在IT领域,Web编程是构建和维护互联网应用的基础,而HTML、CSS和JavaScript构成了Web开发的三巨头。本文将深入探讨这些技术,并结合"web编程基础复习提纲"的描述,为你的期末复习提供关键知识点。
一、HTML(HyperText Markup Language)
HTML是构成网页内容的基石,它定义了网页的结构和意义。以下是一些核心概念:
1. **元素与标签**:HTML由一系列元素组成,每个元素都有对应的开始和结束标签,如`<p>`(段落)和`</p>`。
2. **属性**:元素可以有属性,用于提供更多详细信息,如`<img src="image.jpg" alt="图片描述">`。
3. **文本格式化**:通过`<b>`(粗体)、`<i>`(斜体)、`<u>`(下划线)等标签来改变文本样式。
4. **链接**:`<a>`元素创建超链接,如`<a href="https://www.example.com">访问示例网站</a>`。
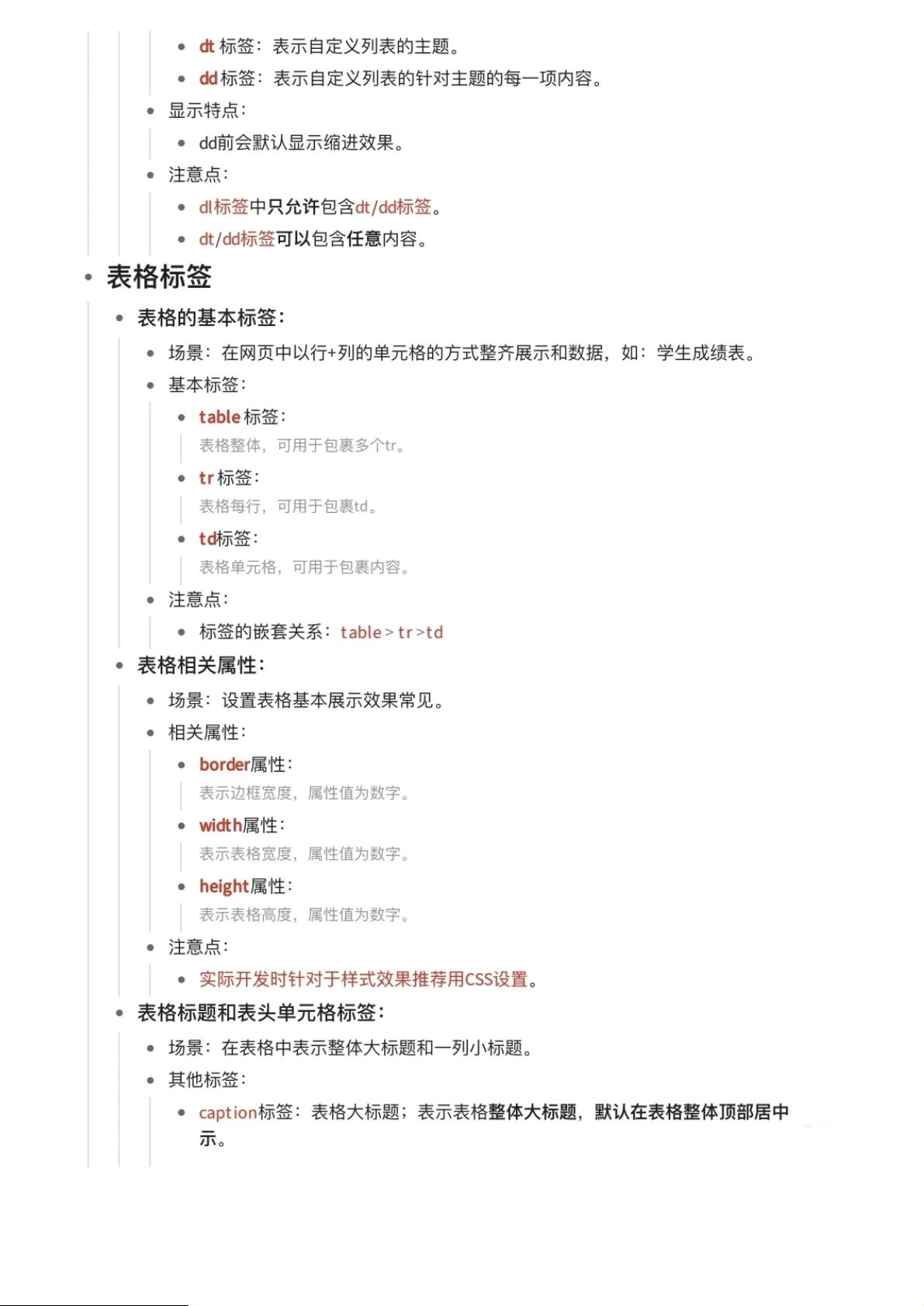
5. **表格**:`<table>`、`<tr>`、`<td>`用于创建数据表格。
6. **列表**:`<ul>`(无序列表)和`<ol>`(有序列表)及`<li>`(列表项)用于组织信息。
二、CSS(Cascading Style Sheets)
CSS负责网页的样式和布局,让HTML元素呈现美观的外观。以下是CSS的关键知识点:
1. **选择器**:如类选择器(`.myClass`)、ID选择器(`#myID`)和元素选择器(`div`)。
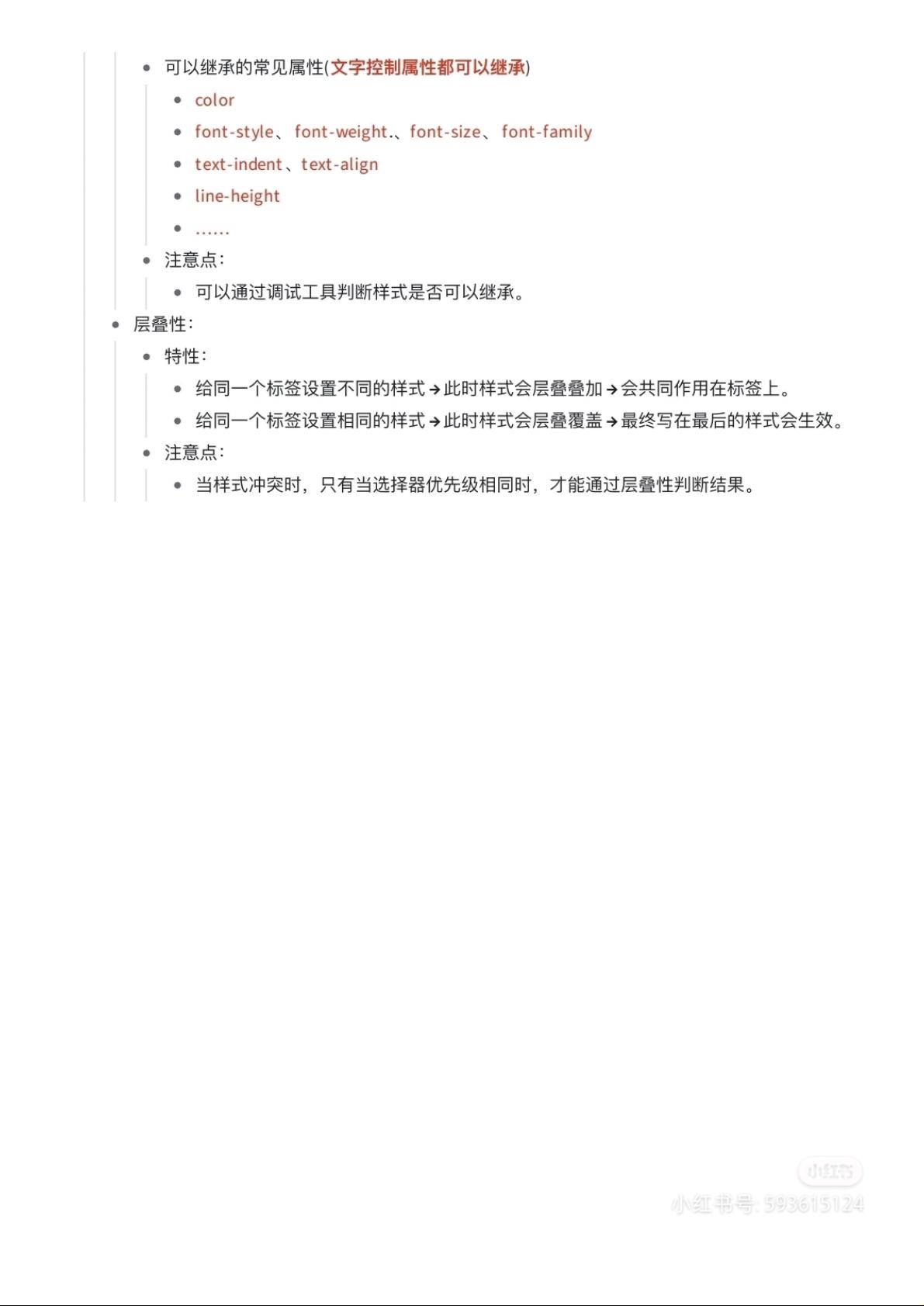
2. **属性与值**:如`color`、`font-size`、`background-color`等,它们定义元素的样式。
3. **盒模型**:包括`margin`、`border`、`padding`和`content`,影响元素尺寸和位置。
4. **定位**:`position`属性(static、relative、absolute、fixed)以及`top`、`right`、`bottom`、`left`属性用于元素定位。
5. **响应式设计**:使用媒体查询(`@media`)适应不同设备的屏幕尺寸。
6. **Flexbox** 和 **Grid**:现代布局方式,分别用于单轴和多轴布局。
三、JavaScript
JavaScript是实现网页动态功能和交互的核心语言。其主要知识点包括:
1. **变量与数据类型**:`var`、`let`、`const`声明变量,基本数据类型有字符串、数字、布尔、null、undefined等。
2. **操作符**:算术、比较、逻辑、赋值和位操作符。
3. **控制流程**:`if...else`、`switch`语句,`for`、`while`循环,`break`、`continue`控制循环。
4. **函数**:`function`定义函数,`return`返回值,以及箭头函数`() => {}`。
5. **对象与数组**:键值对的集合,和有序元素列表,可以通过`[]`或`{}`创建。
6. **DOM操作**:通过`document.getElementById`、`querySelector`等方法操作页面元素。
7. **事件处理**:`addEventListener`用于添加事件监听器,如点击、鼠标移动等。
8. **异步编程**:回调函数、Promise和async/await处理非同步任务。
在复习时,建议按照这些主题进行深入学习,结合提供的PDF文件,理解并实践每个知识点。同时,尝试编写小项目,以巩固理论知识并提高实际操作能力。祝你在期末考试中取得优异成绩!





















评论0