在前端开发领域,随着技术的快速发展,面试题目也在不断更新,要求候选人不仅要有扎实的基础知识,还要了解最新的技术动态。《前端大厂面试题宝典》就是一本专注于前端面试知识点的书籍,它覆盖了诸多前端开发中的核心概念和实践技能,尤其对于那些希望在大型互联网公司获得职位的求职者来说,这本书无疑具有极高的参考价值。 书中的知识点涵盖了多个方面,包括HTML、CSS、JavaScript等前端基础,以及一些新兴技术和API,如Canvas、SVG、HTML5新特性等。为了应对这些知识点,求职者需要熟练掌握各种前端开发技术,并能够清楚地了解不同技术之间的差异和适用场景。 在HTML语义化方面,书中强调了在编写HTML代码时,应当充分考虑内容的结构和意义,使用合适的标签来描述内容。例如,避免过多地使用无语义的div和span标签,而应该使用具有明确意义的标签如header、nav、article等。此外,对于需要强调的文本,建议使用strong或em标签来替代b或i标签,以便更好地控制样式。表格和表单的编写也有明确的规范,比如使用caption、thead、tbody、tfoot来组织表格内容,使用fieldset和legend来组织表单域。 在CSS方面,书中讨论了多种使元素水平垂直居中的方法,比如使用margin实现、利用绝对定位和transform属性等。这些技术点是前端开发者在实际工作中经常会遇到的问题,掌握它们能够帮助开发者写出更加优雅和易于维护的代码。 而HTML5的新特性是前端开发中不可或缺的一部分。书中指出,HTML5增加了很多功能,例如拖拽API、语义化标签、音视频API、Canvas API、地理定位API、本地存储等。这些新特性大大扩展了前端开发的可能性,使得页面功能更加强大和丰富。 在Canvas与SVG的区别中,书中提到Canvas是基于像素的绘图,适合绘制大量动态对象和游戏,但放大后会出现模糊和锯齿;而SVG是基于矢量的绘图,支持图形缩放而不失真,适合复杂的图形和交互操作。在处理新标签的浏览器兼容性问题时,可以通过document.createElement方法来创建HTML5新标签,并引入html5shim框架来解决IE9以下版本的兼容问题。 对于图片的alt和title属性,书中也进行了区分,指出alt属性是img标签的特有属性,用于图片无法显示时的替代文本,而title属性可以用于大多数标签,为用户提供额外的信息或提示。 总体而言,《前端大厂面试题宝典》是对前端面试知识点的一个全面梳理和总结,不仅涵盖了基础知识,还包括了HTML5、CSS3、Canvas等高级主题,以及最新的前端技术和API。对于有志于进入大型互联网公司的前端开发者来说,这本书无疑是面试准备的宝贵资料。通过深入学习和实践书中所提到的知识点,候选人能够在面试中展现出全面和扎实的前端技术能力,增加获得理想职位的机会。





剩余268页未读,继续阅读

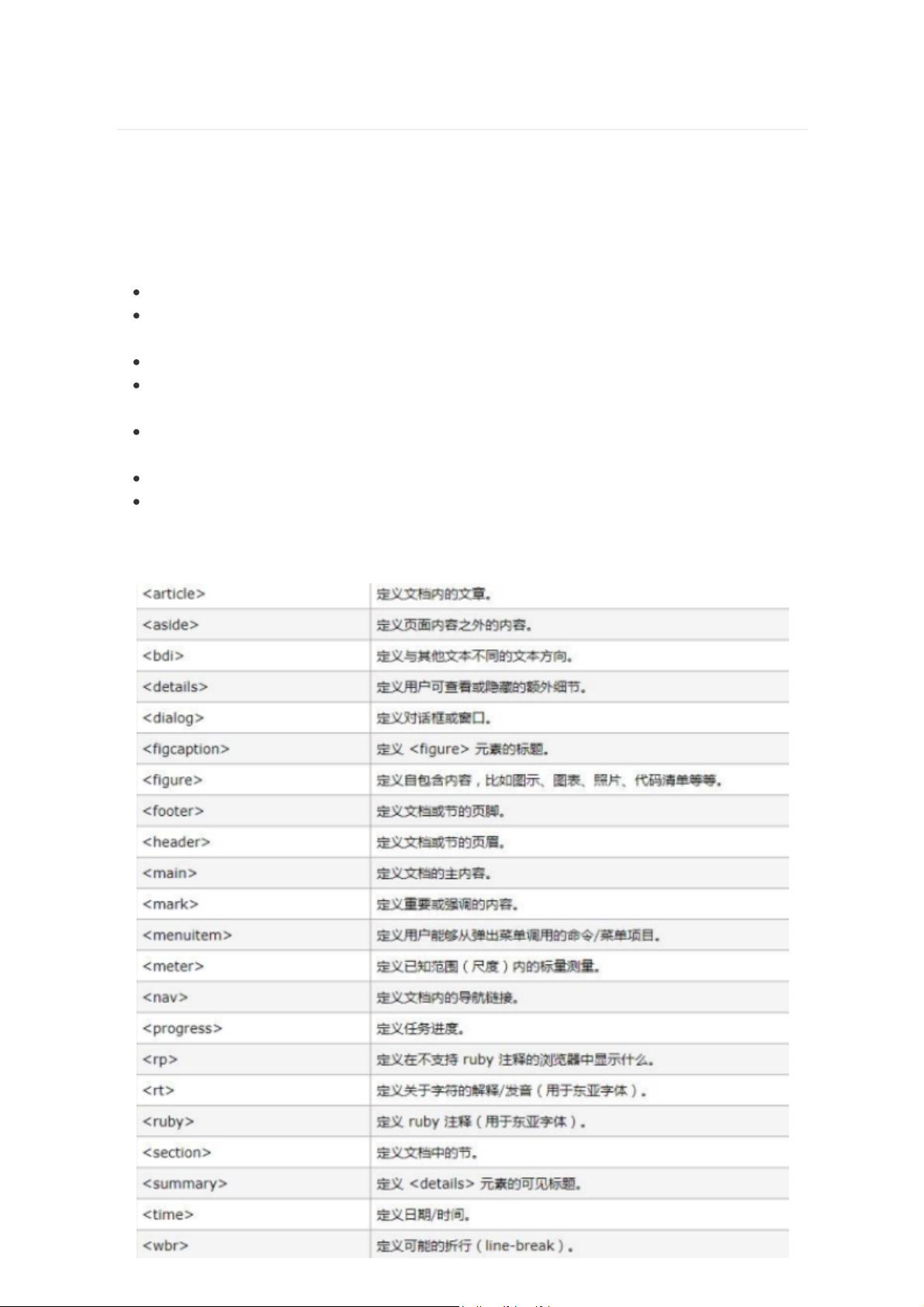
- 粉丝: 686
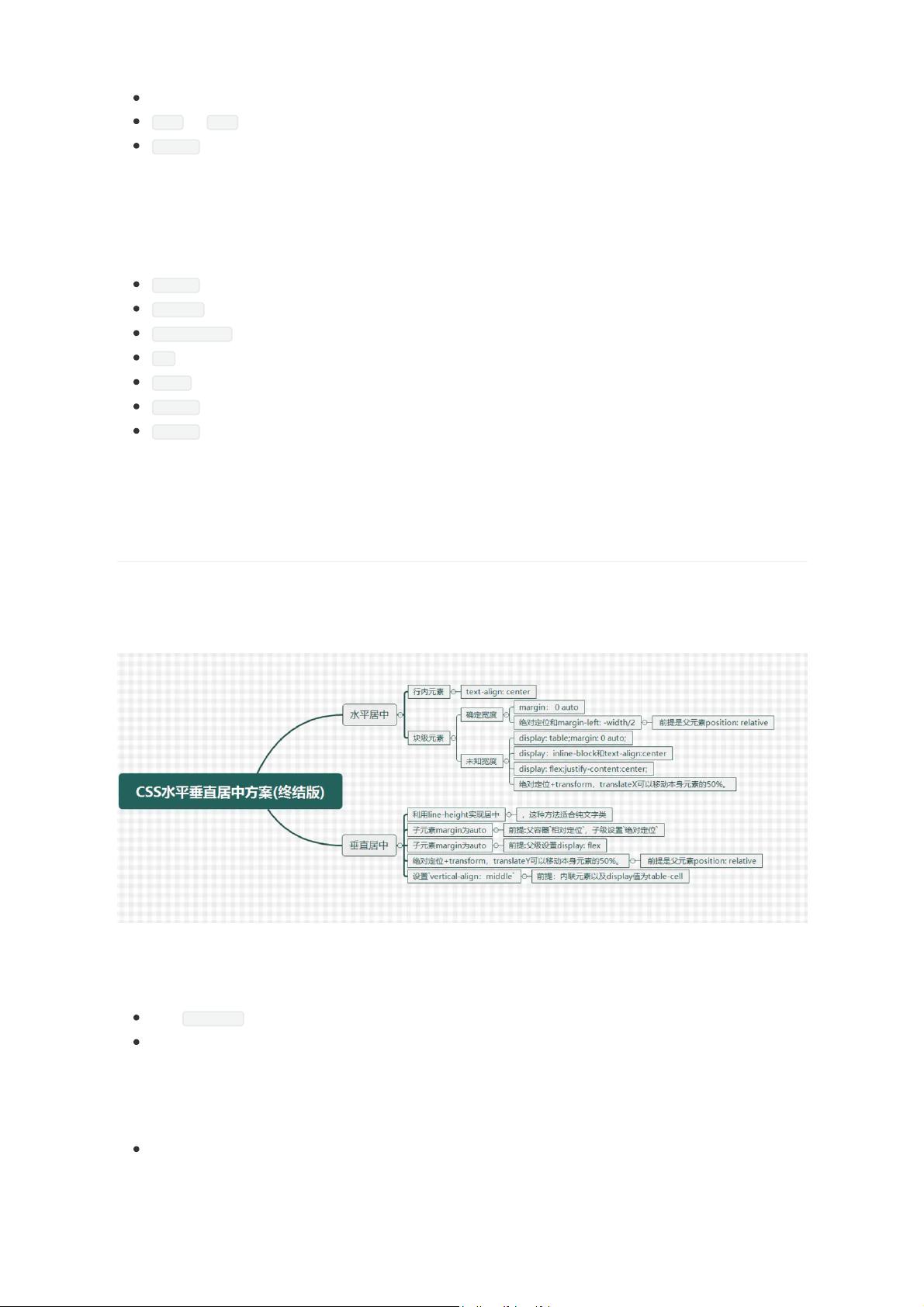
- 资源: 13
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 冲压件自动上料设备3D图纸和工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 触摸板外观及尺寸检测机3D图纸和工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 毕业设计-基于springcloud+springboot+mybatis+docker+bootstrap+h plus+微信小程序短视频社交软件 ,微信小程
- 毕业设计-基于SSMLayui框架学生宿舍管理系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于餐厅管理及点菜系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于电影推荐系统全部资料+详细文档+高分项目+源码.zip
- 基于STM32单片机的数控电源设计.zip
- p106显卡驱动,p106-90,p106-100通用
- EasyPlayer.js H5播放器的学习
- 毕业设计-基于超市管理系统(django)全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于车辆租赁系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于飞机订票系统全部资料+详细文档+高分项目+源码.zip
- C++控制台编程实践:动态绘制圣诞树
- 毕业设计-基于管理系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于进销存管理系统全部资料+详细文档+高分项目+源码.zip
- 毕业设计-基于教务管理系统全部资料+详细文档+高分项目+源码.zip


 信息提交成功
信息提交成功