怎样在网站上插入视频.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
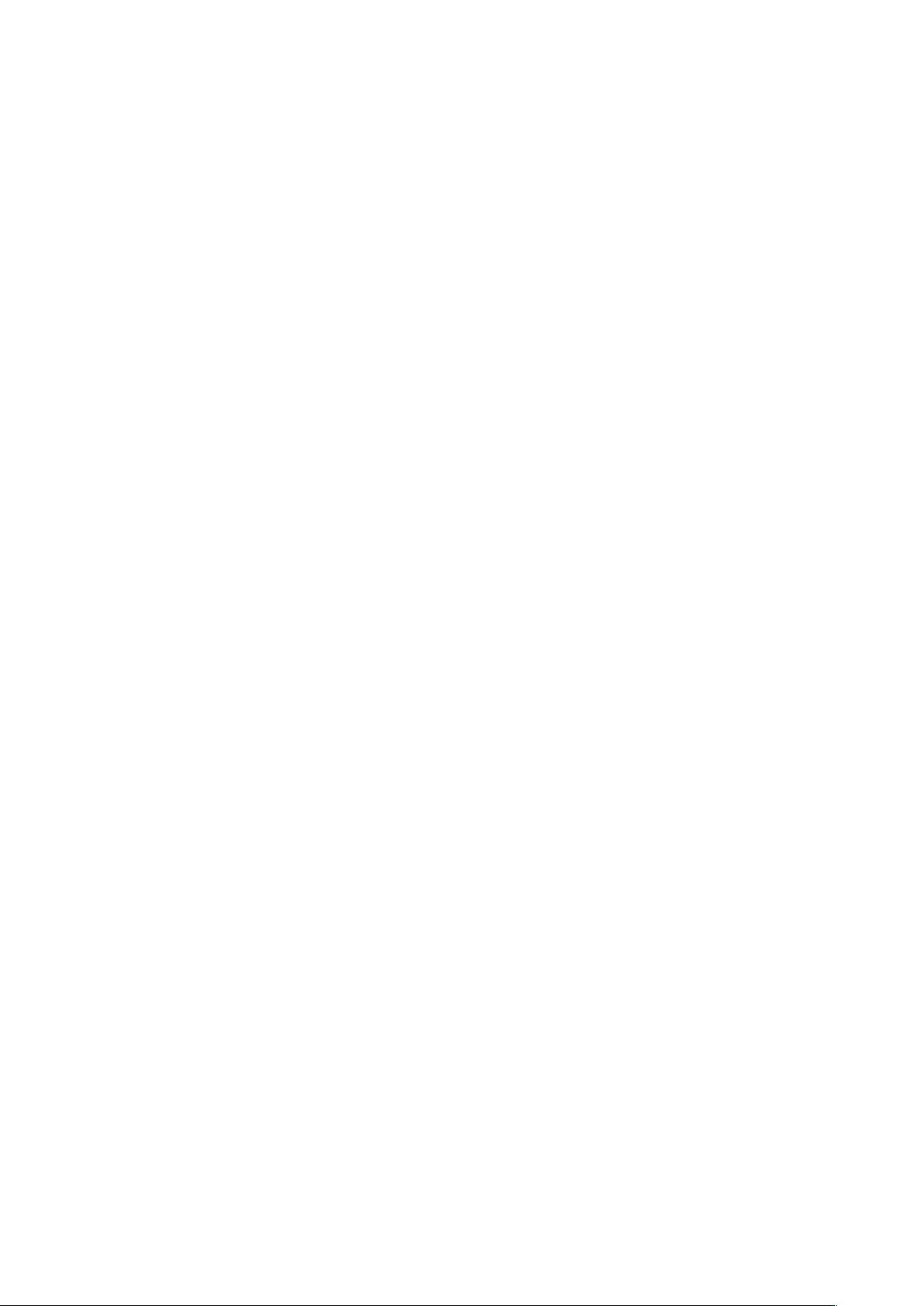
视频插入网站技术详解 在网站上插入视频是许多网页设计师和开发者需要掌握的一项技术。下面将详细介绍如何在网站上插入视频的步骤和注意事项。 需要了解的是视频插入网站的方式有两种:一种是使用视频播放器,另一种是使用HTML5的video标签。 使用视频播放器插入视频的优点是可以跨浏览器和平台,且可以实现更多的功能,如全屏播放、进度条控制等。常见的视频播放器有Windows Media Player、QuickTime Player、RealPlayer等。 使用HTML5的video标签插入视频的优点是无需安装任何插件,且可以实现更好的兼容性和跨平台性。 下面将详细介绍使用视频播放器和HTML5的video标签插入视频的步骤: 使用视频播放器插入视频: 1. 需要下载并安装视频播放器,如Windows Media Player。 2. 在网页中添加<object>标签,指定视频播放器的classid和codebase。 3. 在<object>标签中添加<param>标签,指定视频的URL、宽度、高度等参数。 4. 在网页中添加视频播放器的控件,如播放按钮、进度条等。 使用HTML5的video标签插入视频: 1. 在网页中添加<video>标签,指定视频的URL、宽度、高度等参数。 2. 可以添加控件,如播放按钮、进度条等。 3. 可以使用JavaScript来控制视频的播放和暂停等功能。 在插入视频时需要注意以下几点: 1. 视频的格式需要与浏览器和平台兼容。 2. 视频的大小需要控制在合理的范围内,以免影响网页的加载速度。 3. 视频需要压缩以减少其大小。 4. 需要确保视频播放器或HTML5的video标签的版本与浏览器和平台兼容。 插入视频需要考虑多个因素,如视频播放器、浏览器和平台的兼容性、视频的格式和大小等。通过正确的插入方式和参数设置,可以实现视频的顺畅播放和良好的用户体验。





剩余38页未读,继续阅读

- 粉丝: 0
- 资源: 13万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- coco.names 文件
- (源码)基于Spring Boot和Vue的房屋租赁管理系统.zip
- (源码)基于Android的饭店点菜系统.zip
- (源码)基于Android平台的权限管理系统.zip
- (源码)基于CC++和wxWidgets框架的LEGO模型火车控制系统.zip
- (源码)基于C语言的操作系统实验项目.zip
- (源码)基于C++的分布式设备配置文件管理系统.zip
- (源码)基于ESP8266和Arduino的HomeMatic水表读数系统.zip
- (源码)基于Django和OpenCV的智能车视频处理系统.zip
- (源码)基于ESP8266的WebDAV服务器与3D打印机管理系统.zip


 信息提交成功
信息提交成功