轻松入门React和Webpack.pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
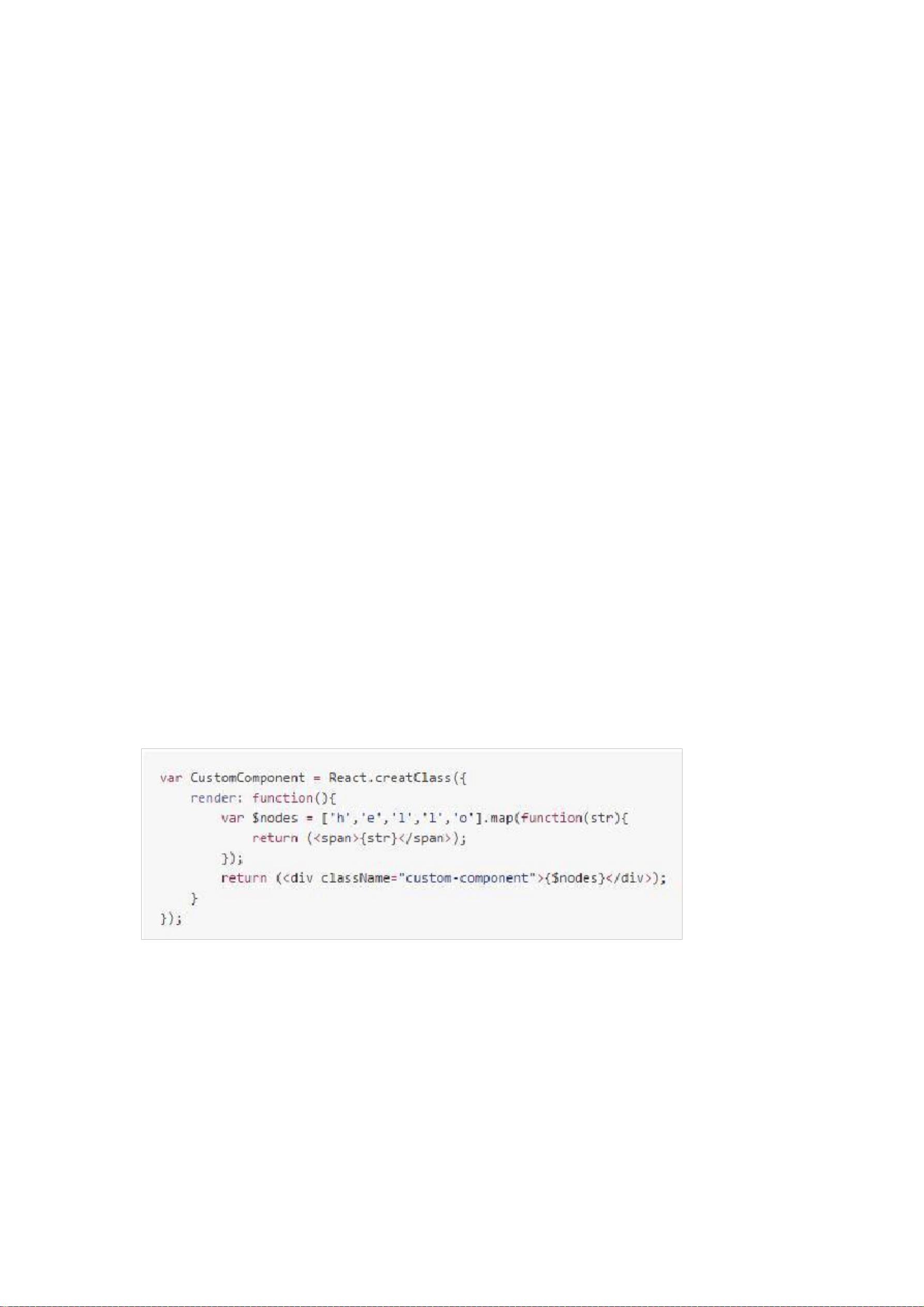
React 和 Webpack 是现代前端开发中的两个重要工具。React 是一个用于构建用户界面的 JavaScript 库,特别是用于构建可重用的组件。Webpack 则是一个模块打包器,它可以帮助开发者组织和管理项目中的各种资源,如 JavaScript、CSS、图片等,并进行有效的优化。 React 中的组件化思想是其核心特点。一个组件可以看作是一个独立的、可复用的 UI 单元,它包含了结构(HTML)、逻辑(JavaScript)和样式(CSS)。在 React 中,我们通常使用 JSX 语法,这是一种将 JavaScript 和 HTML 结合在一起的语言扩展,使得在 JavaScript 文件中直接编写 HTML 样式的代码成为可能。例如,我们可以定义一个组件如下: ```jsx var CustomComponent = React.createClass({ render: function(){ return <div>这是我的组件</div>; } }); ``` React 中的事件处理也非常直观。通过在 JSX 元素上绑定事件处理器,如 `onClick`,我们可以很容易地处理用户交互。例如,对于一个按钮组件,我们可以在 `render` 方法中添加点击事件: ```jsx var ButtonComponent = React.createClass({ render: function(){ return <button onClick={this.handleClick}>点击我</button>; }, handleClick: function(){ // 处理点击逻辑 } }); ``` 组件间通信是 React 应用中的常见需求。React 提供了 `props` 和 `state` 机制来处理这一问题。`props` 是父组件向子组件传递数据的方式,而 `state` 则用于管理组件自身的状态。例如,父组件可以向子组件传递一个回调函数,子组件在完成特定操作后调用这个函数,实现通信: ```jsx var ParentComponent = React.createClass({ handleClick: function(){ console.log('按钮已被点击'); }, render: function(){ return <ButtonComponent onClick={this.handleClick} />; } }); var ButtonComponent = React.createClass({ render: function(){ return <button onClick={this.props.onClick}>点击我</button>; } }); ``` 至于状态管理,React 的 `state` 是不可变的,这意味着一旦创建,就不能直接修改。如果需要更新状态,我们需要使用 `setState` 方法,这会触发组件的重新渲染。例如,对于一个记录按钮点击次数的组件,我们可以在 `getInitialState` 中初始化状态,然后在点击事件处理器中更新状态: ```jsx var CounterComponent = React.createClass({ getInitialState: function(){ return {count: 0}; }, handleClick: function(){ this.setState({count: this.state.count + 1}); }, render: function(){ return <button onClick={this.handleClick}>{this.state.count} 次</button>; } }); ``` Webpack 在 React 开发中的作用是管理和打包项目资源。它可以将分散的模块合并成一个或多个文件,通过 loader 处理不同类型的文件(如 Babel 编译 JSX),并通过插件进行优化,如代码分割、压缩等。Webpack 配置文件(webpack.config.js)允许自定义资源加载规则和构建过程,使得项目构建更加灵活和高效。 React 和 Webpack 的结合使用,可以让开发者更高效地组织和管理前端代码,实现组件化的应用开发,同时通过 Webpack 实现资源的优化和管理,提高应用的性能和开发效率。


- 粉丝: 6793
- 资源: 3万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 白色大气风格的孤儿院慈善网站模板.zip
- 白色大气风格的红唇少女女性类网站模板.zip
- 白色大气风格的户外景点旅游公司模板下载.zip
- 白色大气风格的豪车经销商模板下载.zip
- 白色大气风格的户外摄影工作室模板下载.zip
- 白色大气风格的户外旅游公司模板下载.zip
- 白色大气风格的户外旅行装备商城网站源码下载.zip
- 白色大气风格的婚礼布置现场企业网站模板下载.zip
- 白色大气风格的婚礼现场倒计时模板下载.zip
- 白色大气风格的婚礼网站模板下载.zip
- 白色大气风格的建筑商业网站模板下载.rar
- 白色大气风格的建筑设计公司模板下载.zip
- 白色大气风格的家用电器商城整站网站源码下载.zip
- 白色大气风格的健身私人教练模板下载.zip
- 白色大气风格的金融综合服务平台模板下载.zip
- 白色大气风格的景观设计HTML网站模板.zip


 信息提交成功
信息提交成功