Web前端开发面试题通常涉及到多个技术领域,包括CSS布局、JavaScript交互以及问题解决能力。以下是对这些面试题的详细解答:
第一部分:CSS实现布局
在这个问题中,我们需要使用CSS来控制三个`div`,创建特定的页面布局。具体实现如下:
1. `#first` `div`设置为左浮动,宽度100px,高度150px。
2. `#second` `div`清除左浮动,然后再次左浮动,并添加10px的上外边距,以创建间隔,同样宽度和高度为100px,150px。
3. `#third` `div`使用`zoom: 1`来触发hasLayout特性以解决IE6的3像素BUG,然后设置宽度为200px,通过左侧外边距110px来定位,对于IE6,需要特殊处理,将外边距改为107px,以适应其计算方式。高度设置为310px。
XML/HTML代码:
```html
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
```
CSS代码:
```css
div {
background: #CCCCCC;
}
#first {
float: left;
width: 100px;
height: 150px;
}
#second {
clear: left;
float: left;
margin-top: 10px;
width: 100px;
height: 150px;
}
#third {
zoom: 1;
width: 200px;
margin-left: 110px;
_margin-left: 107px; /* IE6 hack */
height: 310px;
}
```
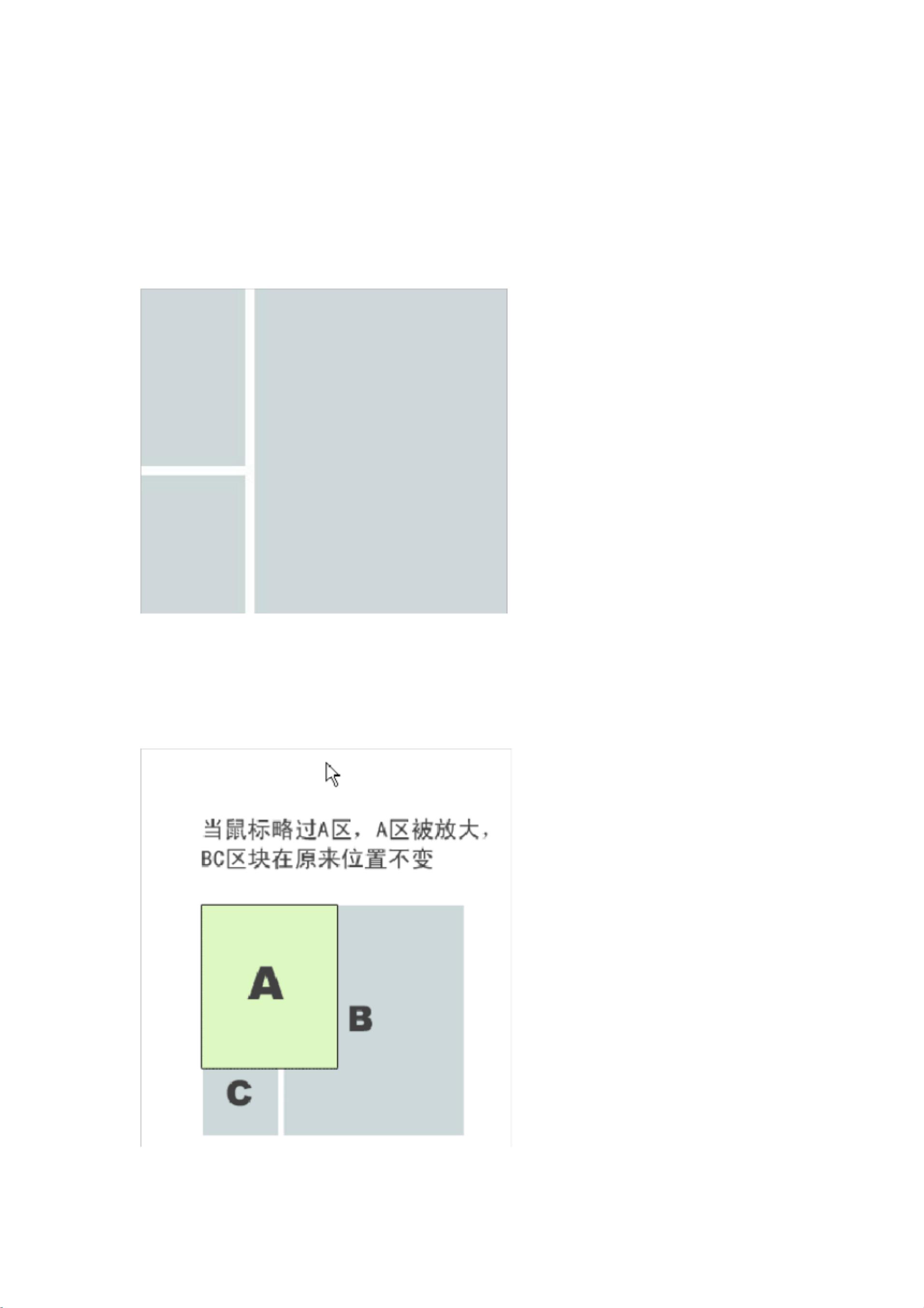
第二部分:JavaScript优化布局
问题要求当鼠标悬停在某个区块上时,该区块放大25%,其他区块保持不变。我们可以使用JavaScript的事件监听来实现这个功能,同时考虑代码的封装和复用。
1. 将原始布局的样式改为绝对定位,方便进行动态调整。
2. 创建一个名为`zoom`的函数,接收元素ID、横向缩放倍数和纵向缩放倍数作为参数。
3. 在`zoom`函数内部,获取元素的宽高,然后在鼠标悬停时改变元素的宽度、高度和背景色,同时设置z-index以确保放大后的元素在最上面。
4. 在鼠标移出时,恢复元素的默认样式。
JavaScript代码:
```javascript
function zoom(id, x, y) {
var obj = document.getElementById(id);
var dW = obj.clientWidth;
var dH = obj.clientHeight;
obj.onmouseover = function() {
this.style.width = dW * x + "px";
this.style.height = dH * y + "px";
this.style.backgroundColor = "#f00"; // 设置调试背景
this.style.zIndex = 1; // 设置z轴优先
}
obj.onmouseout = function() {
this.style.width = "";
this.style.height = "";
this.style.backgroundColor = "";
this.style.zIndex = "";
}
}
zoom("first", 1.25, 1.25);
zoom("second", 1.25, 1.25);
zoom("third", 1.25, 1.25);
```
第三部分:处理紧急情况
当页面无法访问时,开发者需要采取以下步骤:
1. 检查网络连接:确认自己的网络是否正常,尝试访问其他网站验证。
2. 检查URL:确保输入的网址是正确的,没有拼写错误或多余字符。
3. 清除缓存和Cookie:有时浏览器缓存可能导致页面无法加载,清空后重新尝试。
4. 查看浏览器开发者工具:检查是否有错误信息,帮助定位问题。
5. 服务器日志:如果有可能,查看服务器端的日志,看看是否有异常错误。
6. 代码审查:回顾最近的代码更改,可能的引入错误。
7. 与团队沟通:询问其他团队成员是否遇到相同问题,共享信息。
8. 复制问题:尝试在其他设备或浏览器上复制问题,以便于定位问题。
9. 回滚更改:如果最近有更新,回滚到之前版本看是否解决问题。
10. 寻求外部帮助:如社区论坛、Stack Overflow等,描述问题并寻求解决方案。
以上就是针对Web前端开发面试中的常见问题及解决方案的详细解析,涵盖了CSS布局、JavaScript交互以及问题解决策略。在实际工作中,开发者需要具备这些技能,并能够灵活应对各种突发情况。