
不可多得的DIV+CSS教程打包下载

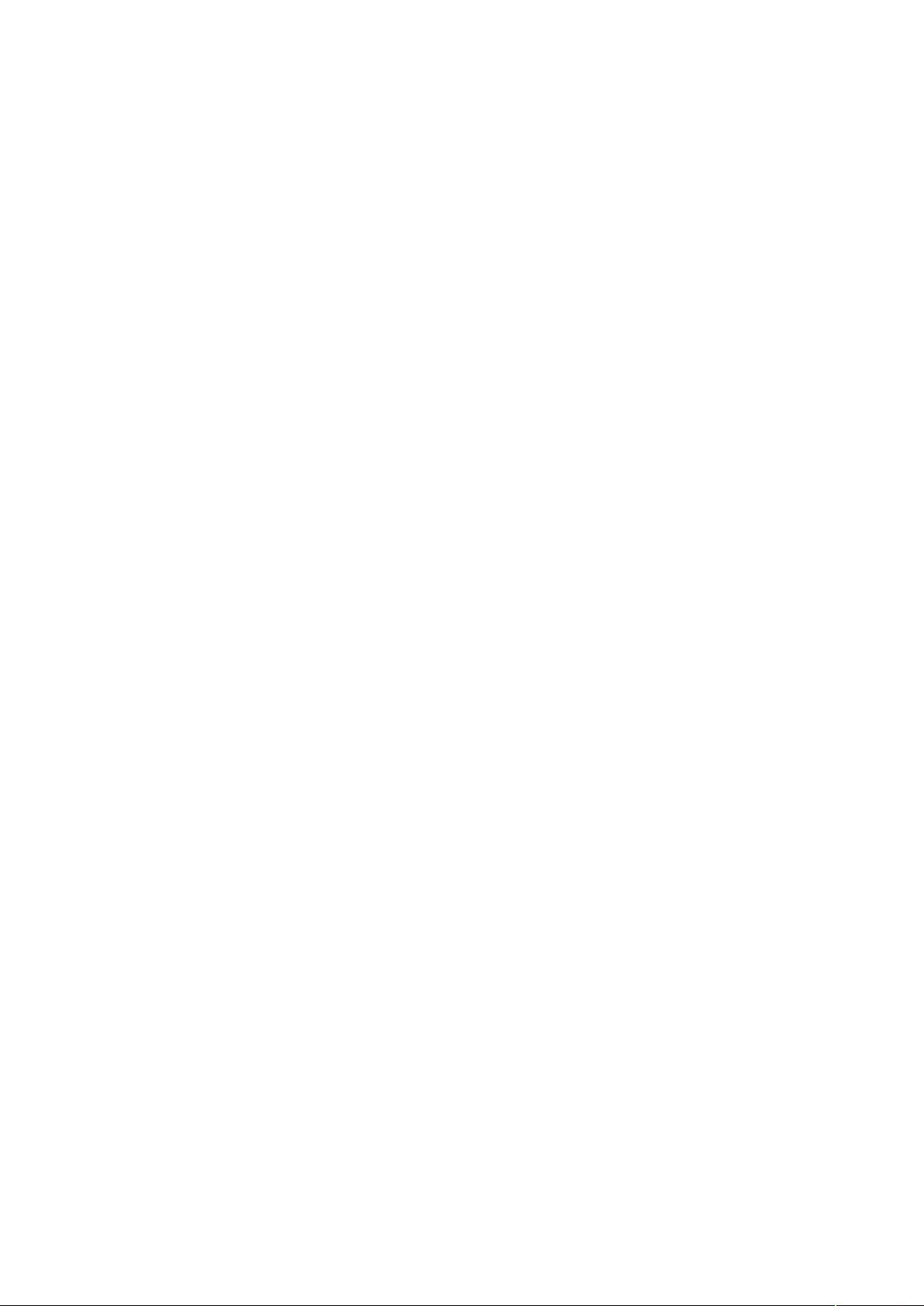
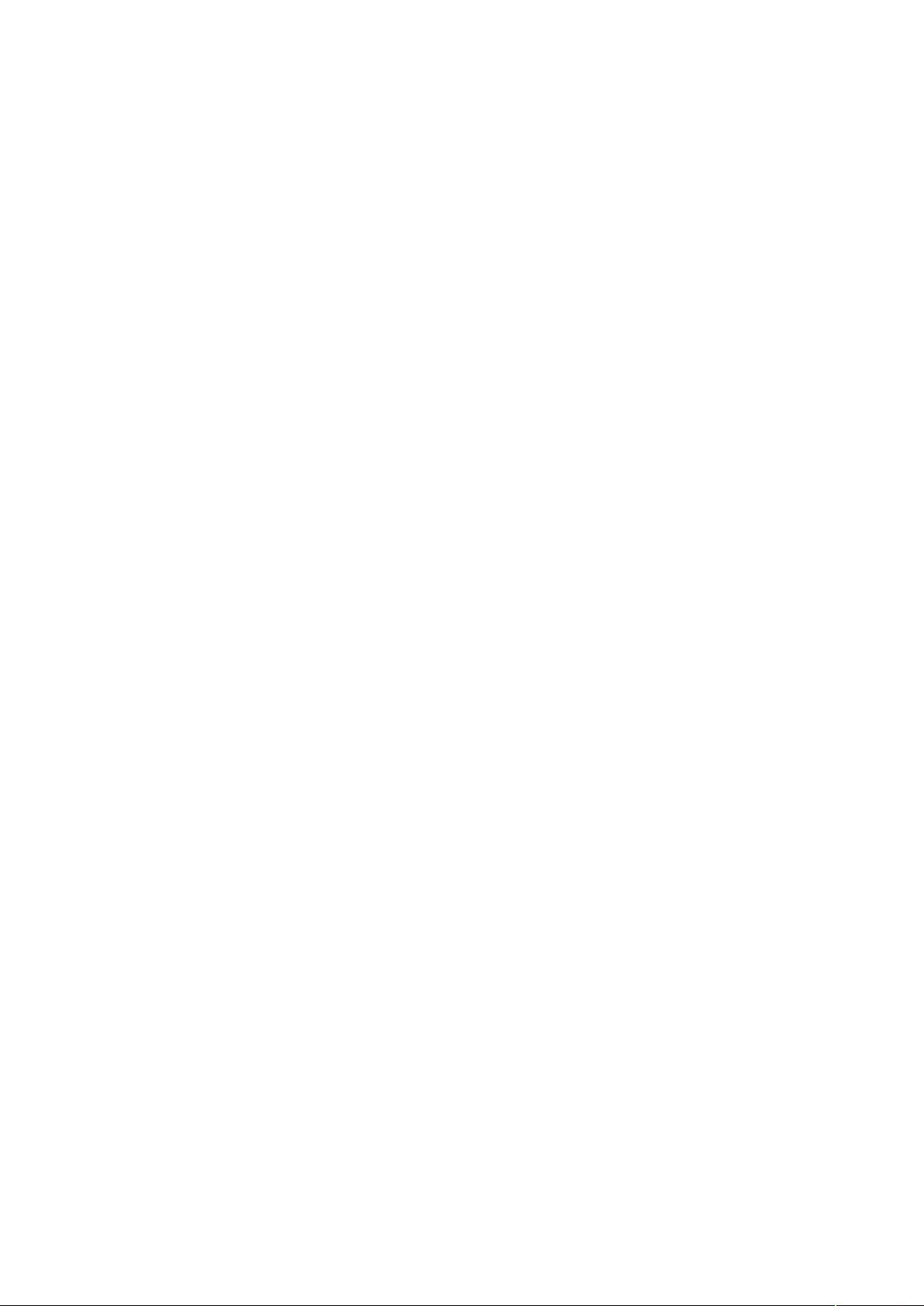
:“不可多得的DIV+CSS教程打包下载”是指一份包含丰富的DIV与CSS学习资源的压缩文件,适合初学者和有一定基础的学习者。它可能是由一位有经验的讲师或开发者整理,不仅包含了个人学习过程中的积累,还可能适用于教学场景。 :“不可多得的DIV+CSS教程打包下载”描述了这个资源的独特价值,表明这些教程可能包含了实用技巧、深入解析以及实际案例,可以帮助学习者快速掌握网页布局与设计的核心技术。"自己在学习中积累的"意味着这些资料经过实践检验,具有很高的实用性。同时,“教学中也可使用”意味着这些教程不仅适用于自学,也适合教师用于课堂教学,能提供系统的教学支持。 : - DIV:是HTML中的一个标签,全称为“定义文档中的分区或区段”,常用于网页布局,通过CSS样式控制,实现网页元素的定位和布局。在网页设计中,DIV是构建复杂网页结构的基础。 - CSS: Cascading Style Sheets(层叠样式表)是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。CSS控制网页元素的样式、布局和视觉表现,是现代网页设计不可或缺的一部分。 - W3C:World Wide Web Consortium(万维网联盟),是制定Web标准的国际组织,负责维护HTML、CSS等Web技术的规范。 【知识点】: 1. **DIV元素**:了解DIV的基本概念和用法,学习如何创建和命名DIV,以及如何使用class和id属性进行区分。 2. **CSS选择器**:包括标签选择器、类选择器、ID选择器、后代选择器、子选择器、相邻兄弟选择器等,理解不同选择器的作用和使用场景。 3. **CSS样式属性**:涵盖颜色、字体、边距、填充、边框、位置、尺寸等,理解它们对元素外观和布局的影响。 4. **盒模型**:理解CSS盒模型的结构,包括content、padding、border和margin,并学会计算元素的实际大小。 5. **布局技术**:学习流式布局、网格布局、定位布局以及Flexbox和Grid布局,理解不同布局模式的优缺点和适用场景。 6. **响应式设计**:理解媒体查询的运用,如何使网站在不同设备上呈现良好的效果。 7. **CSS预处理器**:介绍Sass、Less等预处理器的工作原理,提高CSS编写效率和可维护性。 8. **CSS最佳实践**:学习如何编写高效、可复用、易维护的CSS代码,遵循一定的编码规范。 9. **CSS动画与过渡**:理解CSS3中的关键帧动画、过渡效果,以及如何实现平滑的动态效果。 10. **浏览器兼容性**:了解各主流浏览器对CSS特性的支持情况,学习如何处理浏览器兼容问题。 这个压缩包可能包含了上述所有知识点的详细教程,包括理论讲解、实例演示和练习项目,帮助学习者全面掌握DIV+CSS技术,提升网页设计和开发能力。无论是自学还是教学,都能从中受益。
 css+div.rar (33个子文件)
css+div.rar (33个子文件)  css+div
css+div  css+div1
css+div1  100Scuba_Holding
100Scuba_Holding  100Scuba_Holding
100Scuba_Holding  picture.gif 21KB
picture.gif 21KB evgord.gif 158B
evgord.gif 158B sitemapon.gif 165B
sitemapon.gif 165B evgordon.gif 158B
evgordon.gif 158B 52css.com下载.txt 1KB
52css.com下载.txt 1KB side_li.gif 209B
side_li.gif 209B vacancy.gif 100B
vacancy.gif 100B scoba.css 8KB
scoba.css 8KB promo_bg.gif 45B
promo_bg.gif 45B contacton.gif 165B
contacton.gif 165B lang.gif 95B
lang.gif 95B home.gif 90B
home.gif 90B lang_enon.gif 85B
lang_enon.gif 85B side_more.gif 59B
side_more.gif 59B password(www.52css.com).txt 1KB
password(www.52css.com).txt 1KB contact.gif 112B
contact.gif 112B promo_ico.gif 278B
promo_ico.gif 278B lang_en.gif 85B
lang_en.gif 85B lang_bgon.gif 84B
lang_bgon.gif 84B vacancyon.gif 152B
vacancyon.gif 152B index.html 5KB
index.html 5KB lang_bg.gif 84B
lang_bg.gif 84B homeon.gif 159B
homeon.gif 159B sitemap.gif 97B
sitemap.gif 97B css+div.rar 655KB
css+div.rar 655KB 关於CSS的概论.doc 262KB
关於CSS的概论.doc 262KB Div+css教程.pdf 400KB
Div+css教程.pdf 400KB 100Scuba_Holding.rar 31KB
100Scuba_Holding.rar 31KB DivCSS布局.doc 27KB
DivCSS布局.doc 27KB 详细学习CSS中的网页布局的属性 - W3C网页标准学院.mht 149KB
详细学习CSS中的网页布局的属性 - W3C网页标准学院.mht 149KB css20.chm 553KB
css20.chm 553KB Div+css教程.doc 303KB
Div+css教程.doc 303KB css+div1.rar 105KB
css+div1.rar 105KB- 1

- 粉丝: 0
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 人物检测26-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 人和箱子检测2-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 清华大学2022年秋季学期 高等数值分析课程报告
- GEE错误集-Cannot add an object of type <Element> to the map. Might be fixable with an explicit .pdf
- 清华大学2022年秋季学期 高等数值分析课程报告
- 矩阵与线程的对应关系图
- 人体人员检测46-YOLO(v5至v9)、COCO、Darknet、TFRecord数据集合集.rar
- GEMM优化代码实现1
- java实现的堆排序 含代码说明和示例.docx
- 资料阅读器(先下载解压) 5.0.zip


 信息提交成功
信息提交成功

评论0