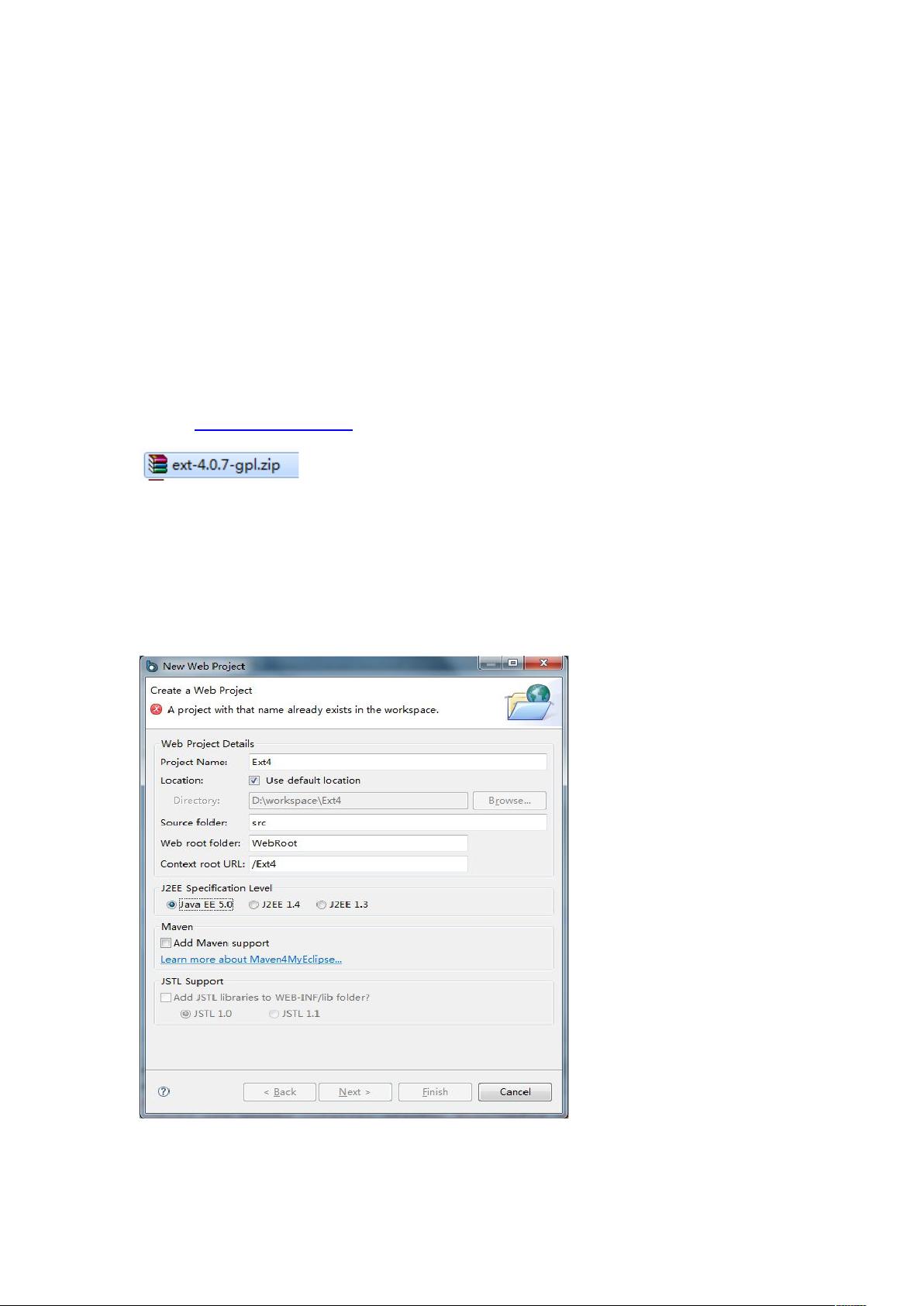
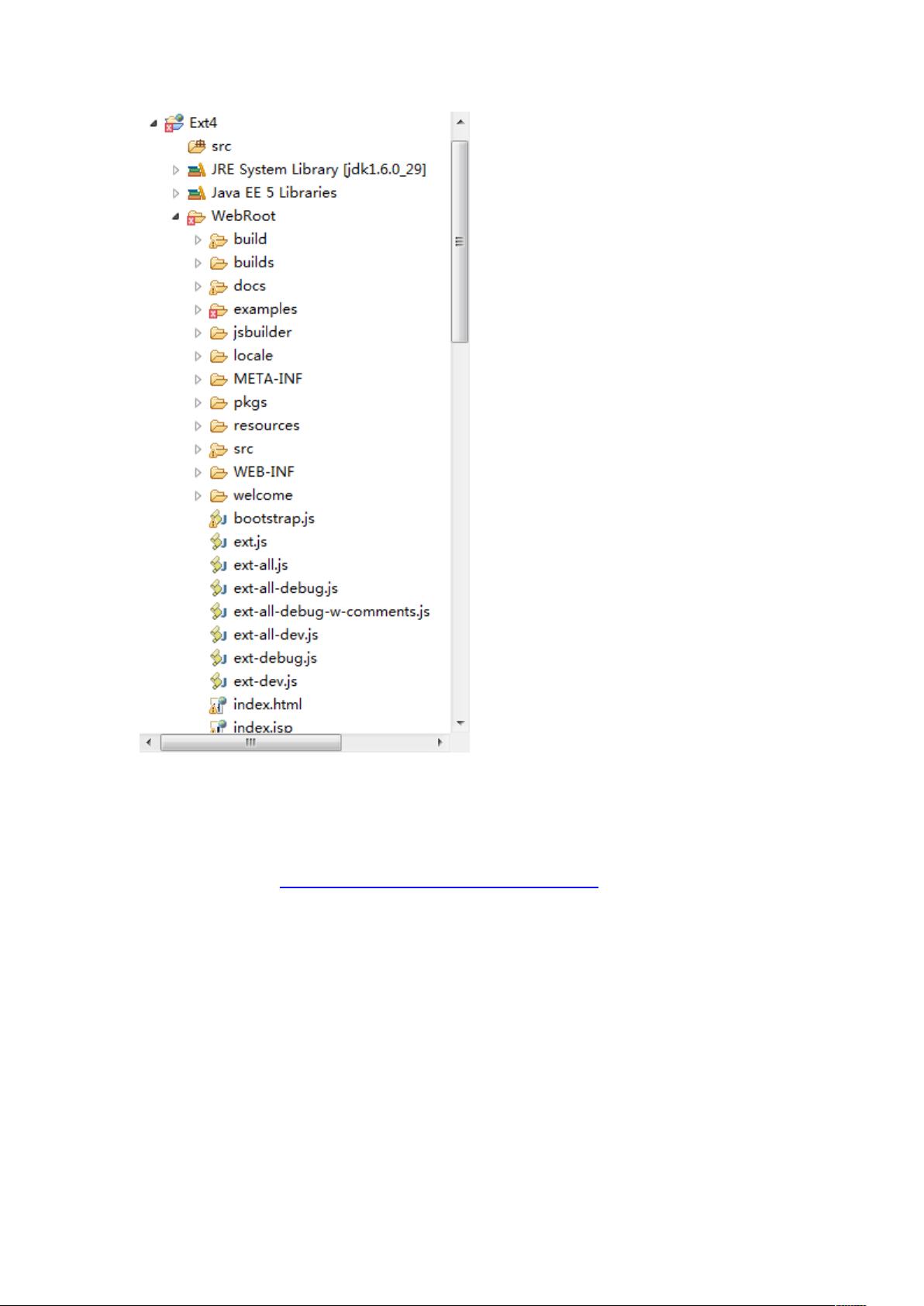
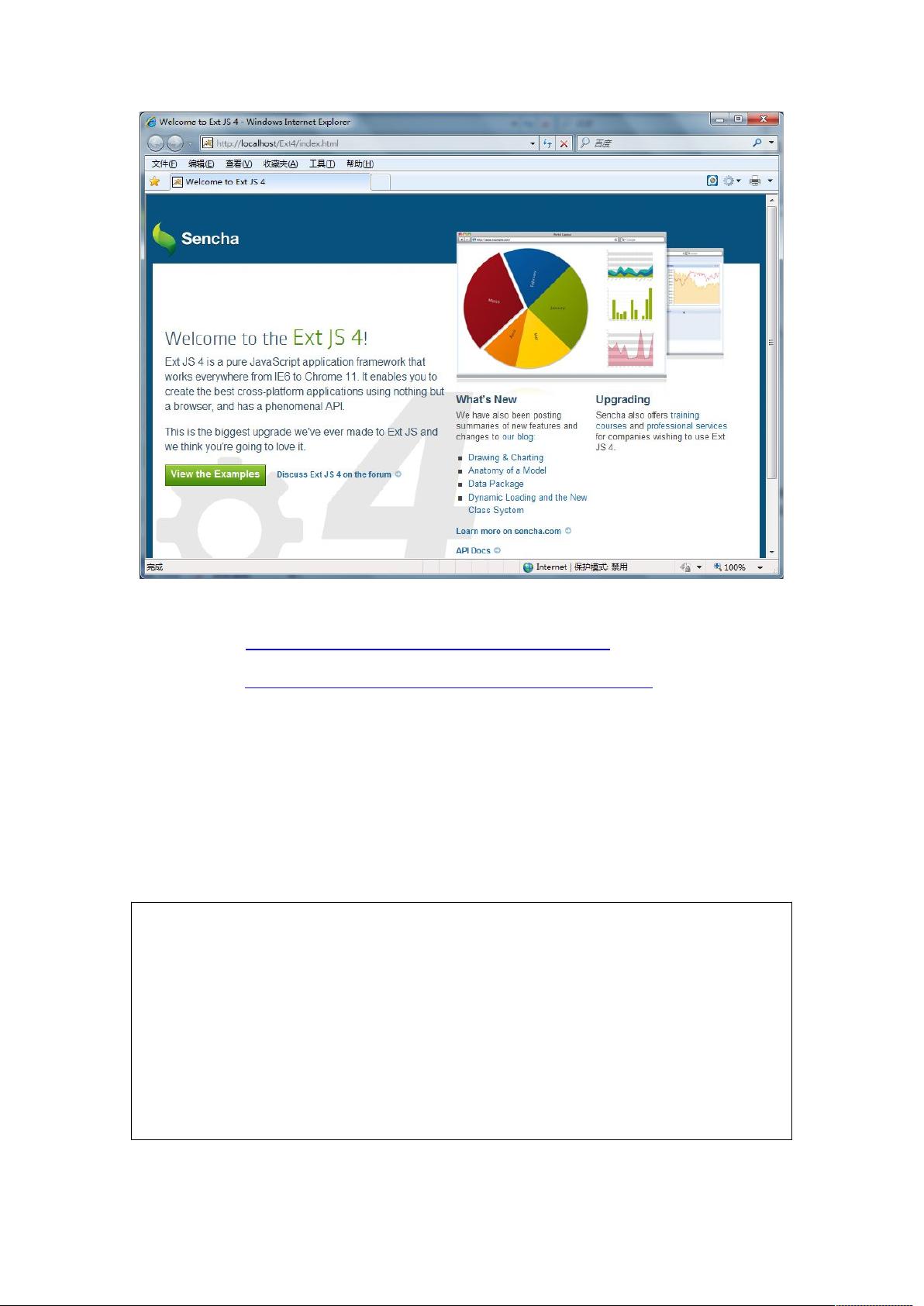
### ExtJS4 学习指南知识点详述 #### 一、ExtJS4简介与环境搭建 **1. 获取ExtJS4** - **途径:** 可以通过官方网站 [http://extjs.org.cn/](http://extjs.org.cn/) 获取最新的ExtJS4版本及相关资源。 **2. 搭建开发环境** - **开发工具:** 推荐使用MyEclipse配合Tomcat作为开发环境。 - **步骤:** - 在MyEclipse中新建一个Web项目,例如命名为`Extjs4`。 - 将ExtJS4.0.7的压缩包解压,并将其中的所有文件复制到项目的WebRoot目录下。 - 注意`Examples`目录包含了ExtJS官方提供的示例程序,这些示例中可能包含PHP代码,对于非PHP环境可暂时忽略错误信息。 - 部署并启动Tomcat服务器。 - 在浏览器中输入 `http://localhost:8080/Ext4/index.html` 来测试环境是否搭建成功,若能看到ExtJS的欢迎界面,则表示环境搭建完成。 **3. 查阅API文档和示例** - **API文档:** 访问 `http://localhost:8080/Ext4/docs/index.html` 查看API文档。 - **示例页面:** 浏览 `http://localhost:8080/Ext4/examples/index.html` 查看各种示例程序。 #### 二、基本应用示例 **1. 创建“Hello World”示例** - **步骤:** - 在WebRoot目录下创建名为`HelloWorld.js`的JavaScript文件。 - 编写如下内容: ```javascript Ext.application({ name: 'HelloExt', launch: function () { Ext.create('Ext.container.Viewport', { layout: 'fit', items: [{ title: 'HelloExt', html: 'Hello! Welcome to ExtJS.' }] }); } }); ``` - 创建`HelloWorld.html`文件,并编写HTML结构: ```html <html> <head> <title>HelloExt</title> <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css"> <script type="text/javascript" src="ext-all.js"></script> <script type="text/javascript" src="HelloWorld.js"></script> </head> <body></body> </html> ``` - 在浏览器中访问 `http://localhost:8080/Ext4/HelloWorld.html`,应能看到一个标题为`HelloExt`的Panel,其内容为`Hello! Welcome to ExtJS.`。 **2. 使用Ext.onReady方法** - **功能:** 当DOM加载完成后自动调用指定函数,确保页面内的所有元素都可被脚本引用。 - **示例代码:** ```javascript Ext.onReady(function () { alert('Hello World!'); }); ``` **3. 获取DOM元素** - **Ext.get方法:** 可以根据元素ID获取DOM元素。 ```javascript var myDiv = Ext.get('myDiv'); ``` - **使用选择器:** 可以根据CSS选择器获取多个具有相同特征的元素。 ```javascript var ps = Ext.select('p'); ps.each(function (el) { el.highlight(); }); ``` #### 三、进阶知识点 **1. Ext.Application类** - **概念:** 是ExtJS框架中的核心类之一,用于管理应用程序的生命周期。 - **属性:** 包括`name`、`launch`等。 - **用途:** 定义应用程序的基本结构和启动逻辑。 **2. 布局管理器** - **概念:** ExtJS提供了多种布局管理器,如`fit`布局。 - **示例:** 在`HelloWorld.js`中使用的`layout: 'fit'`即为一种布局。 **3. 组件管理** - **概念:** ExtJS通过组件模型来构建用户界面。 - **实例:** 如`Viewport`组件是顶级容器,用于容纳其他组件。 #### 四、总结 通过上述介绍,我们了解了如何获取ExtJS4、搭建开发环境以及如何创建简单的“Hello World”示例。此外,还介绍了Ext.onReady方法和获取DOM元素的常用方法,为深入学习ExtJS4打下了坚实的基础。随着对ExtJS4的进一步探索,你将能够掌握更多的高级特性,构建出更为复杂的应用程序。



剩余63页未读,继续阅读

 亦见2015-12-23还行,一般般
亦见2015-12-23还行,一般般
- 粉丝: 1
- 资源: 18
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功