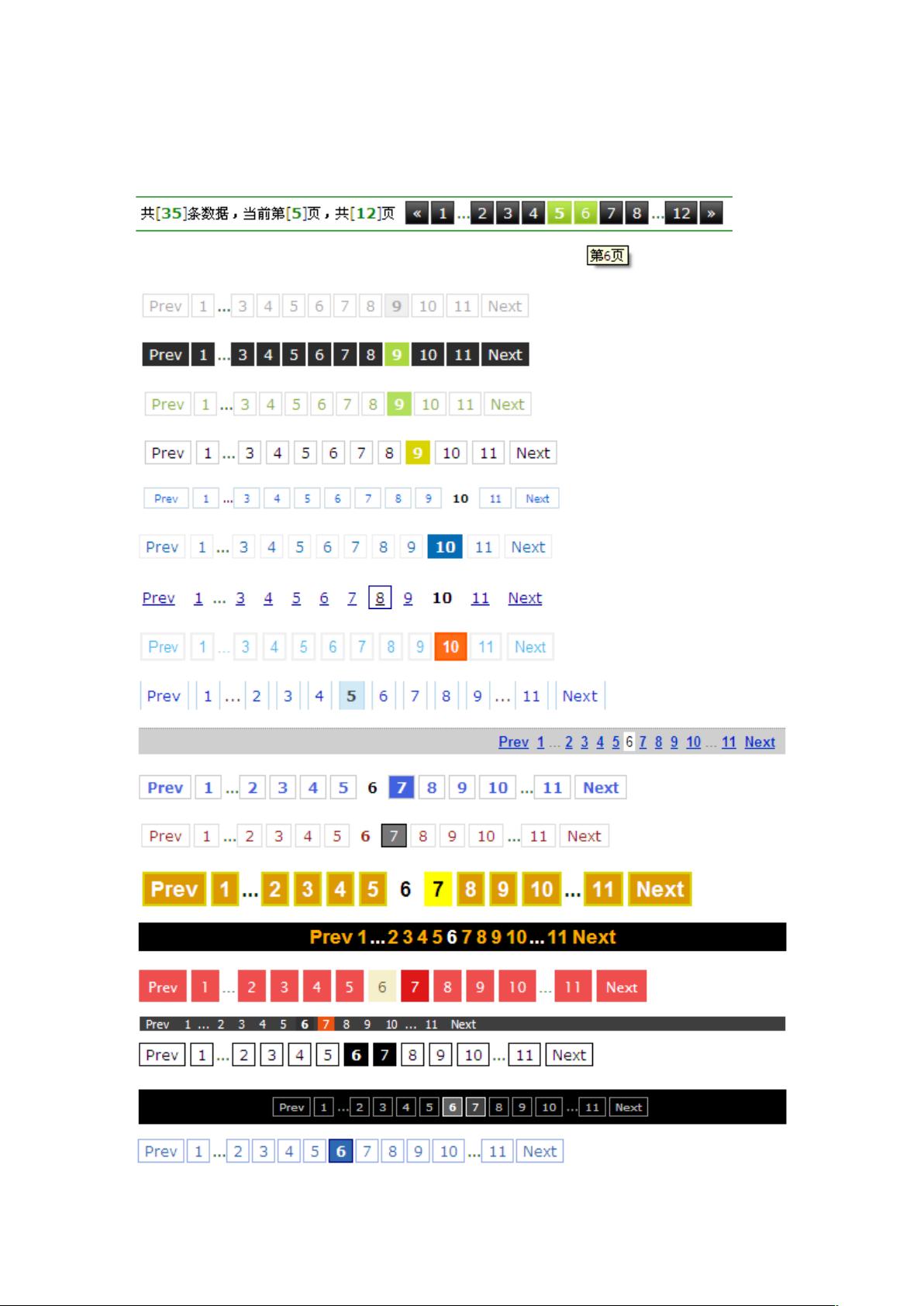
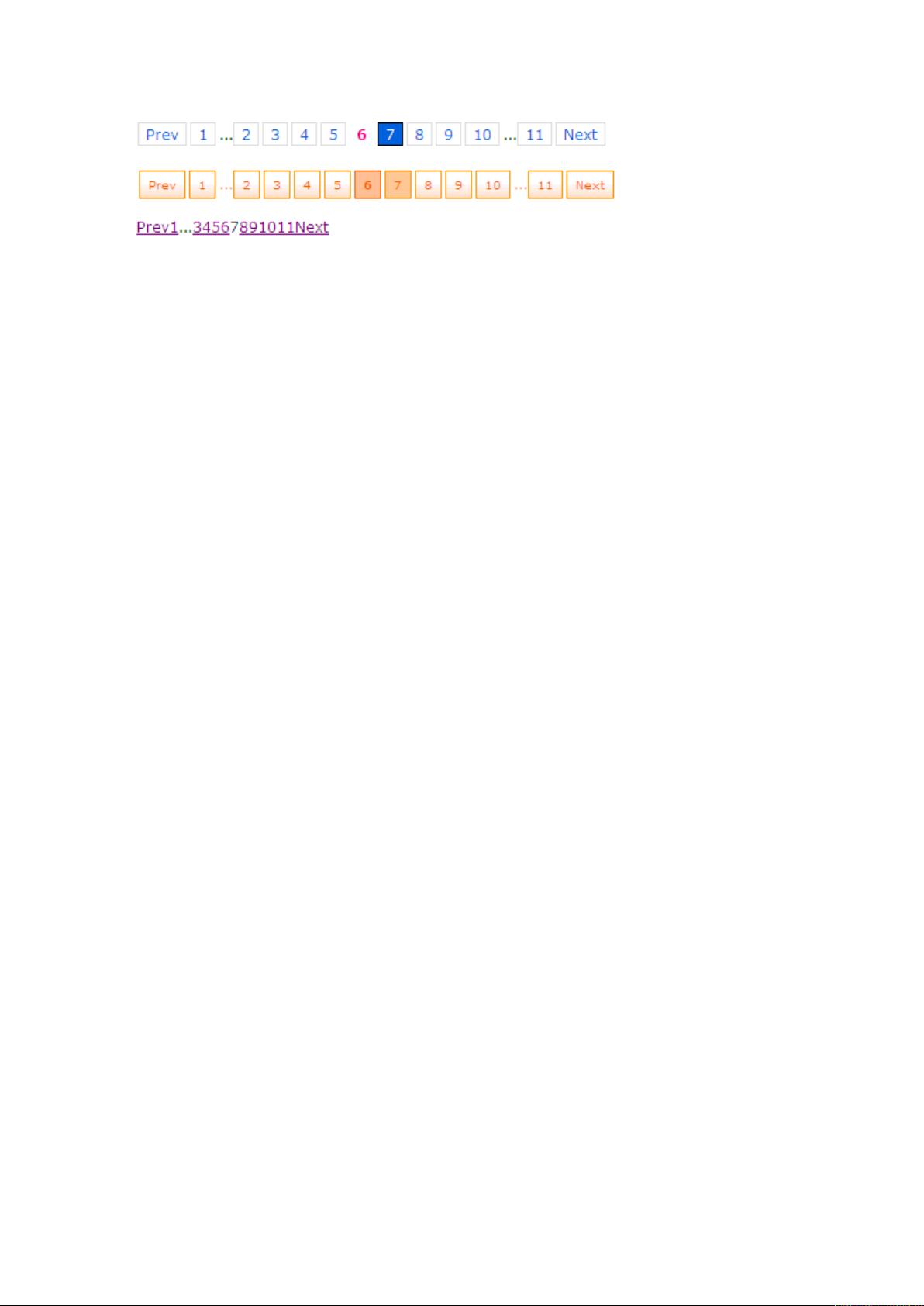
分页是Web应用程序中常见的功能,它用于处理大量数据时,将数据分割成多个小块,以便用户可以逐步浏览和操作。在这个场景中,我们讨论的是如何使用存储过程配合自定义分页控件来实现这一功能。存储过程是预编译的SQL语句集合,可以在数据库端高效执行,而自定义分页控件则负责在前端展示和控制分页逻辑。 让我们深入了解一下存储过程在分页中的作用。在大数据集的分页中,存储过程通常用来获取特定页码的数据。例如,一个典型的存储过程可能会接受两个参数:当前页码(PageIndex)和每页大小(PageSize),然后返回对应页码的数据以及总记录数。这可以通过SQL的OFFSET和FETCH NEXT语句实现,或者在某些数据库系统中,如MySQL,使用LIMIT和OFFSET。这样做的好处是可以减少网络传输的数据量,提高性能。 接下来,我们关注自定义的分页控件BLL_Paging。这个控件是一个UserControl,继承自System.Web.UI.UserControl,它是ASP.NET中用于创建可重用的UI组件的方式。控件中包含了多个私有变量,用于存储分页的相关信息: 1. `style` 变量用于存储分页样式的设定,可以是不同的颜色或其他视觉效果,比如"yellow"。 2. `pageIndex` 表示当前页码,用于追踪用户当前查看的数据页。 3. `pageCount` 存储总的页数,根据数据总量和每页大小计算得出。 4. `leftSize` 定义了在分页条上左侧显示的链接数量,这有助于用户快速跳转到附近的页面。 5. `url` 是每个分页链接的基础地址,通常包含一个占位符,如"{0}",在实际生成链接时会被替换为对应的页码。 控件的构造函数初始化了这些属性,其中有一个带参数的构造函数允许设置自定义样式。`PageIndex` 和 `PageCount` 提供了读写访问,方便在页面加载或用户操作时更新状态。此外,没有看到具体的HTML和事件处理代码,但通常这类控件会生成HTML元素,如`<a>`标签来表示各个页码,并响应用户的点击事件,从而更新页面内容。 为了实现分页,你还需要在服务器端调用存储过程,获取当前页的数据,然后在客户端显示。在ASP.NET中,这可能是在Page_Load事件中完成的。同时,你还需要计算总页数并设置到`pageCount`,以确保分页控件能够正确显示。 多样化样式分页代码可能涉及CSS和JavaScript的使用,通过定义不同的样式类或使用JavaScript动态改变元素的样式,来实现多种分页样式,比如按钮样式、当前页高亮、箭头图标等。 总结起来,本文讨论了如何利用存储过程配合自定义的ASP.NET分页控件实现分页功能。存储过程在数据库端处理分页逻辑,而自定义控件负责在前端展示分页界面和控制用户交互。这种方案既提高了性能,又提供了灵活的UI定制能力。





剩余58页未读,继续阅读

- 粉丝: 0
- 资源: 13
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功