网页设计与制作 Dreamweaver MX PPT学习教案.pptx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
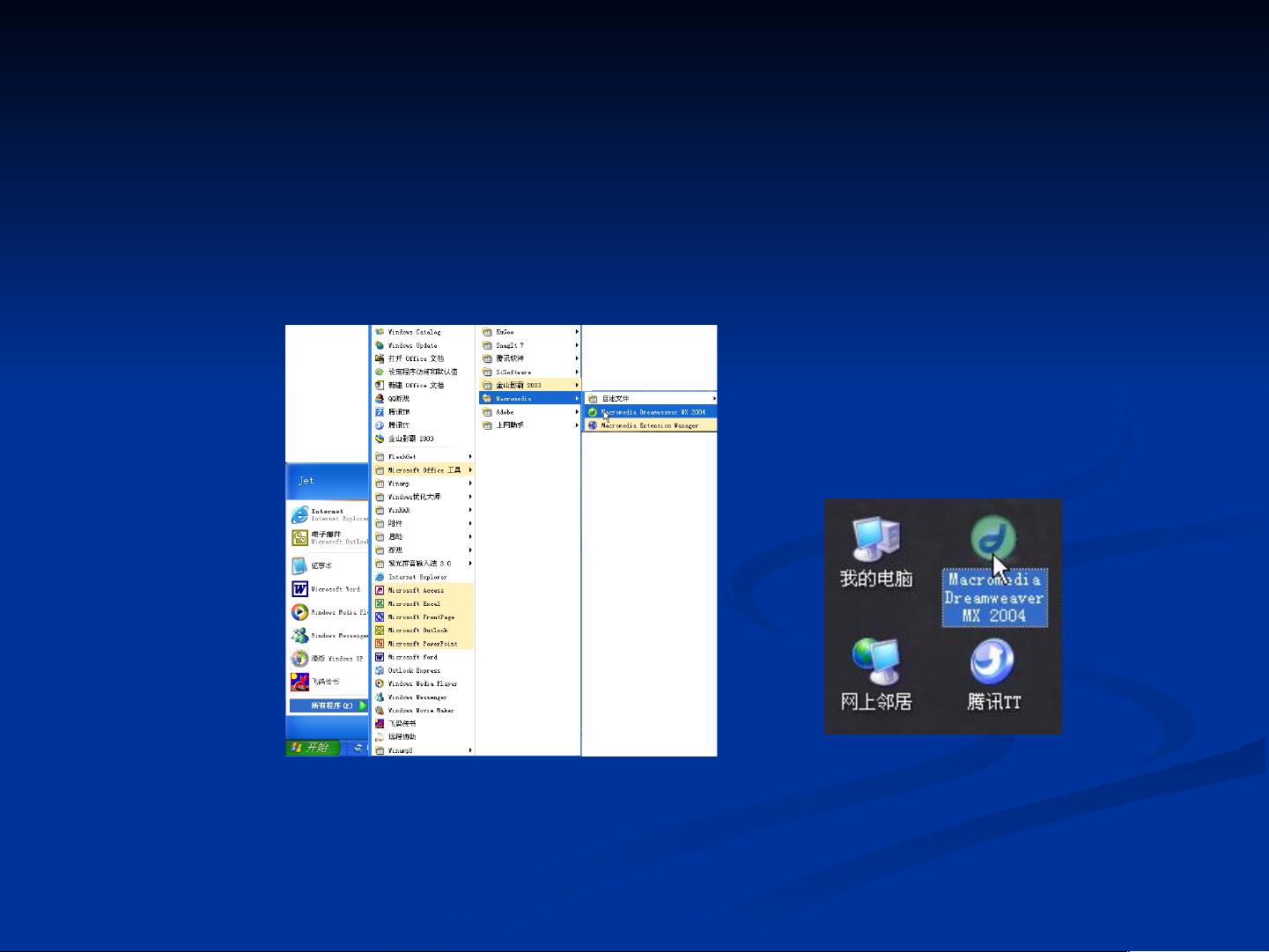
网页设计与制作是数字时代的重要技能之一,而Adobe Dreamweaver MX 2004是一款广泛使用的网页设计软件,尤其适合初学者入门。本教程详细介绍了如何启动和退出这款软件,以及熟悉其工作界面和基本操作。 启动Dreamweaver MX 2004可以通过“开始”菜单中的相应路径,即“开始 / 所有程序 / Macromedia / Macromedia Dreamweaver MX 2004”,或者直接双击桌面快捷方式。首次启动时,系统会弹出“工作区设置”对话框,新用户可以选择“标准”工作区,这主要针对不涉及代码编辑的初学者。 工作界面由多个关键元素组成,包括标题栏、菜单栏、编辑区、文档栏和属性面板,以及可以自定义的面板组。菜单栏提供了各种编辑、查看和管理站点的选项,如“文件”、“编辑”、“查看”等。编辑区是设计网页的主要区域,而属性面板则显示所选元素的具体属性。 在开始网页设计之前,规划站点是必不可少的步骤。站点是由相互链接的网页组成的集合,可以是单个网页,也可以是一个大型网站。Dreamweaver支持三种类型的站点:本地站点、远程站点和测试站点。本地站点用于在本地计算机上进行设计和编辑,远程站点用于将文件上传到Web服务器,测试站点则用于测试动态网站功能。 规划站点结构包括创建文件夹来组织不同类型的网页内容,以便提高工作效率。通常,会在本地磁盘上创建一个主文件夹,然后根据需要创建子文件夹,如“movie”或“dianying”来存放电影相关的内容。同时,建议使用简洁明了的英文或拼音命名文件和文件夹,避免使用长名和中文,以方便管理和查找。 创建导航草图是规划过程的一部分,这有助于清晰地呈现网站的结构和导航路径。例如,一个音乐网站可能包括“新歌推荐”、“女歌手”、“男歌手”等类别,通过草图可以直观地看到这些部分如何相互连接。 这份PPT教程旨在帮助学习者掌握Dreamweaver MX 2004的基本操作,理解站点规划的重要性,并提供实际的站点规划和导航设计实例,从而为创建专业的网页打下坚实基础。通过深入学习和实践,使用者可以逐渐熟练地运用Dreamweaver MX 2004进行网页设计与制作。





剩余27页未读,继续阅读

- 粉丝: 8
- 资源: 58万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 数据库课程设计-基于的个性化购物平台的建表语句.sql
- 数据库课程设计-基于的图书智能一体化管理系统的建表语句.sql
- Java 代码覆盖率库.zip
- Java 代码和算法的存储库 也为该存储库加注星标 .zip
- 免安装Windows10/Windows11系统截图工具,无需安装第三方截图工具 双击直接使用截图即可 是一款免费可靠的截图小工具哦~
- Libero Soc v11.9的安装以及证书的获取(2021新版).zip
- BouncyCastle.Cryptography.dll
- 5.1 孤立奇点(JD).ppt
- 基于51单片机的智能交通灯控制系统的设计与实现源码+报告(高分项目)
- 什么是 SQL 注入.docx


 信息提交成功
信息提交成功