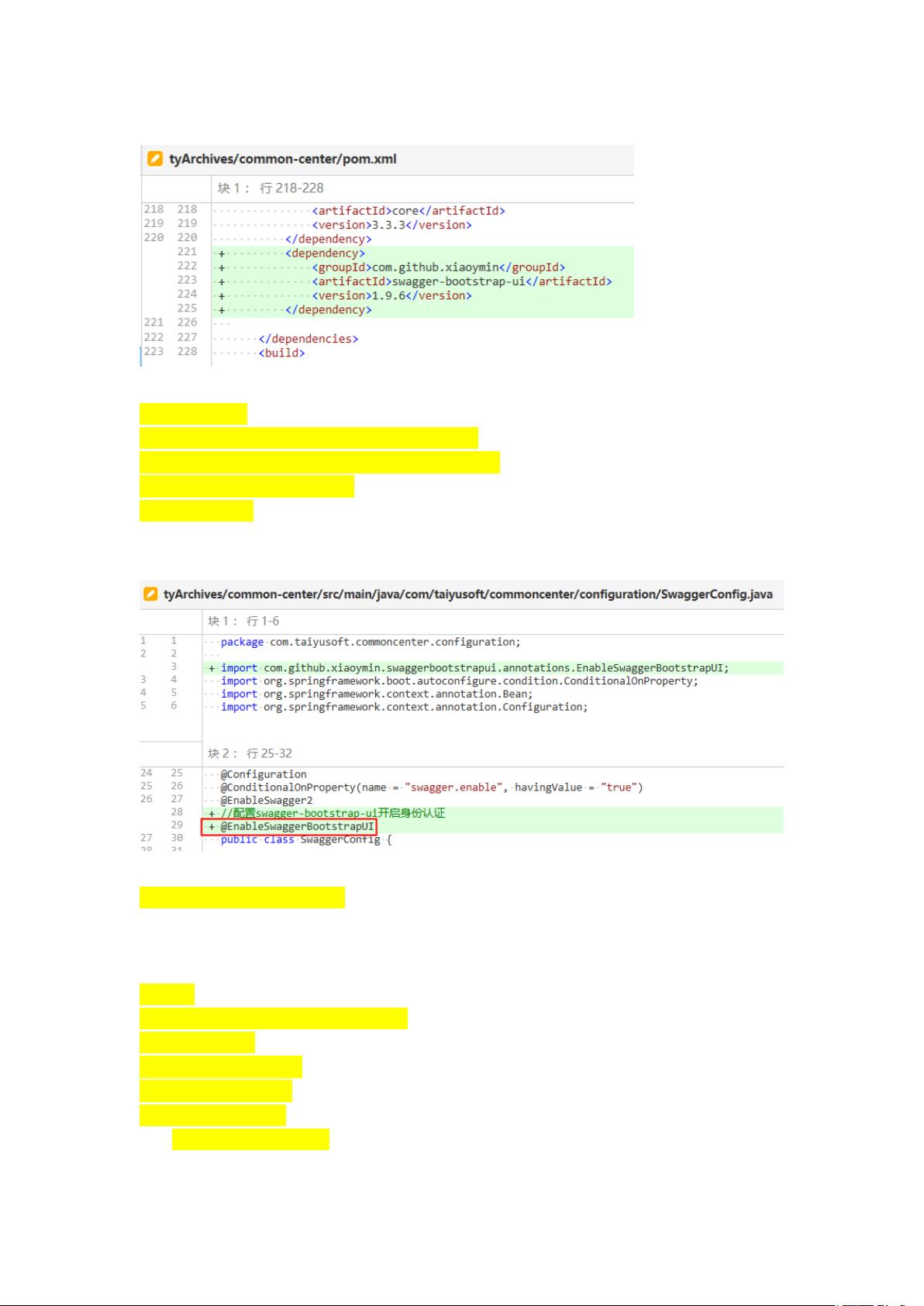
### swagger开启身份认证 在现代Web开发中,API文档自动生成工具如Swagger变得越来越重要,它们不仅能够提高开发效率,还能够帮助团队更好地管理和维护API接口。然而,随着API暴露给外部用户,安全问题也日益突出。其中,未授权访问和敏感信息泄露是常见的两大安全隐患。因此,对Swagger进行身份验证配置成为必要。 #### 引入Swagger Bootstrap UI依赖 为了实现Swagger的身份认证功能,首先需要在项目中引入Swagger Bootstrap UI的相关依赖。这一步骤可以通过在`pom.xml`文件中添加以下依赖来完成: ```xml <dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.9.6</version> </dependency> ``` 这里的`1.9.6`版本可以根据实际情况选择更新的版本,但要注意与项目的兼容性。Swagger Bootstrap UI是一个基于Swagger的UI增强工具,它提供了一套更加友好的API文档展示界面,并支持扩展功能,如本文讨论的身份验证。 #### 添加@EnableSwaggerBootstrapUI注解 接下来,在Spring Boot项目的启动类或者配置类中添加`@EnableSwaggerBootstrapUI`注解,以启用Swagger Bootstrap UI的功能。例如: ```java import com.github.xiaoymin.swaggerbootstrapui.annotations.EnableSwaggerBootstrapUI; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @EnableSwaggerBootstrapUI @SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } } ``` 通过添加这个注解,可以确保Swagger Bootstrap UI的各种特性得以激活,包括后续将要配置的身份验证功能。 #### 配置Basic认证 为了防止未经授权的用户访问Swagger界面,可以通过配置Basic认证来保护Swagger页面。在`application.properties`或`application.yml`文件中添加如下配置: ```yaml basic: # 开启 Swagger 的 Basic 认证功能 enable: true # Basic 认证用户名 username: admin # Basic 认证密码 password: dRNQRCwn ``` 这里需要注意的是,密码是以明文形式存储的,这种做法并不安全。在实际生产环境中,推荐使用更安全的方式存储密码,比如通过加密处理。此外,`admin`和`dRNQRCwn`只是示例中的用户名和密码,实际应用时应根据具体情况进行修改。 #### 实现效果 完成以上配置后,当用户尝试访问Swagger界面时,会弹出一个登录对话框,要求输入用户名和密码。只有输入正确的凭证后,用户才能查看API文档。这种方式有效地避免了未授权访问和敏感信息泄露的问题,提高了系统的安全性。 ### 总结 通过本文介绍的方法,可以在Spring Boot项目中为Swagger界面添加Basic认证,从而提升API的安全性。虽然这里主要介绍了如何使用Swagger Bootstrap UI来实现这一目标,但在实际项目中,还可以考虑其他方法和技术栈来满足不同的需求。无论采用哪种方式,关键是要确保API的安全性得到保障。


- 粉丝: 16
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功