CSS边框线solid.pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
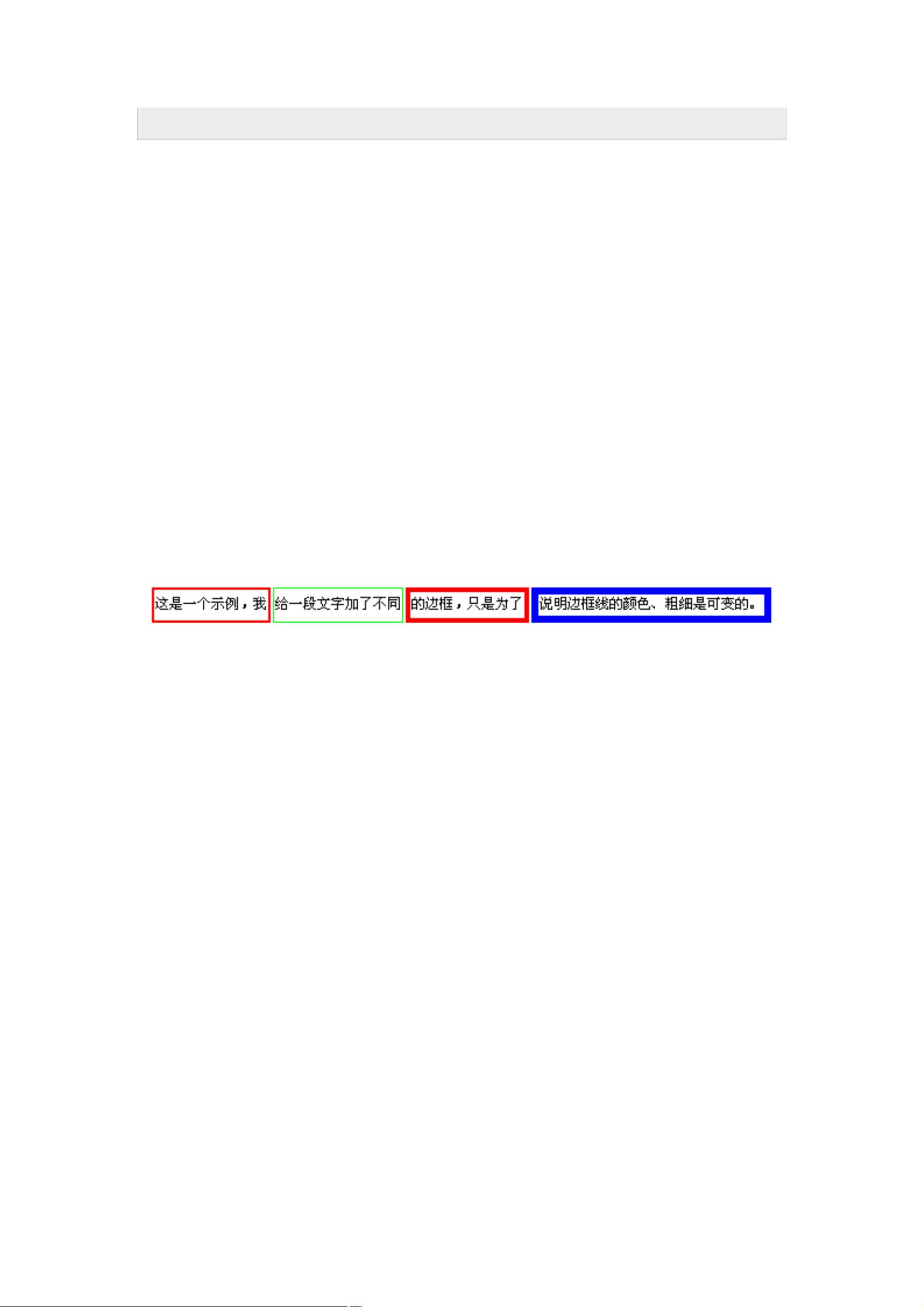
标题中的“CSS边框线solid”指的是CSS中的边框样式属性,特别是实线类型的边框。描述虽然为空,但从标签和内容来看,我们主要讨论的是如何使用CSS来添加和定制边框,特别是关于边框的宽度、类型和颜色。 在CSS中,`border`属性是一个复合属性,允许一次性设置边框的全部特性,包括宽度(border-width)、样式(border-style)和颜色(border-color)。例如,`border:thin solid red`表示边框是细线(thin),样式为实线(solid),颜色为红色(red)。 边框宽度有三个预定义的关键词:thin、medium和thick,分别代表细、中粗和粗。此外,也可以使用绝对单位(如px、pt)或相对单位(如em、%)来自定义宽度。 边框样式有九种可能的值: 1. `none`:无边框 2. `dotted`:点状虚线 3. `dashed`:短划线组成的虚线 4. `solid`:实线 5. `double`:双线,双线宽度加上它们之间的空白部分的宽度等于border-width定义的宽度 6. `groove`:3D沟槽状边框 7. `ridge`:3D脊状边框 8. `inset`:3D内嵌边框,颜色较深 9. `outset`:3D外嵌边框,颜色较浅 如果系统不支持这些样式,它们会被替换为`solid`。 边框颜色可以使用RGB颜色值(如`red`)、十六进制颜色代码(如`#00ffcc`)或其他颜色名称。 在实际应用中,给文本加边框可以通过将CSS样式直接应用于`<p>`标签,或者将多段文本包裹在`<div>`标签中并为`<div>`添加样式。对于更复杂的布局,可以在表格的`<td>`单元格中添加样式。 如果希望在一个边框中使用不同宽度和颜色的边框线,可以分开定义`border-style`、`border-width`和`border-color`。例如,`border-style:solid; border-width: thin thin thick thick; border-color: #00ff00 #00ff00 #0000ff #0000ff`。这里的顺序是上、右、下、左,如果只定义一个值,其他三个会自动匹配;定义两个值则左右相同,上下相同;定义三个值则未指定的边与对边相同。 了解这些基本概念后,可以灵活调整网页元素的边框,以达到理想的视觉效果。在实践中,可能会遇到因颜色设置不当导致边框在某些设备上显示不佳的问题,通过调整颜色值(如`border:1px solid #808080;`)可以改善这种情况。 总结来说,CSS边框线属性是网页设计中的重要工具,通过组合使用边框宽度、样式和颜色,可以创建各种各样的边框效果,增强网页元素的视觉吸引力和布局结构。


- 粉丝: 6789
- 资源: 3万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 生菜生长记录数据集(3K+ 记录,7特征) CSV
- 国际象棋检测2-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord数据集合集.rar
- RGMII delay问题
- Python结合Pygame库实现圣诞主题动画和音乐效果的代码示例
- 国际象棋检测2-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- ssd5课件图片记录保存
- 常用算法介绍与学习资源汇总
- Python与Pygame实现带特效的圣诞节场景模拟程序
- 国际象棋检测11-YOLO(v7至v9)、COCO、Darknet、Paligemma、VOC数据集合集.rar
- 使用Python和matplotlib库绘制爱心图形的技术教程


 信息提交成功
信息提交成功