# iMcDonald-master i麦当劳微信小程序
### 学习使我happy!!!
> 作为全栈的学习者,初学微信小程序,抱着试试做心态,一个星期内初步完成了这个项目。<br>

### 小程序是何方神圣?
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
### 为什么选择它?
1. 用户可便捷地获取服务,无需安装或下载即可使用<br />
2. 具有更丰富的功能和出色的使用体验<br />
3. 封装一系列接口能力,帮助快速开发和迭代<br />
### 切身体验,你也可以来!
小程序对于新手来说,是很容易上手的,需要你用几天时间去熟悉小程序的构建过程和说明文档,你就可以初步做出一个比较完整的小程序。 我觉得小程序最屌地方还是rpx,使得小程序有很大的兼容性,在页面布局使用这个属性,可以适应不同的手机,这也使得我们降低工作量。而且小程序是一个不需要下载安装即可使用的应用,而且它的背后是强大的微信,所以,如果我们能够用自己的创造思维去看待这个,你会得到很大的收获O(∩_∩)O哈哈~。
## 项目工具及文档:
1. 微信web开发者工具:[微信小程序官网](https://mp.weixin.qq.com/debug/wxadoc/dev/) 微信开发的小程序编辑软件,下载安装即可使用,不需要去添加什么的;
2. 开发文档:[微信小程序宝典秘籍](https://www.w3cschool.cn/weixinapp/9wou1q8j.html) 这里面详细的介绍了小程序的各项信息,包括组件、框架、API等等;
3. Easy Mork: [easy-mock](www.easy-mock.com) 小程序后台数据可以在这里模拟,利用json格式;
4. 图标库: [Iconfont-阿里巴巴矢量图标库](http://www.iconfont.cn/) 这个是个好东西,以前我总是为找不到图标元素烦恼,但是现在有了它就啥也不怕了。
## 页面注册
"pages":[
"pages/index/index", // 主页
"pages/happynotice/happynotice", //开心通告栏
"pages/userinfo/userinfo", //个人信息详情>
"pages/queryintegral/queryintegral", // 积分查询
"pages/integralmall/integralmall", // 积分商城
"pages/user/user", //个人信息
"pages/integraldetail/integraldetail", // 优惠券详情
"pages/qrcodenull/qrcodenull", // 请求注册页面
"pages/register/register", // 注册信息页面
"pages/qrcode/qrcode" //我的二维码
],
## 项目功能
#### 已实现功能:
* 注册用户信息
* 手机号码验证(这里实现了页面)
* 个人信息修改
* 优惠券信息查看
* 优惠券兑换
* 积分查询
* 开心通告栏
#### 未实现功能:
* 麦有礼卡片(这个是刚上线的功能)
* 麦麦同乐会的注册
* 文字页面-常见问题、积分规则...
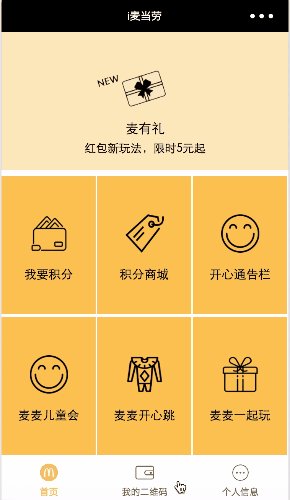
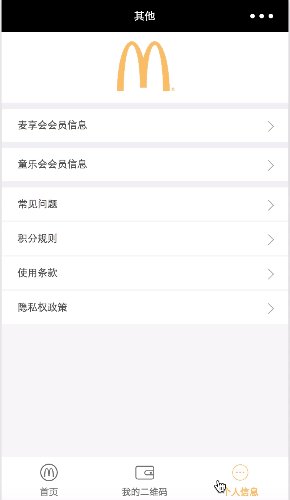
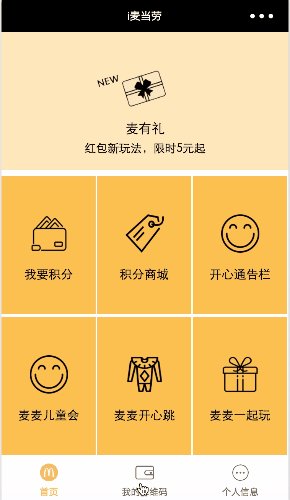
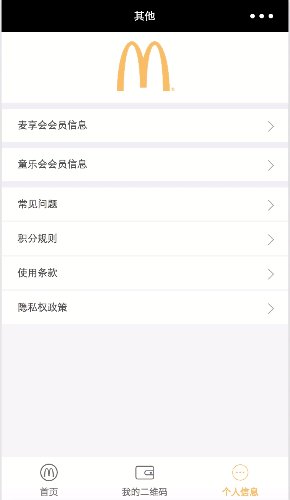
## 项目GIF



## 部分功能解析
### 1. 获取本地信息
在这里我们首先要登录利用wx.login(OBJECT) **必写(不然获取不到用户的信息)** 然后利用方法wx.getUserInfo(OBJECT)获取用户信息
```javascript
//登录的信息创建
wx.login({
success: function (e) {
wx.setStorage({
key: "key",
data: e.errMsg
})
}
})
//获取用户的信息
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性别 0:未知、1:男、2:女
var province = userInfo.province
var sex;
...
```
### 2. 优惠券的显示及页面传值
这里我们从easy-mock获取到优惠券的信息并且将信息显示到页面上,我们就利用了wx:for这个控制属性绑定一个数组 这里我们还可以注意这个信息navigator是个跳转页面的属性,在跳转的过程中它可以传值,例如**?url={{item.url}}**这里我要穿的是图片地址信息到下个页面。
当然页面传值并不是只是这样方法,还有**设置全局的数据缓存**,**引入事件订阅和发布onfire.js**,这里就不一一介绍了有兴趣可以去Google
```html
<block wx:for="{{imgs}}" wx:key="" class="block" >
<swiper-item >
<navigator url="/pages/integraldetail/integraldetail?url={{item.url}}&description={{item.description}}&prompt={{item.prompt}}">
<image src="{{item.url}}" class="side-img" />
<view class="check click">查看详情</view>
</navigator>
<view class="exchange click" bindtap="exchangetap">立即兑换</view>
</swiper-item>
</block>
```
我们需要在js文件中声明你的的优惠券数据imgs:[],**注意这里是json格式加','**
```javascript
data: {
imgs:[],
modalHidden: true,
},
```
利用wx.request(OBJECT)发起的是https请求,从easymock中获取数据信息,利用setData()改变imgs得值, 要注意一定要声明**var that = this**,因为wx:request里面是请求不到当前页面的data的数据信息,我们需要将this的赋值给that。还有**一个微信小程序,同时只能有5个网络请求连接。**
```javascript
var that = this;
wx.request({
url: "https://www.easy-mock.com/mock/595f3f139adc231f357b0615/McDonald/list",
method: 'GET',
success: function (res) {
console.log(res);
that.setData({
imgs: res.data.image,
})
}
})
```
### 3. 星座选择器(这里我踩过坑)
表单组件picker支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,这里我们选择的是普通选择器。**range**是显示的数组,只有声明mode为selector这个才能实现;**value**表示选择的第几个(由0开始);**bindchange**是触发事件
```html
<view class="userdata-name">星座</view>
<view class="userdata-symbol"></view>
<picker mode="selector" class="userdata-input" range="{{actionConItems}}" value="{{conIndex}}" bindchange="pickerConSelected">
<text>{{actionConItems[conIndex]}}</text>
</picker>
</view>
```
从微信端获取的个人信息放在本地利用wx.setStorageSync("key", '')存储特定的信息,picker到的星座就可以利用这个方法,放到本地。
```javascript
data: {
actionConItems: ['白羊座','金牛座','双子座','巨蟹座','狮子座','处女座','天秤座','天蝎座','射手座','摩羯座','水瓶座','双鱼座'],
conIndex: 0,
},
//星座弹出窗口 可以将数据放在本地setStorage
pickerConSelected: function (e) {
console.log('picker发送选择改变,星座为' + e.detail.value);
wx.setStorageSync("con", e.detail.value);
this.setData({
conIndex: e.detail.value,
btnColor: "#ffc324",
});
},
```
## 踩过的坑...
1. 开始对文档不熟悉,导致自己走了很多的弯路,例如啊,我做星座选择器的时候就不知道picker这个组件,而去使用了action-sheet,因为action-sheet里面的数据不能超过6项,我们都知道啊有12星座,所以我在这里卡了一段时间,后面详细了看了下文档才解决了问题。所以在你开发小程序时候,你应该对小程序的文档有个详细的了解。<br />
2. 微信小程序的编译包是不能超过2M的,开始你可能不知道将自己的图片放在云端得到API,你尽可能将你的图片压缩小点来,我开发的时候
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
功能列表: 注册用户信息: 用户可以通过填写必要的信息完成注册,包括用户名、密码、手机号码等。 手机号码验证: 用户在注册或登录时需要验证手机号码,确保安全性。该功能实现了相应的页面,用户可以输入手机号码进行验证。 个人信息修改: 已注册用户可以在小程序中修改个人信息,包括用户名、密码、手机号码等。 优惠券信息查看: 用户可以查看自己拥有的优惠券信息,包括优惠券的名称、有效期、使用规则等。 优惠券兑换: 用户可以输入兑换码来兑换优惠券,获取额外的优惠福利。 积分查询: 用户可以查询自己的积分情况,包括积分余额、积分来源等。 通告栏: 小程序会展示最新的麦当劳相关通告,包括特别优惠、新品上市等信息。
资源推荐
资源详情
资源评论
收起资源包目录
 iMcDonald-master-master.7z (81个子文件)
iMcDonald-master-master.7z (81个子文件)  iMcDonald-master-master
iMcDonald-master-master  project.private.config.json 357B
project.private.config.json 357B project.config.json 567B
project.config.json 567B iMcDonald-master
iMcDonald-master  project.private.config.json 350B
project.private.config.json 350B pages
pages  index
index  index.wxml 2KB
index.wxml 2KB index.js 1KB
index.js 1KB index.json 2B
index.json 2B index.wxss 917B
index.wxss 917B userinfo
userinfo  userinfo.js 3KB
userinfo.js 3KB userinfo.json 54B
userinfo.json 54B userinfo.wxss 1KB
userinfo.wxss 1KB userinfo.wxml 2KB
userinfo.wxml 2KB qrcodenull
qrcodenull  qrcodenull.js 955B
qrcodenull.js 955B qrcodenull.wxml 287B
qrcodenull.wxml 287B qrcodenull.wxss 489B
qrcodenull.wxss 489B qrcodenull.json 54B
qrcodenull.json 54B happynotice
happynotice  happynotice.wxss 408B
happynotice.wxss 408B happynotice.js 1KB
happynotice.js 1KB happynotice.wxml 399B
happynotice.wxml 399B happynotice.json 51B
happynotice.json 51B user
user  user.wxml 1KB
user.wxml 1KB user.js 2KB
user.js 2KB user.wxss 1KB
user.wxss 1KB user.json 42B
user.json 42B integraldetail
integraldetail  integraldetail.json 51B
integraldetail.json 51B integraldetail.wxss 807B
integraldetail.wxss 807B integraldetail.js 2KB
integraldetail.js 2KB integraldetail.wxml 2KB
integraldetail.wxml 2KB common
common  list.wxss 462B
list.wxss 462B list.wxml 406B
list.wxml 406B register
register  register.wxml 2KB
register.wxml 2KB register.wxss 2KB
register.wxss 2KB register.json 2B
register.json 2B register.js 944B
register.js 944B integralmall
integralmall  integralmall.wxss 1KB
integralmall.wxss 1KB integralmall.json 57B
integralmall.json 57B integralmall.wxml 1KB
integralmall.wxml 1KB integralmall.js 2KB
integralmall.js 2KB qrcode
qrcode  qrcode.js 1KB
qrcode.js 1KB qrcode.wxml 2KB
qrcode.wxml 2KB qrcode.json 54B
qrcode.json 54B qrcode.wxss 3KB
qrcode.wxss 3KB queryintegral
queryintegral  queryintegral.json 48B
queryintegral.json 48B queryintegral.wxss 266B
queryintegral.wxss 266B queryintegral.js 877B
queryintegral.js 877B queryintegral.wxml 175B
queryintegral.wxml 175B app.json 1KB
app.json 1KB project.config.json 567B
project.config.json 567B app.js 704B
app.js 704B utils
utils  util.js 481B
util.js 481B app.wxss 16B
app.wxss 16B images
images  icon_index.png 1KB
icon_index.png 1KB more.png 2KB
more.png 2KB new_notice.png 283KB
new_notice.png 283KB icon_qrcode.png 674B
icon_qrcode.png 674B qrcodeM.png 11KB
qrcodeM.png 11KB 1coupon_two.png 97KB
1coupon_two.png 97KB qrcodeSmall.png 584B
qrcodeSmall.png 584B icon_component.png 653B
icon_component.png 653B icon_user_HL.png 1KB
icon_user_HL.png 1KB img_more.png 5KB
img_more.png 5KB icon_index_HL.png 3KB
icon_index_HL.png 3KB icon_user.png 1KB
icon_user.png 1KB index_tag.png 22KB
index_tag.png 22KB qrcode.png 1KB
qrcode.png 1KB registerImg.jpg 33KB
registerImg.jpg 33KB index_clown.png 27KB
index_clown.png 27KB icon_qrcode_HL.png 683B
icon_qrcode_HL.png 683B 1coupon_one.png 97KB
1coupon_one.png 97KB index_wallet.png 25KB
index_wallet.png 25KB index_gift.png 28KB
index_gift.png 28KB icon_component_HL.png 688B
icon_component_HL.png 688B block1.png 5KB
block1.png 5KB index_smile.png 12KB
index_smile.png 12KB McDonaldLogo.png 14KB
McDonaldLogo.png 14KB 1coupon_three.png 93KB
1coupon_three.png 93KB questionicon.png 1KB
questionicon.png 1KB hook.png 3KB
hook.png 3KB card.png 11KB
card.png 11KB demo导入必读.docx 309KB
demo导入必读.docx 309KB Demo导入说明.html 1KB
Demo导入说明.html 1KB README.md 9KB
README.md 9KB共 81 条
- 1
资源评论

 2401_824551952024-10-29资源很不错,内容和描述一致,值得借鉴,赶紧学起来!
2401_824551952024-10-29资源很不错,内容和描述一致,值得借鉴,赶紧学起来!

编程指南针
- 粉丝: 6w+
- 资源: 214

下载权益

C知道特权

VIP文章

课程特权
开通VIP
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 卡通手绘小太阳女孩城市元素小学生家长会模板.pptx
- 蓝色天空少年彩虹小学家长会模板.pptx
- 可爱卡通手绘树木花朵幼儿园家长会模板.pptx
- 小学新学期家长会模板.pptx
- 上海中小学新学年家长会模板.pptx
- 手绘铅笔纸飞机元素小学生家长会模板.pptx
- 中学八年级新学期家长会模板.pptx
- 大数据自动化部署,包括自动化部署hadoop、hive、hbase、spark、storm等等一系列组件.zip
- 模糊控制SOC主动均衡,模糊控制(FLC)电池SOC均衡,四节电池,电路拓扑为buck- boost,控制方法为差值-平均值模糊控制,用于控制均衡电流大小,加快电池均衡,另外有与传统仿真对比实验
- 大数据验收项目.zip
- 天池大数据淘宝穿衣搭配算法.zip
- 天池大数据竞赛《广东省政务数据创新大赛-智能算法赛》 数据切分.zip
- 广东工业大学课程设计 数据库课程设计 平行志愿录取系统(后端代码,广东工业大学数据库大作业) 基于java、spring、MySQL数据库、vue.js的课程设计.zip
- 微信大数据赛初赛10th,复赛14th.zip
- 基于Python与Tkinter的多功能商品信息管理系统的开发及应用(文档包括可运行代码)
- 数据可视化,大屏, 支持Echarts,SQL,API,VUE,可用于Jupyter, 比pyecharts容易, 极低门槛,拿来即用,比拖拽方便,项目插件或独立平台皆可, 简单, 敏捷, 高.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功