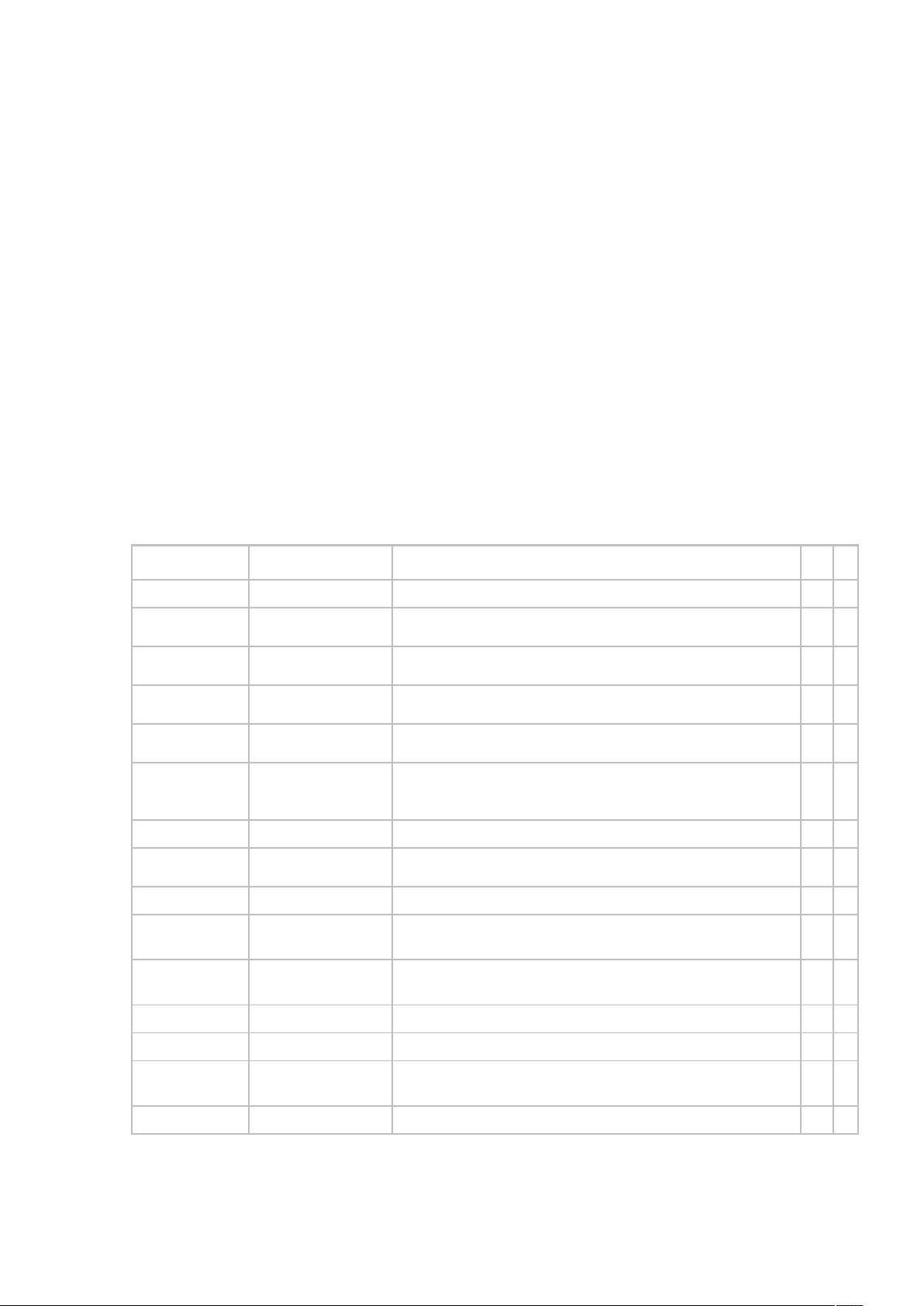
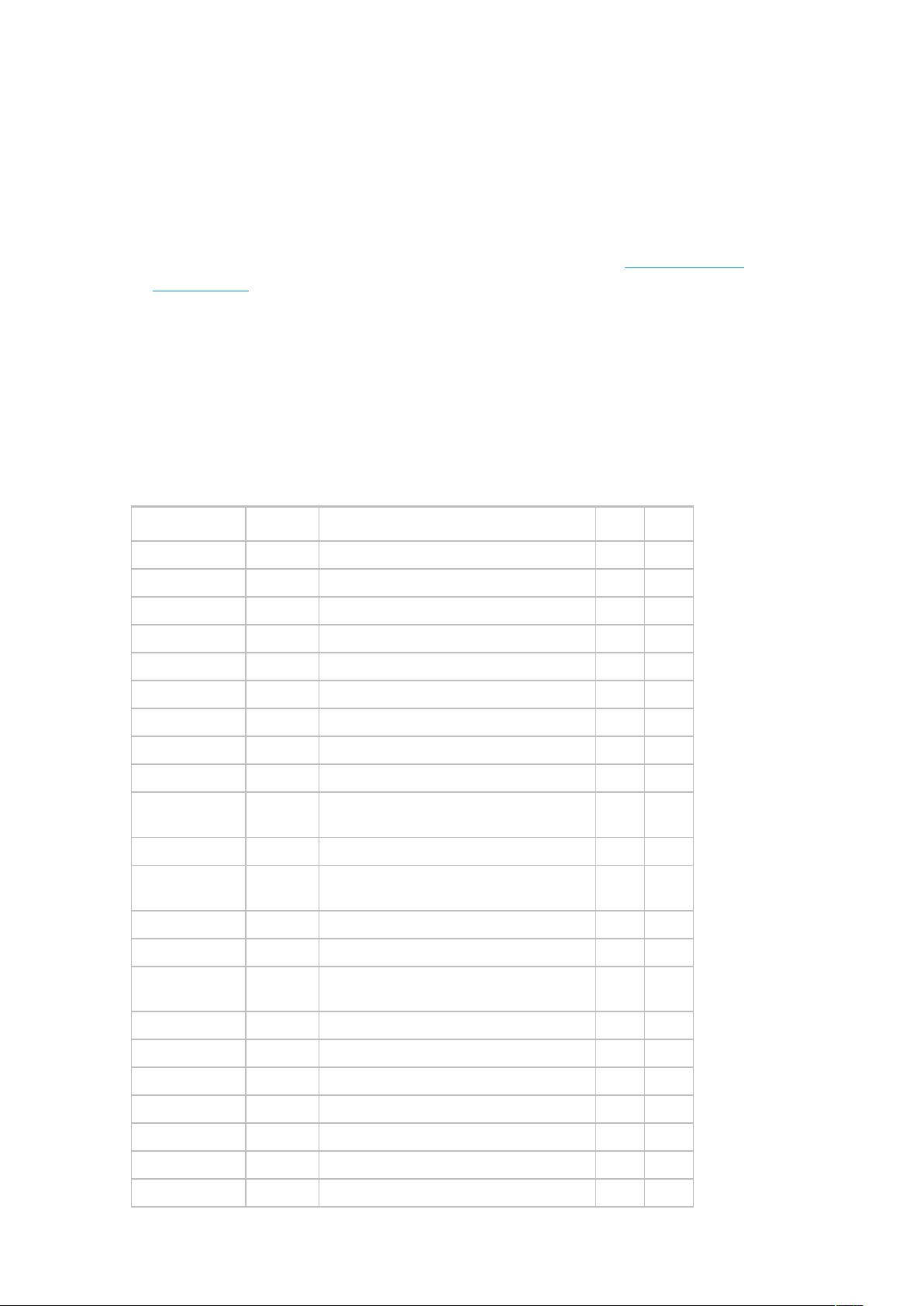
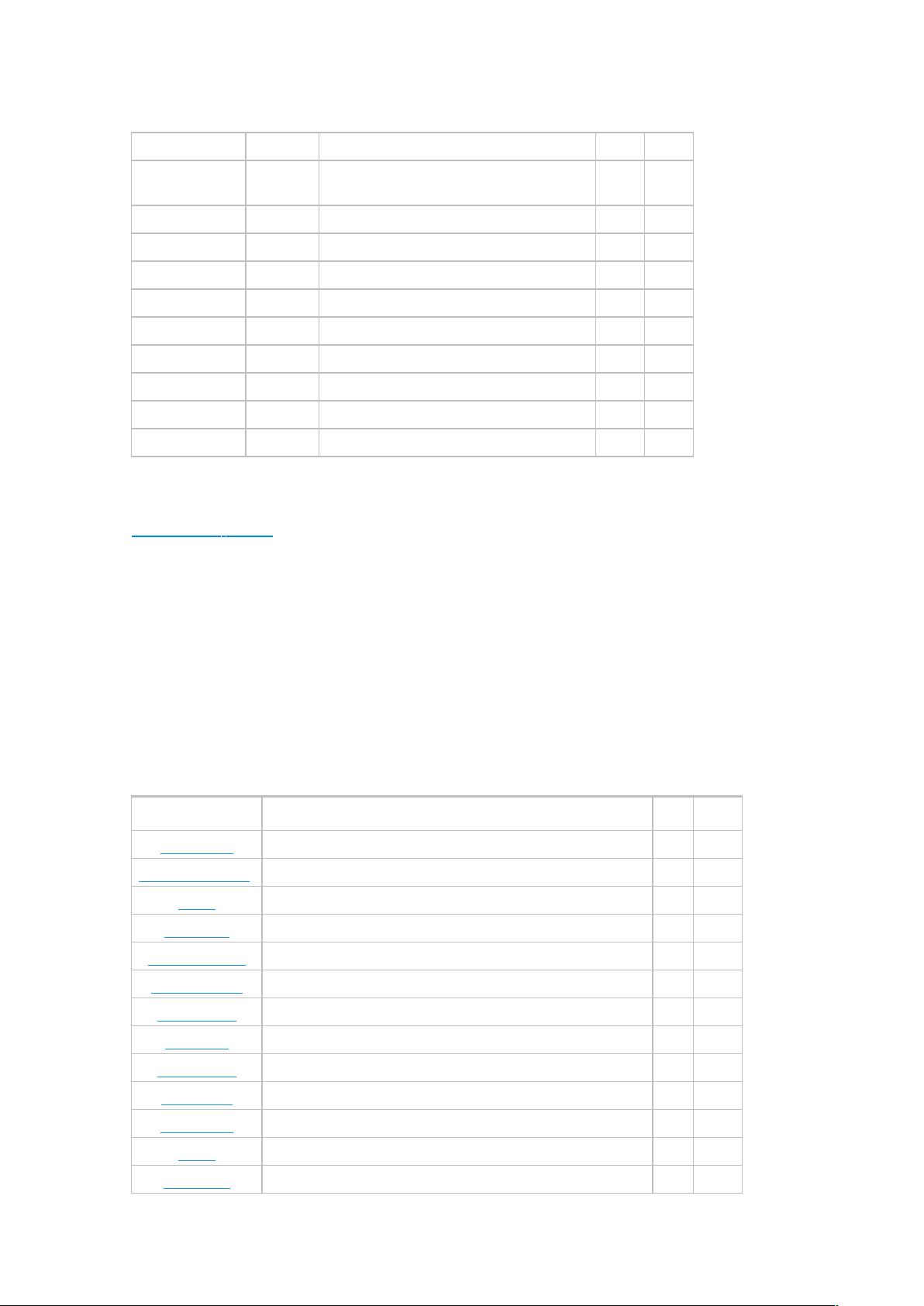
### HTML5核心属性详解 #### 一、引言 HTML5作为HTML标准的最新版本,在保持与过往版本兼容的同时,引入了一系列新特性以满足现代Web开发的需求。本篇将重点介绍HTML5中的一些核心属性及其变化,特别是那些与HTML4.01相比新增或不再支持的属性。 #### 二、通用核心属性 1. **`contenteditable`** - **值**: `true`, `false` - **描述**: 设置是否允许用户编辑元素内容。 - **版本**: HTML5中新增。 2. **`contextmenu`** - **值**: `id` (指定一个上下文菜单) - **描述**: 给元素设置一个上下文菜单,通常是在右键点击时出现。 - **版本**: HTML5中新增。 3. **`draggable`** - **值**: `true`, `false`, `auto` - **描述**: 设置是否允许用户拖动元素。 - **版本**: HTML5中新增。 4. **`irrelevant`** - **值**: `true`, `false` - **描述**: 设置元素是否相关。若设为`true`,则不显示该元素。 - **版本**: HTML5中新增。 5. **`ref`** - **值**: `url` 或 `elementId` - **描述**: 引用另一个文档或本文档上的另一个位置。通常用于`template`属性。 - **版本**: HTML5中新增。 6. **`registrationmark`** - **值**: `registrationmark` - **描述**: 为元素设置注册标记。可用于任何`<rule>`元素的后代元素,除了`<nest>`元素。 - **版本**: HTML5中新增。 7. **`template`** - **值**: `url` 或 `elementId` - **描述**: 引用应该应用到该元素的另一个文档或本文档上的另一个位置。 - **版本**: HTML5中新增。 8. **`accesskey`** - **值**: 字符 - **描述**: 设置访问一个元素的键盘快捷键。 - **版本**: 不再支持于HTML5。 #### 三、事件属性 HTML5引入了许多新的事件属性,这些属性允许开发者更加精细地控制用户交互。下面是一些HTML5中新增的事件属性: 1. **`onabort`** - **描述**: 当发生abort事件时运行脚本。 - **版本**: HTML5中新增。 2. **`onbeforeunload`** - **描述**: 在页面即将卸载前运行脚本。 - **版本**: HTML5中新增。 3. **`oncontextmenu`** - **描述**: 当菜单被触发时运行脚本。 - **版本**: HTML5中新增。 4. **`ondrag`** - **描述**: 只要脚本在被拖动就允许脚本。 - **版本**: HTML5中新增。 5. **`ondragend`** - **描述**: 在拖动操作结束时运行脚本。 - **版本**: HTML5中新增。 6. **`ondragenter`** - **描述**: 当元素被拖动到一个合法的放置目标时执行脚本。 - **版本**: HTML5中新增。 7. **`ondragleave`** - **描述**: 当元素离开合法的放置目标时执行脚本。 - **版本**: HTML5中新增。 8. **`ondragover`** - **描述**: 只要元素正在合法的放置目标上拖动时执行脚本。 - **版本**: HTML5中新增。 9. **`ondragstart`** - **描述**: 在拖动操作开始时执行脚本。 - **版本**: HTML5中新增。 10. **`ondrop`** - **描述**: 当元素正在被拖动到一个合法的放置目标时执行脚本。 - **版本**: HTML5中新增。 11. **`onerror`** - **描述**: 当错误发生时运行脚本。 - **版本**: HTML5中新增。 12. **`onmessage`** - **描述**: 当接收到消息时运行脚本。 - **版本**: HTML5中新增。 13. **`onmousewheel`** - **描述**: 当鼠标滚轮滚动时运行脚本。 - **版本**: HTML5中新增。 14. **`onresize`** - **描述**: 当窗口或元素大小改变时运行脚本。 - **版本**: HTML5中新增。 15. **`onscroll`** - **描述**: 当元素内容滚动时运行脚本。 - **版本**: HTML5中新增。 16. **`onunload`** - **描述**: 在页面卸载时运行脚本。 - **版本**: HTML5中新增。 #### 四、不再支持的属性 - **`onreset`** - **描述**: 不再支持于HTML5。 #### 五、总结 通过以上内容可以看出,HTML5不仅在功能上有了显著提升,还在用户体验方面做了大量的改进。新引入的属性如`contenteditable`, `contextmenu`, `draggable`等增强了网页的互动性和可定制性;而新增的事件属性如`oncontextmenu`, `ondrag`, `ondrop`等则为开发者提供了更多的工具来处理用户交互。同时,随着技术的发展,一些过时的属性如`accesskey`和`onreset`被废弃,这也反映了HTML5在保持向前兼容的同时,也在不断去除老旧的特性,以适应现代Web的需求。 掌握HTML5的新特性和变化对于Web开发者来说至关重要。无论是创建更复杂的动态网页还是优化用户体验,了解这些核心属性和事件都将大有裨益。



剩余16页未读,继续阅读

- 粉丝: 1
- 资源: 12
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功