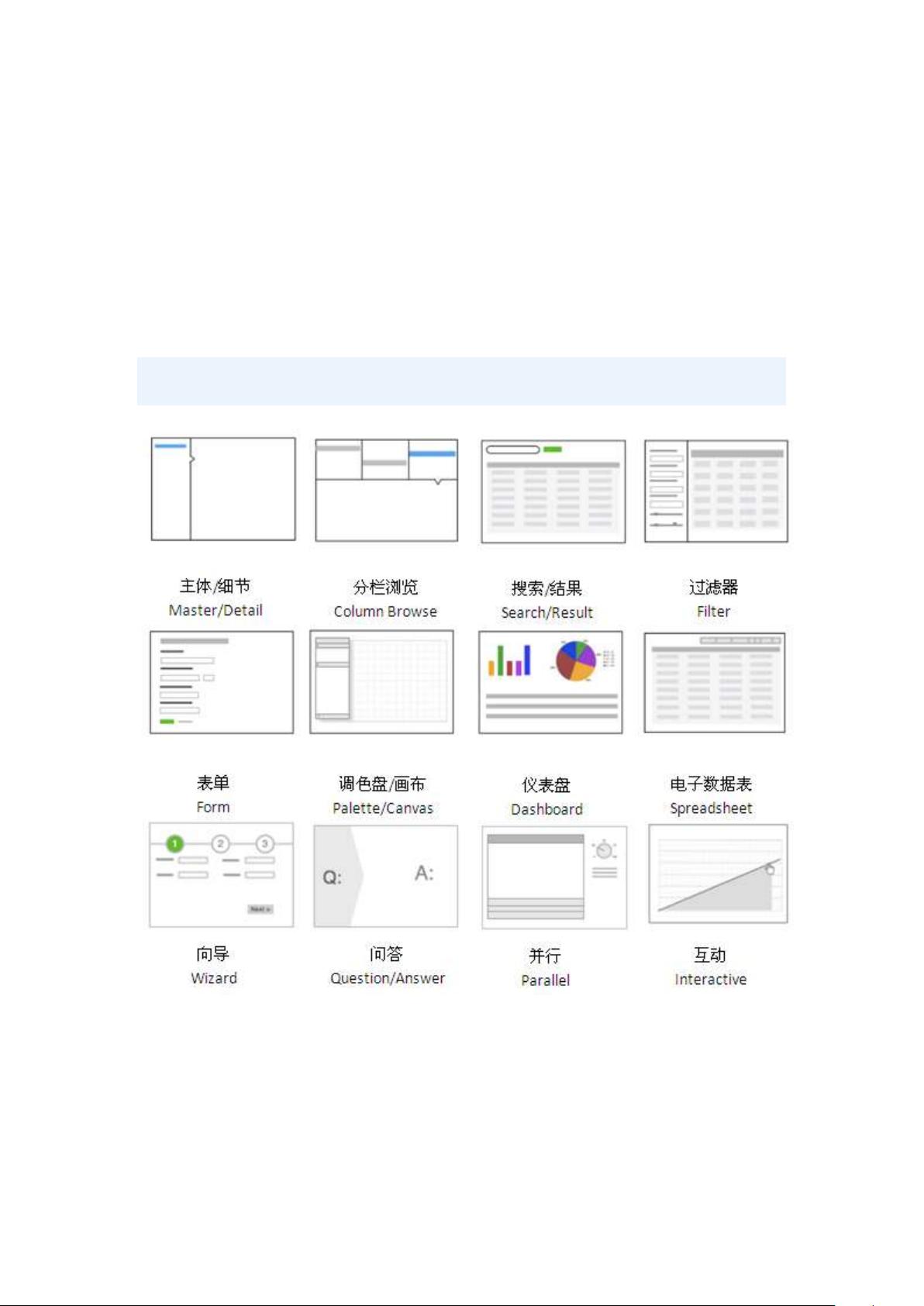
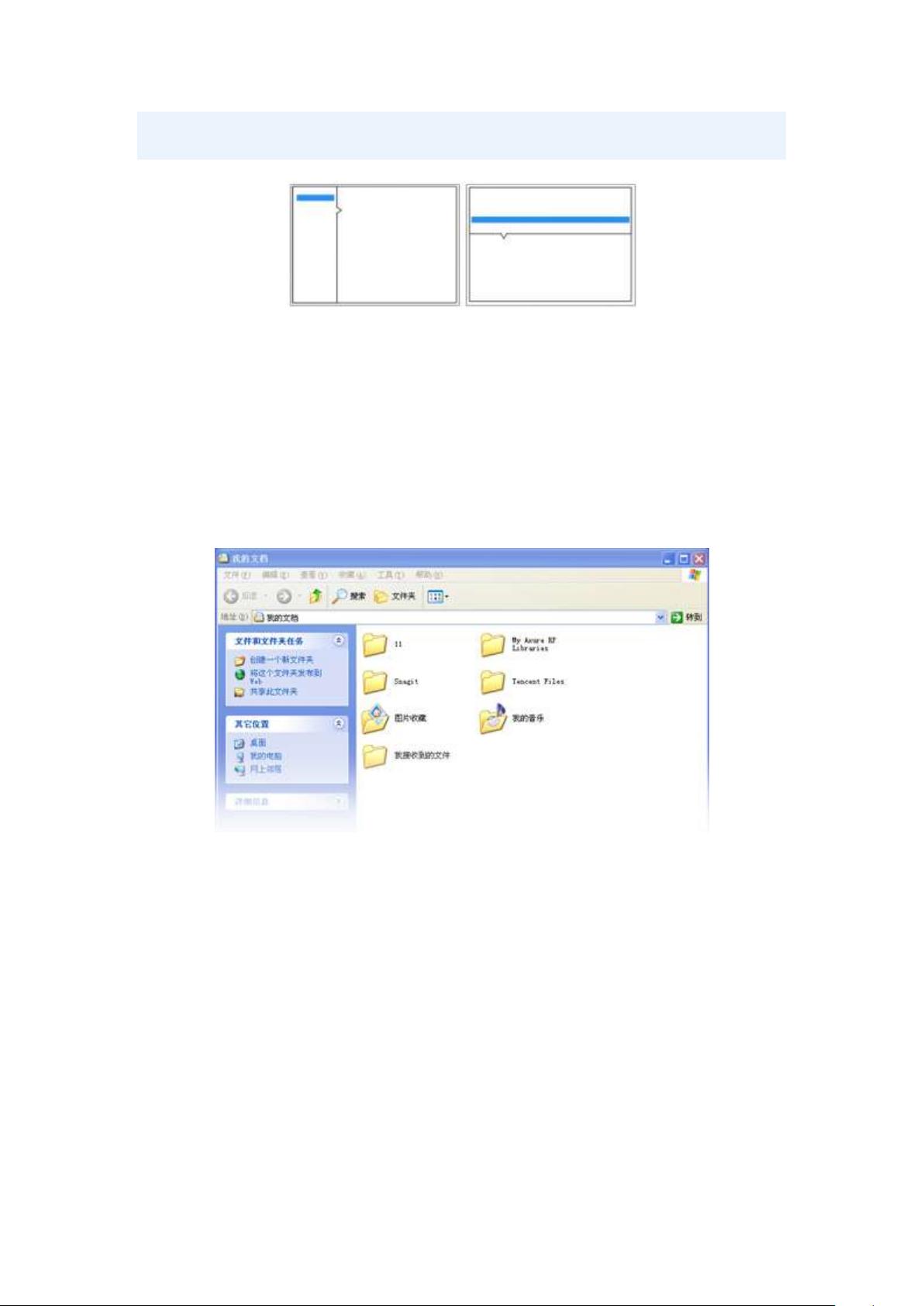
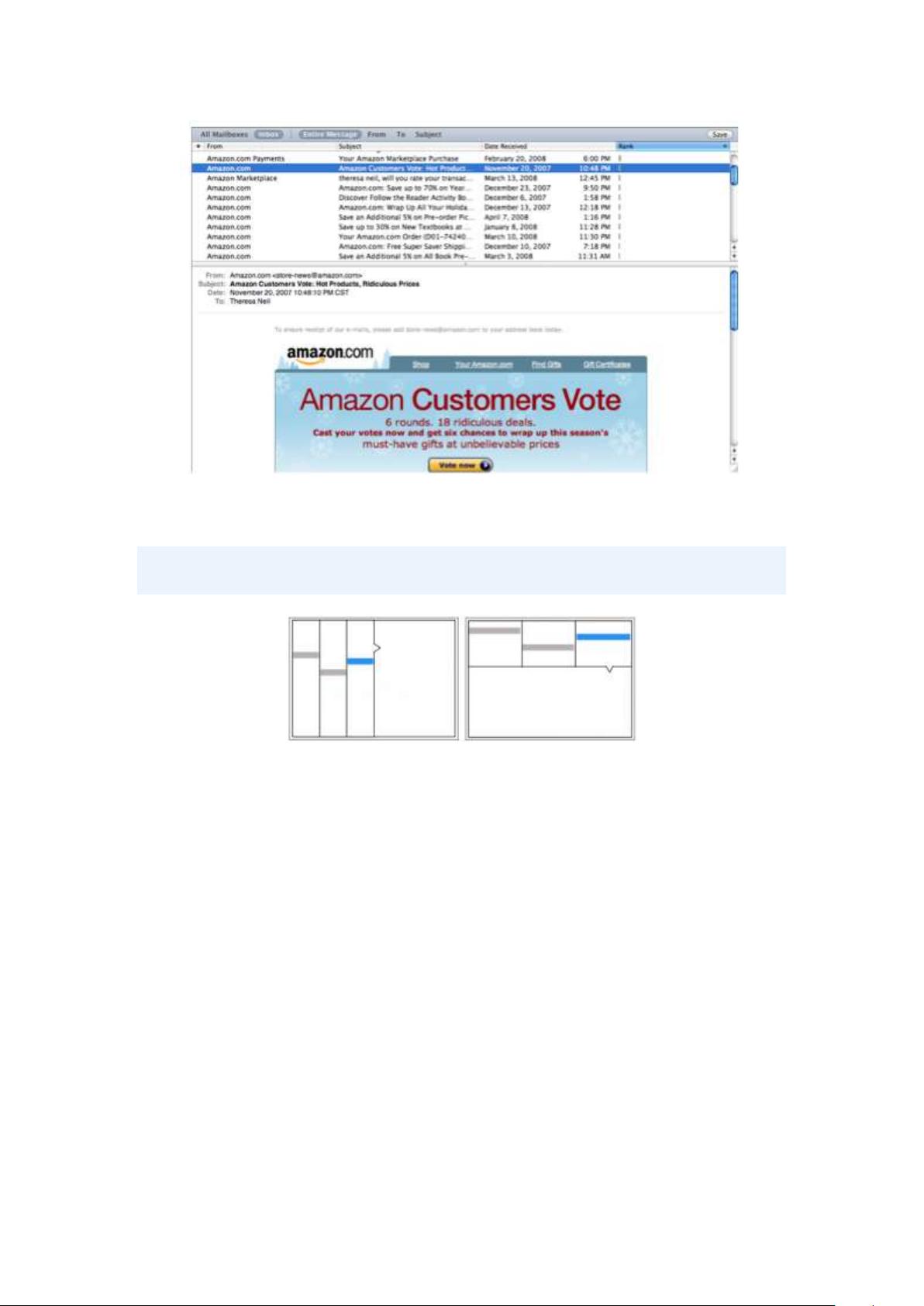
### 常见UI设计模式解析 #### 一、引言 随着互联网技术的发展与用户需求的多样化,UI设计在产品开发过程中扮演着越来越重要的角色。优秀的UI设计不仅能够提升用户体验,还能有效促进产品的市场竞争力。为了更好地实现这些目标,设计师们常常借鉴一系列成熟的UI设计模式。本文将详细介绍几种常见的UI设计模式及其应用场景,帮助设计师们更好地理解和运用这些模式。 #### 二、常见UI设计模式详解 ##### 1. 主体/细节(Master/Detail)模式 - **概念**:这是一种典型的分屏设计模式,通常分为横向和纵向两种布局方式。 - **应用场景**:当需要在同一页面内展示不同级别的信息时,主体/细节模式能够帮助用户在不同的内容层级间高效切换。 - **横向布局**:适用于主体信息更为重要或条目较多且包含丰富信息的情况。 - **纵向布局**:如Windows窗口的布局,适合内容较为垂直或层次分明的界面。 ##### 2. 分栏浏览(Column Browse) - **概念**:同样是分为横向和纵向两种形式,通过分栏的形式展示不同类别的信息。 - **应用场景**:用户可以通过点击不同的类别来逐步深入查看更具体的信息,如Outlook中的邮件浏览界面。 - **优点**:能够清晰地展示层级结构,方便用户查找所需内容。 ##### 3. 搜索/结果(Search/Result) - **概念**:支持用户通过关键词搜索来获取相关信息。 - **应用场景**:适用于需要快速定位特定信息的情景,如Gmail的简单搜索和Google学术的高级搜索。 - **特点**:搜索界面可以根据用户的实际需求提供不同的搜索选项,从简单的关键词匹配到复杂的多条件筛选。 ##### 4. 过滤数据组(Filter Dataset) - **概念**:允许用户根据一定的条件对数据进行筛选,进一步缩小搜索范围。 - **应用场景**:电子商务网站中常使用的模式,如51job中用户可以通过设定不同的条件来优化职位搜索结果。 - **横向与纵向布局**:横向布局更适合于展示更多筛选选项的情况,而纵向布局则便于用户按需选择条件。 ##### 5. 表单(Forms) - **概念**:用于收集用户输入的各类表单设计。 - **应用场景**:用户注册、登录等环节必不可少的设计模式。 - **设计要点**:良好的表单设计应该简洁明了,易于填写,并能够有效减少用户出错的机会。 ##### 6. 调色盘/画布(Palette/Canvas) - **概念**:主要用于图形设计领域,如设计流程图、页面布局等。 - **应用场景**:适用于需要自由绘制或编辑图像的工作环境,如Axure和Photoshop等设计软件的使用界面。 - **特点**:提供了丰富的工具和灵活的操作空间,支持用户创建复杂的设计作品。 ##### 7. 仪表盘(Dashboard) - **概念**:一种集合了多种可视化元素的综合性界面,用于展示关键指标和数据。 - **应用场景**:商业智能平台、企业管理系统等需要实时监控多个数据源的场合。 - **设计原则**:清晰、直观、易于理解。 ##### 8. 电子表格(Spreadsheet) - **概念**:以表格形式展示和管理数据的一种界面设计模式。 - **应用场景**:适用于需要处理大量数据的情况,如淘宝购物车中的商品列表。 - **功能要求**:标准表格操作、撤销/重做、增删改查等功能。 ##### 9. 向导(Wizard) - **概念**:引导用户完成一系列步骤的设计模式。 - **应用场景**:适用于初次使用某项服务或完成复杂任务的场景,如在线购物过程中的支付引导。 - **特点**:分步指导用户完成操作流程,降低用户操作难度。 ##### 10. Q&A (Question & Answer) - **概念**:通过提问的方式引导用户获取答案的设计模式。 - **应用场景**:适合用户对某个领域不熟悉或需要个性化建议的情况,如健康保险、贷款咨询等。 - **优点**:通过互动问答的形式帮助用户明确需求并给出合适的建议。 ##### 11. 平行面板(Parallel Panels) - **概念**:在同一界面上展示多个相关的面板或区域。 - **应用场景**:适用于需要在同一页面展示不同类型信息的情况,如火车票价格查询界面。 - **特点**:可以同时展示或收起多个面板,便于用户比较和查看不同选项。 ##### 12. 交互模型(Interactive Model) - **概念**:支持用户与界面元素进行互动的设计模式。 - **应用场景**:适用于需要高度交互性的应用程序,如地图应用、日历工具等。 - **优点**:增强用户体验,使用户能够更加直观地操作和感知数据。 #### 三、结论 通过对以上几种UI设计模式的学习和掌握,设计师们可以在实际工作中更加灵活地应对各种设计挑战。每种模式都有其独特的应用场景和设计特点,合理运用这些模式可以帮助提升产品的用户体验和整体质量。在实践中不断探索和完善这些模式的应用,将是UI设计师们持续成长的重要途径。

 lubing5212013-10-30对学习UI有一定的帮助
lubing5212013-10-30对学习UI有一定的帮助 lishuhang2018-03-10不错的材料~
lishuhang2018-03-10不错的材料~ bm4252013-03-02对UI的不同设计模式介绍的很细
bm4252013-03-02对UI的不同设计模式介绍的很细
- 粉丝: 0
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功