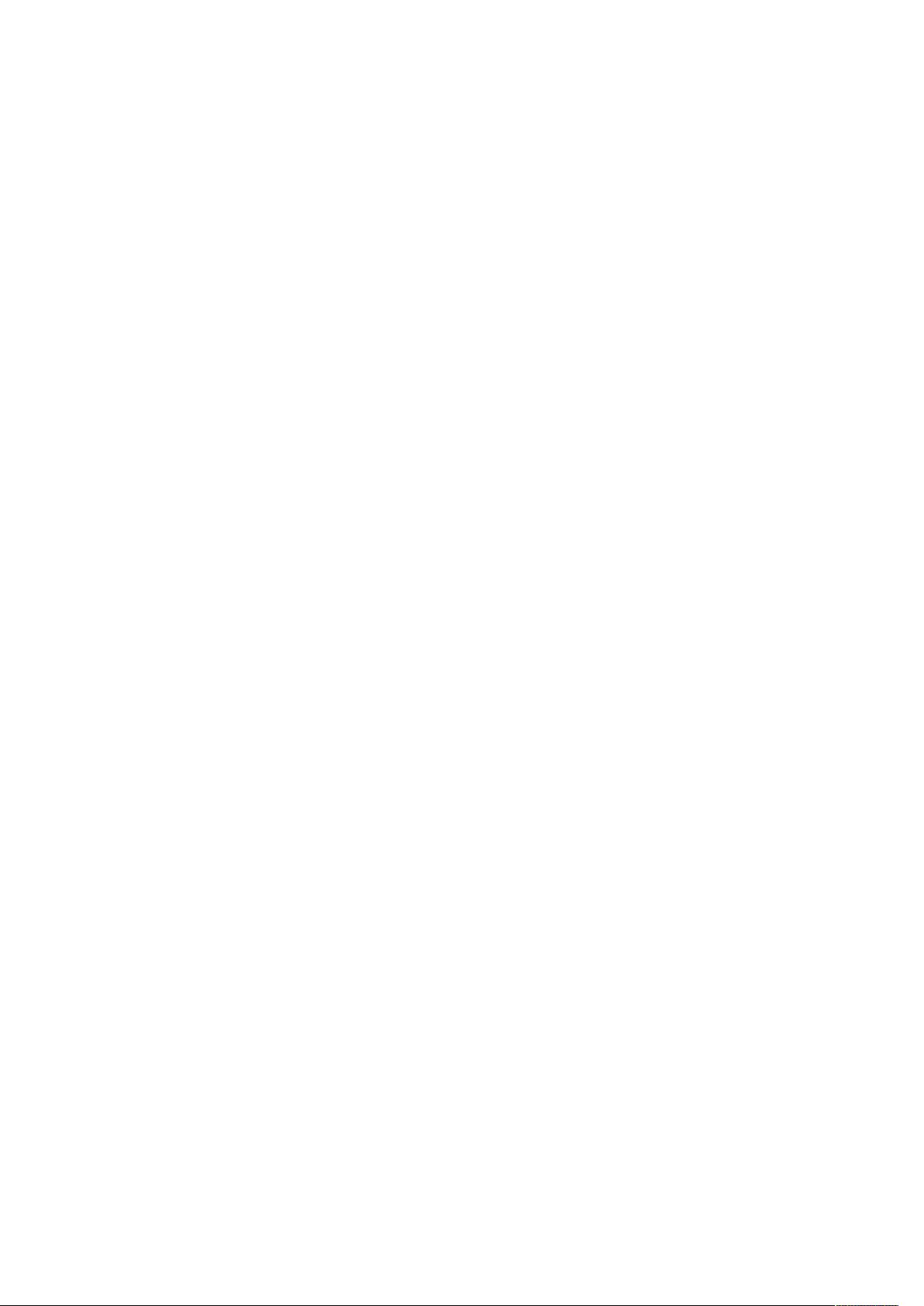
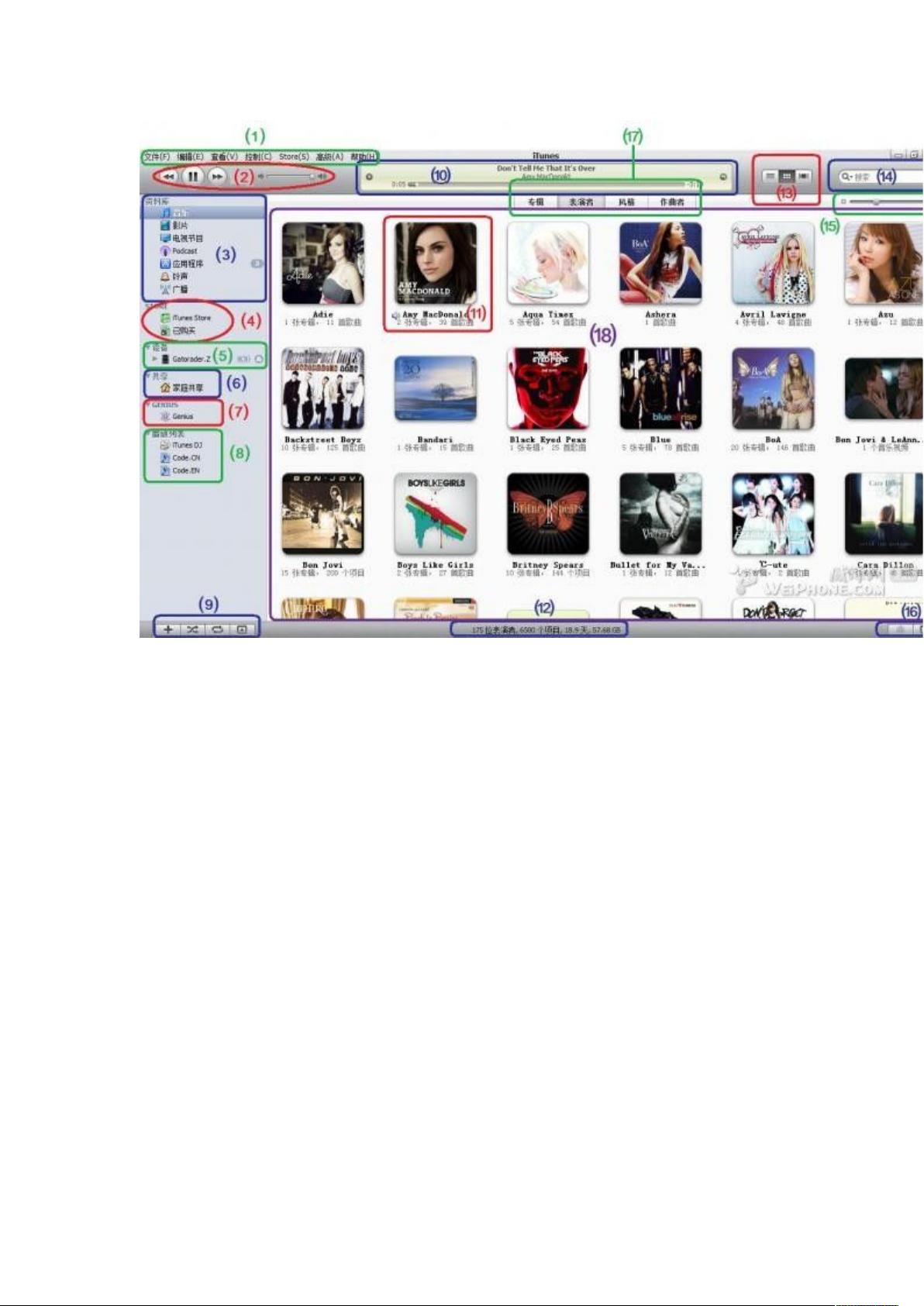
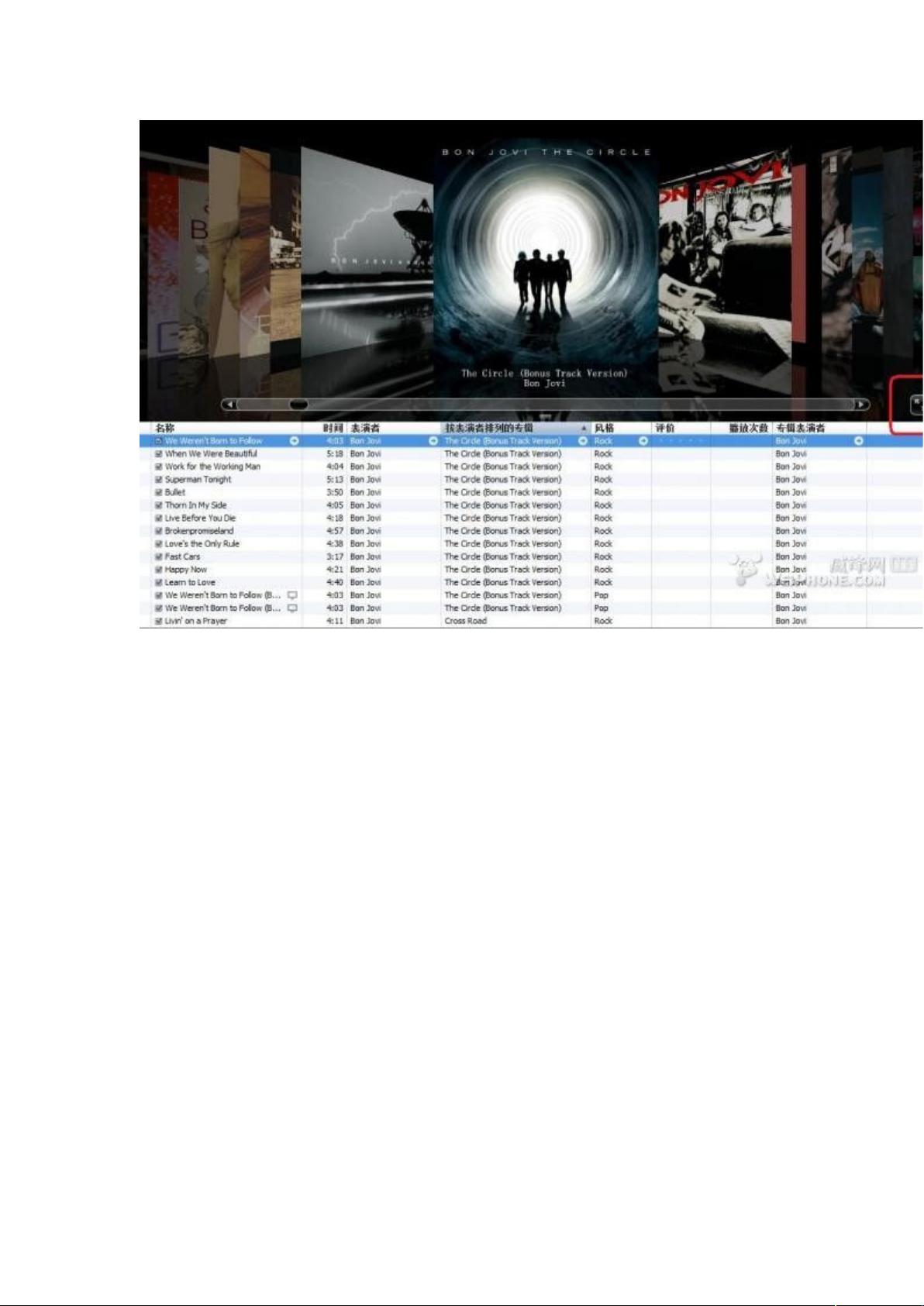
### 最详细的iTunes使用攻略 #### 一、iTunes简介及主界面介绍 iTunes作为苹果公司开发的一款功能强大的多媒体管理软件,不仅适用于iPhone,还广泛应用于其他苹果设备如iPad和iPod。对于初次接触iTunes的新手用户来说,了解其基本功能与使用方法尤为重要。以下是对iTunes主界面上各项功能的详细介绍: 1. **菜单栏**(⑴):位于界面顶部,包含了所有iTunes的功能选项,如文件、编辑、查看、帮助等。 2. **播放控制区**(⑵):用于控制音乐播放,包括播放/暂停按钮、上一曲/下一曲切换按钮以及音量调节滑块。 3. **资料库标签**(⑶):显示不同类型的媒体资料库,如音乐、影片、电视节目等。用户可以通过点击相应的标签来切换显示内容。 4. **iTunes Store**(⑷):连接苹果的官方商店,用户可以在此购买音乐、电影、应用程序等。 5. **设备区域**(⑸):显示已连接的苹果设备,点击可进入设备管理界面。 6. **家庭共享**(⑹):允许用户在同一局域网内与其他电脑共享购买的内容。 7. **Genius**(⑺):一项个性化推荐服务,根据用户的喜好推荐音乐。 #### 二、高级功能详解 - **Genius**:此功能通过收集用户的播放历史和个人喜好,为用户提供个性化的音乐推荐。首次使用时,系统会提示用户同意相关协议,并收集媒体库信息,以便提供更精准的建议。 - **播放列表**(⑻):用户可以创建自定义的播放列表,这些列表可以包含任何类型的媒体文件。此外,还可以将播放列表分享给他人,甚至创建iMix并发布到iTunes Store。 - **播放控制增强**(⑼):除了基本的播放控制之外,还包括创建播放列表、随机播放、循环播放等功能。 - **状态栏**(⑽):显示当前播放媒体的状态,如播放进度、剩余时间等。同时,也提供了撤销操作的功能。 - **网格视图**(⑾):在网格视图下,同一艺术家的作品会被归纳在一起,方便用户查找特定的专辑或歌曲。 - **媒体库统计**(⑿):显示媒体库的整体统计数据,如艺术家数量、歌曲总数、总播放时长等。 - **媒体库显示方式**(⒀):用户可以根据喜好选择不同的视图模式,包括列表视图、网格视图和CoverFlow视图。 - **搜索功能**(⒁):支持模糊搜索,用户只需输入关键词的一部分就能找到相应的艺术家、专辑或歌曲。 - **视图调整**(⒂):允许用户调整网格视图中图标的大小。 - **Genius侧栏**(⒃):可以显示或隐藏Genius推荐列表。 - **视图排列**(⒄):按照专辑、表演者、风格和作曲者等多种方式进行排序。 - **媒体库主区域**(⒅):主要展示用户的媒体文件,根据当前选中的标签(音乐、影片等)显示相关内容。 #### 三、基础操作篇 ##### 如何将音乐/视频/铃声/应用程序/书籍导入iTunes? - **音乐**:将音乐文件直接拖拽到iTunes主界面即可导入。 - **视频**:同样可以直接拖拽视频文件到iTunes中,或通过文件菜单中的“添加文件到资料库”选项导入。 - **铃声**:需先将音频文件转换为铃声格式(.m4r),然后导入iTunes。 - **应用程序**:从App Store购买的应用程序会自动添加到iTunes中。 - **书籍**:电子书和PDF文件可通过拖拽的方式导入iTunes。 以上就是关于iTunes使用攻略的详细介绍。通过对主界面各部分功能的理解和掌握基础操作,用户可以更加高效地管理和享受个人的多媒体资源。随着对iTunes深入了解,用户还可以发掘更多实用功能,让这款软件成为管理个人媒体库的强大工具。





剩余63页未读,继续阅读

- 粉丝: 63
- 资源: 27
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 毕业设计-昆虫识别和数目统计系统源码+LW.zip
- 基于Matlab的心电信号ECG去噪处理:结合低通滤波与小波分解去高频噪声、工频干扰及基线漂移解决方案,基于Matlab的心电信号ECG去噪处理:结合低通滤波与小波分解,消除高频噪声、工频干扰及基线漂
- 超轻量级图像中文识别组件 chineseocr_lite 的 DLL 版本(用于 aardio 扩展库,适用于任何支持DLL的语言).zip
- 车牌识别,FPGA,2019全国大学生集成电路创新创业大赛.zip
- 从网易云音乐、QQ音乐等在线音乐平台获取歌单转换成椒盐音乐可识别的歌单格式(方便用户快速跨平台迁移歌单).zip
- 基于Vue框架的校园论坛Web前端设计源码
- 第三届中国软件杯决赛视频分析系统赛题(基于vc++,opencv,svm等算法对视频中的车牌进行定位和识别).zip
- 车牌识别停车计费系统新版源码+说明.zip
- 基于comsol技术的金层二氧化硅SPR传感器的研究与应用,基于COMSOL的金层二氧化硅SPR传感器模拟与性能研究,comsol金层二氧化硅SPR传感器 ,comsol; 金层; 二氧化硅; SPR
- 电子发票识别项目新版源码(可识别电子普票+电子专票).zip
- 点选式验证码识别方案源码.zip
- 电脑QQ截图工具提取版(支持文字提取、图片识别、截长图、qq录屏+默认截图文件名为ScreenShot日期).zip
- 对目标域名进行快速的存活扫描、简单的指纹识别、目录扫描项目源码.zip
- 端到端中文语音识别源码.zip
- 抖音的Autojs人脸识别脚本.zip
- 二维码_条形码扫描、生成_识别工具(仿微信、支付宝).zip


 信息提交成功
信息提交成功