
下 面 是 一 个 简 单 的 HTML、CSS 和 JavaScript 网 页 设 计 的 示 例 。我 们 将 创
建 一 个 登 录 页 面 , 包 括 HTML 结 构 、 CSS 样 式 和 JavaScript 交 互 。
1. HTML 结构
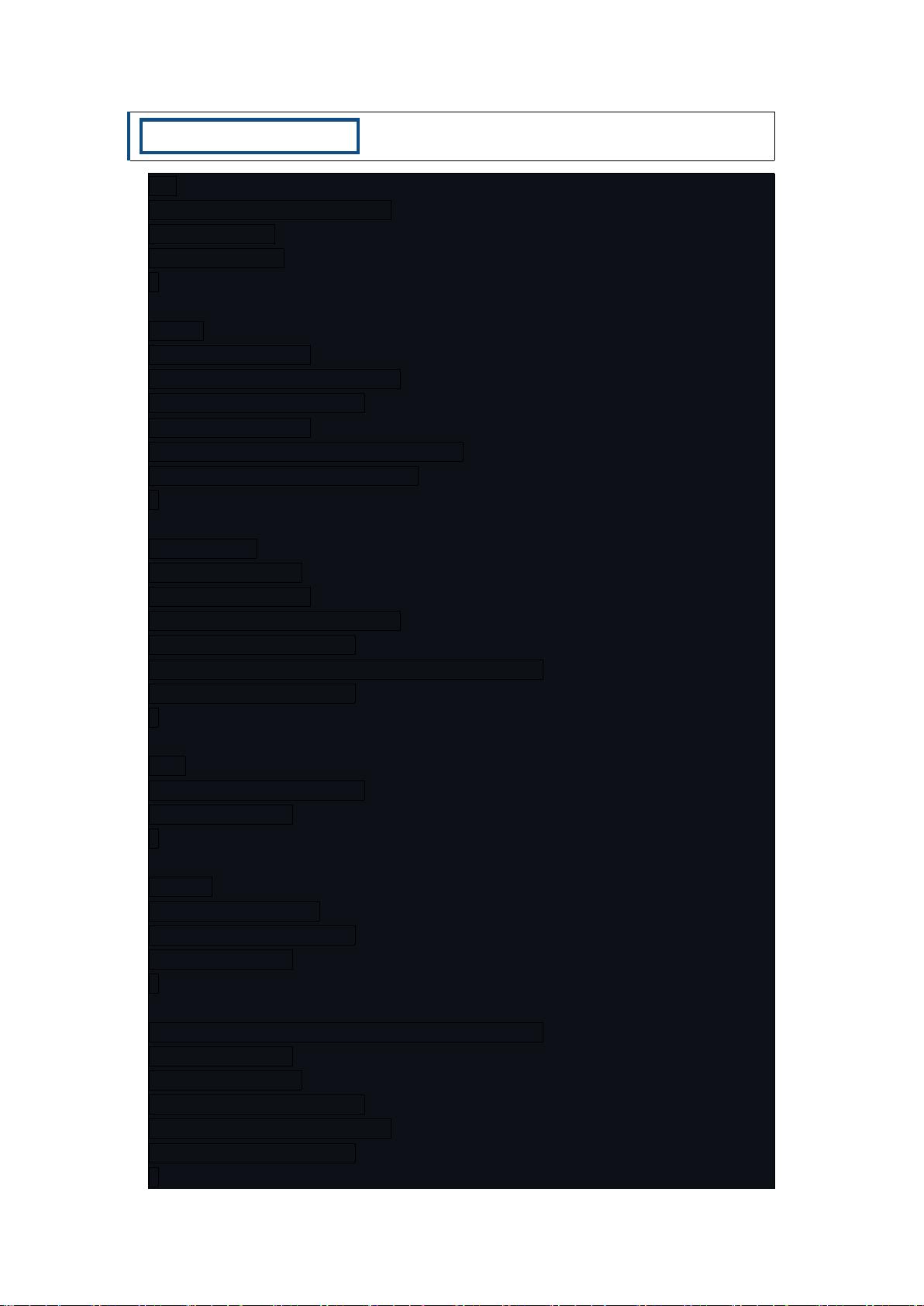
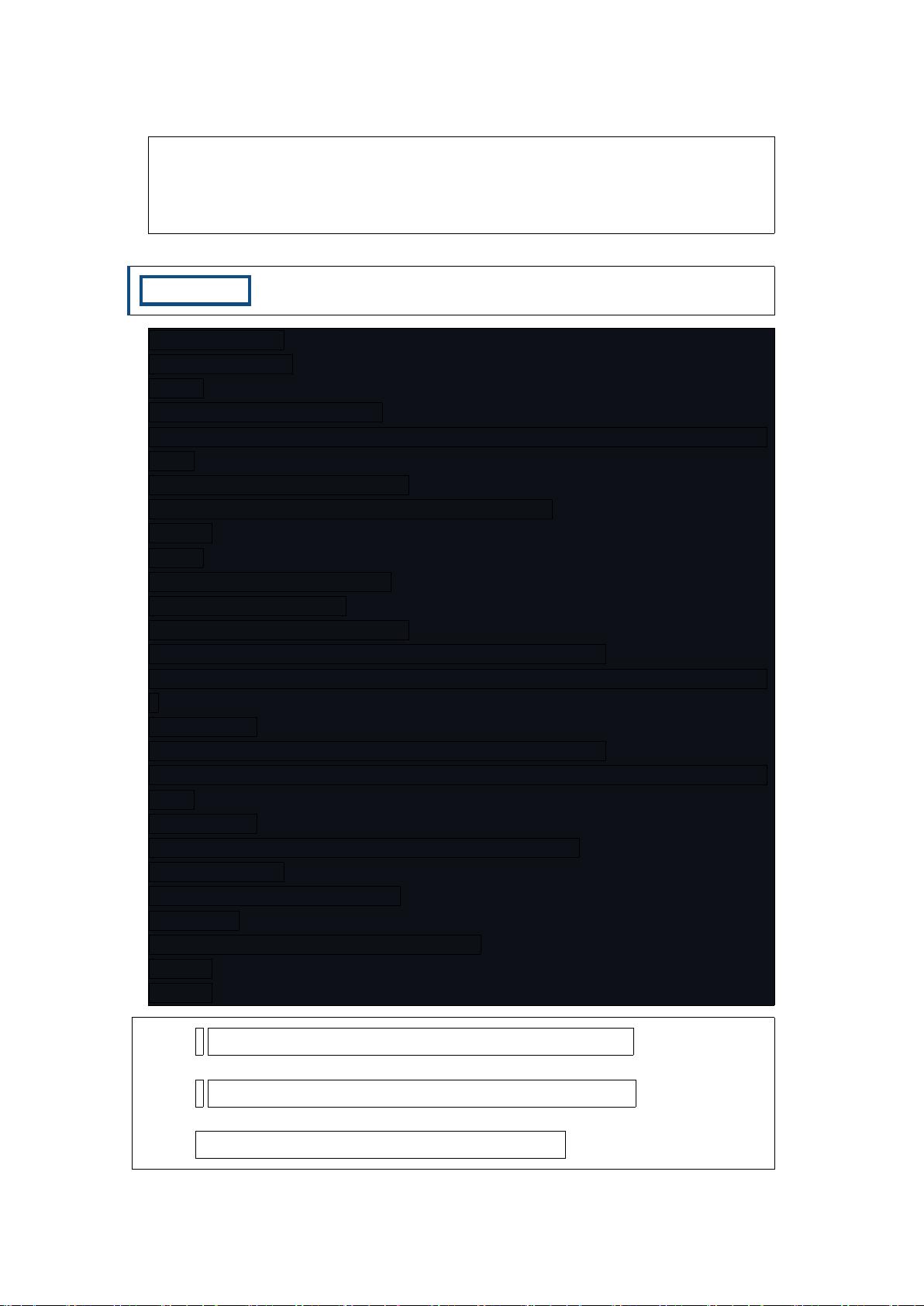
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=
1.0">
<title>Login Page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h2>Login</h2>
<form id="loginForm">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required
>
<label for="password">Password:</label>
<input type="password" id="password" name="password" requ
ired>
<button type="submit">Login</button>
</form>
<p id="message"></p>
</div>
<script src="script.js"></script>
</body>
</html>
o • container 类用于包裹整个登录表单,形成一个居中的容器。
o •
form
内的
label
和
input
标签用于获取用户名和密码的输入。
o • 一个空的<p id="message">标签,用来显示消息。