
五、 jQuery 阶段练习

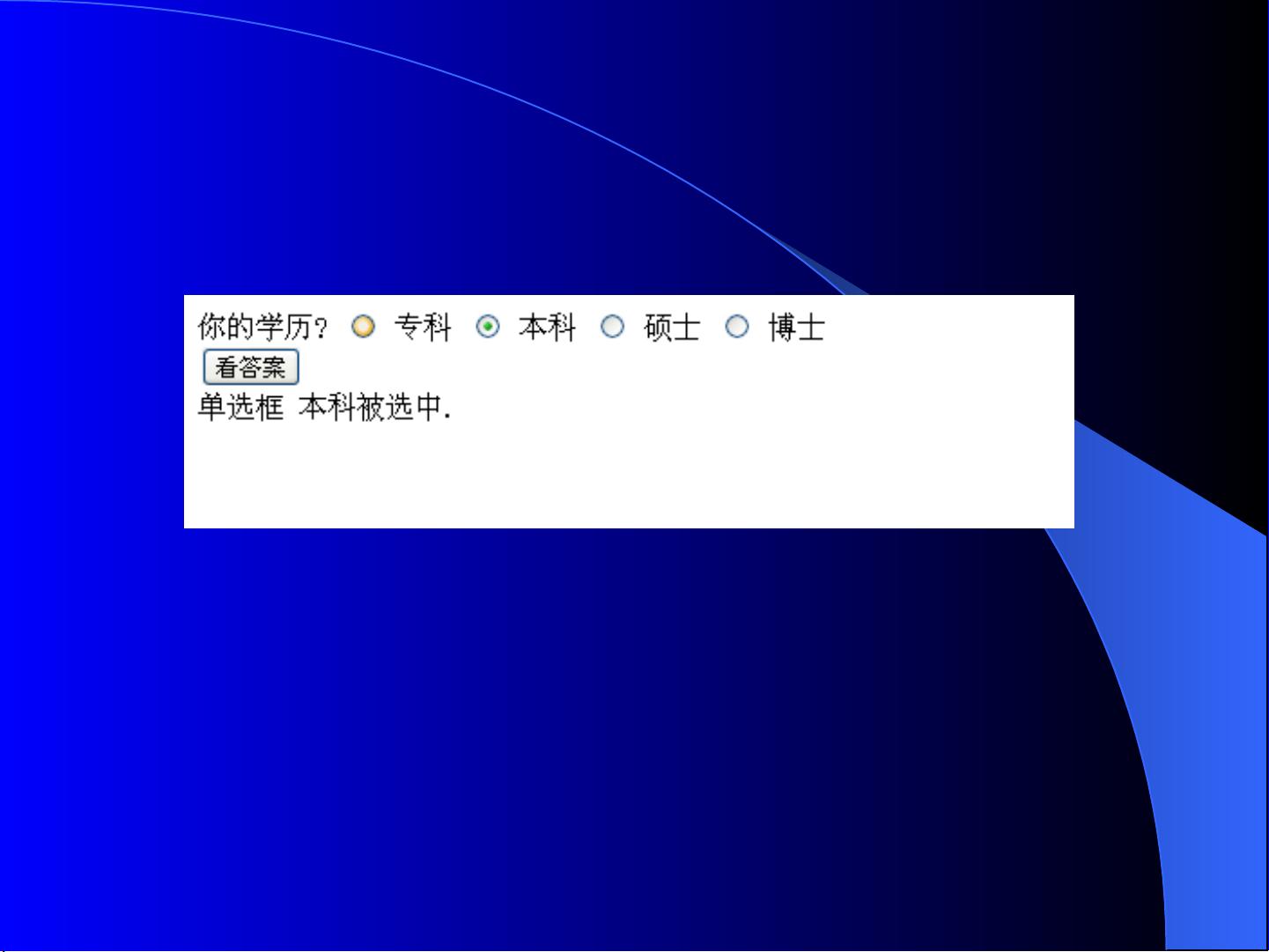
1 、实现如下图的选项检查功能,点击按钮,在按钮下方显示
用户的选择值。

2 、利用 jquery 动态添加一图片,点击该图片,能弹出消息框显示
图片的 title 属性(也就是网页原先的 <body></body> 之间为空)。
让后设置 css 样式为鼠标指针,边框 1px 实框。 Code4-2

3 、实现如下图的动态斑马条纹表格,平时奇数行为黄色,偶数行
为白色,鼠标移入时反色,移出时恢复。 Code4-3

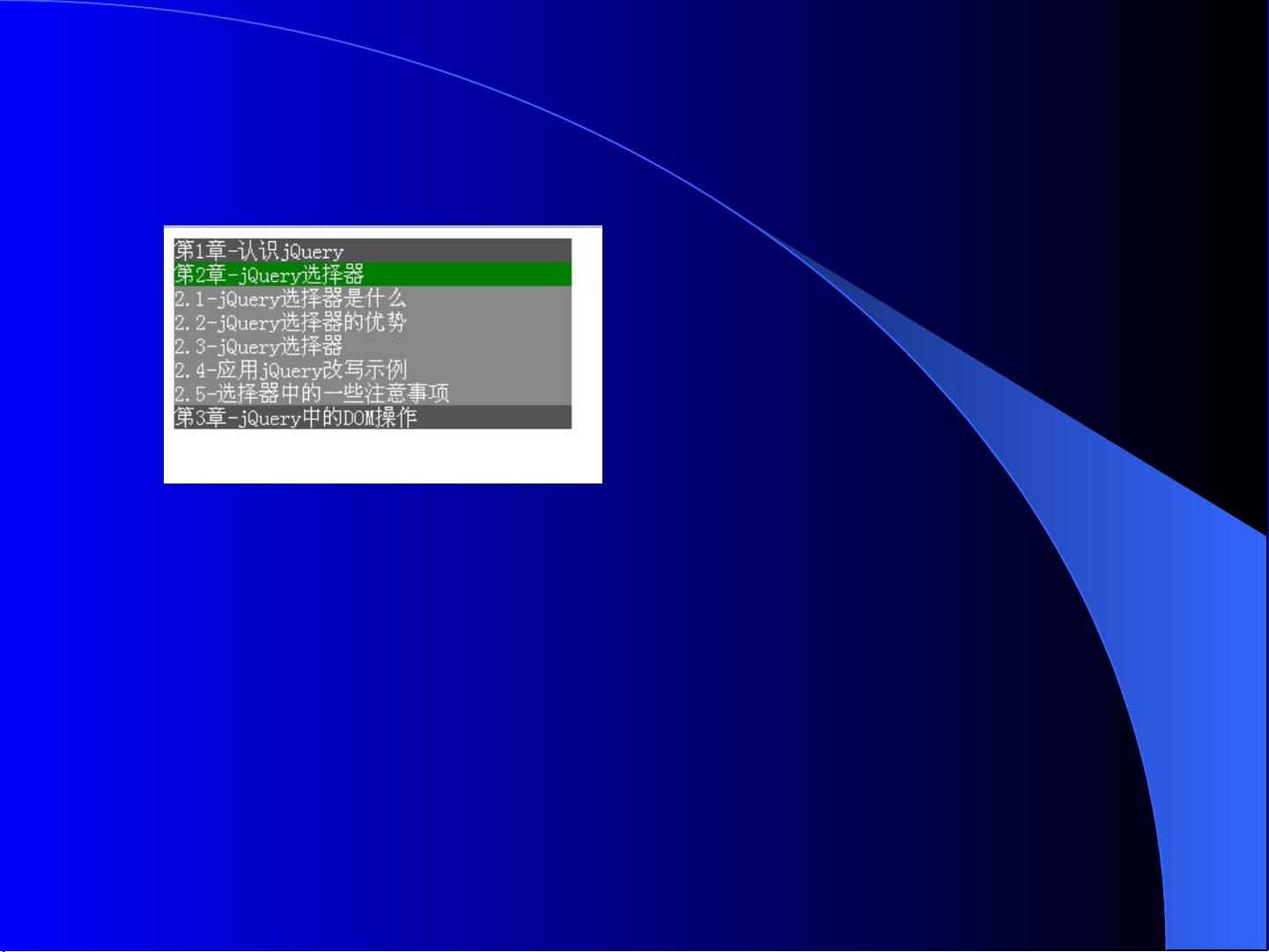
4 、如下导航条,点击章,显示该章的每一小节,同时隐藏
其它章的小节( code4-4 )
















- 1
- 2
前往页