《AxureRP9网站与App原型设计》教学教案-02用页面区域管理页面.docx
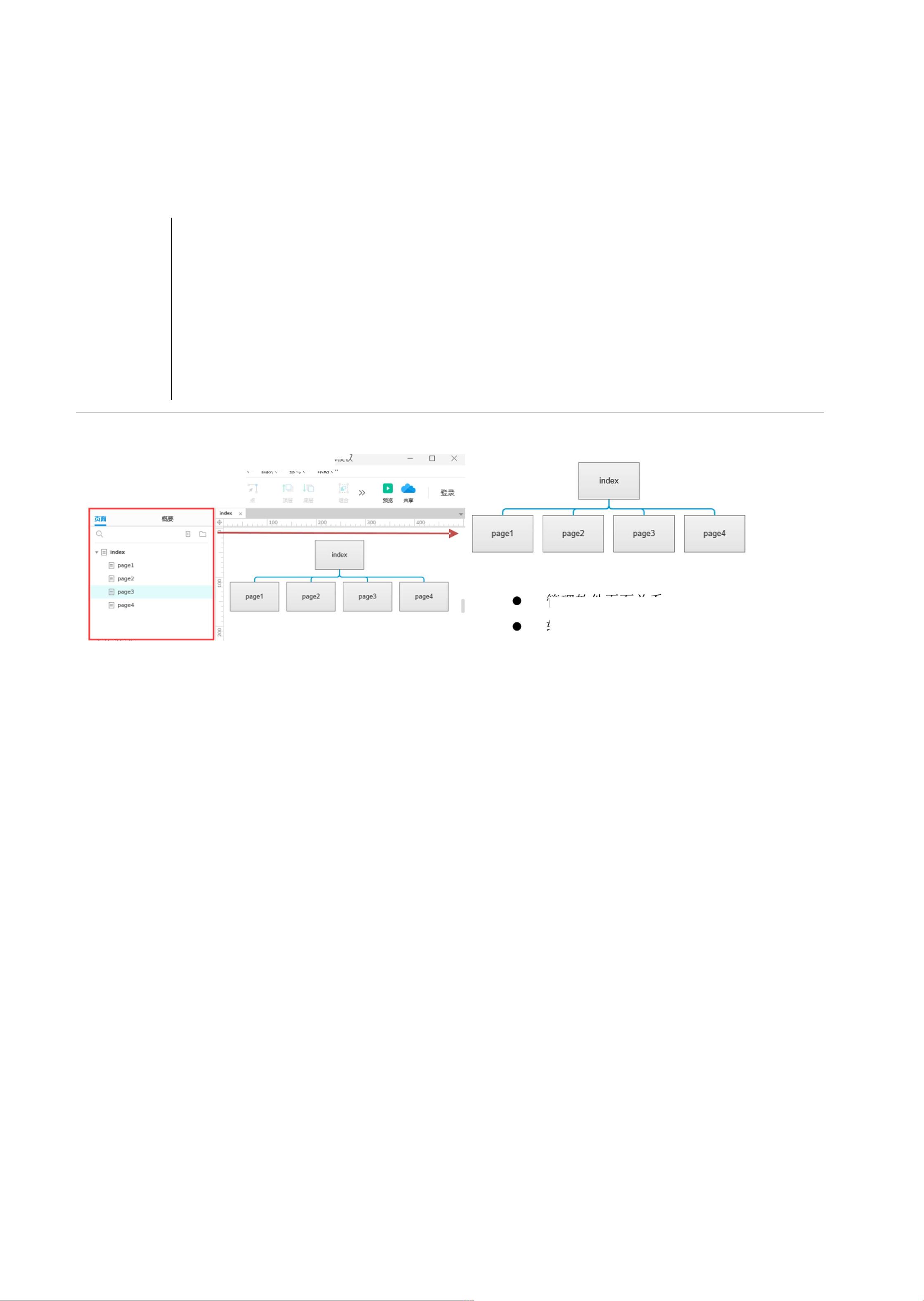
《AxureRP9网站与App原型设计》教学教案的核心内容主要围绕如何利用页面区域来管理页面,这在软件原型设计中至关重要。页面区域是Axure RP9中的一个重要组成部分,它帮助设计师有效地组织和管理项目中的各个页面,形成清晰的结构。 页面区域包括两个主要部分:操作按钮和页面树状结构。操作按钮提供了对页面的各种管理功能,如新建、删除、移动等,而页面树状结构则直观展示了页面间的层级关系,类似于Windows文件系统中的目录结构。这种结构有助于快速理解软件的架构,并能便捷地找到所需的特定页面。 教学重点在于理解和掌握页面区域的功能,包括: 1. **页面区域的意义**:规划软件的功能模块或结构,提供快速了解软件结构的途径,以及方便查找页面。 2. **页面命名**:页面的命名应当具有描述性,以便于通过搜索功能快速定位。 3. **功能菜单的使用**:如搜索页面,根据名称快速找到所需页面;新建页面,创建新页面并与选定页面平级;新建文件夹,对页面进行分类管理。 4. **右键菜单操作**:添加、移动、删除、剪切、复制、粘贴、重命名和重复等,这些操作使得页面管理更加灵活,可以调整页面顺序,改变页面层级,甚至复制整个页面结构以节省设计时间。 教学难点同样聚焦于页面区域功能的运用,尤其是页面的层级管理和操作。例如,通过“移动”功能调整页面的前后顺序或层级关系,使用“降级”和“升级”命令改变页面在结构中的位置,以及如何安全地删除页面和文件夹,避免误删子页面。 在实际教学设计中,可以采用多媒体演示配合实机操作的方式,通过实例引导学生理解页面区域的概念,再通过实战练习让他们掌握页面管理的实际操作。教师应强调页面命名的重要性,因为它直接影响到搜索和导航的效率。同时,鼓励学生探索不同页面操作,以熟悉并熟练应用各种功能,提高原型设计的效率。 《AxureRP9网站与App原型设计》的教学内容旨在使学习者掌握高效管理原型页面的方法,通过页面区域的合理使用,提升原型设计的逻辑性和可维护性,为后续的交互设计和开发工作打下坚实基础。


- 粉丝: 379
- 资源: 8万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功