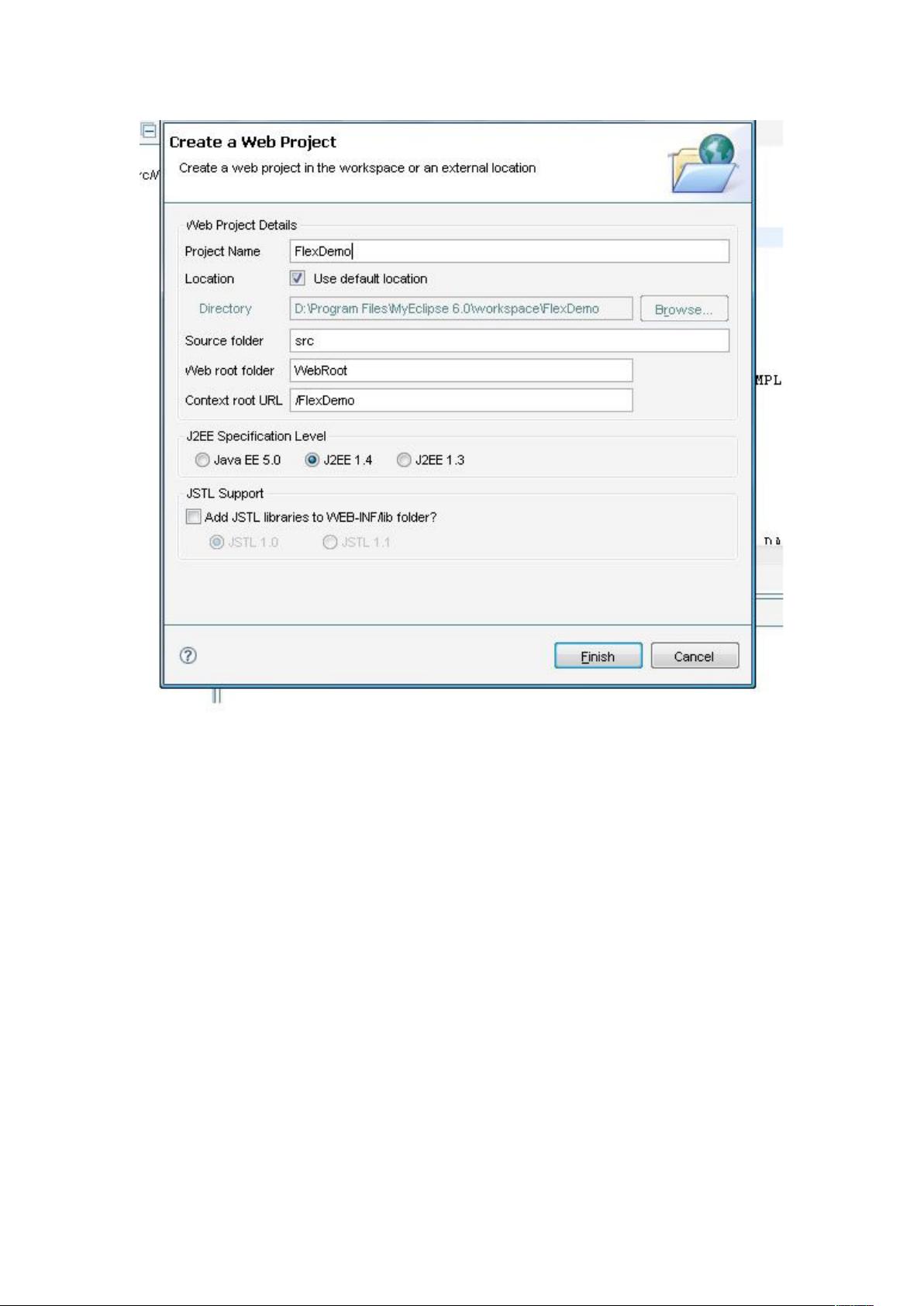
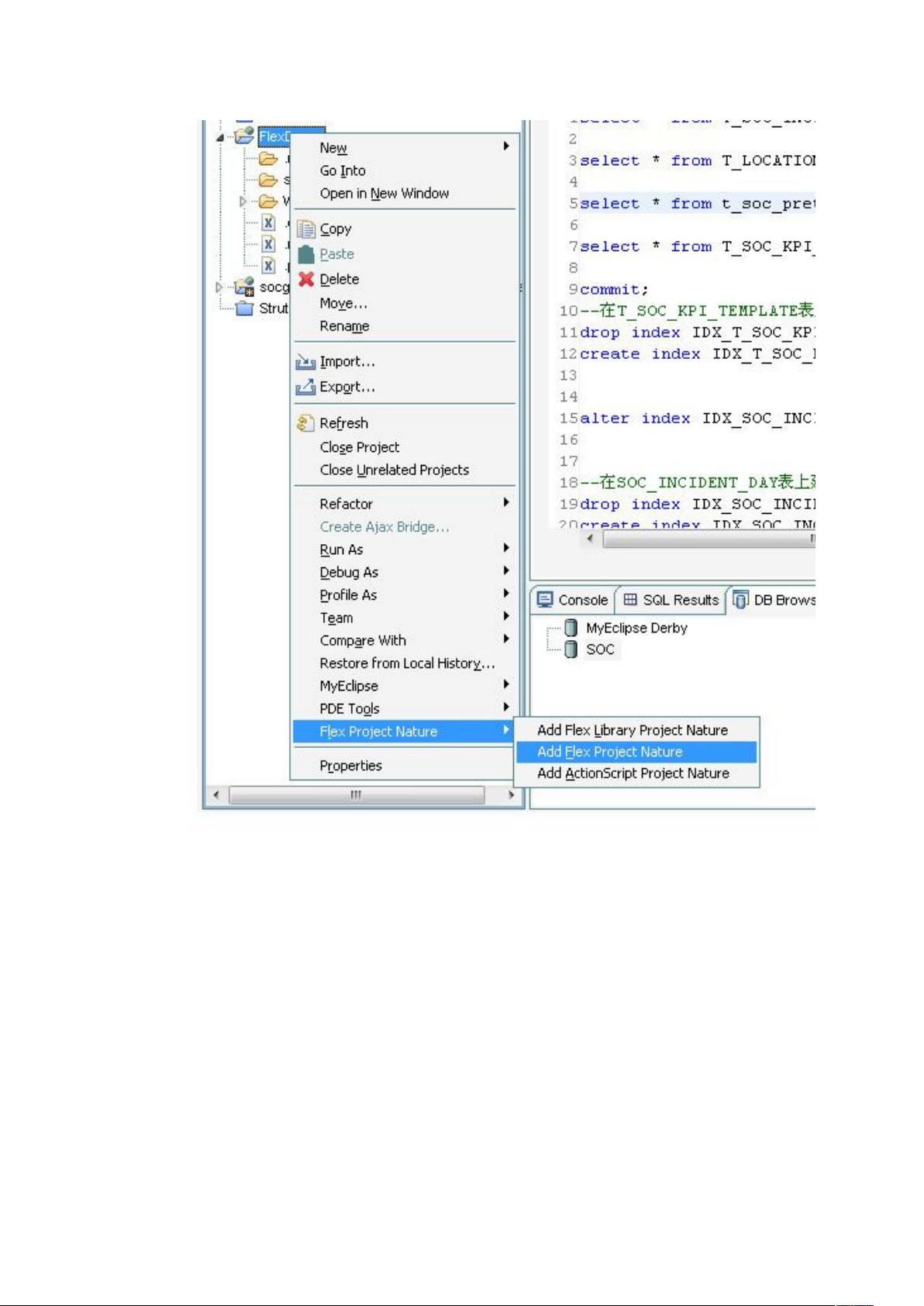
### J2EE项目整合FLEX项目 #### 一、背景介绍 随着技术的发展与融合,越来越多的项目开始寻求跨平台的高效解决方案。本篇将详细阐述如何在一个基于J2EE框架的项目中集成Adobe FLEX技术,从而实现更加丰富的用户交互体验。文中提到的技术栈包括MyEclipse 6.0、JDK 5.0、Tomcat 5.5、Flex 3.0 Builder for Eclipse Plugin以及LCDS (LiveCycle Data Services)。 #### 二、环境搭建 ##### 1. MyEclipse 6.0 + JDK 5.0 + Tomcat 5.5 - **MyEclipse 6.0**:一款功能强大的Java IDE工具,支持多种开发环境。 - **JDK 5.0**:Java Development Kit,提供了必要的运行环境与开发工具。 - **Tomcat 5.5**:Apache的开源项目之一,提供了一个纯SUN JDK实现的Servlet容器。 ##### 2. Flex 3.0 Builder for Eclipse Plugin - **Flex 3.0 Builder**:Adobe公司开发的一款IDE工具,主要用于构建Flex应用程序。 - **Eclipse Plugin**:通过该插件可以在MyEclipse中直接使用Flex 3.0 Builder的功能。 ##### 3. LCDS (LiveCycle Data Services) - **LCDS**:Adobe LiveCycle Data Services ES 是一个用于构建RIA(富互联网应用程序)的服务层,为Flex应用程序提供实时数据交换能力。 #### 三、具体步骤 1. **创建Web项目**:首先在MyEclipse中创建一个新的Web项目。 2. **部署项目至Tomcat服务器**:将创建好的项目部署到Tomcat 5.5服务器上。 3. **添加LCDS库文件**:将LCDS安装目录下的`WEB-INF/lib` 和 `flex` 文件夹复制到项目的`WEB-INF`目录下。 4. **添加Flex项目特性**:右键点击项目,选择`Flex Project Nature` -> `Add Flex Project Nature`,并在出现的界面中按照提示配置相关信息,如`Root Folder`、`Root URL`等。 5. **配置Flex Build Path**: - 在项目的属性设置中选择`Flex Build Path`。 - 在`Source Path`选项卡中,添加一个名为`flex_src`的文件夹作为FLEX源文件夹。 - 在`Main Source Folder`处,同样设置为`flex_src`。 - 在`Output Folder`处,保持之前配置的WebRoot路径。 - 如果在`SDK`部分出现红叉,则需先移除,后续步骤中会重新添加。 6. **配置Flex Compiler**: - 选择`Flex Compiler`选项卡,并确保选择了“Use default SDK (Currently "FLEX 3")”。 - 点击“Apply”按钮应用更改。 - 返回`Flex Build Path`查看是否成功添加了SDK。 #### 四、注意事项 - 在进行项目部署时,确保Tomcat服务器正常运行。 - 配置Flex项目特性时,需仔细检查各项参数,确保其与实际路径相符。 - 配置过程中,如遇到问题,建议逐一排查,确保每个步骤正确无误。 #### 五、总结 通过上述步骤,我们不仅完成了J2EE项目与FLEX项目的整合,还深入了解了各个组件的作用及其相互之间的关联。这种整合方式能够显著提升Web应用的表现力和用户体验,是现代Web开发中的一个重要趋势。希望本文能为相关领域的开发者提供一定的参考价值。



剩余14页未读,继续阅读

- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功