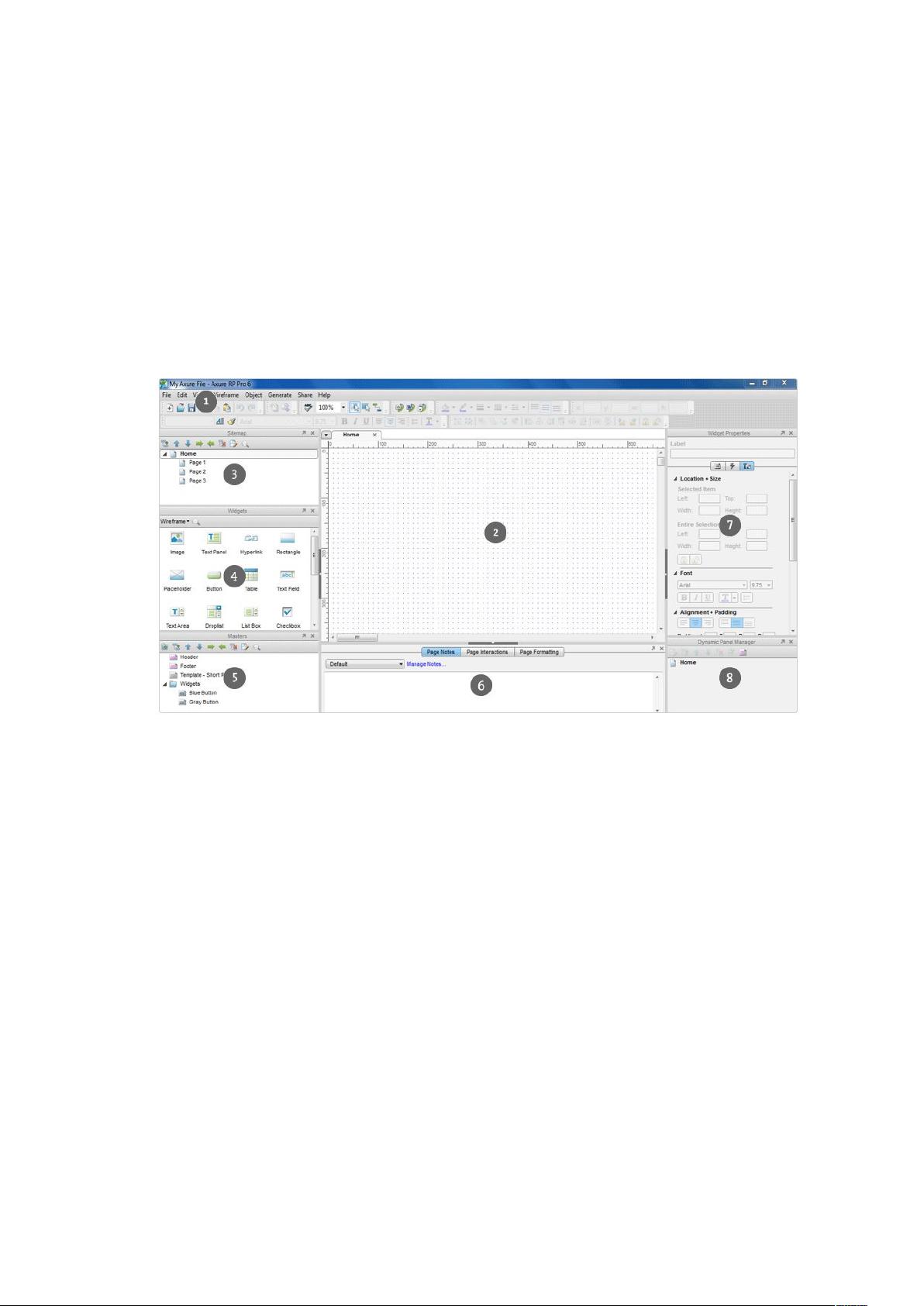
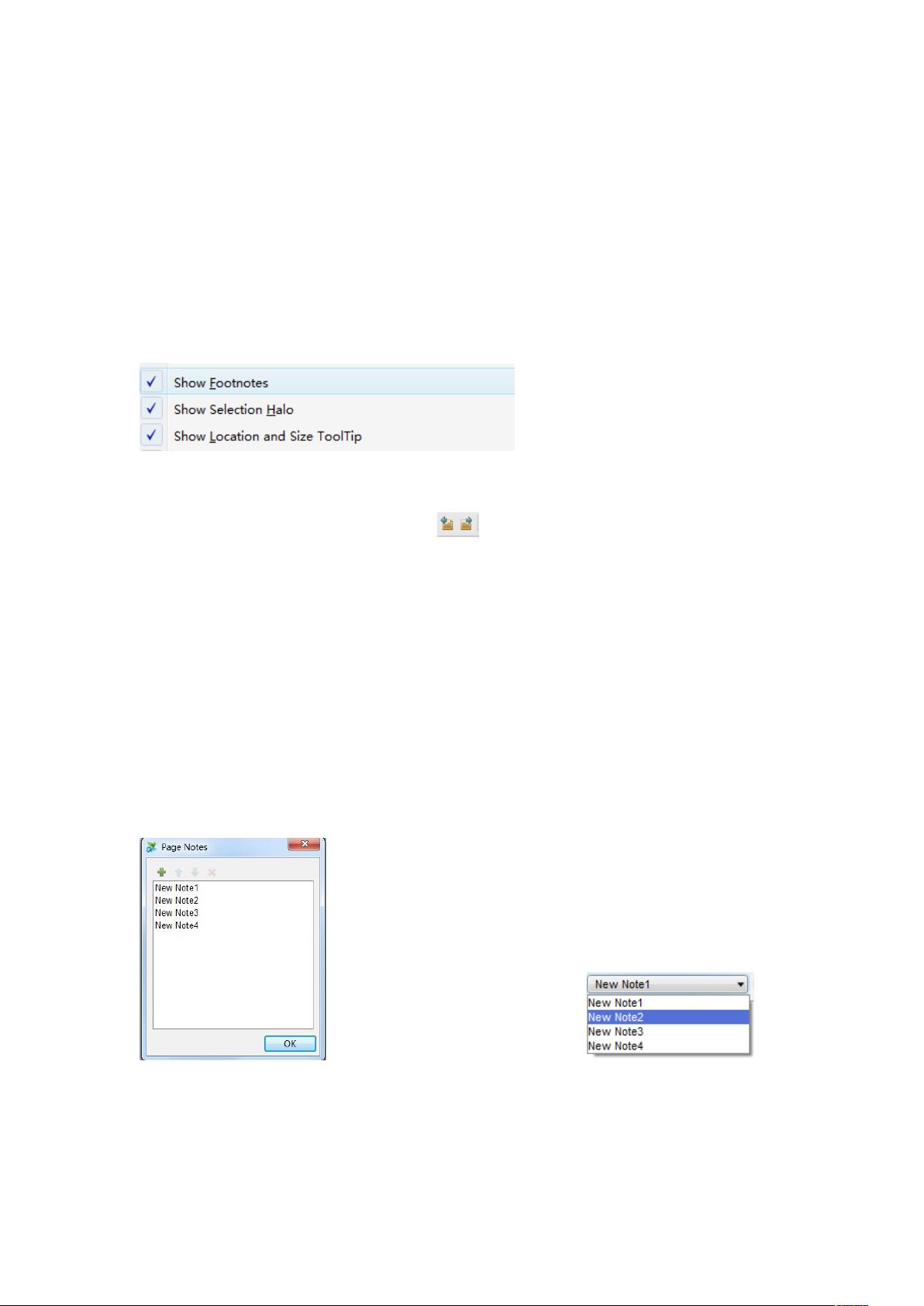
【Axure新手技能训练手册】 Axure是一款强大的原型设计工具,主要用于快速创建交互式网站和应用的线框图、原型和规格说明。本手册将详细介绍Axure的新手技能,帮助初学者掌握其核心功能。 了解Axure的工作界面是至关重要的。界面主要分为以下几个部分: 1. Main Menu & Toolbar:主菜单和工具栏区提供了所有基本操作和快捷方式,包括文件管理、编辑、视图调整等。 2. Wireframe Pane:线框面板是设计的核心区域,你可以在这里绘制页面布局,添加和编辑各种元素。 3. Sitemap Pane:网站地图面板展示了整个项目的页面结构,方便管理和组织页面关系。 4. Widgets Pane:控件面板提供了丰富的交互元素,如按钮、文本框、图片等,供你在设计中使用。 5. Masters Pane:公用模块管理器,可以创建和管理复用组件,提高设计效率。 6. Pages Properties Pane:页面属性面板允许你设定页面的基本属性,如大小、颜色等。 7. Widget Properties Pane:控件属性面板,用于调整控件的详细设置,如尺寸、颜色、字体等。 在设计过程中,有三类关键操作: - Annotations:注释功能可以帮助解释设计意图,为团队成员提供上下文信息。 - Interactions:交互设计是Axure的核心,包括事件、案例和动作,使得原型能够模拟实际应用的用户行为。 - Formatting:格式化工具则用于调整元素的外观,如边距、填充、对齐方式等。 对于线框的注释,可以通过Sitemap中的页面进行管理,添加、删除和组织页面。控件是构建线框的主要元素,可以从Widgets控件库中选择并自定义样式。例如,可以改变控件的尺寸、编辑样式、分组或使用格式画笔复制格式属性。 在Axure中,注释(Annotations)是添加描述性文字的工具,可以隐藏或显示脚注,并允许用户自定义样式。页面属性(Page Properties)包含了页面备注,便于记录和分享页面设计信息,支持多种格式的编辑。 页面格式化(Page Formatting)涉及页面的整体风格,包括页面风格、排列方式、背景颜色和图像、对齐模式等。Sketch Effects功能可以为页面添加手绘草图效果,增加设计的视觉吸引力。 基础交互(Basic Interactions)主要涉及事件(Event)、案例(Case)和动作(Action)。事件是触发交互的起点,如点击、鼠标进入、离开等;案例是处理这些事件的逻辑,而动作则是响应事件的具体行为,如跳转、显示隐藏等。 Axure新手需要熟练掌握界面布局、控件使用、交互设计和页面属性设置等基本技能,才能高效地创建高质量的原型。通过不断练习和实践,你将能够运用Axure创造出富有创新和功能性的设计作品。





剩余43页未读,继续阅读

- 粉丝: 0
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- LinkageError(解决方案).md
- AsyncError解决办法.md
- UnicodeTranslateError.md
- NSNetServiceError如何解决.md
- InvalidVNodeError解决办法.md
- UnsatisfiedLinkError(解决方案).md
- NSFileSystemError如何解决.md
- EnvironmentError.md
- ZeroDivisionError.md
- ReactivityError解决办法.md
- NSOperationQueueError如何解决.md
- EventEmitError解决办法.md
- NSHTTPError如何解决.md
- IncompatibleClassChangeError(解决方案).md
- EventListenerError解决办法.md
- IOError.md


 信息提交成功
信息提交成功