Uploadify3.1参考手册
### Uploadify 3.1 参考手册知识点详解 #### 一、概述 Uploadify是一款非常流行的基于Flash的文件上传插件,它提供了一个简单易用的接口来处理文件上传任务,并具有很好的用户体验。Uploadify 3.1版本相较于之前的版本有了更多的功能改进和优化,本文档将详细介绍Uploadify 3.1的配置选项与事件,帮助开发者更好地理解和使用此插件。 #### 二、配置选项 在使用Uploadify之前,我们需要了解它的各种配置选项及其作用,以便根据项目需求进行合理的设置。 1. **auto** - 类型: Boolean - 缺省值: true - 描述: 表示在选择文件后是否自动上传文件。如果设置为`true`,则选中文件后立即开始上传;如果设置为`false`,则需要通过其他方式手动触发上传操作。 2. **buttonClass** - 描述: 额外增加的上传按钮样式类型。通过这个选项可以自定义上传按钮的CSS类,实现更美观的按钮样式。 3. **buttonCursor** - 描述: 上传按钮Hover时的鼠标形状,默认值是`hand`。这可以改变当鼠标悬停在按钮上时显示的鼠标图标。 4. **buttonImage** - 描述: 按钮的背景图片,默认为NULL。可以设置为具体的图片路径,使得上传按钮更加个性化。 5. **buttonText** - 描述: 按钮上显示的文字,默认为“SELECT FILES”。可以根据需要自定义按钮上的文字内容。 6. **checkExisting** - 默认值: false - 描述: 如果设置为`true`,并在该选项中提供一个用于判断的脚本路径(例如:`'checkExisting': '/uploadify/check-exists.php'`),那么在上传前会先检查文件是否已经存在。 7. **debug** - 默认值: false - 描述: 开启DEBUG模式,方便开发者调试程序。当设置为`true`时,插件会在控制台输出更多日志信息。 8. **fileObjName** - 描述: 文件对象名称。用于在服务器端获取文件。例如,把该属性设置为`'myFile'`,那么在PHP中获取该文件的方法是`$_FILES['myFile']`。该属性的缺省值为`'Filedata'`。 9. **fileSizeLimit** - 描述: 上传文件大小限制,默认单位是KB。例如,若需要限制大小在100KB以内,可设置该属性为`'100KB'`。 10. **fileTypeDesc** - 描述: 文件类型的说明。例如设置该属性为`'AnyOldfileyouwant...'`,那么选择文件时可以看到相应的提示信息。 11. **fileTypeExts** - 描述: 指定允许上传的文件类型。默认为`*.*`。例如,只支持`gif`、`jpg`、`png`类型的图像,那么该属性设置为`'*.gif;*.jpg;*.png'`。 12. **formData** - 描述: 指定上传文件附带的其他数据。也可以动态设置。例如,在服务器端可以通过`$_POST`或`$_GET`获取这些数据。若要动态设置参数的值,可以通过`onUploadStart`方法。 13. **height** - 描述: 表示按钮的高度,默认为30px。例如,若要改为50px,如下设置:`'height': 50`。 14. **method** - 默认值: `post` - 描述: 请求方法,默认为`post`,也可以设置为`get`。 15. **multi** - 默认值: `true` - 描述: 是否支持多文件上传。默认为`true`,即支持多文件上传。 16. **overrideEvents** - 描述: Uploadify插件里面有一些事件,该参数意义就是设置哪些事件可以被用户覆写。例如,进行如下设置表示`onUploadProgress`事件可以被用户自定义的事件覆盖。 17. **preventCaching** - 默认值: `true` - 描述: 若设置为`true`,一个随机数将被加载到swf文件URL的后面,防止浏览器缓存。 18. **progressData** - 描述: 设置文件上传时显示的数据,有两个选择:`上传速度`或者`百分比`,分别对应`speed`和`percentage`。 19. **queueID** - 描述: 表示上传队列的DOM元素的ID号。例如,设置了`queueID`为`some_file_queue`,那么选择多个文件上传后,就能看到实时的队列情况。 20. **queueSizeLimit** - 缺省值: 999 - 描述: 队列长度限制。 21. **removeCompleted** - 默认值: `true` - 描述: 表示在上传完成后是否删除队列中的对应元素。默认是`true`,即上传完成后就看不到上传文件进度条了。 22. **removeTimeout** - 默认值: 3 - 描述: 表示上传完成后多久删除队列中的进度条,默认为3秒。 23. **requeueErrors** - 描述: 若设置为`true`,那么在上传过程中因为出错导致上传失败的文件将被重新加入队列。 24. **successTimeout** - 默认值: 30 - 描述: 表示文件上传完成后等待服务器响应的时间。超过该时间,那么将认为上传成功。默认是30秒。 25. **swf** - 描述: swf文件路径。 26. **uploader** - 描述: 服务器端脚本文件路径。 27. **uploadLimit** - 描述: 最多上传文件数量,默认为999。 #### 三、事件 Uploadify还提供了丰富的事件,可以帮助我们监控文件上传过程中的状态变化,并根据这些事件执行相应的逻辑处理。 1. **onCancel** - 描述: 在文件被移除出队列时触发。 2. **onClearQueue** - 描述: 在调用`cancel`方法且传入参数`'*'`时触发。 3. **onDestroy** - 描述: 调用`destroy`方法时触发。 4. **onDialogClose** - 描述: 打开文件对话框关闭时触发。 - 参数`queueData`有以下属性: - `filesSelected`: 选中文件的数量。 - `filesQueued`: 已添加到队列中的文件数量(未返回错误)。 - `filesReplaced`: 队列中被替换的文件数量。 - `filesCancelled`: 被取消加入队列的文件数量。 以上是Uploadify 3.1版本中的一些关键配置选项和事件的详细介绍。通过合理地设置这些选项和监听这些事件,我们可以构建出功能强大且用户体验良好的文件上传系统。



剩余14页未读,继续阅读
- 粉丝: 8
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
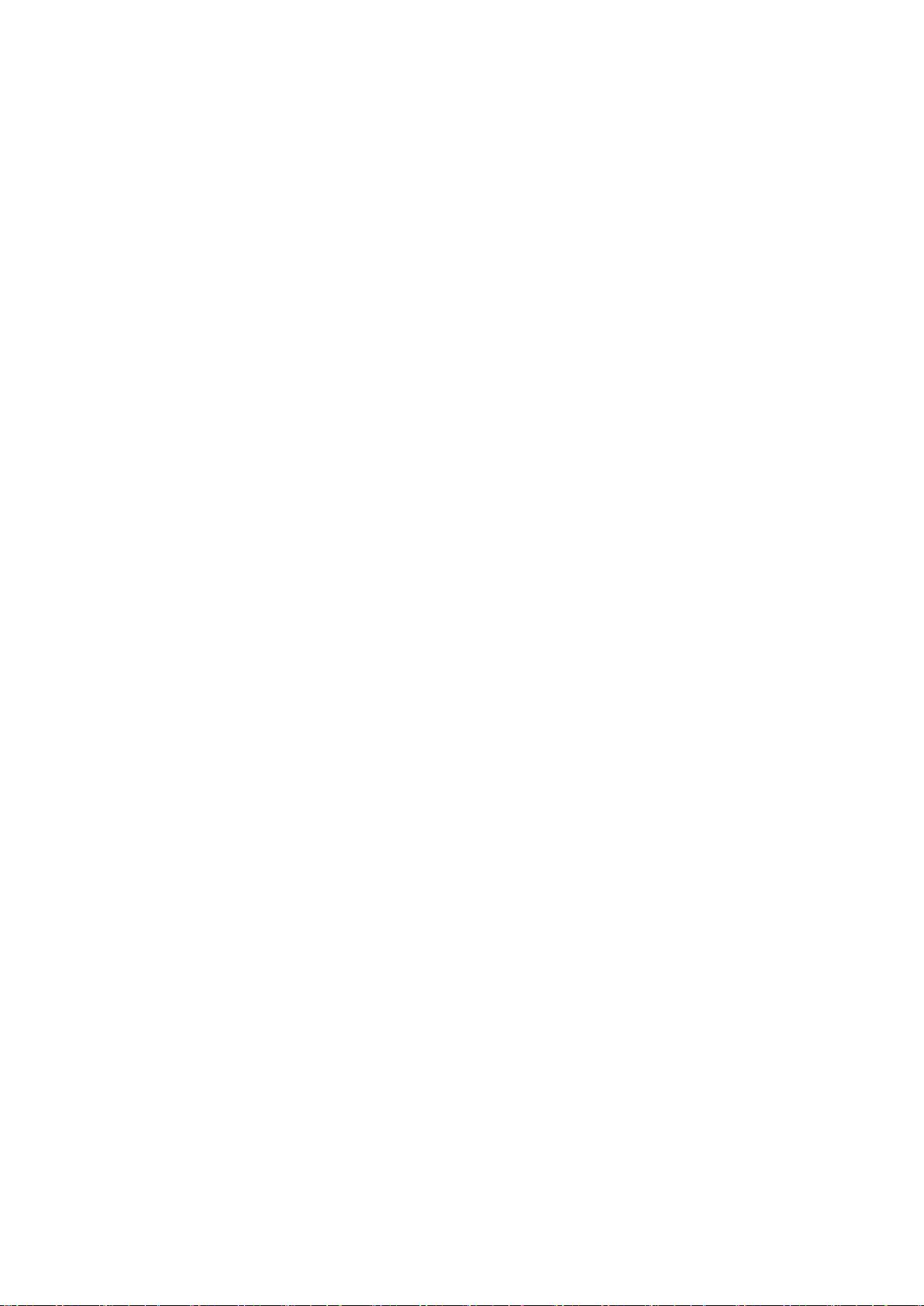
快来上传第一个资源
我的资源
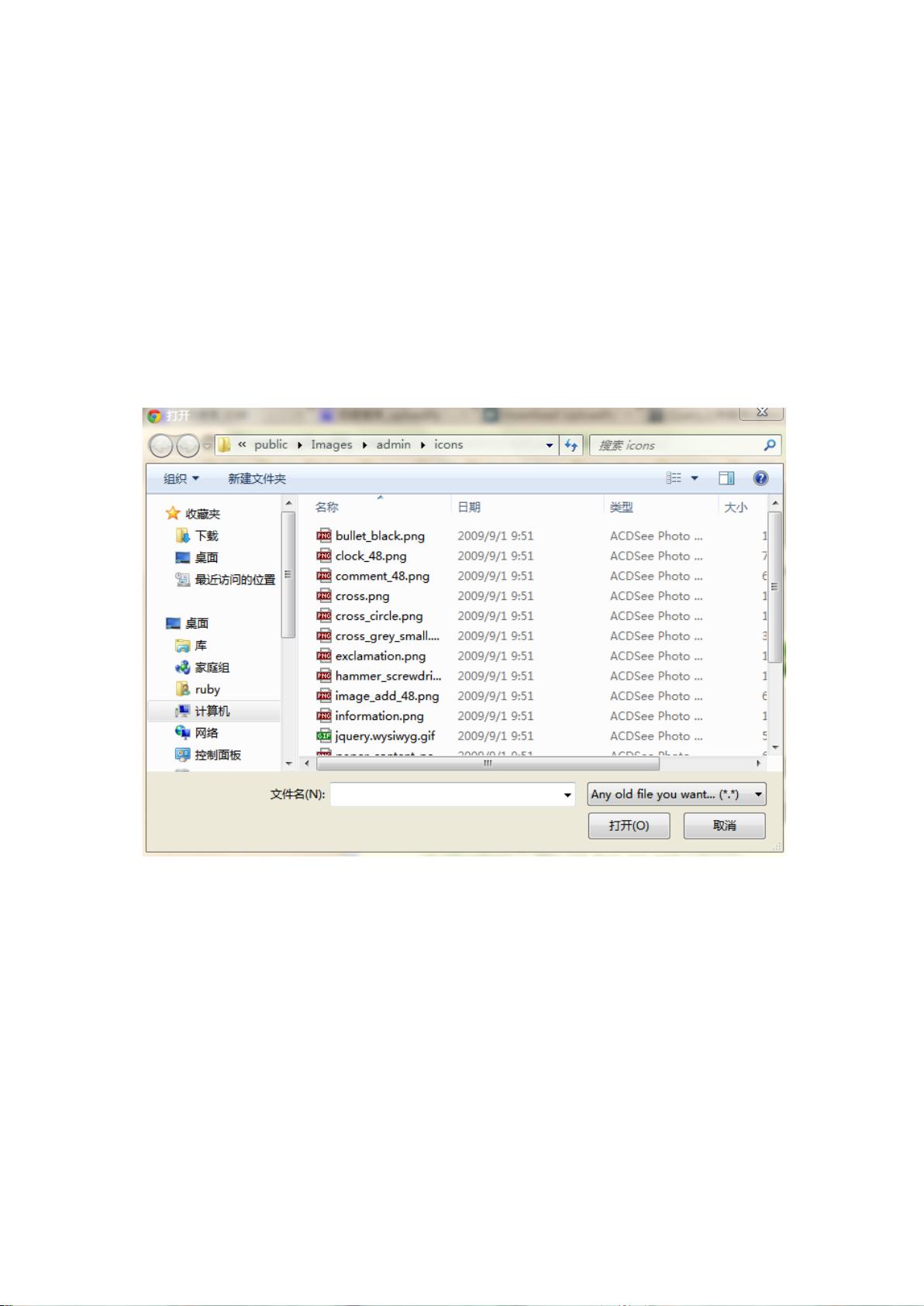
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
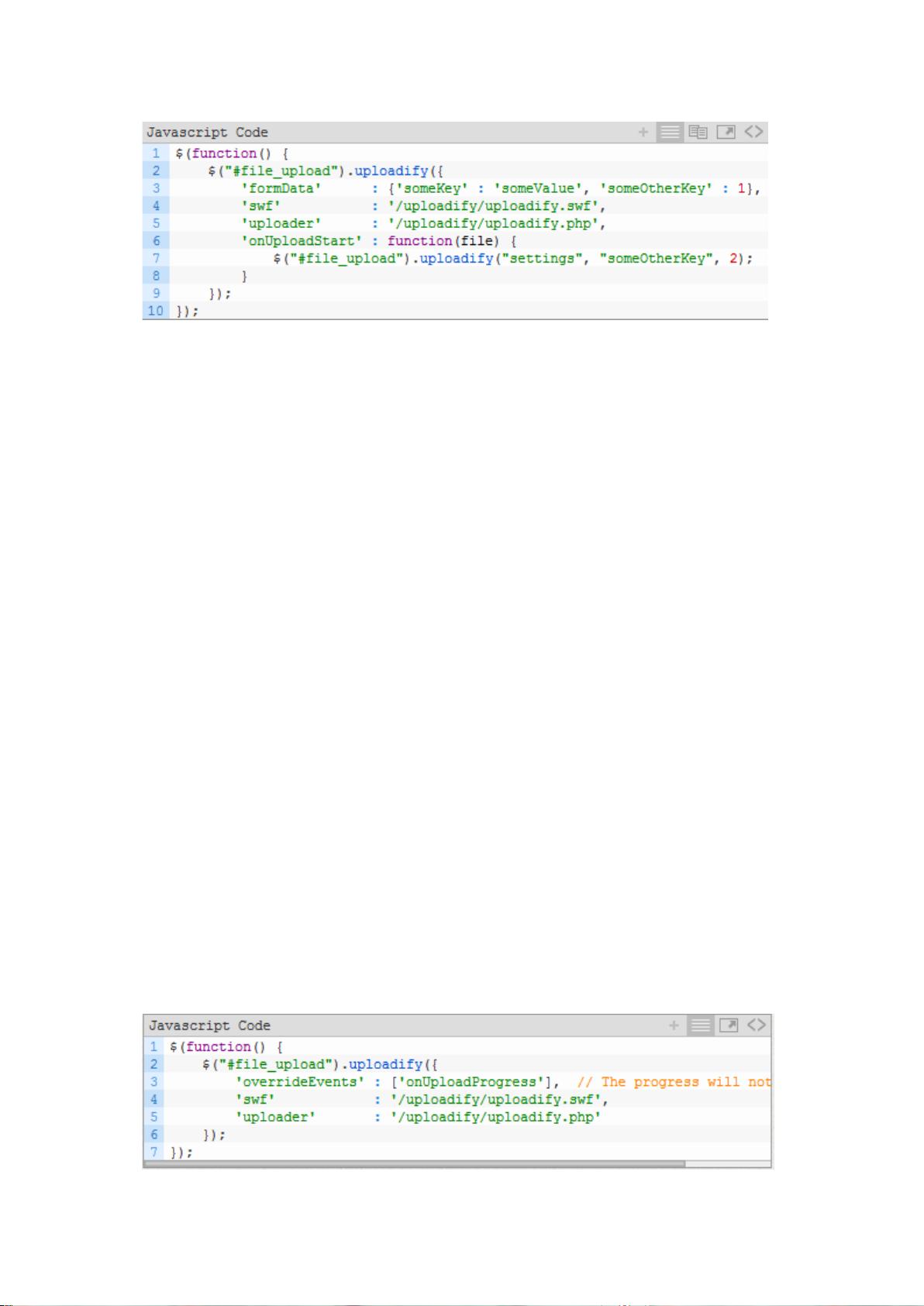
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
- 1
- 2
- 3
- 4
- 5
- 6
前往页