jQuery_EasyUI 教程
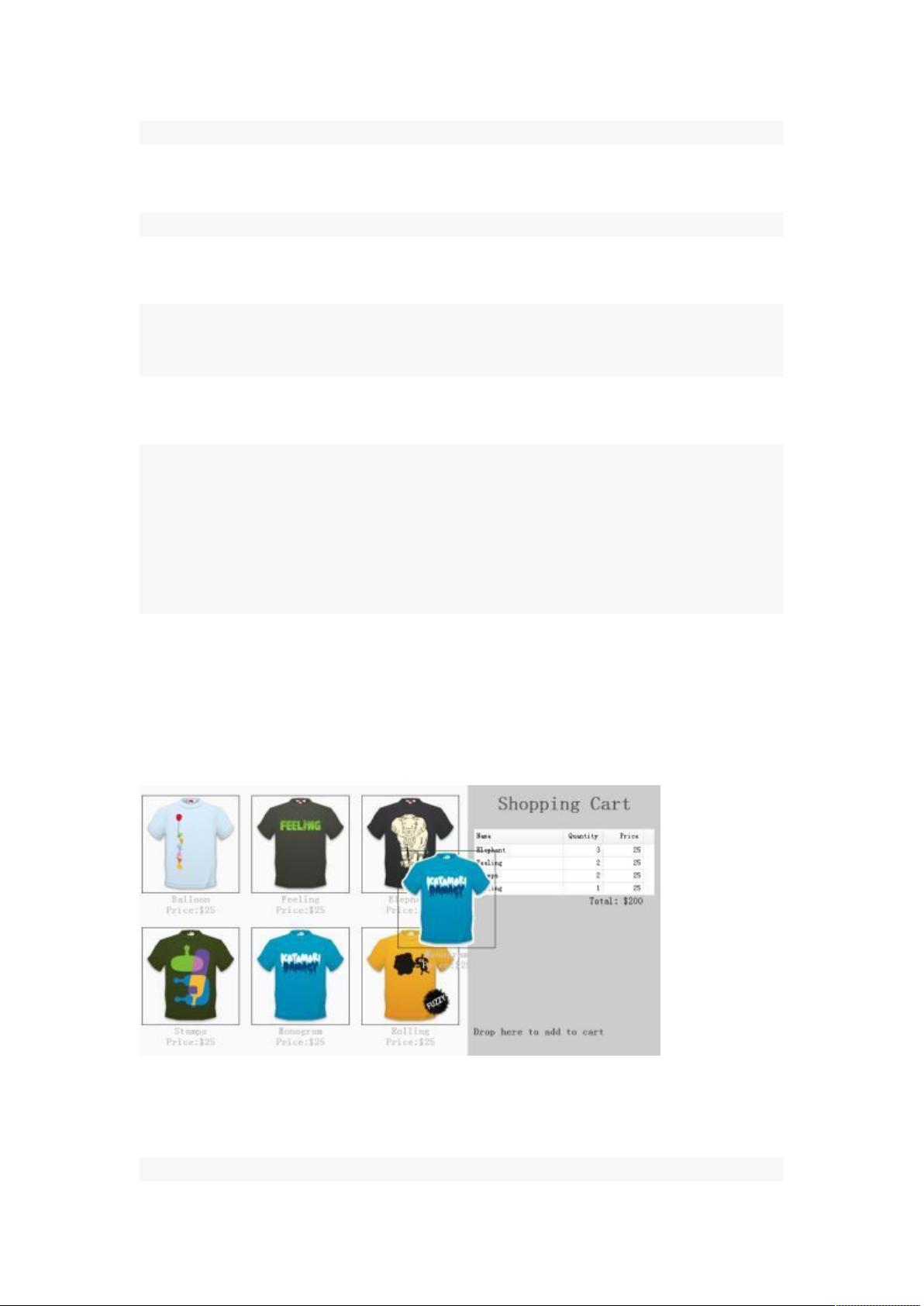
### jQuery EasyUI 教程知识点详解 #### 一、EasyUI 框架简介与配置 **EasyUI** 是一个基于 jQuery 的用户界面插件集合,它提供了丰富的 UI 组件和功能,使得开发者能够轻松地创建出美观且交互性强的网页。本教程将详细介绍如何使用 EasyUI 构建网页,并通过实例演示 EasyUI 的基本用法。 **配置 EasyUI:** 为了使用 EasyUI,我们需要先在 HTML 页面中引入必要的 JS 和 CSS 文件: ```html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>EasyUI 示例</title> <!-- 引入 EasyUI 的 CSS --> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> <!-- 引入图标 CSS --> <link rel="stylesheet" type="text/css" href="../themes/icon.css"> <!-- 引入 jQuery --> <script type="text/javascript" src="../jquery-1.4.2.min.js"></script> <!-- 引入 EasyUI 的 JS 文件 --> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body> ... </body> </html> ``` #### 二、拖放功能实现 **基本概念:** 拖放(Drag and Drop)是一种直观的交互方式,允许用户通过鼠标将页面中的某个元素移动到另一个位置。 **基本拖放示例:** 1. **创建可拖动元素:** ```html <div id="dd1" class="dd-demo"></div> <div id="dd2" class="dd-demo"></div> <div id="dd3" class="dd-demo"></div> ``` 2. **使元素可拖动:** - 使用默认拖放样式: ```javascript $('#dd1').draggable(); ``` - 使用 `proxy` 属性进行复制拖放: ```javascript $('#dd2').draggable({ proxy: 'clone' }); ``` - 自定义 `proxy` 进行拖放: ```javascript $('#dd3').draggable({ proxy: function (source) { var p = $('<div class="proxy">proxy</div>'); p.appendTo('body'); return p; } }); ``` **构建购物车式拖放:** 1. **显示产品列表:** ```html <ul class="products"> <li> <a href="#" class="item"> <img src="shirt1.gif" /> <div> <p>Balloon</p> <p>Price: $25</p> </div> </a> </li> <!-- 其他产品 --> </ul> ``` 2. **创建购物车:** ```html <div class="cart"> <h1>Shopping Cart</h1> <table id="cartcontent" style="width: 300px; height: auto;"> <thead> <tr> <th field="name" width="140">Name</th> <th field="quantity" width="60" align="right">Quantity</th> <th field="price" width="60" align="right">Price</th> </tr> </thead> </table> <p class="total">Total: $0</p> <h2>Drop here to add to cart</h2> </div> ``` 3. **设置拖拽属性:** ```javascript $('.item').draggable({ revert: true, proxy: 'clone', onStartDrag: function () { $(this).draggable('options').cursor = 'not-allowed'; $(this).draggable('proxy').css('z-index', 10); }, onStopDrag: function () { $(this).draggable('options').cursor = 'move'; } }); ``` 4. **设置可放置区域:** ```javascript $('.cart').droppable({ onDragEnter: function (e, source) { // 处理拖拽进入事件 }, onDragLeave: function (e, source) { // 处理拖拽离开事件 }, onDrop: function (e, source) { // 处理放置事件 } }); ``` 以上就是使用 EasyUI 实现基本拖放以及构建购物车式拖放的基本步骤。通过这些示例,我们可以看到 EasyUI 在实现复杂的用户交互方面非常强大和方便。接下来,可以根据实际需求进一步定制这些示例,以满足具体的应用场景。





剩余63页未读,继续阅读

- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Vue和SpringBoot的企业员工管理系统2.0版本设计源码
- 【C++初级程序设计·配套源码】第2期-基本数据类型
- 基于Java和Vue的kopsoftKANBAN车间电子看板设计源码
- 影驰战将PS3111 东芝芯片TT18G23AIN开卡成功分享,图片里面画线的选项很重要
- 【C++初级程序设计·配套源码】第1期-语法基础
- 基于JavaScript、CSS、HTML的简易DOM版飞机游戏设计源码
- 基于Java开发的日程管理FlexTime应用设计源码
- SM2258XT-BGA144-4BGA180-6L-R1019 三星KLUCG4J1CB B0B1颗粒开盘工具 , EC, 3A, 94, 43, A4, CA 七彩虹SL300这个固件有用
- GJB 5236-2004 军用软件质量度量
- 30天开发操作系统 第 8 天 - 鼠标控制与切换32模式


 信息提交成功
信息提交成功