网络1网络2HTML5期末复习资料.doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
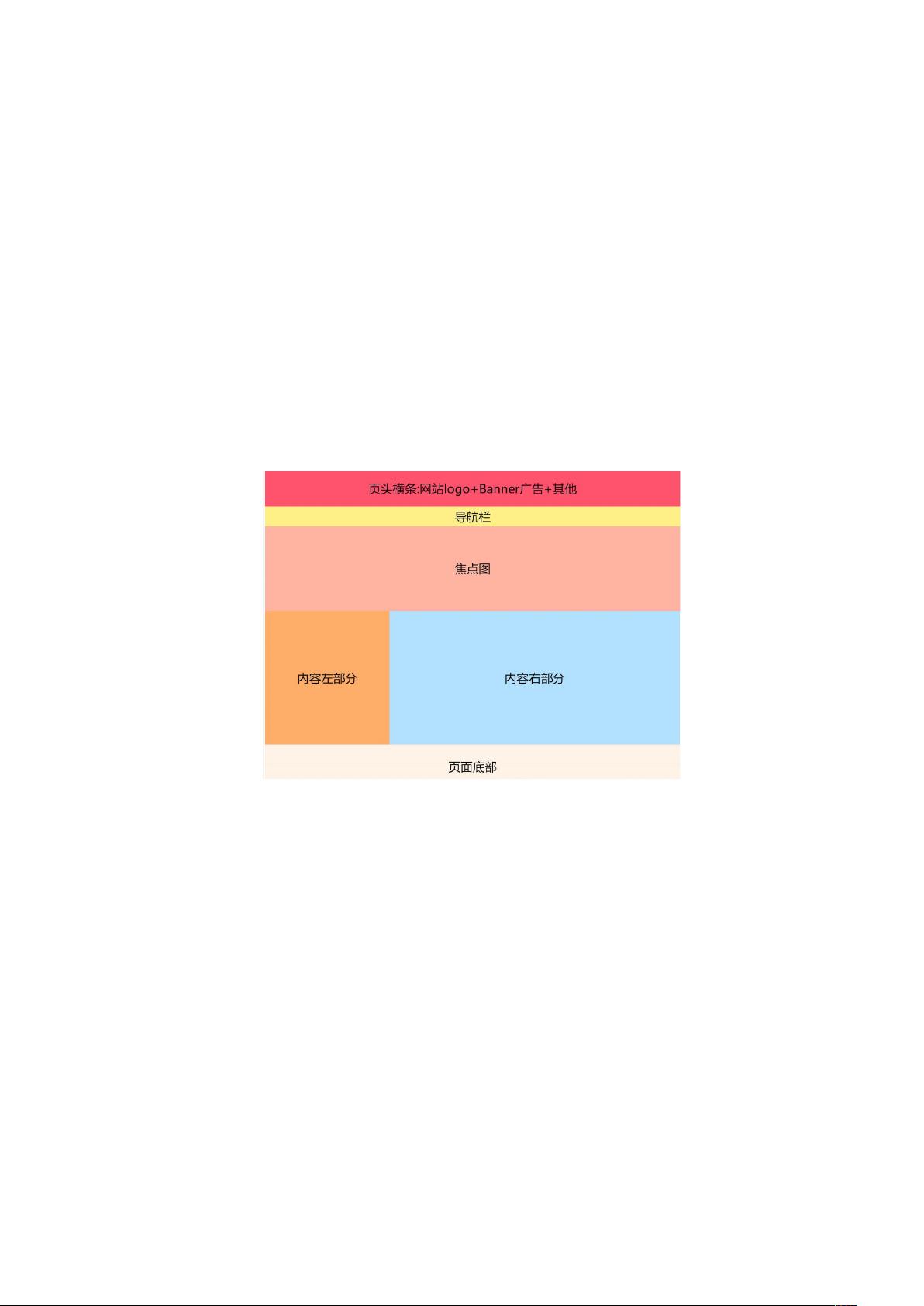
网络1网络2HTML5期末复习资料 HTML5是一种标记语言,用于结构化和呈现内容,主要用于创建网站和网络应用程序。HTML5是HTML的最新版本,于2014年10月28日正式发布。HTML5的主要特点是它可以在不同的设备上运行,包括台式机、笔记本电脑、平板电脑、智能手机等。 在HTML5中,添加了许多新的元素和特性,例如video、audio、canvas、svg等,可以用于创建丰富的多媒体内容。 HTML5还引入了许多新的API,例如Geolocation、Web Storage、Web Worker等,可以用于创建更加交互的和高效的应用程序。 在HTML5的应用中,CSS3扮演着非常重要的角色。CSS3是CSS的最新版本,于2012年9月19日正式发布。CSS3的主要特点是它可以用于创建更加丰富和精美的样式,例如圆角、阴影、渐变、动画等。 在CSS3中,添加了许多新的选择器和样式,例如选择器的级联、 Brothers combinator、 Grid layout等,可以用于创建更加复杂和灵活的布局。 CSS3还引入了许多新的属性,例如transition、transform、animation等,可以用于创建更加生动和交互的动画效果。 在本次作业中,学生需要使用HTML5和CSS3来创建一个推广页面,用于展示和推广湖南的非物质文化遗产。学生需要选择一个湖南本土的非物质文化遗产,并利用恰当的文字、图片、视频等素材,来创建一个美观、生动的推广页面。 在创建推广页面时,学生需要注意以下几点: 1. 页面框架的搭建:学生需要新建一个HTML文档,并将其命名为index.html。然后,根据实际内容,完成页面框架的搭建。页面整体框架结构可以根据实际内容进行调整,但总体复杂程度不得低于此结构。 2. 素材的选择:学生需要自行寻找素材,填充以上页面框架。选择素材时应注意内容要积极向上,整体风格和谐统一,选取的素材应尽量不重复,重复率高于30%,不予计算成绩。 3. 动态效果的添加:在适当的地方为页面添加动态效果。包括但不限于a:hover属性的设置,过渡、变形、动画的设置等。 在评分中,主要包括以下几个方面: 1. 框架与结构:框架设计合理,结构清晰明了,部分结构能够实现自适应。 2. 内容与版面设计:整体内容健康、充实、积极向上,符合主题,具有阅读价值,页面内容包含有文本、图片、视频等元素,且摆放合理。 3. 页面动画特效:利用a:hover属性,设置页面内各超链接的悬停效果,利用transition、transform、animation等属性,完成页面动效属性设置。 本次作业旨在考察学生对HTML5和CSS3的掌握情况,以及学生对非物质文化遗产的了解和热情。学生需要通过实践和创作,展示出自己的技术水平和艺术才华。


- 粉丝: 26
- 资源: 6128
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功