
CSS Sprites
样式生成工具帮助
简介
程序名称:CSS Sprites 样式生成工具(bg2css)
主要功能:方便使用
CSS Sprites
时对图片生成样式
作者:GhostZhang
官方网址:http://www.cssforest.org/blog/index.php?id=129
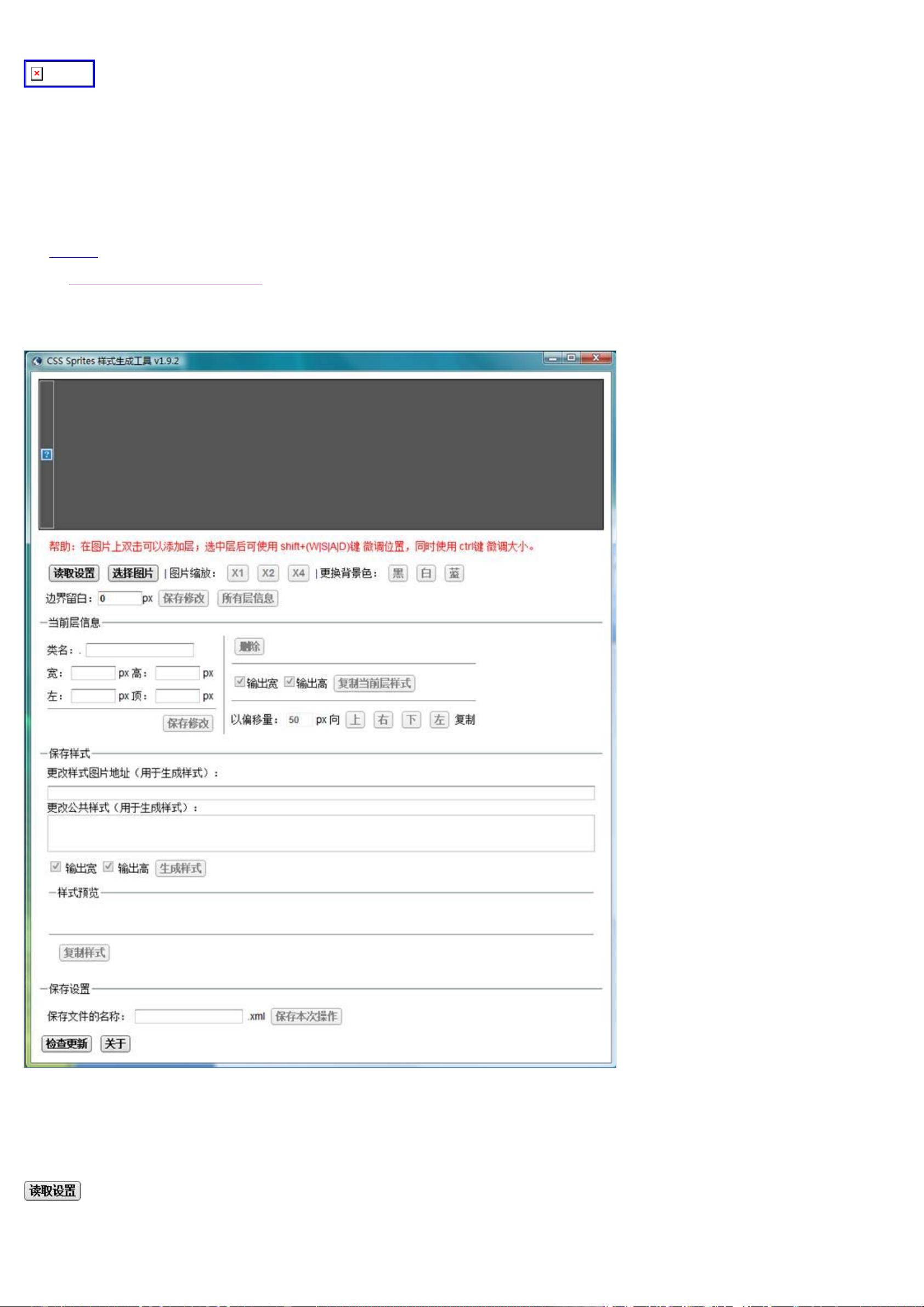
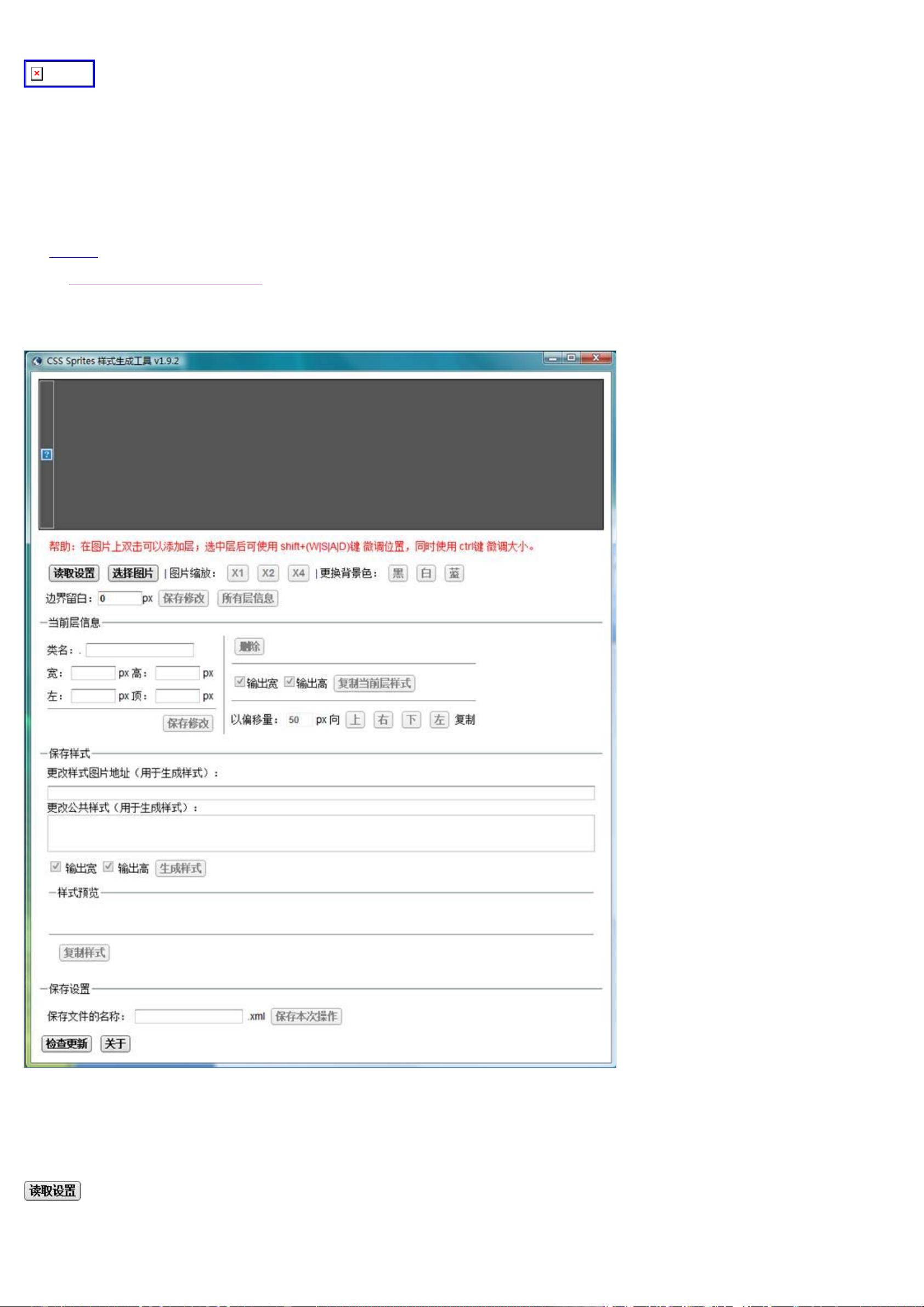
界面
功能介绍
读取设置
功能说明:读取已保存的设置文件(xml)
conveythis

这是一个sprites样式生成工具,现在很多的网站都用了很多的小图片素材,每一个图片在http访问中都会产生一次请求,这个工具是将所有的素材集中到一张图片上,然后通过css坐标裁剪素材,这样避免多次http请求,是个优化的利器。
 css+sprites样式生成工具(把很多图片集成在一张图上).rar (4个子文件)
css+sprites样式生成工具(把很多图片集成在一张图上).rar (4个子文件)  css sprites
css sprites  bg2css_1.4.1.air 495KB
bg2css_1.4.1.air 495KB CSS森林(CSS Forest)_ CSS Sprites 样式生成工具 3_0.png 652KB
CSS森林(CSS Forest)_ CSS Sprites 样式生成工具 3_0.png 652KB bg2css_v3.0.air 476KB
bg2css_v3.0.air 476KB www_cssforest_org_AIR_bg3.2css_help.pdf 263KB
www_cssforest_org_AIR_bg3.2css_help.pdf 263KB


 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益
我的收益  我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助 
 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜

 信息提交成功
信息提交成功