
AJAX 基础与实践

AJAX 基础
•
1
1
、什么是
、什么是
AJAX
AJAX
,为什么要用
,为什么要用
AJAX
AJAX
?
?
•
2
2
、
、
AJAX
AJAX
需要的掌握的前置知识:
需要的掌握的前置知识:
•
JavaScript
JavaScript
•
xmlhttp
xmlhttp
协议
协议
•
服务器端
服务器端
web
web
开发语言
开发语言
(php
(php
、
、
asp
asp
、
、
jsp...)
jsp...)

AJAX 的定义
•
AJAX ( Asynchronous JavaScript and XML )其实是多
种技术的综合,包括 Javascript, XHTML 和 CSS DOM
XML 和 XSTL XMLHttpRequest 。
•
其使用 XHTML 和 CSS 标准化呈现,使用 DOM 实现
动态显示和交互,使用 XML 和 XSTL 进行数据交换与处
理,使用 XMLHttpRequest 对象进行异步数据读 Javas
cript 绑定和处理所有数据 。

为什么用 AJAX
•
AJAX 采用异步交互过程 .
•
AJAX 在用户与服务器之间引入一个中间媒介,从而消除了网络交互
过程中的处理—等待—处理—等待缺点 . 用户的浏览器在执行任务时
即装载了 AJAX 引擎 . AJAX 引擎用 JavaScript 语言编写,通常藏
在一个隐藏的框架中 . 它负责编译用户界面及与服务 AJAX 引擎允
许用户与应用软件之间交互 . 独立于用户与网络服务器间的交流 .
•
可以用 Javascript 调用 AJAX 引擎来代替产生一个 HTTP 的用户动
作,内存中的数据编辑 页面导航 数据校验这些不需要重新载入整个
页面的需求可以交给 AJAX 来执行 .

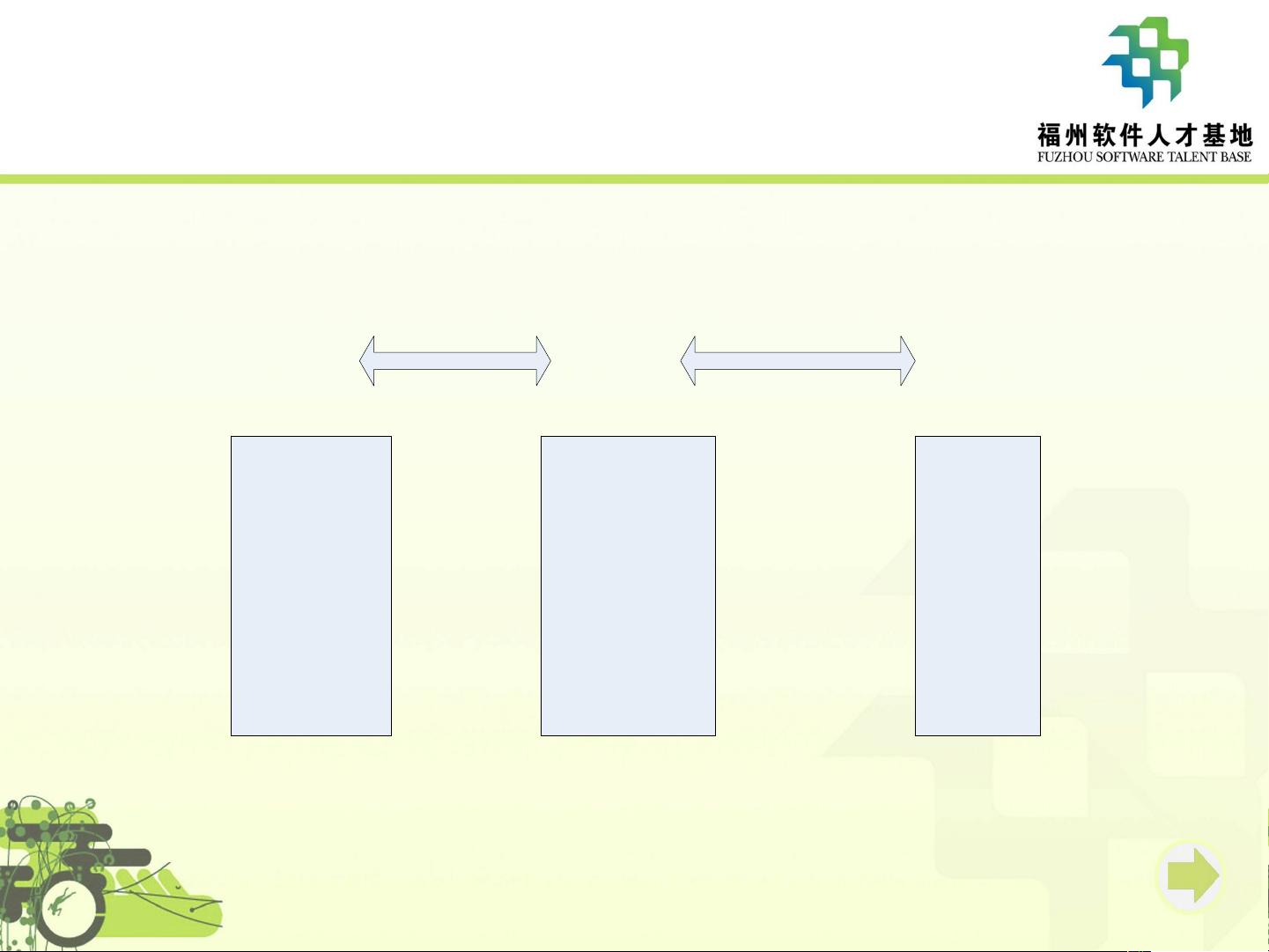
AJAX 原理图
javasript
协议:XmlHttp
载体:文
本,Xml,Json等
Jsp,php等
语言输出
结果
客户端 传 输 服务器















