金刚区图标设计的4步法则.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
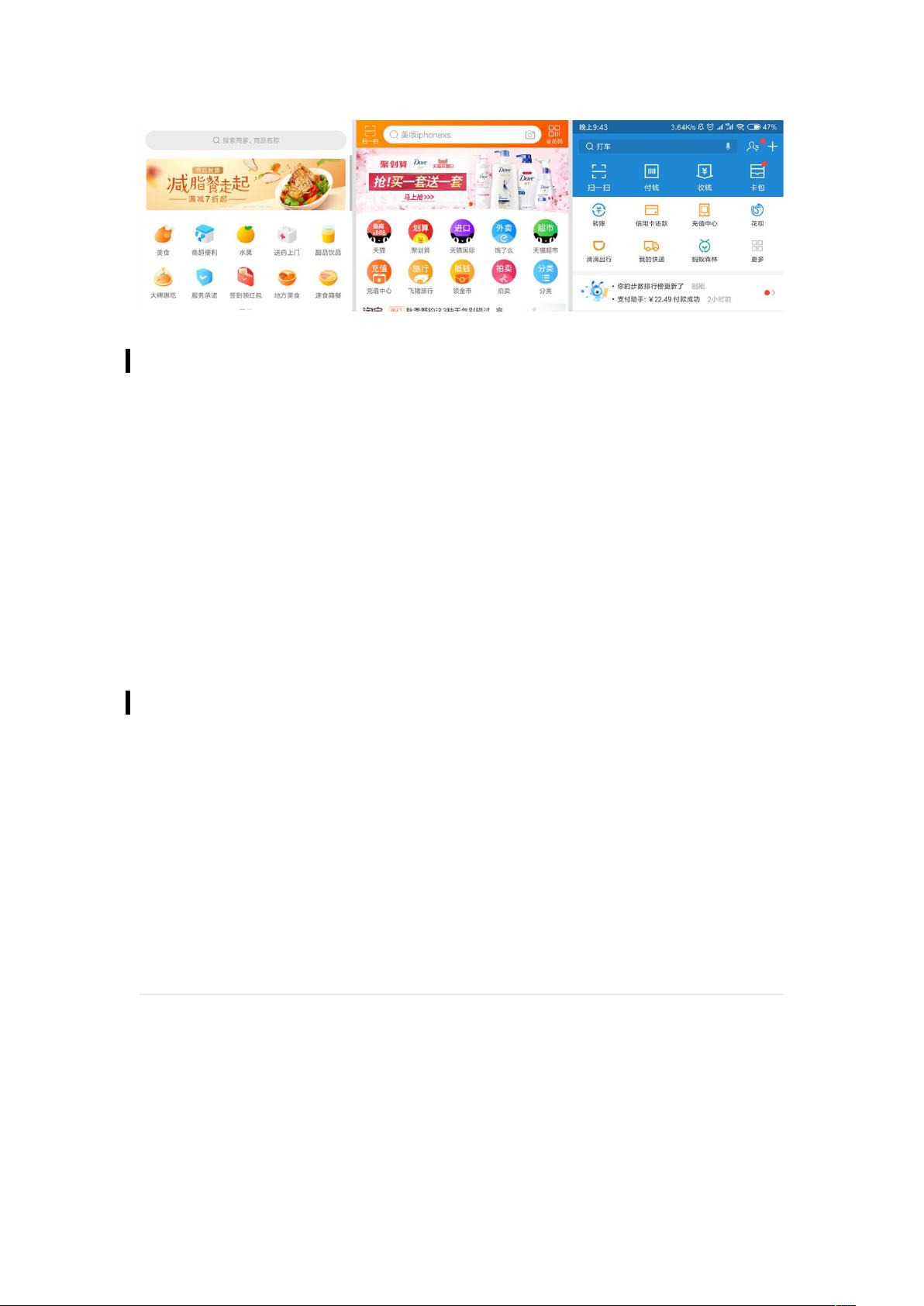
金刚区图标设计的4步法则.docx 金刚区的位置通常是位于搜索框、banner之下,而且金刚区区域通常会占据屏幕22%~25%的大小且位于屏幕头部,从用户阅读屏幕内容的视觉流来说位置至关重要,而且是聚合各类子板块的入口,为各个子版块分发内容引导流量。 所以其重要性不言而喻,产品要让用户通过不同类型展示方式的组件找到相应的功能,而图标具备精炼高度概括内容的特性,而且图标的识别度大于文字,所以金刚区的设计通常以图标+说明文字为主。 我们都知道,app中的图标也是构成整个品牌设计语言的重要一部分,图标的展示形态,采用的配色,图标的设计层次、设计手法、设计细节都在影响着整个品牌设计语言的走向。所以在设计金刚区图标的时候,也是值得花很多心思在上面的。 金刚区图标设计是移动应用界面设计中的关键环节,它位于搜索框和banner下方,占据了屏幕约22%至25%的重要位置,是用户获取核心功能的入口。由于其显著的视觉位置,金刚区图标的设计对用户体验和品牌设计语言有着深远的影响。下面我们将详细讨论金刚区图标设计的4步法则,以及常见的设计类型和表现手法。 理解金刚区的意义和功能至关重要。金刚区是聚合各类子板块的关键区域,负责引导用户流量,因此图标设计需简洁、直观,确保用户能快速识别各个功能。图标通常搭配文字说明,因为图标的识别度高于文字,更便于用户理解和记忆。 接着,我们来看看金刚区图标的常见设计类型: 1. 面性图标:如淘宝APP的金刚区,采用圆形底板,结合业务说明和图形,形成上下结构。这种设计风格以扁平化为主,颜色上运用同一色系的渐变,使视觉效果更和谐。圆形底板易于聚焦内容,减少拥挤感,同时便于传达亲切感。 2. 实拍性图标:虽未在案例中具体提及,但实拍性图标通常以真实图片或摄影为基础,更强调实际场景,适合展现生活化或实物类服务。 3. 线性图标:如京东APP,采用了超椭圆形状,结合业务文字设计或图形,增加了设计感。颜色同样采用渐变,但设计上更注重空间感和细节,如添加投影。 此外,饿了么APP则采用2.5D轴测图的立体图标,色彩鲜艳,以突出食物的新鲜感,通过立体形式增强视觉吸引力。 设计金刚区图标时,应考虑以下几个维度: 1. 形状选择:圆形、方形或椭圆,应根据品牌形象和目标用户的喜好来决定,确保与整体界面风格一致。 2. 颜色搭配:遵循品牌色彩体系,利用渐变、对比或同色系策略,增强视觉连贯性。 3. 图标结构:清晰地传达功能信息,可以是文字+图形,也可以纯图形,但要确保简洁易懂。 4. 一致性:尽管各子板块可能风格各异,但金刚区图标设计应保持整体一致性,避免过于杂乱。 5. 识别度:图标设计的核心,应保证用户一眼就能识别出各个功能,避免混淆。 设计时要注意的要点包括: - 限制图标数量:过多的图标可能导致混乱,一般不超过一行5个。 - 考虑不同年龄层用户:图标应简单易懂,适应广泛用户群体。 - 优化交互:图标应与触摸反馈相结合,增强操作体验。 - 空间布局:保持适当的间距,使图标群组看起来整齐有序。 通过遵循这些法则和技巧,设计师可以创建出既美观又能有效引导用户的功能图标,提升应用的整体用户体验和品牌价值。



剩余11页未读,继续阅读

- 粉丝: 1265
- 资源: 5619
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- bdwptqmxgj11.zip
- onnxruntime-win-x86
- onnxruntime-win-x64-gpu-1.20.1.zip
- vs2019 c++20 语法规范 头文件 <ratio> 的源码阅读与注释,处理分数的存储,加减乘除,以及大小比较等运算
- 首次尝试使用 Win,DirectX C++ 中的形状渲染套件.zip
- 预乘混合模式是一种用途广泛的三合一混合模式 它已经存在很长时间了,但似乎每隔几年就会被重新发现 该项目包括使用预乘 alpha 的描述,示例和工具 .zip
- 项目描述 DirectX 引擎支持版本 9、10、11 库 Microsoft SDK 功能相机视图、照明、加载网格、动画、蒙皮、层次结构界面、动画控制器、网格容器、碰撞系统 .zip
- 项目 wiki 文档中使用的代码教程的源代码库.zip
- 面向对象的通用GUI框架.zip
- 基于Java语言的PlayerBase游戏角色设计源码


 信息提交成功
信息提交成功