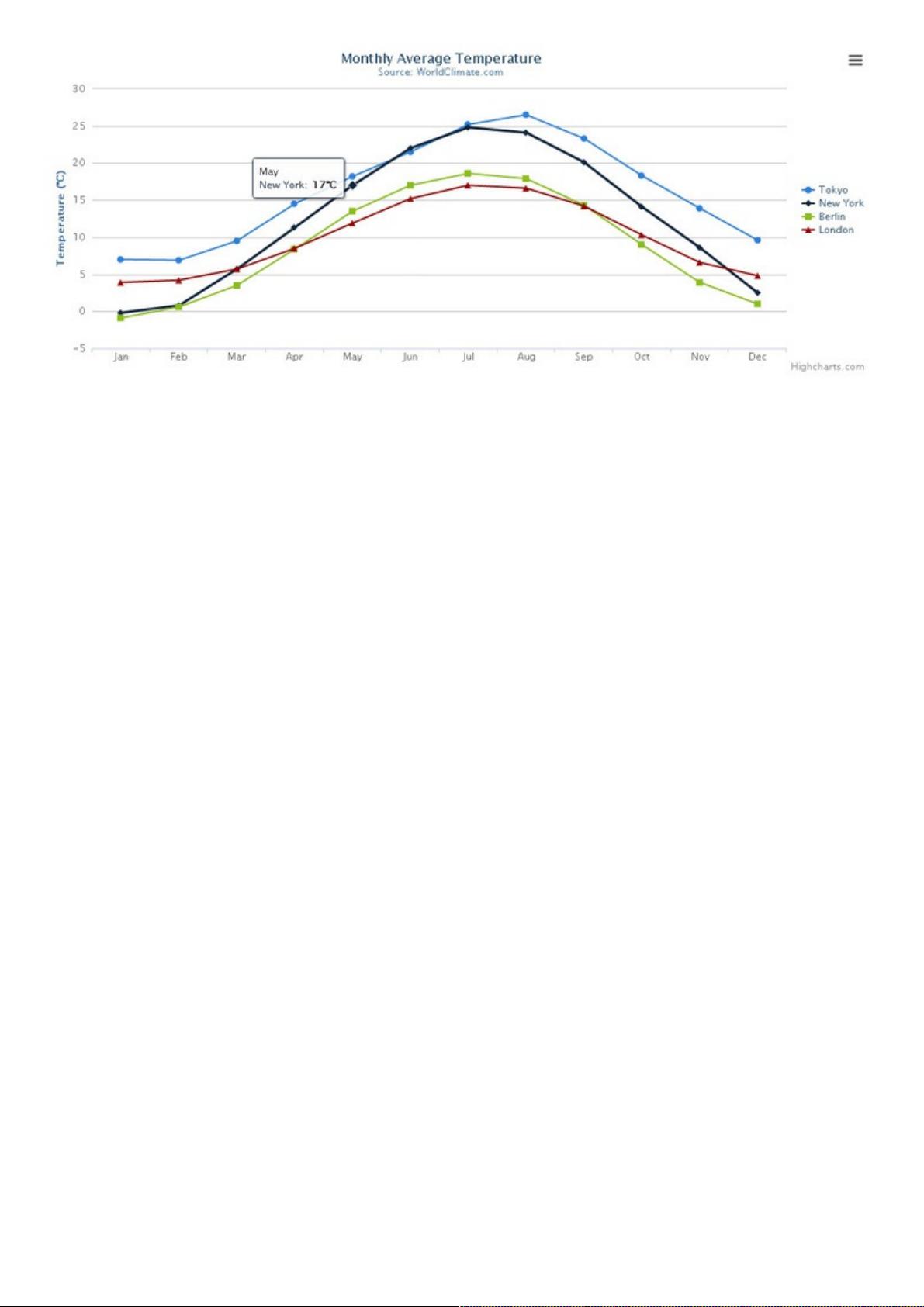
Highcharts是一款纯JavaScript编写的图表库,广泛应用于Web网站和Web应用中,用于添加交互性的图表。它的优势在于功能强大、开源、美观、兼容绝大多数浏览器,并且支持多种图表类型,包括但不限于直线图、曲线图、面积图、柱状图、饼图、散点图等。Highcharts使用SVG技术进行图形渲染,同时在IE浏览器中使用VML技术。个人用户和非商业用途可以免费使用,但需要遵循CCBY-NC3.0协议。 Highcharts支持18种不同类型的图表,使得开发者可以灵活地选择满足不同需求的图表类型。而且,Highcharts支持数据的动态加载和更新,允许实时地从服务器获取数据,并且通过API接口进行图表的实时刷新。此外,它提供丰富的Javascript事件支持,可以结合其他JavaScript框架,如jQuery、MooTools、Prototype等的Ajax接口。 多轴支持是Highcharts的另一个亮点,允许用户在一个图表中比较数据,并可针对每个轴设置位置、文字和样式。Highcharts还支持在鼠标悬停时显示信息提示框,并可以自定义显示内容和样式。 图表导出和打印功能使得Highcharts可以将图表导出为PNG、JPG、PDF和SVG格式文件,或者直接在网页上打印。Highcharts支持多种数据形式,如Javascript数组、json文件、json对象和表格数据。用户还可以设置图表的缩放,以更便捷地查看图表数据。 Highcharts的下载和使用非常方便,其源代码和示例代码均可从官方网站下载。此外,Highcharts还提供了Github开源项目链接和官方CDN服务,方便开发者进行接入和使用。 Highcharts的使用门槛较低,即使是初学者,通过查看示例代码也可以快速入门。使用时只需解压下载得到的压缩包,并查看目录结构,Highcharts已将所需文件组织得非常清晰。开发人员需要掌握HTML、CSS和JavaScript的基本知识,以便更好地利用Highcharts创建图表。 在开发示例时,Highcharts通常只需要两个js文件即可运行,展示了一个“Hello World”级别的基础图表。通过实践Highcharts的配置,开发者可以熟悉其提供的图表配置项和事件处理,以期快速制作出既美观又实用的图表。 Highcharts的兼容性方面,它支持所有现代浏览器以及IE6+、iPhone/iPad和Android等设备。它能够在标准(W3C标准)浏览器中使用SVG技术渲染图形,而在遗留的IE浏览器中使用VML技术。 在许可方面,Highcharts对于个人用户和非商业用途是免费的,并且源代码是开放的,这意味着开发人员可以自由地修改和使用源代码。然而,对于商业用途,则需要购买相应的许可。 在维护和更新方面,Highcharts定期更新其功能和API,以适应新的技术标准和用户需求。官方网站和中文网站上会及时发布更新内容和使用教程,为开发人员提供最新的支持和帮助。 Highcharts中文指南的发布,为国内开发者提供了一个系统学习和使用Highcharts的机会,使得制作各种交互式图表变得更为简单和直观。通过本指南,开发者可以掌握Highcharts的丰富功能,并将其应用于自己的Web项目中,以提升项目的可视化效果和用户体验。




剩余72页未读,继续阅读

- 粉丝: 1
- 资源: 8
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功