**RIA(Rich Internet Applications)应用开发是现代Web开发中的一个重要领域,它旨在提供与桌面应用程序相似的用户体验,但运行在互联网浏览器中。本实验指导书将聚焦于jQuery插件的创建,这是提升RIA功能和交互性的关键技术。**
**jQuery是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理、动画效果以及Ajax交互。jQuery的插件机制允许开发者扩展其核心功能,以满足特定项目需求。**
**实验目的如下:**
1. **理解jQuery插件的工作原理。** 插件是jQuery生态系统的一部分,通过封装自定义功能,使得代码可复用且易于维护。它们通常包含一个函数,该函数接收jQuery对象作为参数,并返回一个新的jQuery对象,以保持链式调用的特性。
2. **学习如何定义插件参数。** 插件可以接受参数,使用户能够定制插件的行为。通过在插件函数中使用`$.fn.extend`方法,可以将参数传递给内部函数,以改变插件的默认行为。
3. **实际操作创建jQuery插件。** 实践是学习的最佳方式,通过编写插件实现特定功能,如表格的隔行变色和网页选项卡,可以加深对jQuery插件的理解。
**实验准备包括:**
1. **复习教材中关于jQuery和插件的基础知识。** 这是确保成功进行实验的关键,理解基本概念和语法。
2. **预习实验内容。** 对即将进行的实验有清晰的了解,提前思考可能出现的问题和解决方案。
**实验内容分为两部分:**
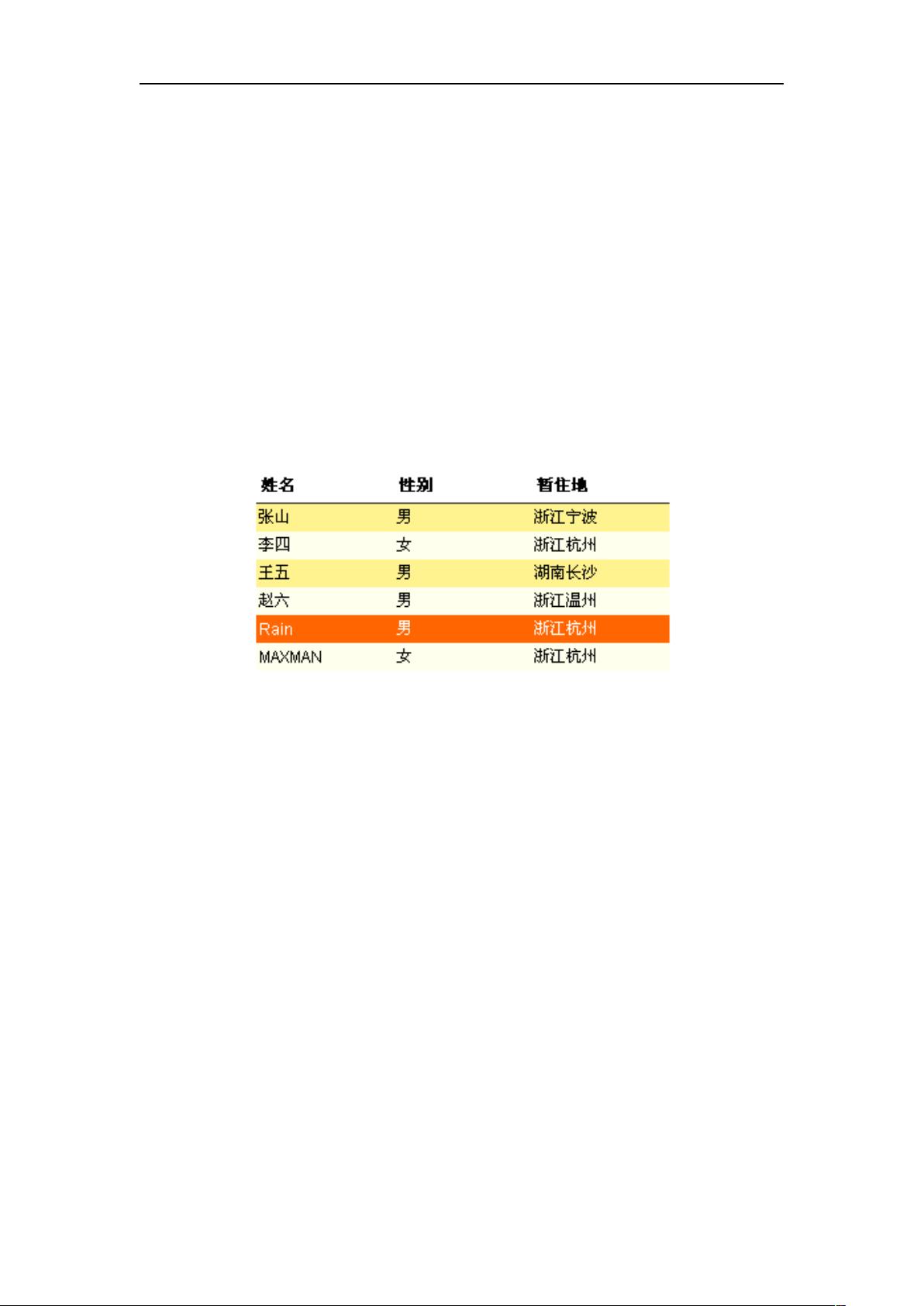
1. **实现表格的隔行变色和鼠标悬停高亮。** 这个功能可以通过遍历表格的行,根据行索引应用不同的CSS类来实现。当鼠标悬停时,可以添加额外的CSS类以突出显示当前行。
```javascript
(function($) {
$.fn.myPlugin = function(options) {
var settings = $.extend({
colorAltRows: true,
highlightHover: true
}, options);
return this.each(function() {
// 实现代码...
});
};
})(jQuery);
```
2. **创建网页选项卡。** 选项卡通常涉及切换内容区域的可见性,通过监听点击事件和更新DOM状态来实现。可以创建一个插件,用于生成一组可切换的面板,用户点击不同标签时显示对应的内容。
```javascript
(function($) {
$.fn.tabbedPane = function(options) {
// 实现代码...
};
})(jQuery);
```
**实验结束后,进行总结与体会是非常重要的。这一步骤可以帮助巩固所学知识,识别难点,同时也能发现可能的优化点或改进方案。通过反思实验过程,可以提高解决问题的能力,为未来更复杂的项目做好准备。**
在RIA应用开发中,jQuery插件是增强用户体验、简化复杂功能的关键工具。通过本次实验,开发者不仅能掌握插件的创建,还能深入理解jQuery的核心机制,这对于提升Web应用的性能和交互性具有重要意义。