# form-builder
<p align="center">
<img src="https://img.shields.io/badge/License-MIT-yellow.svg" alt="MIT" />
<a href="https://github.com/xaboy">
<img src="https://img.shields.io/badge/Author-xaboy-blue.svg" alt="xaboy" />
</a>
<a href="https://packagist.org/packages/xaboy/form-builder">
<img src="https://img.shields.io/packagist/v/xaboy/form-builder.svg" alt="version" />
</a>
<a href="https://packagist.org/packages/xaboy/form-builder">
<img src="https://img.shields.io/packagist/php-v/xaboy/form-builder.svg" alt="php version" />
</a>
</p>
<p align="center">
PHP表单生成器,快速生成现代化的form表单。包含复选框、单选框、输入框、下拉选择框等元素以及省市区三级联动、时间选择、日期选择、颜色选择、树型、文件/图片上传等功能。
</p>
#### 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!
#### 本项目还在不断开发完善中,如有建议或问题请[在这里提出](https://github.com/xaboy/form-builder/issues/new)
## 安装
`composer require xaboy/form-builder`
## 示例

### 例子 (TP框架)
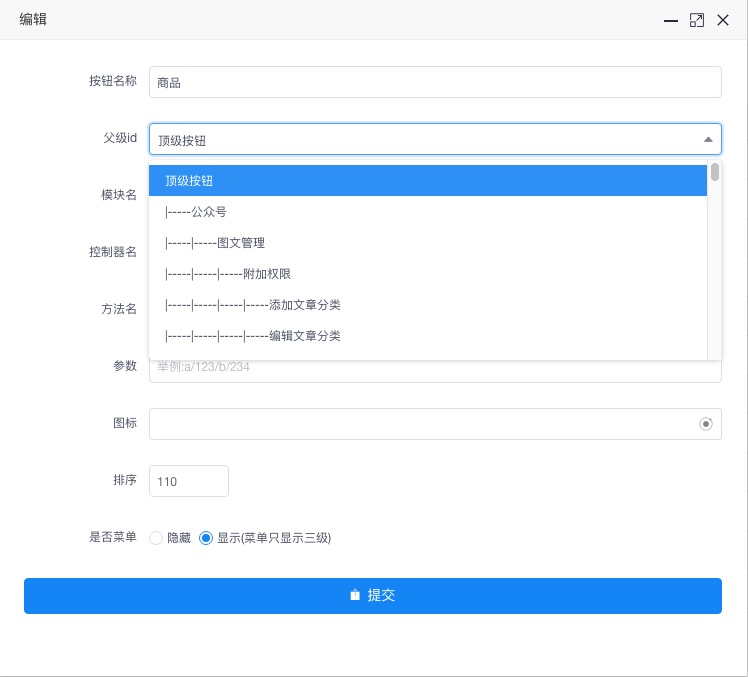
#### 版本1 编辑权限
```php
$form = Form::create(Url::build('update',array('id'=>$id)),[
Form::input('menu_name','按钮名称',$menu['menu_name']),
Form::select('pid','父级id',(string)$menu->getData('pid'))->setOptions(function()use($id){
$list = (Util::sortListTier(MenusModel::where('id','<>',$id)->select()->toArray(),'顶级','pid','menu_name'));
$menus = [['value'=>0,'label'=>'顶级按钮']];
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['menu_name']];
}
return $menus;
})->filterable(1),
Form::select('module','模块名',$menu['module'])->options([['label'=>'总后台','value'=>'admin'],['label'=>'总后台1','value'=>'admin1']]),
Form::input('controller','控制器名',$menu['controller']),
Form::input('action','方法名',$menu['action']),
Form::input('params','参数',MenusModel::paramStr($menu['params']))->placeholder('举例:a/123/b/234'),
Form::frameInputOne('icon','图标',Url::build('admin/widget.widgets/icon',array('fodder'=>'icon')),$menu['icon'])->icon('ionic'),
Form::number('sort','排序',$menu['sort']),
Form::radio('is_show','是否菜单',$menu['is_show'])->options([['value'=>0,'label'=>'隐藏'],['value'=>1,'label'=>'显示(菜单只显示三级)']])
]);
$form->setMethod('post')->setTitle('编辑权限');
$this->assign(compact('form'));
return $this->fetch('public/form-builder');
```
#### 效果

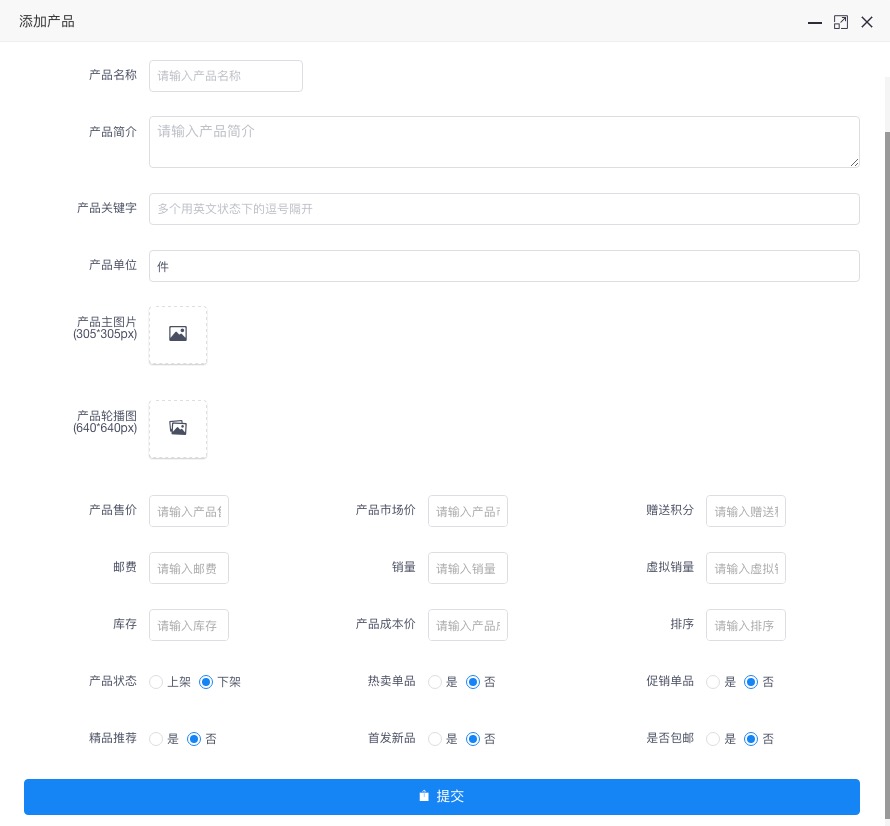
#### 版本2 添加产品
```php
$field = [
Form::select('cate_id','产品分类')->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称')->col(Form::col(8)),
Form::input('store_info','产品简介')->type('textarea'),
Form::input('keyword','产品关键字')->placeholder('多个用英文状态下的逗号隔开'),
Form::input('unit_name','产品单位','件'),
Form::frameImageOne('image','产品主图片(305*305px)',Url::build('admin/widget.images/index',array('fodder'=>'image')))->icon('image')->width('100%')->height('550px'),
Form::frameImages('slider_image','产品轮播图(640*640px)',Url::build('admin/widget.images/index',array('fodder'=>'slider_image')))->maxLength(5)->icon('images')->width('100%')->height('550px')->spin(0),
Form::number('price','产品售价')->min(0)->col(8),
Form::number('ot_price','产品市场价')->min(0)->col(8),
Form::number('give_integral','赠送积分')->min(0)->precision(0)->col(8),
Form::number('postage','邮费')->min(0)->col(Form::col(8)),
Form::number('sales','销量')->min(0)->precision(0)->col(8),
Form::number('ficti','虚拟销量')->min(0)->precision(0)->col(8),
Form::number('stock','库存')->min(0)->precision(0)->col(8),
Form::number('cost','产品成本价')->min(0)->col(8),
Form::number('sort','排序')->col(8),
Form::radio('is_show','产品状态',0)->options([['label'=>'上架','value'=>1],['label'=>'下架','value'=>0]])->col(8),
Form::radio('is_hot','热卖单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_benefit','促销单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_best','精品推荐',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_new','首发新品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_postage','是否包邮',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8)
];
$form = Form::create(Url::build('save'));
$form->setMethod('post')->setTitle('添加产品')->components($field);
$this->assign(compact('form'));
return $this->fetch('public/form-builder');
```
#### 效果

#### 版本3 编辑产品
```php
$product = ProductModel::get($id);
$form = Form::create(Url::build('update',array('id'=>$id)),[
Form::select('cate_id','产品分类',explode(',',$product->getData('cate_id')))->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称',$product->getData('store_name')),
Form::input('store_info','产品简介',$product->getData('store_info'))->type('textarea'),
Form::input('keyword','产品关键字',$product->getData('keyword'))->placeholder('多个用英文状态下的逗号隔开'),
Form::input('unit_name','产品单位',$product->getData('unit_name')),
Form::frameImageOne('image','产品主图片(305*305px)',Url::build('admin/widget.images/index',array('fodder'=>'image')),$product->getData('image'))->icon('image')->width('100%')->height('550px'),
Form::frameImages('slider_image','产品轮播图(640*640px)',Url::build('admin/widget.images/index',array('fodder'=>'slider_image')),json_decode($product->getData('slider_image'),1))->maxLength(5)->icon('images'),
Form::number('price','产品售价',$product->getData('price'))->min(0)->precision(2)->col(8),
Form::number('ot_price','产品市场价',$product->getData('ot_price'))->min(0)->col(8),
Form::number('give_integral','赠送积分',$product->getData('give_integral'))->min(0)->precision(0)->col(8),
Form::number('postage','邮费',$product->getData('postage'))->min(0)->col(8),
Form::number('sales','销量',$product->getData('sales'))->min(0)->precision(0)->col(8),
Form::number('ficti','虚拟销量',$product->getData('ficti'))->min(0)->precision(0)->col(8),
Form::number('stock','库存',ProductModel::getStock($id)>0?ProductModel::getStock($id):$product->getData('stock'))->min(0)->precision(0)->col(8),
Form::number('cost','产品成本价',$product->getData('cost'))->min(0)->col(8),
Form::number(
没有合适的资源?快使用搜索试试~ 我知道了~
CRMEB电商管理系统

共2000个文件
php:1406个
png:378个
js:330个
需积分: 23 0 下载量 114 浏览量
2022-11-19
17:57:43
上传
评论
收藏 39.49MB ZIP 举报
温馨提示
1.form-builder PHP快速生成表单 2.前台Vue无刷新流式加载 、购物车Vue组件等 3.PHPExcel数据导出,导出表格更加美观,可视; 4.EasyWeChat部署微信开发,微信接入更加快捷,简单; 5.iview ui组件是HTML编写更加便捷 仅可供学习研究
资源推荐
资源详情
资源评论
收起资源包目录
 CRMEB电商管理系统 (2000个子文件)
CRMEB电商管理系统 (2000个子文件)  M663 1125q-11 -1 -15.5 -10.5t-8.5 -9.5q-5 -1 -5 5q0 12 19 15h10zM750 1111q-4 -1 -11.5 6.5t-17.5 4.5q03F7DC5A5A 4KB
M663 1125q-11 -1 -15.5 -10.5t-8.5 -9.5q-5 -1 -5 5q0 12 19 15h10zM750 1111q-4 -1 -11.5 6.5t-17.5 4.5q03F7DC5A5A 4KB echarts-all.js.b 950KB
echarts-all.js.b 950KB morris.js.b 64KB
morris.js.b 64KB swfobject.js.b 10KB
swfobject.js.b 10KB fullAvatarEditor.js.b 2KB
fullAvatarEditor.js.b 2KB echarts-all.js.b1 433KB
echarts-all.js.b1 433KB test.bmp 0B
test.bmp 0B pimple.c 37KB
pimple.c 37KB CensorWords 5KB
CensorWords 5KB CHANGELOG 1KB
CHANGELOG 1KB CHANGELOG 41B
CHANGELOG 41B nginx.conf 97B
nginx.conf 97B iview.css 220KB
iview.css 220KB iview.css 220KB
iview.css 220KB summernote-bs3.css 143KB
summernote-bs3.css 143KB style.css 142KB
style.css 142KB style.css 127KB
style.css 127KB bootstrap.min.css 118KB
bootstrap.min.css 118KB style.min.css 101KB
style.min.css 101KB ydui-px.css 77KB
ydui-px.css 77KB vant.css 62KB
vant.css 62KB layui.css 59KB
layui.css 59KB animate.min.css 46KB
animate.min.css 46KB datepicker3.css 33KB
datepicker3.css 33KB font-awesome.min.css 26KB
font-awesome.min.css 26KB ambiance.css 25KB
ambiance.css 25KB style.min.css 25KB
style.min.css 25KB iconfont.css 25KB
iconfont.css 25KB iconfont.css 25KB
iconfont.css 25KB iconfont.css 24KB
iconfont.css 24KB bootstrap-table-group-by.css 24KB
bootstrap-table-group-by.css 24KB animate.css 23KB
animate.css 23KB sweetalert.css 18KB
sweetalert.css 18KB swiper-3.4.1.min.css 17KB
swiper-3.4.1.min.css 17KB swiper-3.4.1.min.css 17KB
swiper-3.4.1.min.css 17KB swiper.min.css 17KB
swiper.min.css 17KB umeditor.css 17KB
umeditor.css 17KB simditor.css 17KB
simditor.css 17KB ui.jqgrid.css 16KB
ui.jqgrid.css 16KB style.css 15KB
style.css 15KB layer.css 14KB
layer.css 14KB layer.css 14KB
layer.css 14KB umeditor.min.css 14KB
umeditor.min.css 14KB jasny-bootstrap.min.css 14KB
jasny-bootstrap.min.css 14KB main.css 13KB
main.css 13KB chosen.css 12KB
chosen.css 12KB dropzone.css 11KB
dropzone.css 11KB layer.css 11KB
layer.css 11KB layim.css 11KB
layim.css 11KB fullcalendar.css 11KB
fullcalendar.css 11KB install.css 10KB
install.css 10KB summernote.css 10KB
summernote.css 10KB plyr.css 10KB
plyr.css 10KB layui.mobile.css 10KB
layui.mobile.css 10KB mathquill.css 9KB
mathquill.css 9KB daterangepicker.css 8KB
daterangepicker.css 8KB laydate.css 7KB
laydate.css 7KB codemirror.css 7KB
codemirror.css 7KB base.css 7KB
base.css 7KB blueimp-gallery.min.css 7KB
blueimp-gallery.min.css 7KB awesome-bootstrap-checkbox.css 7KB
awesome-bootstrap-checkbox.css 7KB service.css 7KB
service.css 7KB toastr.min.css 7KB
toastr.min.css 7KB laydate.css 6KB
laydate.css 6KB webuploader-demo.min.css 6KB
webuploader-demo.min.css 6KB store_service.css 6KB
store_service.css 6KB jquery.steps.css 6KB
jquery.steps.css 6KB bootstrap-table.min.css 5KB
bootstrap-table.min.css 5KB footable.core.css 5KB
footable.core.css 5KB FJL.picker.css 5KB
FJL.picker.css 5KB layer.css 5KB
layer.css 5KB jquery.fancybox.css 5KB
jquery.fancybox.css 5KB dataTables.bootstrap.css 5KB
dataTables.bootstrap.css 5KB style.css 4KB
style.css 4KB clockpicker.css 4KB
clockpicker.css 4KB basic.css 4KB
basic.css 4KB style.css 4KB
style.css 4KB reset.css 4KB
reset.css 4KB bootstrap-colorpicker.min.css 3KB
bootstrap-colorpicker.min.css 3KB laydate.css 3KB
laydate.css 3KB cropper.min.css 3KB
cropper.min.css 3KB reset.css 3KB
reset.css 3KB reset.css 3KB
reset.css 3KB ion.rangeSlider.css 3KB
ion.rangeSlider.css 3KB jquery.nouislider.css 3KB
jquery.nouislider.css 3KB layer.ext.css 3KB
layer.ext.css 3KB image.css 3KB
image.css 3KB bootstrap-markdown.min.css 3KB
bootstrap-markdown.min.css 3KB video.css 3KB
video.css 3KB jquery.gritter.css 3KB
jquery.gritter.css 3KB style.css 2KB
style.css 2KB emotion.css 2KB
emotion.css 2KB layui-admin.css 2KB
layui-admin.css 2KB ion.rangeSlider.skinFlat.css 2KB
ion.rangeSlider.skinFlat.css 2KB login.min.css 1KB
login.min.css 1KB index.css 1KB
index.css 1KB style.css 1KB
style.css 1KB custom.css 1KB
custom.css 1KB reset-2.0.css 1KB
reset-2.0.css 1KB reset-2.0.css 1KB
reset-2.0.css 1KB共 2000 条
- 1
- 2
- 3
- 4
- 5
- 6
- 20
资源评论

嗼唸
- 粉丝: 19
- 资源: 444
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【创新无忧】基于沙猫群优化算法SCSO优化广义神经网络GRNN实现数据回归预测附matlab代码.rar
- 【创新无忧】基于沙猫群优化算法SCSO优化极限学习机ELM实现乳腺肿瘤诊断附matlab代码.rar
- 【创新无忧】基于沙猫群优化算法SCSO优化极限学习机KELM实现故障诊断附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化广义神经网络GRNN实现电机故障诊断附matlab代码.rar
- 【创新无忧】基于沙猫群优化算法SCSO优化相关向量机RVM实现北半球光伏数据预测附matlab代码.rar
- 【创新无忧】基于沙猫群优化算法SCSO优化相关向量机RVM实现数据多输入单输出回归预测附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化极限学习机ELM实现乳腺肿瘤诊断附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化广义神经网络GRNN实现数据回归预测附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化广义神经网络GRNN实现光伏预测附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化相关向量机RVM实现数据多输入单输出回归预测附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化相关向量机RVM实现北半球光伏数据预测附matlab代码.rar
- 【创新无忧】基于蛇群优化算法SO优化极限学习机KELM实现故障诊断附matlab代码.rar
- 【创新无忧】基于狮群优化算法LSO优化广义神经网络GRNN实现电机故障诊断附matlab代码.rar
- 【创新无忧】基于狮群优化算法LSO优化广义神经网络GRNN实现数据回归预测附matlab代码.rar
- 【创新无忧】基于狮群优化算法LSO优化广义神经网络GRNN实现光伏预测附matlab代码.rar
- 【创新无忧】基于狮群优化算法LSO优化相关向量机RVM实现北半球光伏数据预测附matlab代码.rar
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功